TL;DR
以下のブックマークレットを作っておけば、ポチるだけでGitHubのディスカッションがすべて開く。
javascript:Array.prototype.forEach.call(document.querySelectorAll('.discussion-item-body'), function(node) { node.style.display = 'block' });
追記:
Chromeのエクステンション、いつのバージョンからか署名が必要になっていたり面倒になったので、ブックマークレットという素敵な解決手段を思いつきました。(なぜ最初からこれにしなかった)
概要
普段、GitHubを使用して開発・コードレビューをしているのですが、
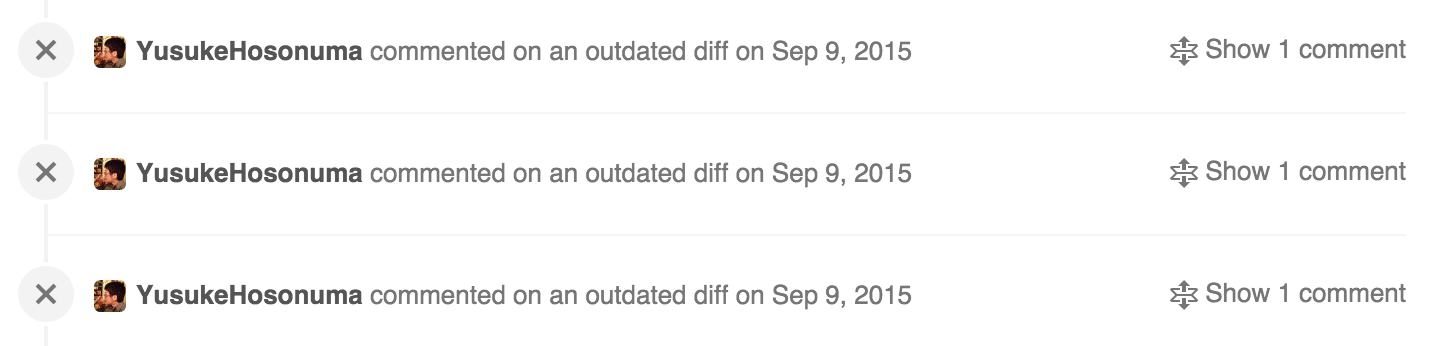
困ったことにコメントしたディスカッションが勝手に閉じてしまったりします。
クリックすれば開けるのですが、 数が多くなってくると全部クリックして開くのはさすがに面倒 です。
GitHubの仕様なのでしょうけれど、これによって せっかく指摘としてコメントしたのに見逃されて修正されない という事が起こりました。 それも何度も。
そして他のチームにも話を聞いてみると、どうやら面倒だと思っているのは 私達のチームだけではない ことが分かりました。
全部パカッと開く
ということでパカっと開くJavaScriptを書きました。
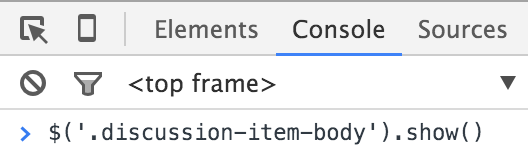
$('.discussion-item-body').show();
ブラウザのデバッグコンソールから実行することで全部パカっと開いてくれます。
MacのChromeだとCommand + Option + Iで開発者ツールを開いて、以下の様な感じです。

UserScriptで専用ボタンを配置する
毎回コンソールから叩いても良いのですが、面倒なのでボタンを配置してみます。
以下のソースをGitHubHelper.user.jsみたいな名前で保存して、Extensionに追加します。
(Firefoxであれば、greasemonkeyでしょうか)
// ==UserScript==
// @name GitHub Helper
// @namespace Yusuke.Hosonuma
// @description GitHubのコメントを全て開くボタンを追加
// @match https://github.com/*
// ==/UserScript==
(function(){
var target = document.getElementsByClassName('gh-header-actions');
var button = document.createElement('button');
button.innerHTML = 'Expand';
button.className = 'btn btn-sm';
button.addEventListener('click', function(event){
var items = document.getElementsByClassName('discussion-item-body');
for (var i=0; i< items.length; i++){
items[i].style.display = 'block';
}
});
target[0].appendChild(button);
})();
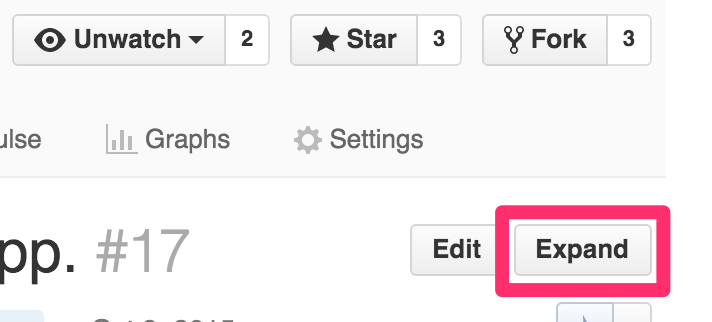
そうすると、以下のように「Expand」ボタンが追加されるのでクリックするだけで開けるようになります。

最後に
まぁ、これだけなのですが。
しかし、日々の開発でちょっとした手間を省くことで、生産性や品質が上がったりするのだと思います。
(これにモチベーションを加えても良いでしょう)
ちなみにGitHubのDOM構造に依存しているので、
ページのUIが変更された場合などは動作しなくなると思うので悪しからず。