ごきげんよう、百合宮桜です。
前回の記事がまさかの40いいね超えでBossに褒めてもらえました!
ということで調子に乗って、第二弾を書く事にしました。
今回のテーマは「心掛けている事」です。
Tab キーでインデントを付ける
「スペースキーで見た目を整えるのはやめなさい」というオフィスソフトでの資料作成の名著がありますが、その基本は VSコード / マークダウン記法でも同じです。
Word や Excelにはインデントを付けるためのボタンがありますが、VSコードでは Tabキーがインデントボタンの役割を果たします。
私が特に気を付けているのは、以下の2パターンです。
1. インデントをつけて、画像を配置する
悪い例
このように通し番号と画像のリンクを同じ位置で始めると、
1. Power Apps のホーム画面を開きます。

こういう風に表示されます。
- Power Apps のホーム画面を開きます。
これだとレイアウト的にちょっと美しくありませんし、通し番号と画像の関連性がわかりにくいです。
良い例
Tab キーを1回押して、画像のリンクの開始位置を通し番号よりも一段下げてみました。
1. Power Apps のホーム画面を開きます。

こんな感じで画像が一段下がって表示された方が、通し番号1に関連する画像だという事が分かりやすいと思いませんか?
2. インデントを使った階層化
階層化は必ずTab キーで行った方が良いです。
うっかりスペースで行うと、インデントがずれて、一部の画像が表示されなかったりします。
どこからずれているのかの特定が大変で、修正に膨大な時間を要することもしばしばです。
Tabキーでインデントをつけると、インデントずれは発生しないので、絶対にTab キーでインデントをつけましょう!!
インデントのずれやマークダウン記法の間違いを可視化したい人は、拡張機能「markdownlint」のインストールもおすすめです。
通し番号は、自動採番する
人間はうっかりする生き物です。
特に
1.1. Microsoft 365 にサインインする
1.2. Power Apps を起動する
などと項目を細かく分けていると、急に1.2.のあとに1.4.が来たりしがちです。
あと資料の中身は修正したのに、項目番号は修正していないなんてこともよくあります。
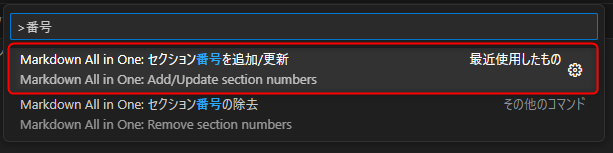
Markdown All in One に「セクション番号の追加 / 更新」という機能があります。


これを使えば、1タッチで更新できます。
文明の利器を使って、余計な怒られを排除しましょう。
資料の更新と目次の更新は、1セットと思い込む
資料の中身は更新したのに、目次は古いまま……
これ、本当によくあります。
上書き保存をする前に、目次を更新しましょう。
これも Markdown All in One で解決できます。

目次からタイトルを除外する
Markdown All in One で目次を自動作成する時、資料タイトルがこんな風に目次に入ってしまいます。

このままでも特に問題ありませんが、できれば「1.大項目その1」から始まった方がスマートと考える方も多いかと思います。
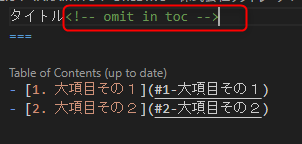
そんな時はタイトルのあとに以下の文言を入力しておきましょう。
<!-- omit in toc -->
以上です。
ここまで読んでいただき、ありがとうございました。