はじめに
この記事は私のように Qiita 公式ドキュメントを見ても何が何だか……と呆然としてしまう人向けです。その為、熟練のエンジニアから見れば、かなり回りくどいと思いますが、ご承知おきください。
Qiita CLI とは?
Visual Studio Code など自分好みのエディターで記事の執筆やプレビュー、投稿ができるようになるツールです。
オフラインで記事が執筆できるなので新幹線に乗車している時とか隙間時間を有効活用できるようになります。
事前準備
Qiita CLI の使用には Node.js が必要です。
Node.js のインストール方法はこちらに記載しています。
Qiita CLI のインストール方法
ディレクトリの作成
-
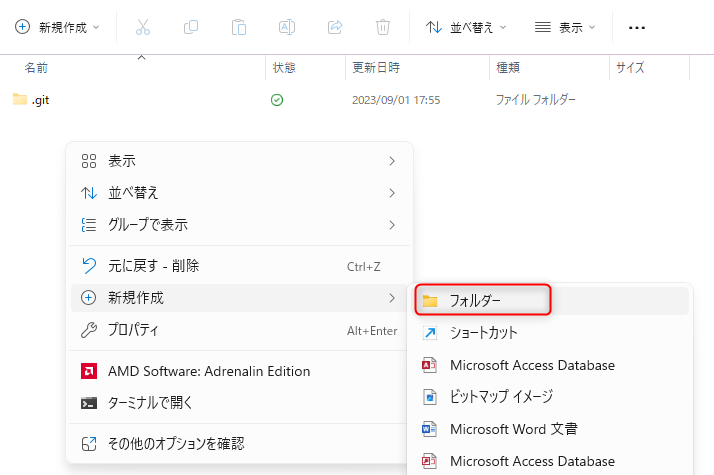
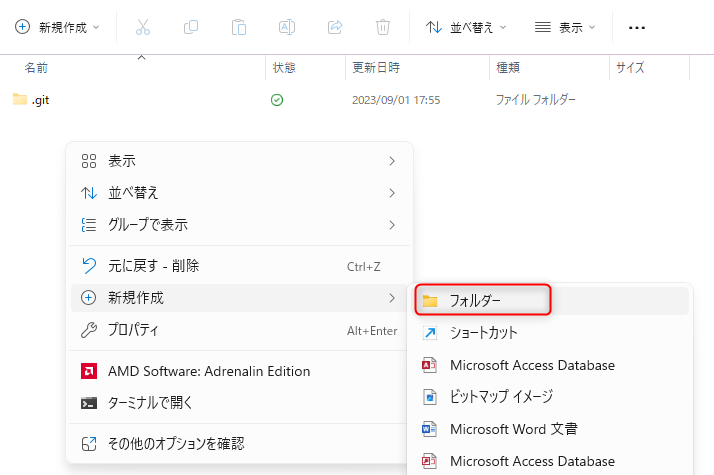
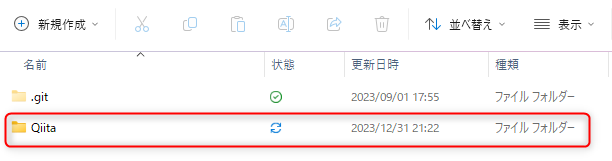
Qiita の記事を保存したいディレクトリ(フォルダ)を作成します。


-
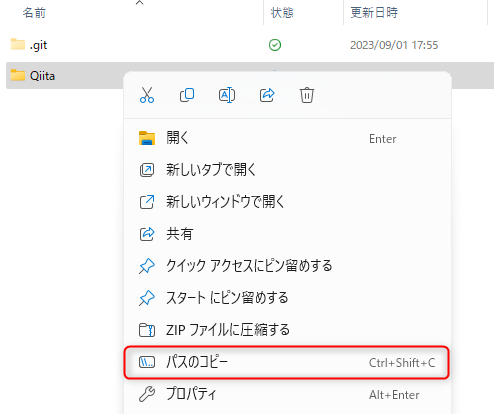
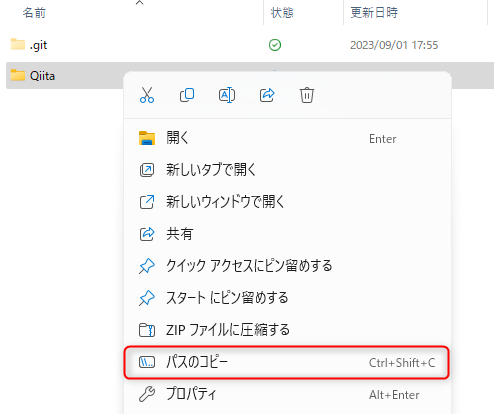
フォルダを右クリック > パスのコピーでパスをコピーします。

インストールの実行
-
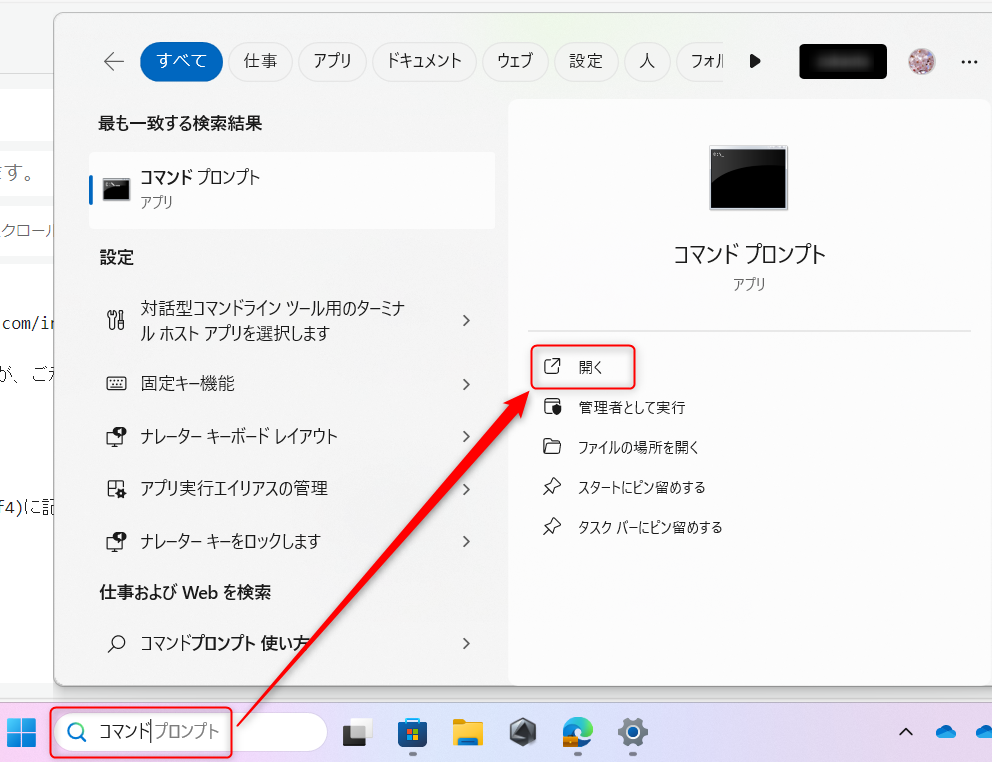
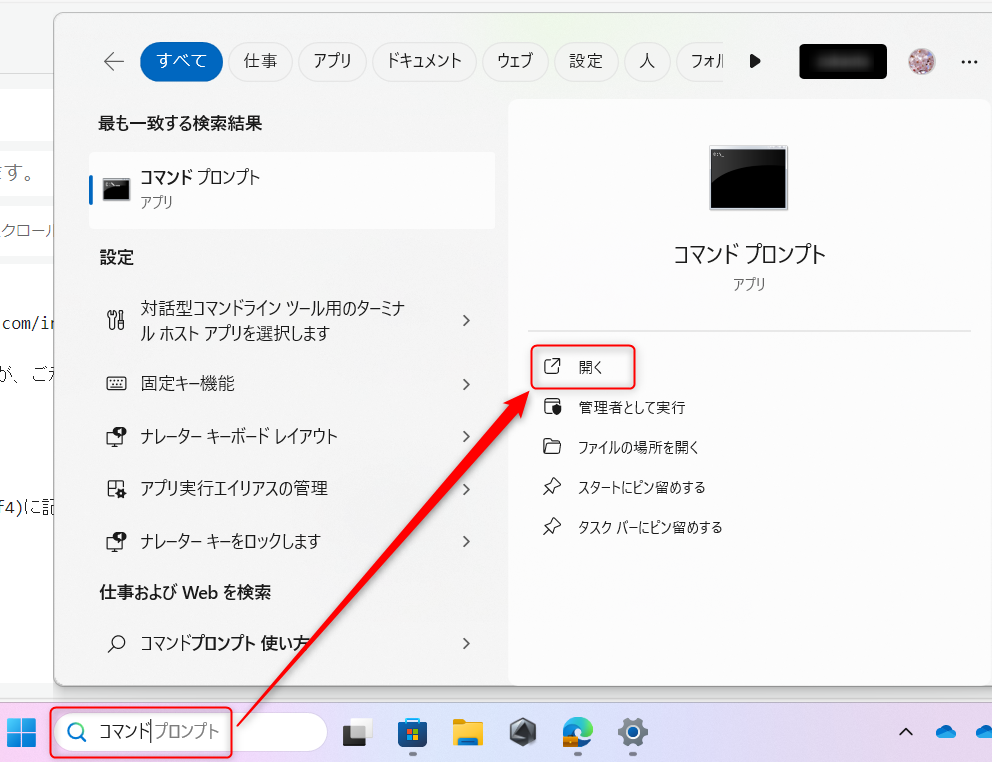
コマンドプロンプトを開きます。

-
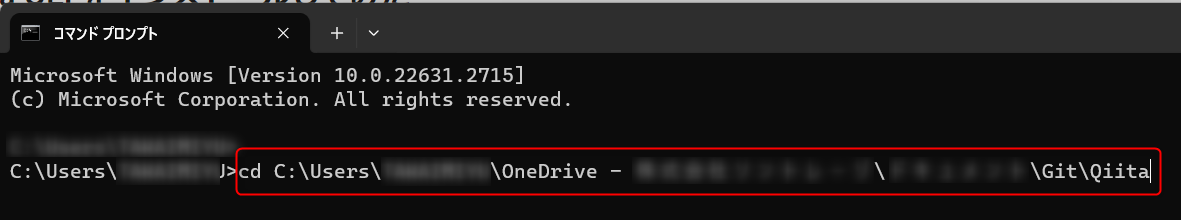
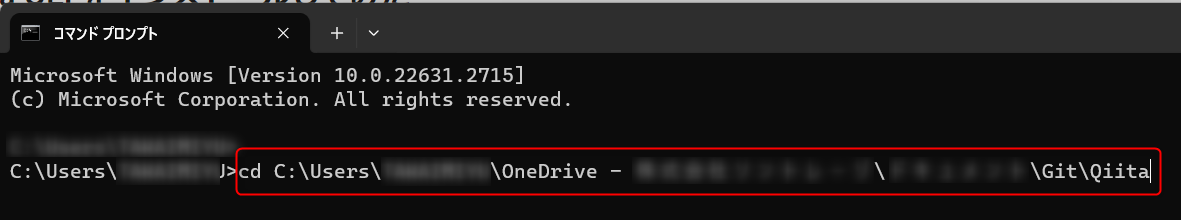
Qiita の記事を保存するディレクトリに移動する為に、以下のコマンドを入力してEnterキーを押します。
※フォルダパスはコピーしたパスを貼り付けます。

-
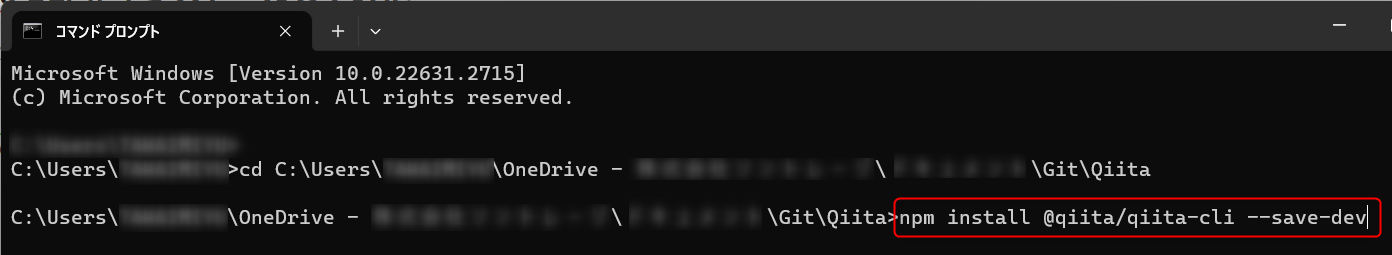
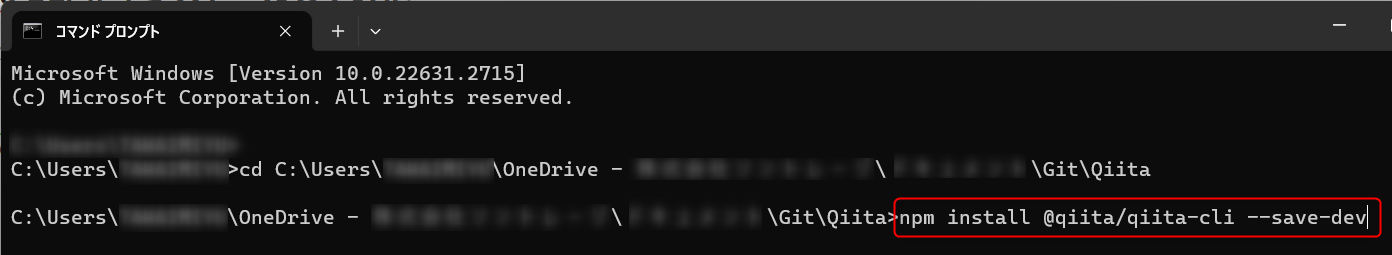
Qiita CLI をインストールする為に以下のコマンドを入力してEnterキーを押します。
npm install @qiita/qiita-cli --save-dev

-
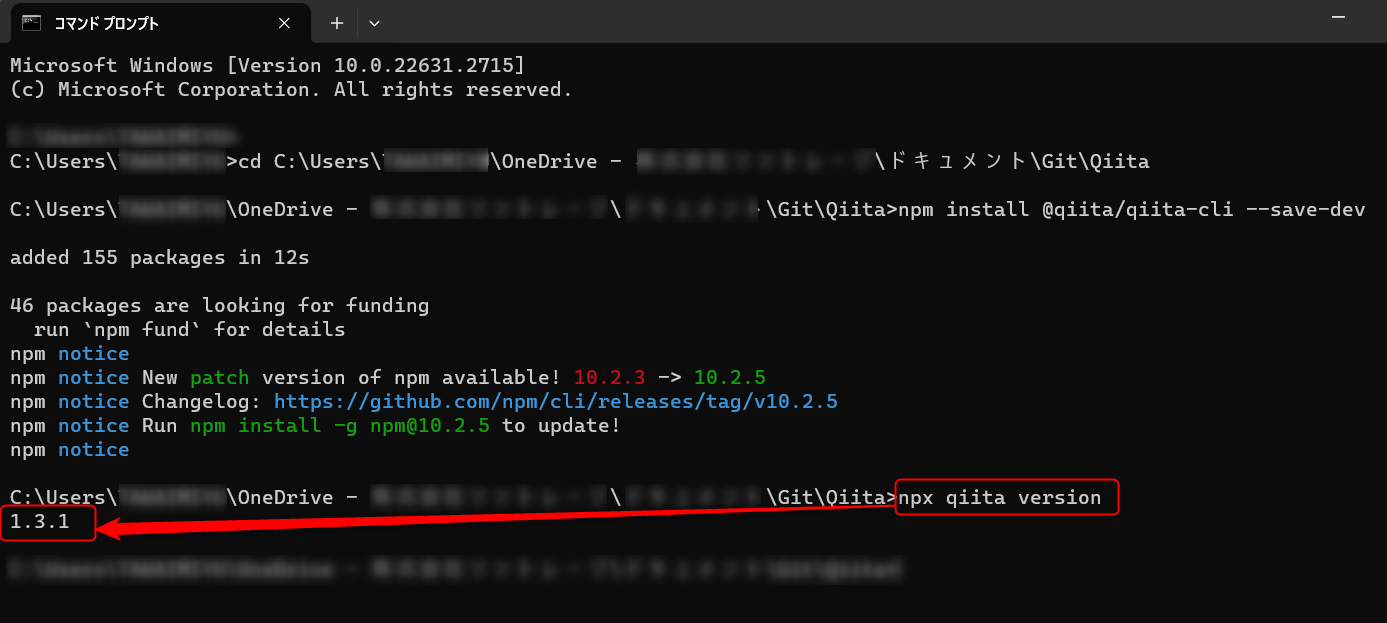
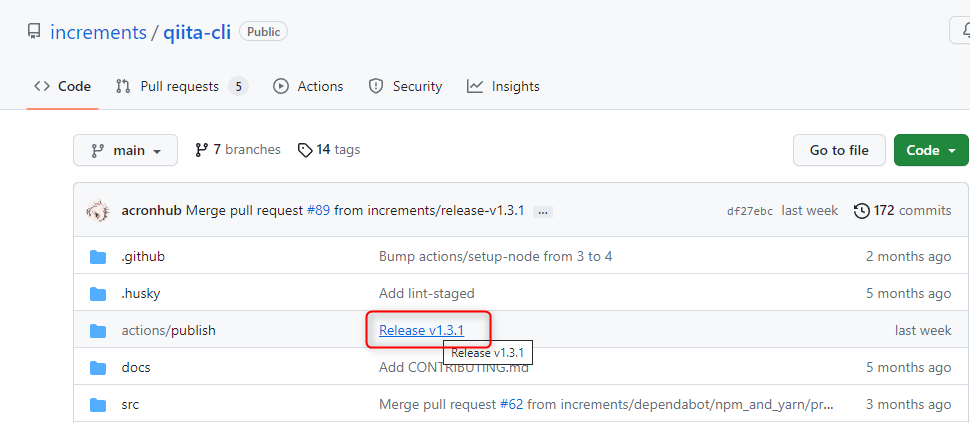
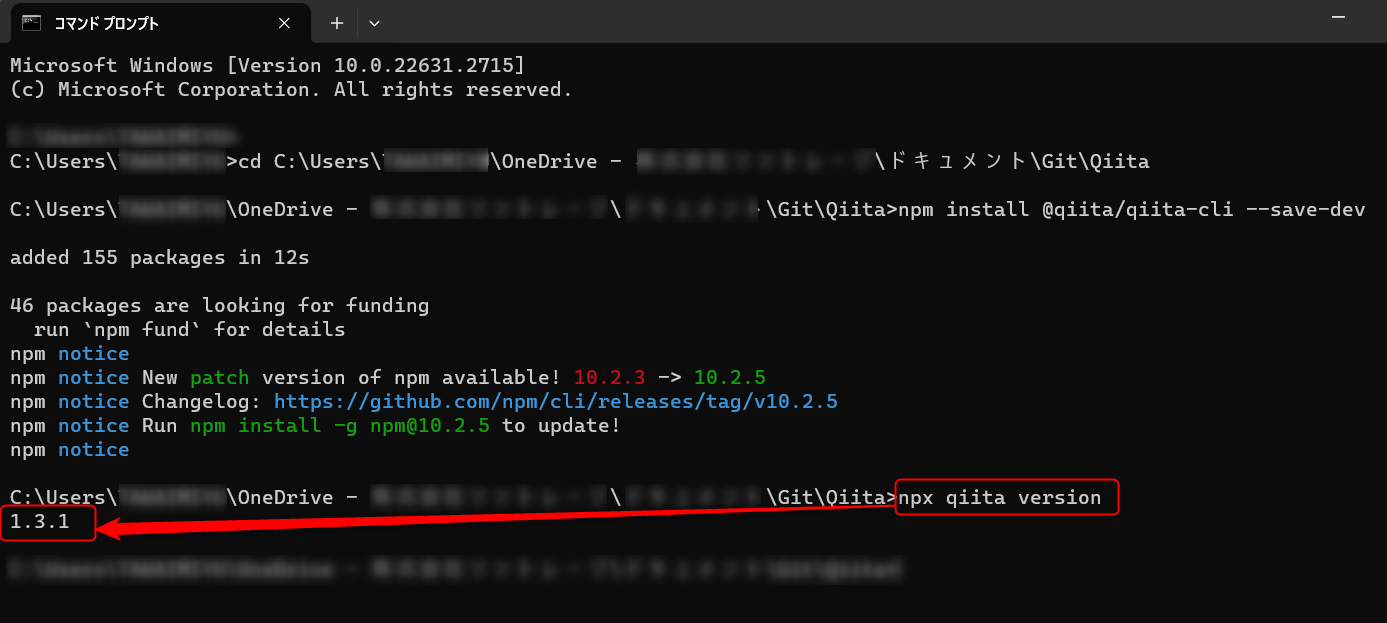
Qiita CLI のバージョンを確認するために、以下のコマンドを入力してEnterキーを押します。

バージョンが表示されていれば、インストール完了です。
GitHub の最新バージョンと数字があっていればOKです。