はじめに
みなさん、ごきげんよう! 百合宮桜(Miyu)です!(^^)!
今回は複数選択可能な選択肢列や参照列を含んだ SharePoint Lists を
Power Automate で HTMLテーブルにする方法をお伝えいたします。

Point
複数選択を許可した参照列や選択肢列は配列で格納されています。
"BihinName": [
{
"@odata.type": "#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference",
"Id": 2,
"Value": "3口延長コード"
},
{
"@odata.type": "#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference",
"Id": 1,
"Value": "モニター"
}
]
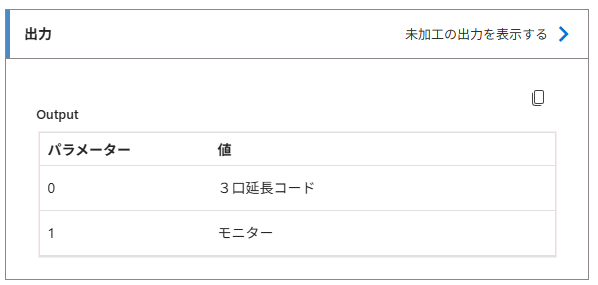
その為、HTMLテーブルにするにはこの配列の中から Value の値だけを抜き出して、カンマ区切りのテキストにする必要があります。
3口延長コード,モニター
作り方
-
複数の項目の取得アクションでリスト情報を取得します
-
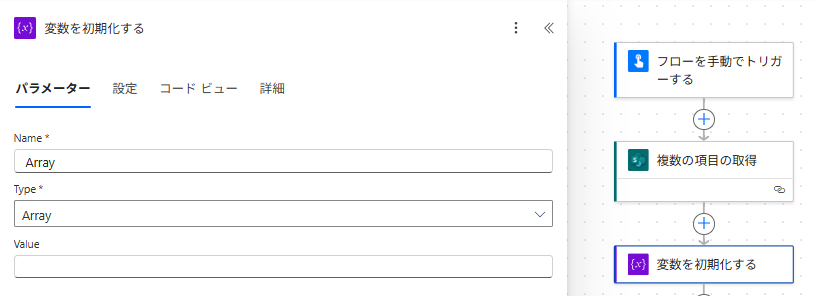
変数の初期化アクションを追加します
:
-
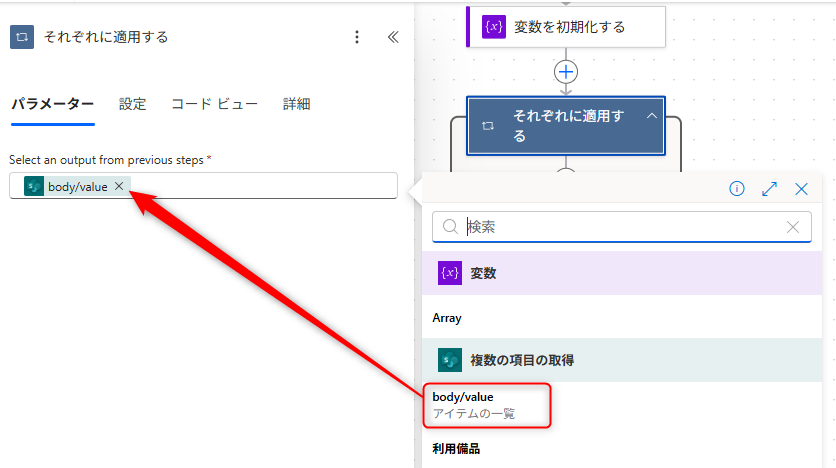
それぞれに適用するアクションを追加します
-
選択アクションを追加し、From に複数の項目の取得 > 複数選択を許可した列 を入れます
-
Map はテキストモードに切り替え、以下の式を入力します
item()?['Value']:
-
結合アクションを追加します
-
配列変数に追加アクションを追加します
-
それぞれに適用するアクションの外側にHTMLテーブルの作成アクションを追加します
これで完成です。お疲れ様でした!
終わりに
いかがでしたか?
Power Automate で HTMLテーブル化すると、その出力結果をメールの本文などに含めることができます。備品の月ごとの利用状況などを配信する際は便利かもしれません(とはいえ、そのようなレポートは Power BI で作成して、その Power BI レポートをメールに埋め込んだ方がはるかに簡単です)
配列が理解できると Power Automate でも効率化が捗りますので、ぜひマスターしてくださいね( *´艸`)
それではごきげんよう!