はじめに
チームで管理しているドキュメントの更新、合同誌の執筆などの時に役立つ Git のクローン(複製)方法を記録していきます。
今回の環境は以下の通りです。
- OS:Windows
- エディター:Visual studio Code
事前準備
Visual Studio Code のインストール
今回は、エディターとして Visual Studio Code を使用します。
インストールがまだな方はインストールをお願いします。
Git のインストール
Git をインストールしましょう。
インストールしていないと、 Visual Studio Code 側でやることやれよって言われます。

ローカルリポジトリの作成
自分のパソコンに Git に格納されたファイルやソースコードなどを複製する為の場所を用意します。
やり方が分からない方は、こちらの記事を参考にしてください。
リポジトリの URL 準備
予め会社やコミュニティからURLを共有されているという前提で書いています。
ご承知おきください。
リポジトリへの招待を承諾する
GitHub からリポジトリを複製する
-
Visual Studio Code を起動します
-
ソース管理 をクリックします
-
リポジトリの複製 をクリックします
-
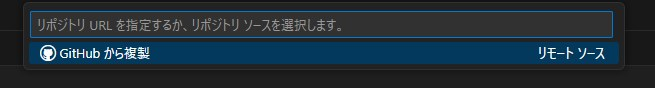
画面上部の GitHub からの複製 をクリックします
-
リポジトリを選択します
-
Authorize git-ecosystem をクリックします。
-
Visual Studio Code のエクスプローラーに Gitにあるファイルが出てきたら、完了です。

これで終わりです。
あとはガシガシ仕事するのみ!!