ごきげんよう、百合宮桜です。
会社のパソコンが新しくなった時にうっかり忘れがちな、VSコードの拡張機能の移行(´・ω・`)
同期しておけばモーマンタイ!ということに気が付いたので、同期の方法をメモしておきます。面倒くさがらずにさっさとやろうね! 同期しないほうがよほど面倒だもの……💦
古いパソコンでの処理
-
古いパソコンで Visual Studio Code を開きます
-
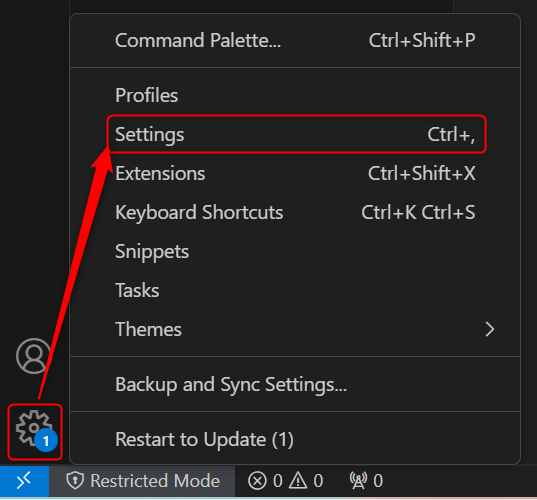
設定 > サインインして設定を同期する をクリックします
-
画面右下に「GitHub.com にサインインしています」という通知が出て、ブラウザで GitHub のサインイン画面が立ち上がります
GitHub か Microsoft アカウントのどちらかを選ぶことができます。
選択せずに一定時間が経過すると、GitHub でつなごうとします。 -
ユーザー名やパスワードを入力し、サインインします
-
ブラウザ上部に「このサイトは Visual Studio Code を開こうとしています」という通知が出るので、「開く」をクリックします
-
ブラウザがこの画面に切り替わればサインイン完了です
Visual Studio Code 側では「設定同期がオン」にチェックが入ります!
新しいパソコンでの処理
-
新しいパソコンでVisual Studio Code を開きます
-
設定を開きます
-
サインインをクリックします
-
古いパソコンでサインインしたアカウントの種類を選択します
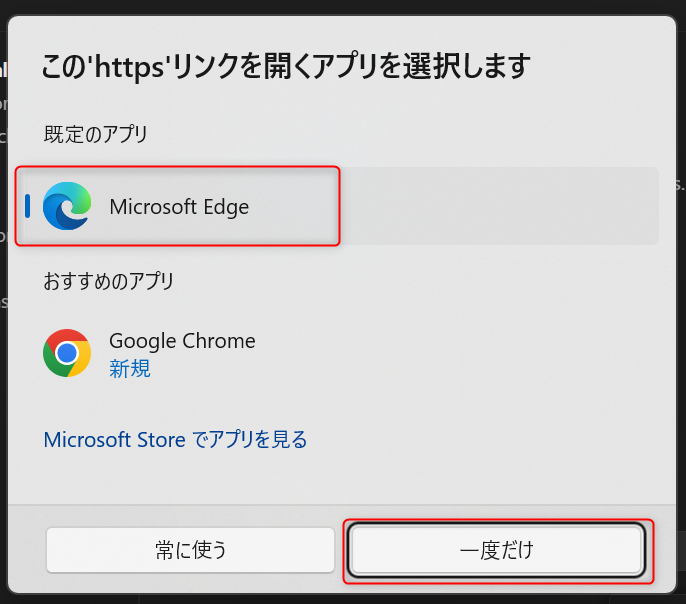
※このホップアップが出てきたら、好きなブラウザを選んで「一度だけ」をクリックします
-
ブラウザが開いて、GitHub のサインイン画面が立ち上がります
-
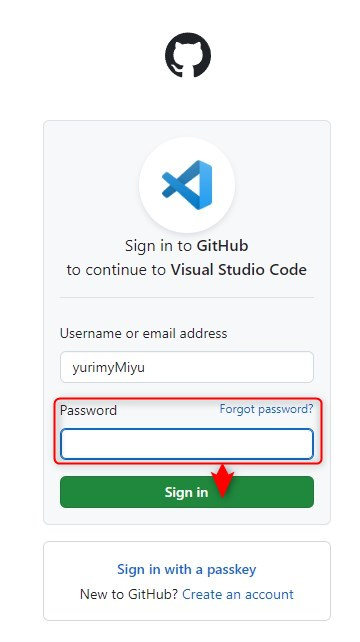
ユーザーネームとパスワードを入力し、「Sign in」をクリックします
-
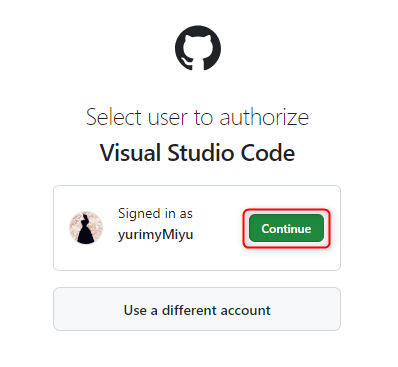
この画面になったら、Continue をクリックします
-
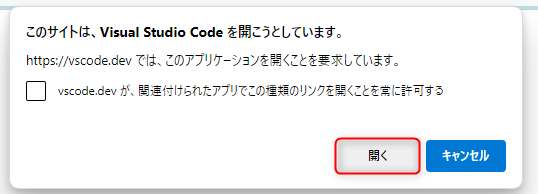
ブラウザ上部に「このサイトは~」のホップアップが出てきたら、「開く」をクリックします
-
これで拡張機能のインストールが完了しました!
拡張機能をクリックすると、今まで使っていたものがインストールされているのがわかります: