JSON がこわいゆりみーです。
気ままに勉強会で大喜利ネタとしてあげたら、思いのほか盛り上げってしまったので、責任をとって記事にしたいと思います。
(ライオンがいなくて本当によかった……いたら捕食されてry((((;゚Д゚))))ガクガクブルブル)
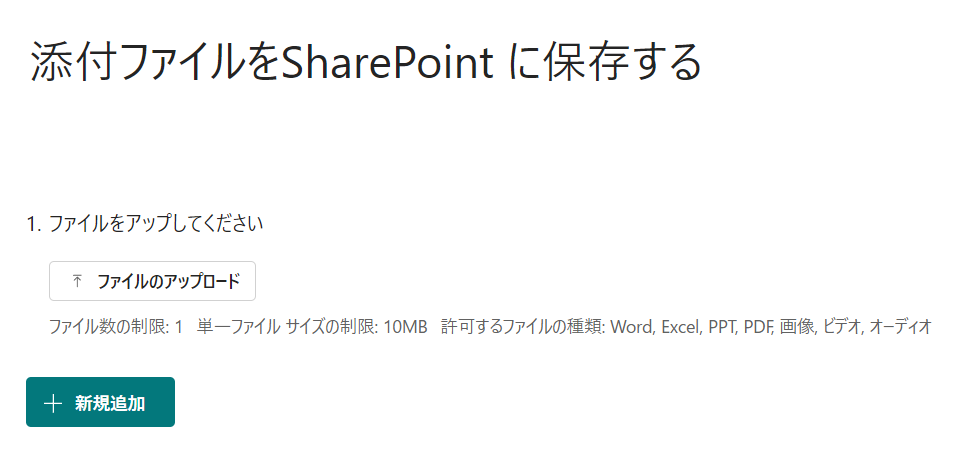
Forms での添付ファイルの設定方法は以下の記事を参照してください。
データを見てみる
まずはデータがどのような構成になっているか見てみましょう。
※日本の環境でもモダンデザイナーが GA されていますが、イマイチ動作が安定しないので、今回はクラシックデザイナーで検証しています。
-
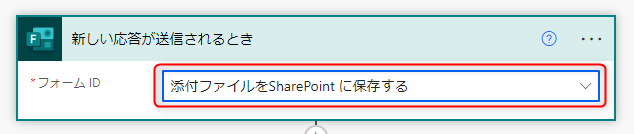
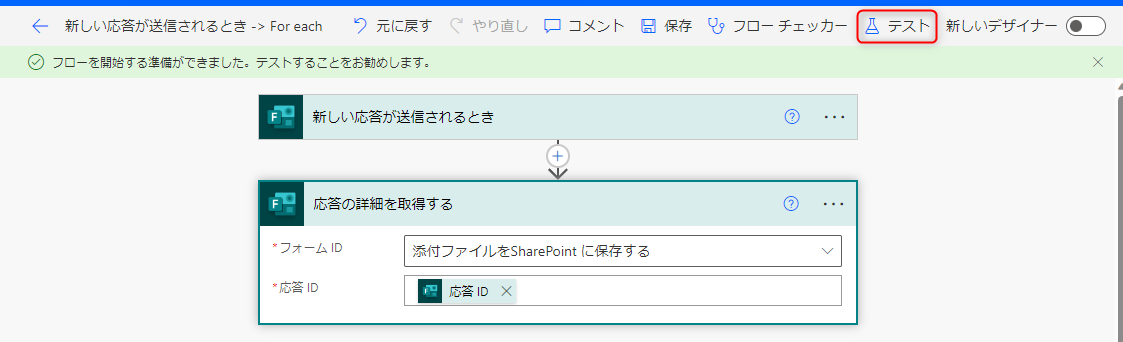
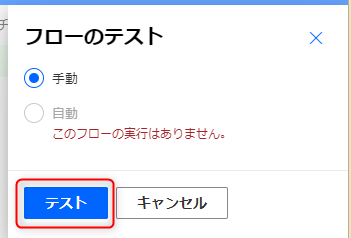
Forms で回答を送信し、テスト結果を待ちます。
-
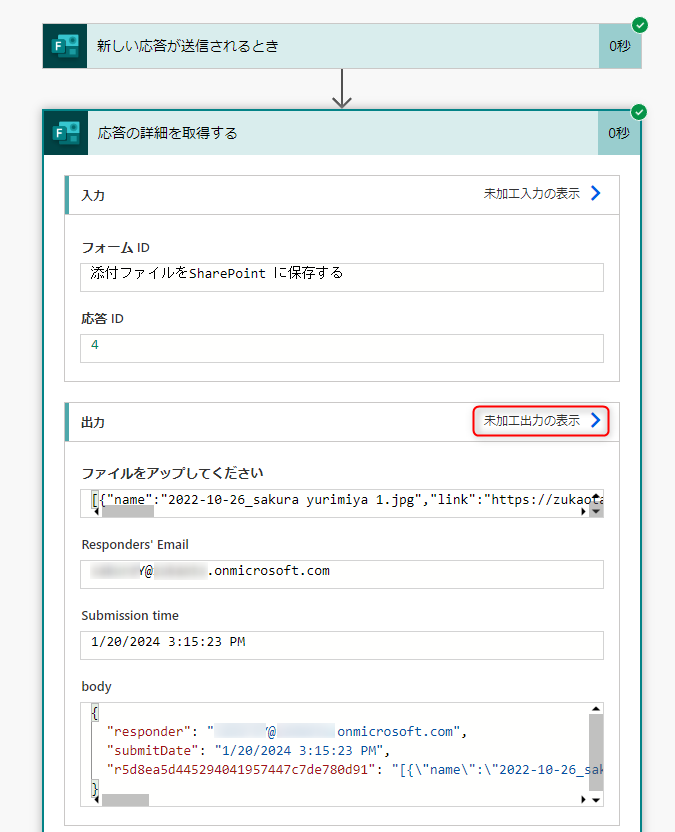
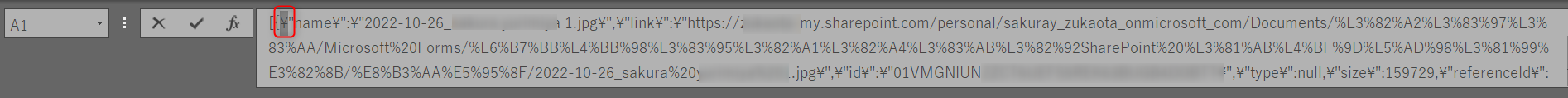
未加工入力の表示から、添付ファイルのデータがどこにあるか探します。
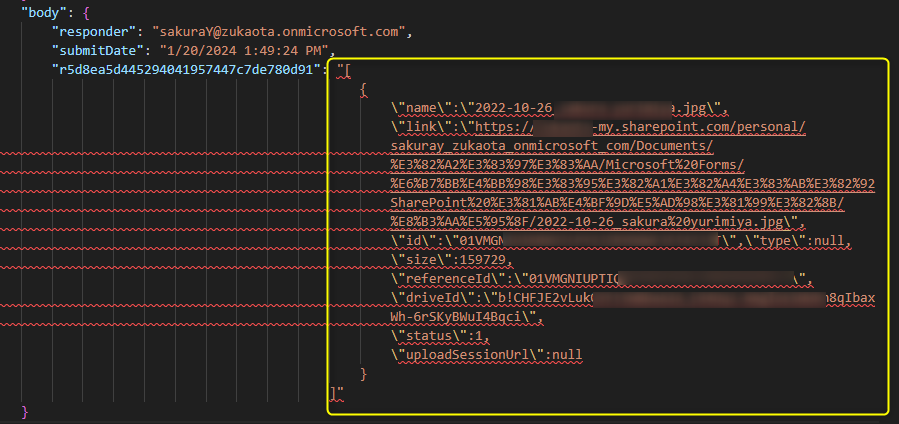
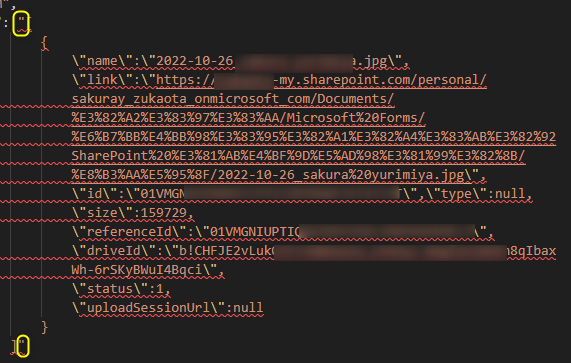
添付ファイルのデータ(EX:ファイル名や格納場所など)は Body の下の「r5d8e~」という場所にあることがわかります。今回はこの「r5d8e~」の下の添付ファイル名や格納場所、id などを取得する方法を解説していきます。
スキーマを作成する
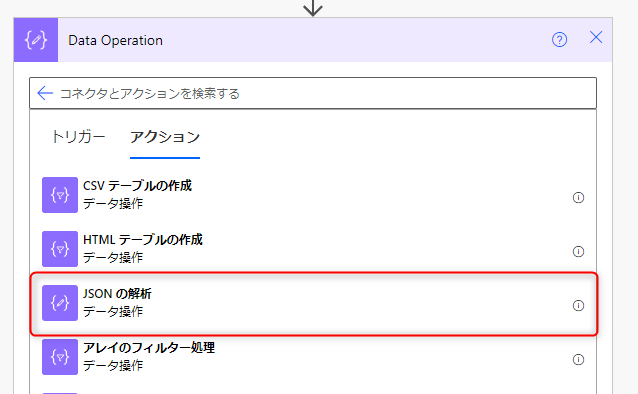
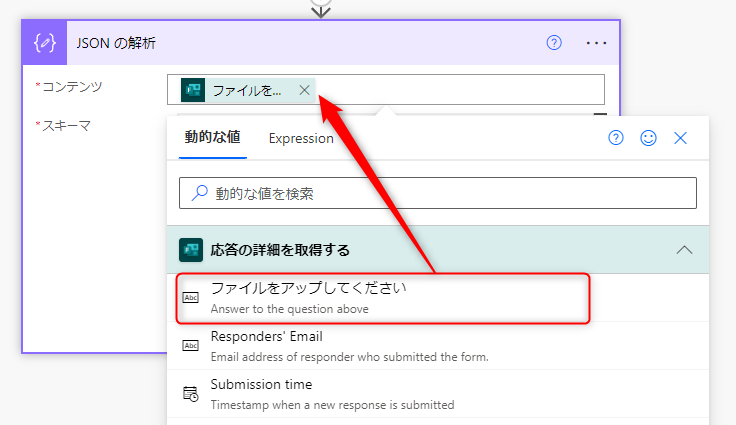
ファイル名(name)や格納場所(link)をそれぞれ独立して取得し、動的な値として使用するには Json の解析アクションを利用します。データの形を Json の解析アクションに教えてあげるために応答の詳細を取得するアクションで取得したデータを元に、サンプルスキーマを作っていきます。
-
作ったスキーマをコピーします。
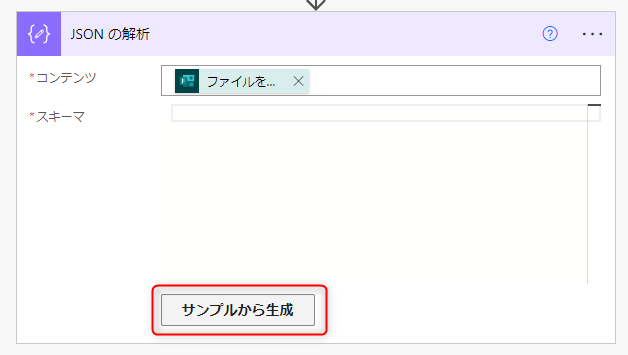
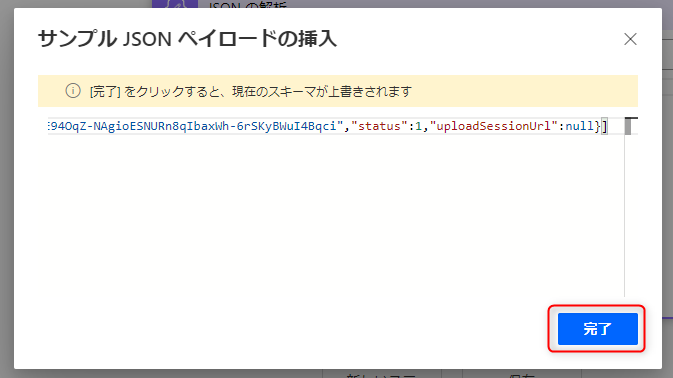
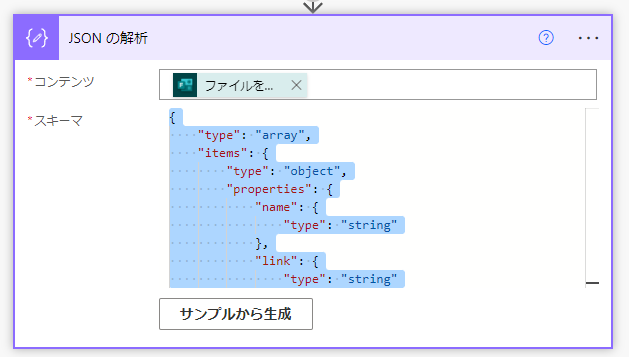
JSON の解析でデータを解析する
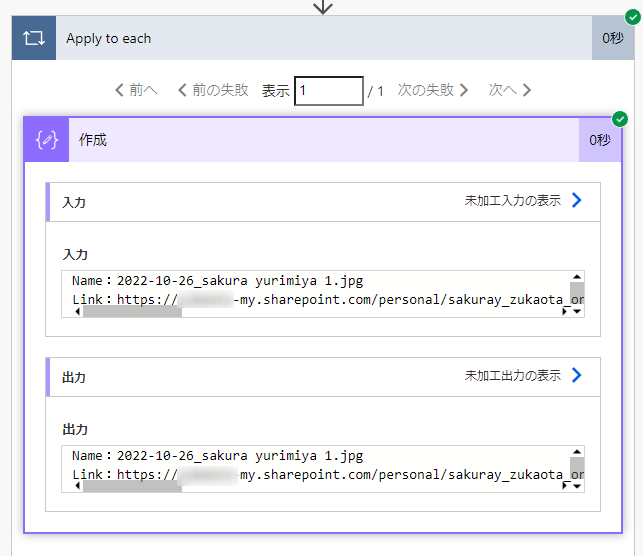
これで格納されている値がそれぞれ独立して取得できるようになりました。
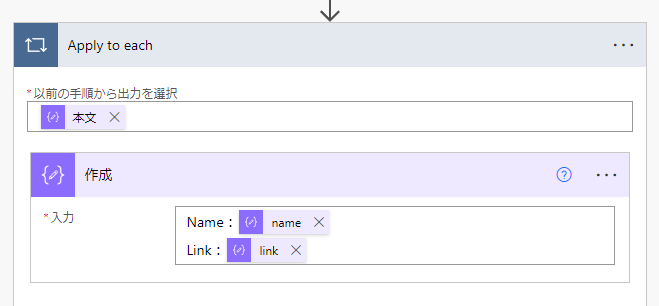
作成アクションなどに入れ込んで、自分が取得したい値が取れるかを確認してみてください。