この記事はEDOCODE Advent Calendar 2023、12月6日(水)の記事です。
1つ前の記事は、Frankさんの「What I Wish I Had Known Before Starting as a Software Engineer」と話でした。
また、グループ会社のAdvent Calendarもありますので、よろしければそちらもどうぞ!
こんにちは。EDOCODE フルスタックエンジニアの Yuping です。2019年4月にフロントエンジニアとして入社して、Pmallチームに配属されていました。今年の初めからフルスタックエンジニアとしてPUSHCODEチームにJOINしました。
この記事では、PUSHCODEチームが下半期注力してOnboarding改善のプロジェクトで新しく適用した開発手法と導入した技術の話をしようと思っています。
背景
Onboarding改善プロジェクトのスタートとともに、私たちの開発手法も変わりました。以前はフォーターフォールに近い開発方法を採用していましたが、今回からはもっと柔軟でスピーディなアジャイル開発へと移行しました。
この変更の理由は、ユーザーの声をもっと重視するためです。ユーザーの意見をすぐに受け入れて、サービス改善に反映させることが、私たちの新たな目標です。
アジャイル開発を取り入れることで、プロジェクトの透明性が高まり、より迅速に対応できるようになりました。これにより、サービスの質を早く、効率的に向上させ、ユーザーにより良い体験を提供できることを期待しています。
それでは、新たに取り入れた開発手法について紹介します。
新しく適用した開発手法
Assumption Workshopの実施
仮説を検証するために、開発する前にAssumption Workshopを実施し、検証が必要な仮説を決定します。
以下は行ったAssumption Workshopのステップです。
- 認識の揃い
Assumption Workshopの方法と範囲の確認。今回のScopeは「新規ユーザーがウェブプッシュ通知の配信を成功させるまでのオンボーディング改善」です。
何か質問があれば、ここで提出し、チーム全員の認識を揃います。
- 仮説のブレインストーミング
指定時間内に各チームメンバーが仮説を付箋に書き、順に発表します。
- アフィニティマッピング(仮説の分類・グルーピング)
同じような仮説をグループ化し整理します。
- ドット投票
各メンバーが持っている決められたポイントで、賛同する仮説に投票します。
- 仮説の優先順位付け
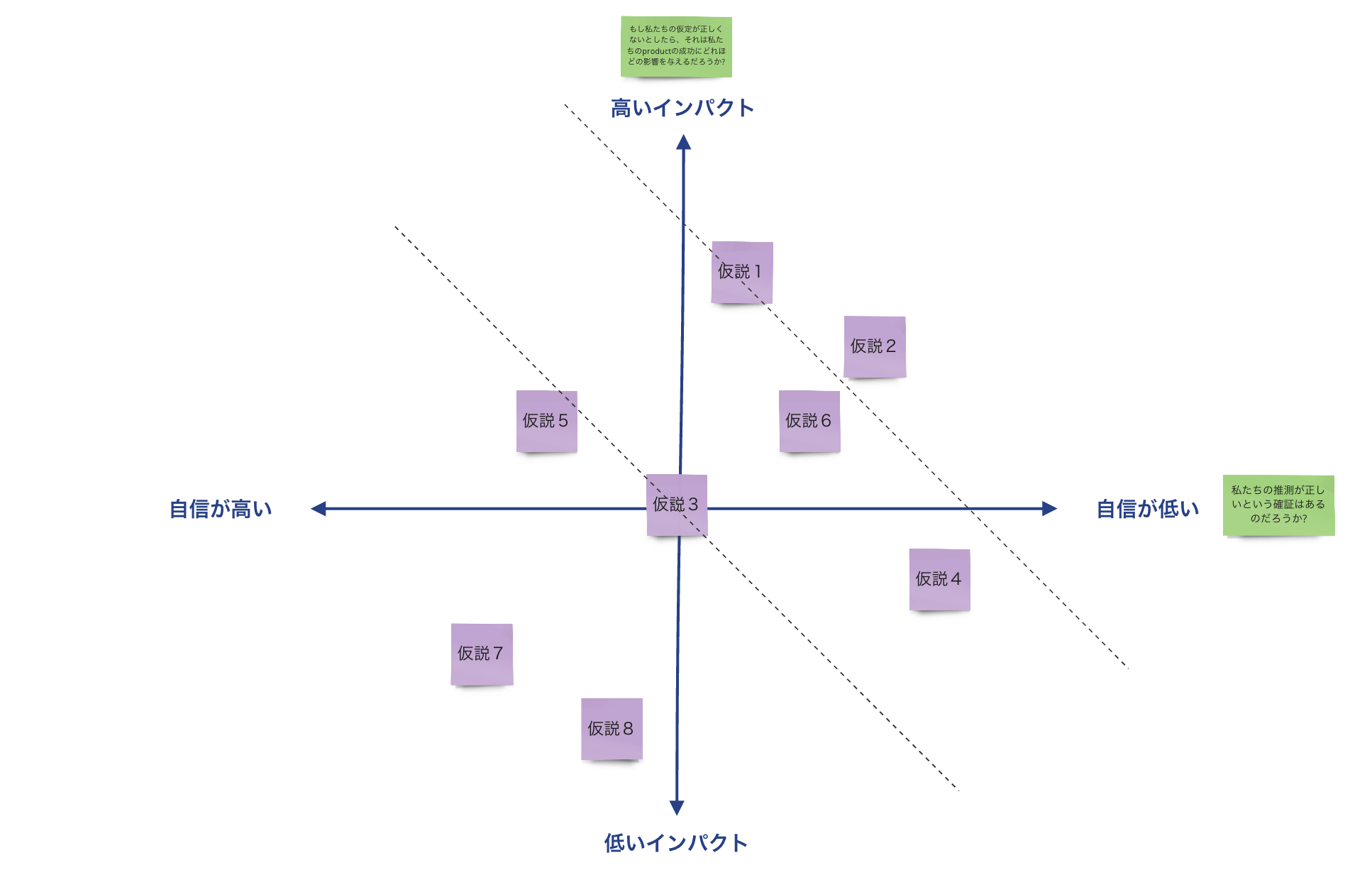
投票された仮説をマトリックスボードに移します。
最終的に、Workshopで選ばれた検証が必要な仮説をDesignerがユーザーインタビューを通じて検証し、開発の必要性と優先順位を決めます。
このアプローチにより、開発の効率性が向上し、無駄を省くことが可能になります。Workshopを通じて開発のビジョンを具体化することで、プロジェクト全体の方向性がより明確になります。
Pivotal Trackerの導入
Pivotal Trackerはアジャイルソフトウェア開発プロジェクトのためのプロジェクト管理ツールです。プロジェクトの進捗管理やチームのコラボレーションを効率的に行うために設計されています。
PUSHCODEチームによるこのツールの運用方法を以下に紹介します。
-
ストーリーの作成
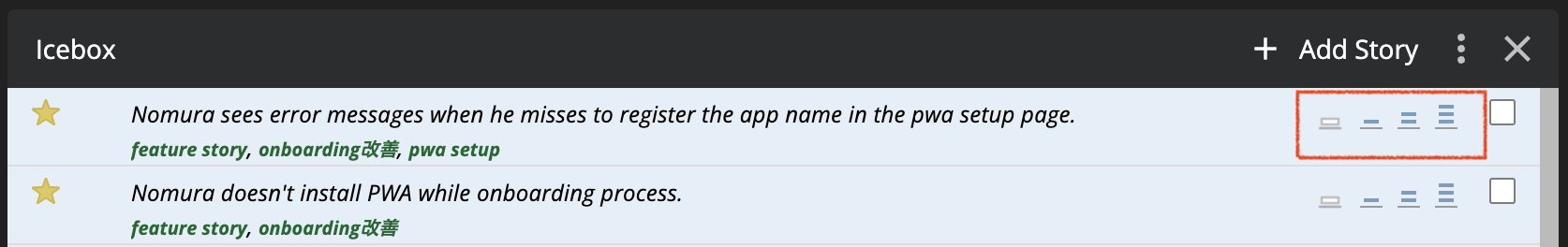
プロジェクトの要件やタスクを「ストーリー」として作成し、追加したストーリーはアイスボックスに保管されます。
-
IPMでストーリーの見積もり(ポインティング)とイテレーションにの割り当て
IPM(Iteration Planning Meeting)は、各ストーリーの見積もりを行い、次のイテレーションの計画を立てるミーティングです。Product Managerが進行を担当し、Product ManagerとDesignerがストーリーの詳細を説明した後、Developerはストーリーの複雑さに基づいて0〜3ポイントで見積もりを行います。このミーティングは週に一度程度開催されます。ポイント付けのプロセスは次の通りです:
- 個々にポイントを決めた後、サムズアップ👍します。
- 全Developerが準備できたら、同時にポイント数を示します。
- ポイントにばらつきがある場合、各自が付けた理由を説明し議論します。
- 最終的なポイント数について合意します。

合意が得られたら、ストーリーは優先順位に基づき、アイスボックスから次のイテレーションやバックログに割り当てられます。
-
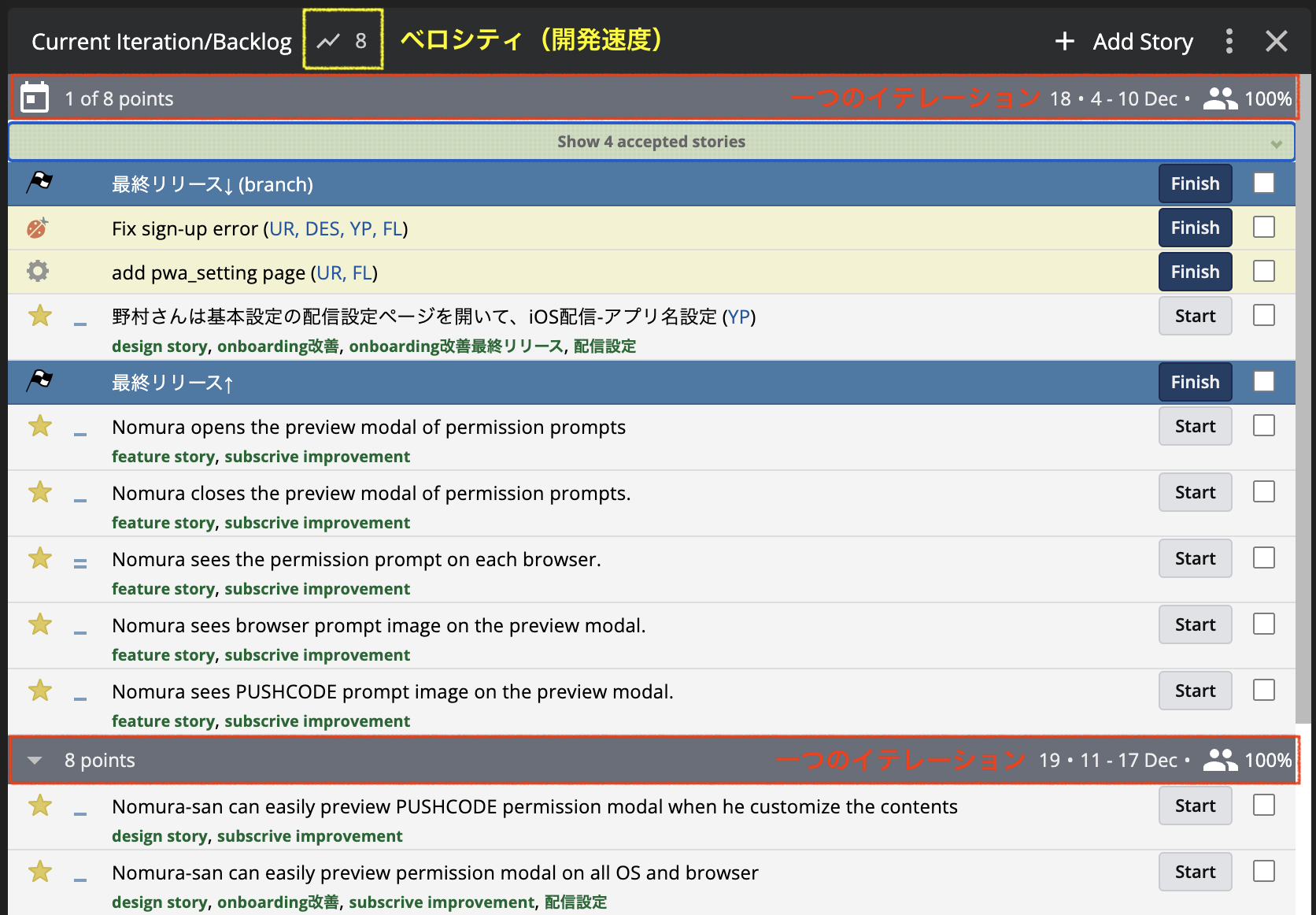
イテレーションとベロシティの確認
プロジェクトは複数のイテレーション(短い期間)に分けられ、各イテレーションで完了すべきストーリーが決定されます。チームの作業速度(ベロシティ)に基づいて、どれくらいのストーリーが各イテレーションで処理できるのでかが予測できます。

-
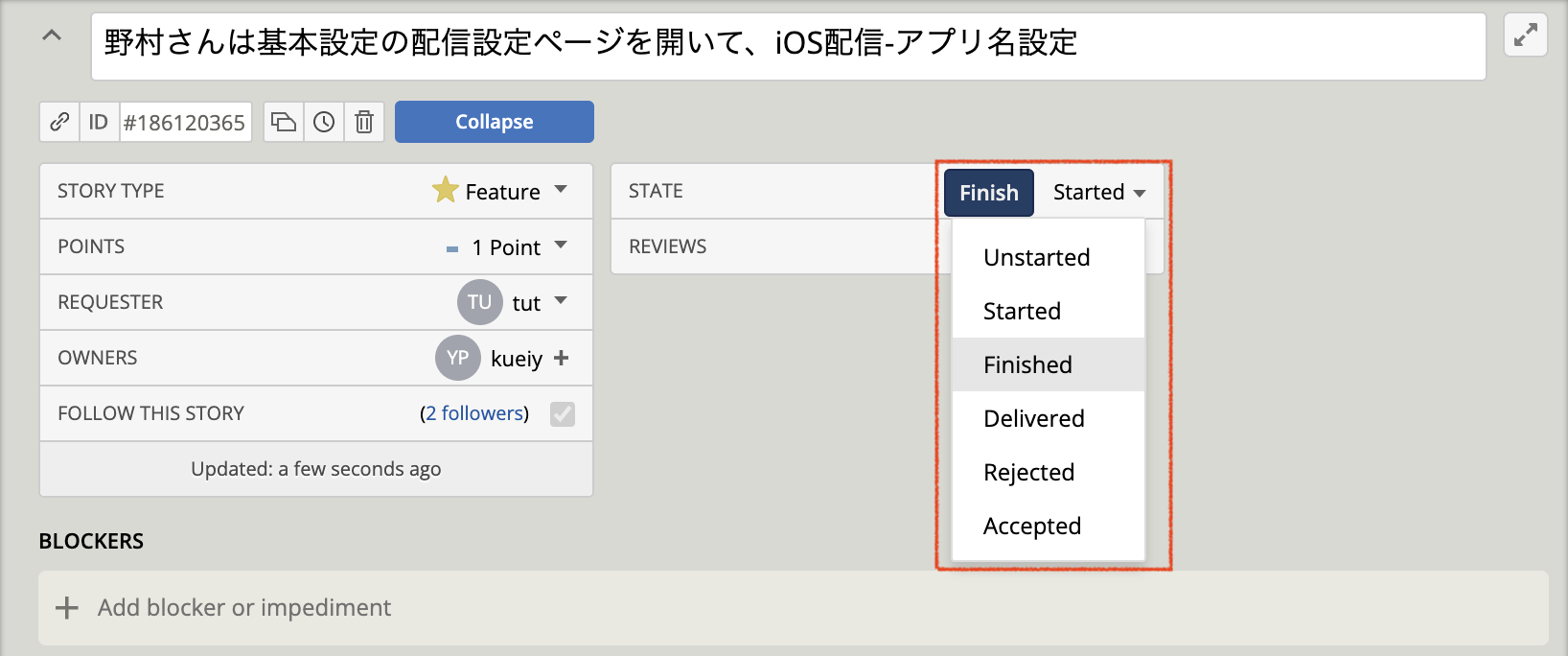
作業の進行
チームメンバーは各ストーリーに取り組み、ステータスを更新し(例: 未着手、進行中、完了)、プロジェクトの進捗をリアルタイムで追跡できます。これにより、どのタスクが完了し、どのタスクがまだ残っているかが一目でわかります。

Pivotal Trackerを導入することで、タスクの進行状況を視覚的に追跡でき、プロジェクト管理が大幅に改善されました。初期の見積もり判断に難しさはありましたが、徐々に開発スピードが安定し、タスクの工数見積もりが簡単かつ正確に行えるようになりました。
XP勉強会の開催
Gojiberryチームはアジャイル開発に長けており、その手法を学び、開発スキルを向上させるために、週に一度2時間のXP勉強会を開催しています。この勉強会では、主にGojiberryチームのTDDとPair Programingについて学び、開発に関する相談を行っています。
-
TDD(Test-Driven Development)
テスト駆動開発は、最初にテストを書き、その後に機能を実装し、最終的にコードのリファクタリングを行う開発手法です。今までPUSHCODEではテストコードの記述はほとんど行われていませんでしたが、この勉強会を通じて徐々にテストコードを書くようになりました。
-
Pair Programing
ペアプログラミングでは、2人の開発者がペアを組んでプログラミングを行います。一人は「ドライバー」としてコーディングに集中し、もう一人は「ナビゲーター」として全体の設計を考えたり、進行にアドバイスを提供したりします。- 気をつけているポイント
-
ドライバーとナビゲーターの役割を頻繁に交代する
TDDを採用する際、ドライバーはテストを書き、ナビゲーターはそのテストに基づいて実装を行い、次のテストへと進みます。 -
ペアの組み合わせを入れ替える
開発者で複数のペアを作れる体制であれば、毎日組み合わせを入れ替え、知識が特定のメンバーに集中しないようにします。
-
- 気をつけているポイント
新しく導入した技術
開発手法以外、今回のプロジェクトで一部新しく導入した技術も紹介したいと思います。
Reactの導入
これまでPUSHCODEのフロントエンド開発はgo templateを使用していましたが、今回のOnboardingページの改善に伴い、より複雑なUIとコンポーネントの表示を可能にするため、Reactを導入することにしました。
-
Reactの部分的導入
新たに開発するページはReactを用いて実装するを決めました。しかし、全ページをReactで開発すると、ヘッダーやフッターの再構築が必要になり、工数の抑えるため、今回はヘッダーとフッターをgo templateのままにし、特定の部分のみをReactで実装しました。実装方法は以下です。- Go Templateにidを挿入
-
{{/*system_setup.gohtml*/}} {{template "tmpl_header.gohtml" .}} <div class="contents-wrap"> <div class="main-contents"> <div id="system_setting_container"></div> {{template "tmpl_footer.gohtml" .}} </div> </div> - HTMLのidを取得し、Reactでレンダリング
-
// system-setting.tsx ReactDOM.render( <React.StrictMode> // 内容略 </React.StrictMode>, document.getElementById('system_setting_container') ) - Webpackで出力されたファイルのスクリプトをgohtmlに追加
-
// system_setup.gohtml <script src="/static/js/system_setting.js"></script>
-
スタイル管理の統一
既存のコンポーネントと新たにReactで実装したコンポーネントのスタイルを統一するために、scssのmixinを使用してスタイルを定義し、必要に応じて各コンポーネントに適用しました。
- 例
-
mixinでスタイルを定義
// _mixin.scss @mixin btnPrimary { // btnPrimaryのスタイルはこちら } -
それぞれにincludeで該当するmixinを呼び
// _base.scss(non-react component scss) .btn-primary { @include btnPrimary; }// PrimaryButton.module.scss @import '../../../scss/common/_mixin'; .container { @include btnPrimary; }
-
- 例
終わりに
今期のOnboarding改善プロジェクトでは、新しい開発手法や技術の導入に取り組みました。これらの変化は私たちにとって大きな挑戦であり、チームと共に成長し、より良いサービスを提供するための重要な一歩だと思います。
半年間の努力により、開発手法とプロセスが徐々に確立され、以前よりもスムーズに開発が進むようになりました。PUSHCODEチームとしての成長を実感できる瞬間が多くありました。
今後も、ユーザーの声を聞き、アジャイルな方法論と新しい技術を活用して、高品質なサービスを提供し続けることを目指していきたいとと思います。
明日12/7(木)の記事は、デザイナーのSherryさんで「The Creation of Gojiberry's Brand Identity」という内容の予定です。
また、現在Wanoグループでは人材募集をしています。興味のある方は下記を参照してください。
JOBS | Wano Group