みなさんこんばんは。お母さんです。
昨日から少しずつUnityの勉強を進めています。
『Unityふりがなプログラミング』というKids向けの本を参考に進めています。
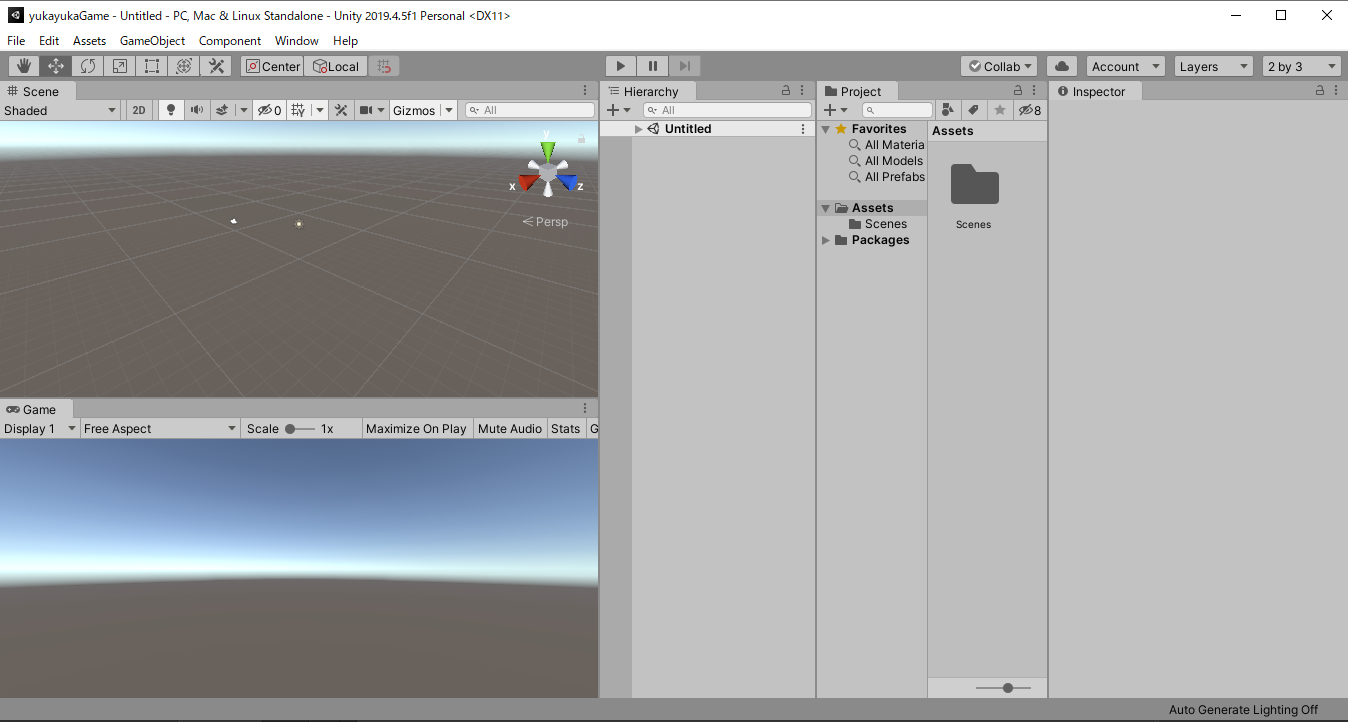
起動しました。
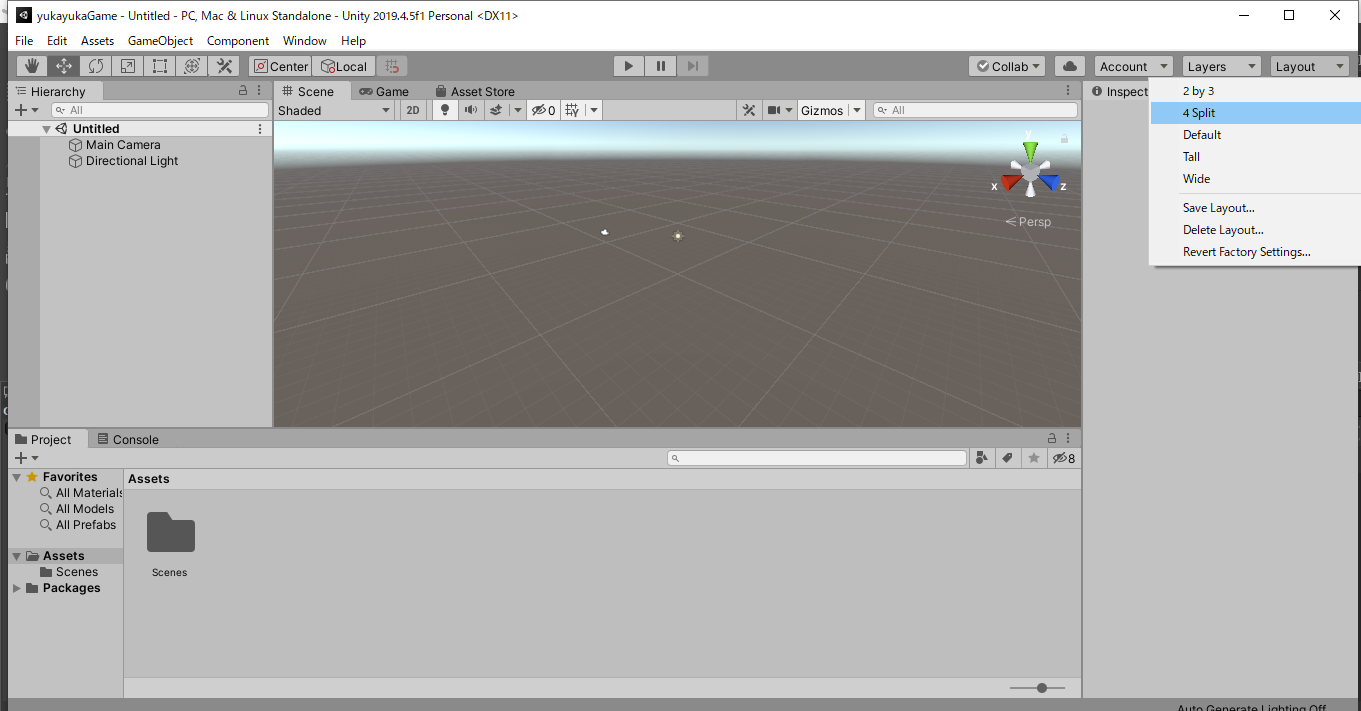
画面のレイアウトを変えていきます。
「Layout」→「2by3」をクリックして、編集用の画面と、カメラから見た画面の2つの視点が分かるレイアウトになります。

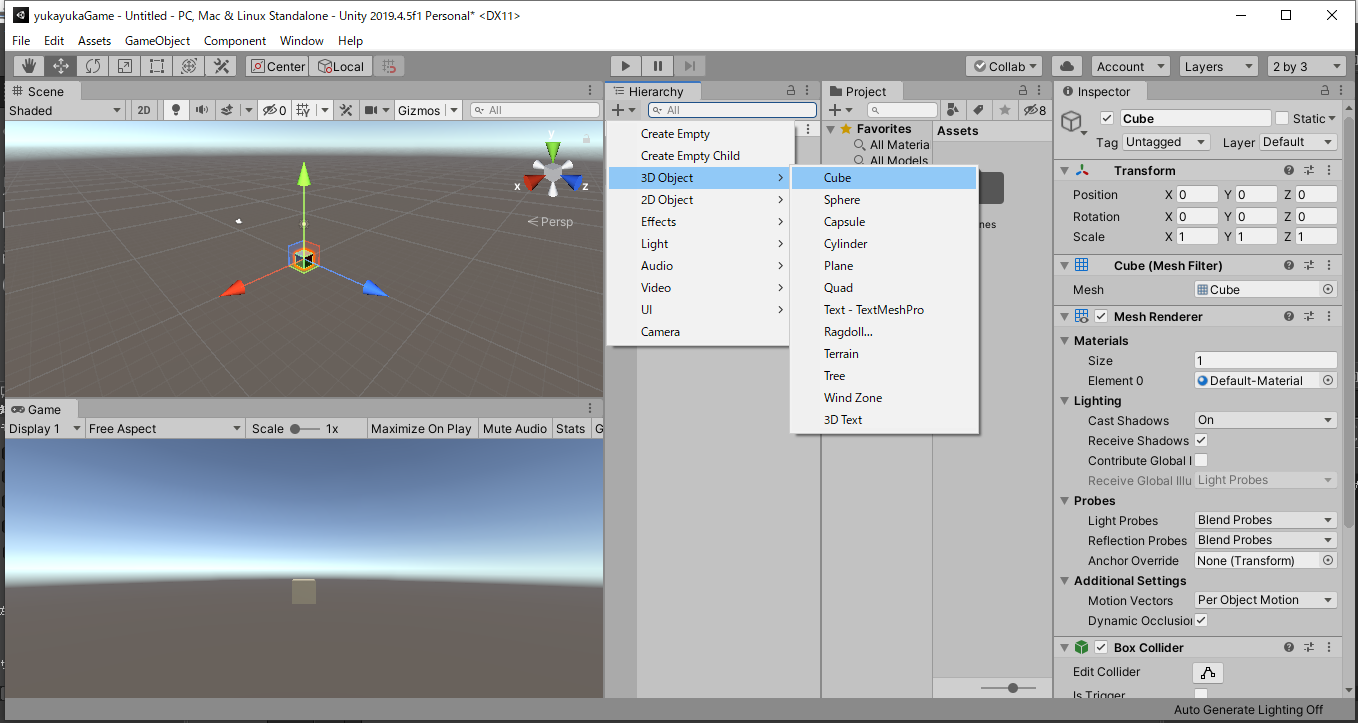
昨日の続きで、オブジェクトを作成していきます。
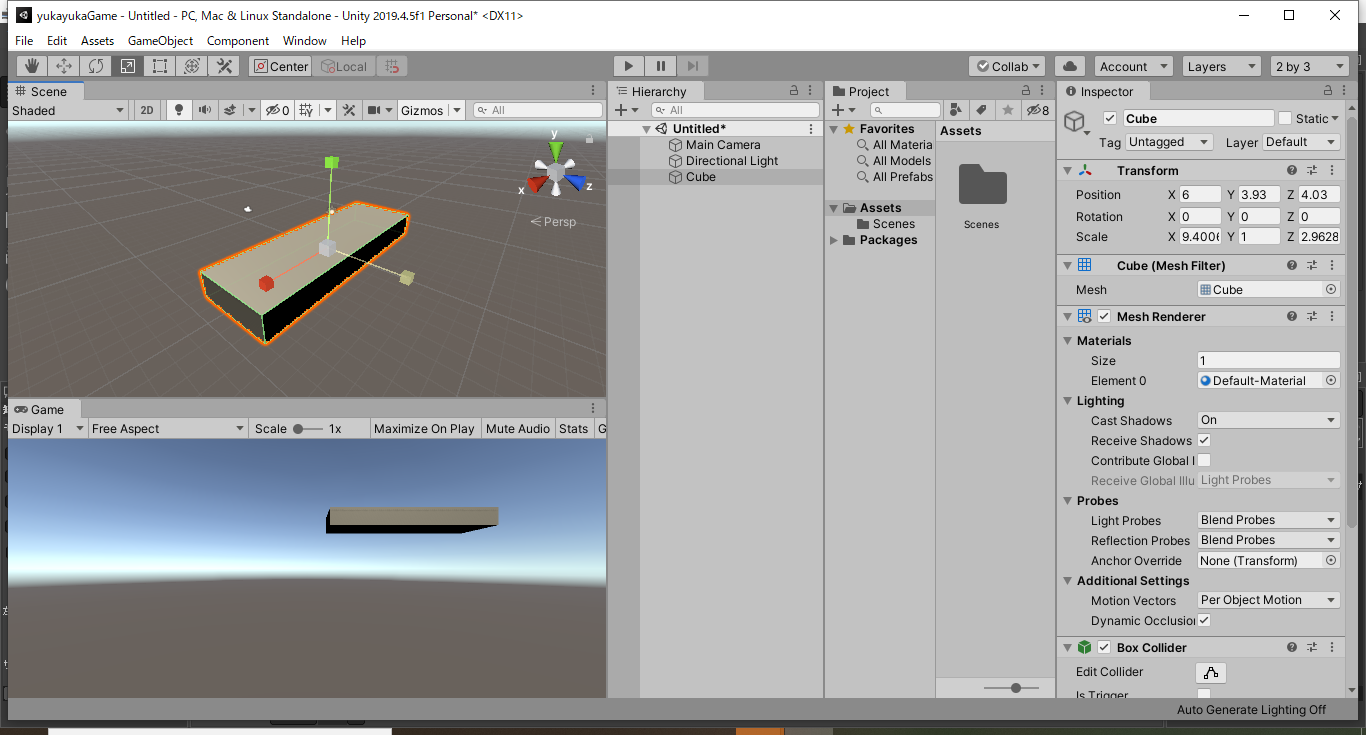
「Hierarchy」ウィンドウの「3Dオブジェクト」→「cube」を選択すると、四角い小さな箱ができました。
赤と緑と青の矢印が、それぞれX軸、Y軸、Z軸となっているようです。
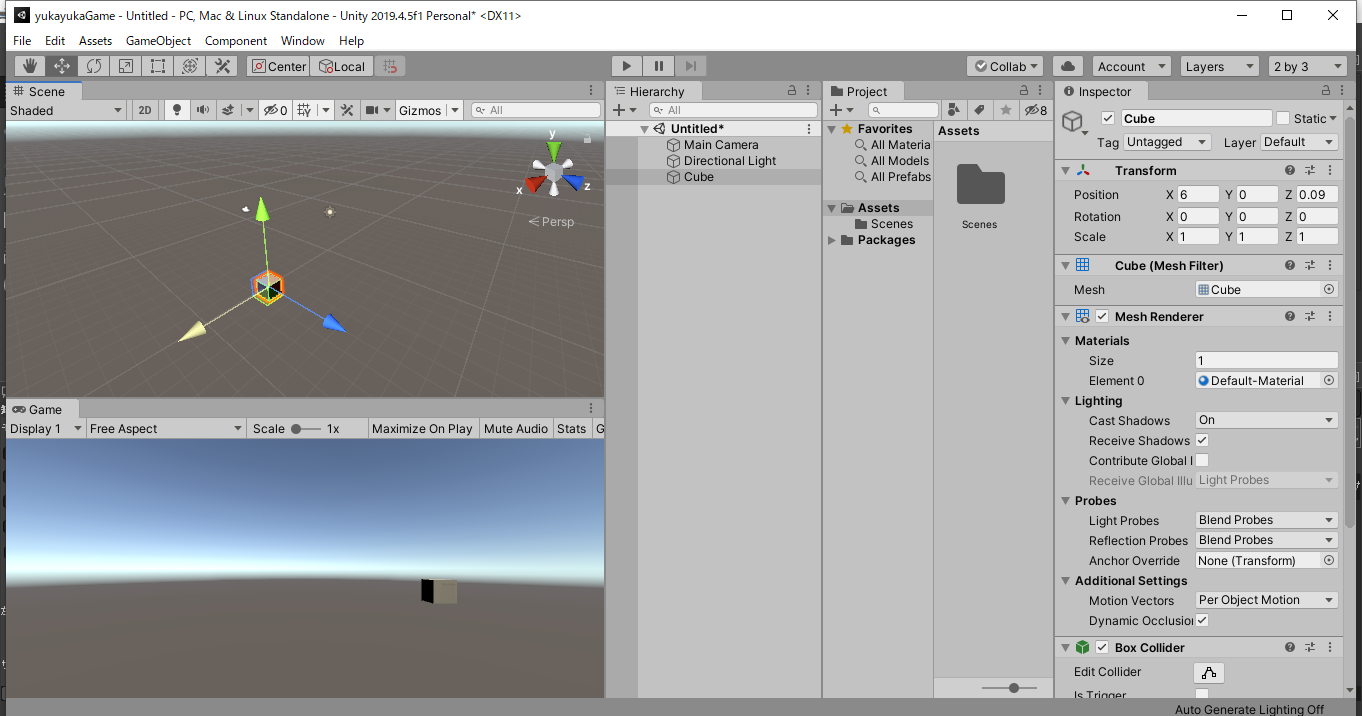
次に、このオブジェクトを動かしたり、大きくしたりします。
左上のツールバーの「MoveTool」をクリックすると、矢印をドラックして好きな方向に動かすことができます。
その二つとなりの「ScaleTool」をクリックして、出ている□の矢印をドラッグして好きな大きさに変えることができます。

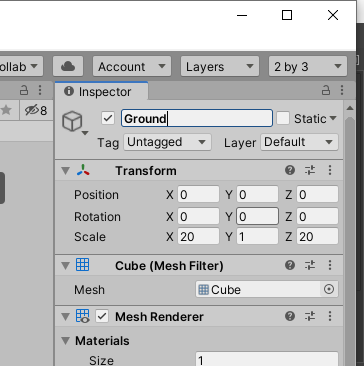
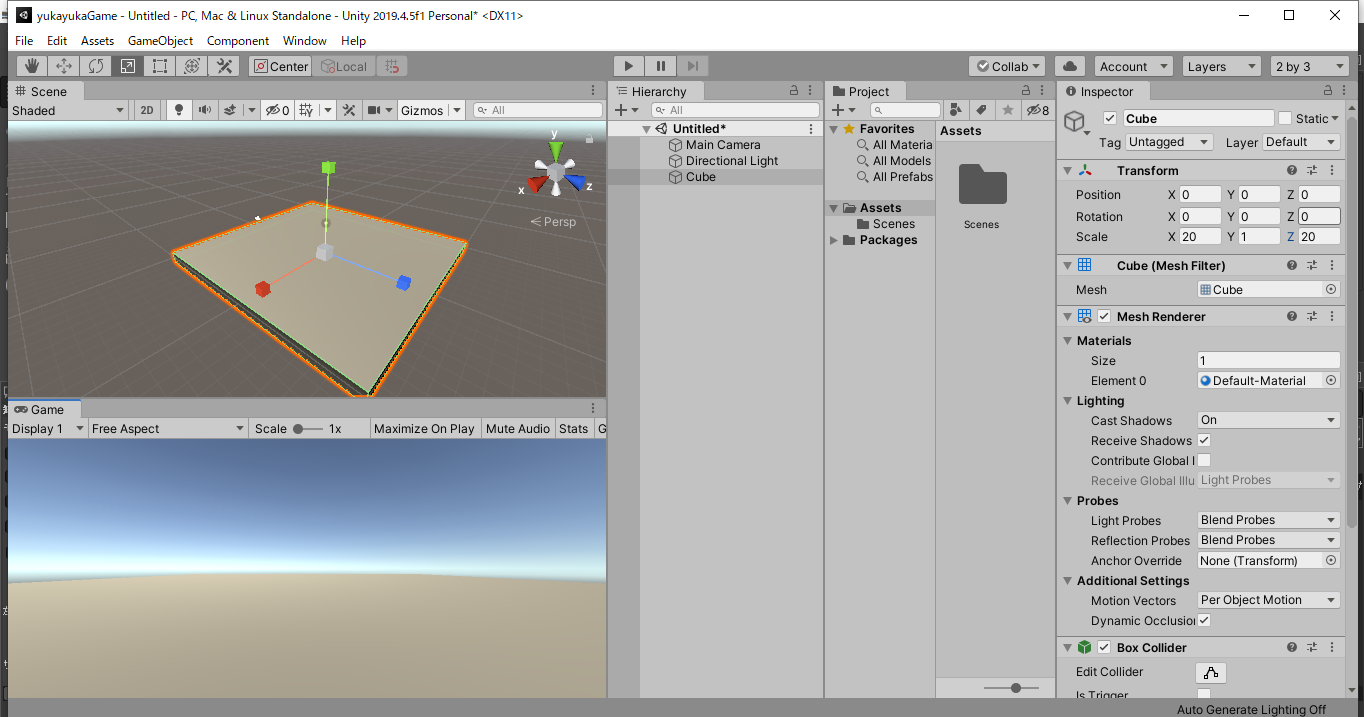
右の「Inspector」ウィンドウの「Transform」で、値を入力して形を作ることもできます。

形ができたので、このオブジェクトを「Cube」から「Ground」と名前を変えてておきました。
次に、「Ground」に色を塗ります。

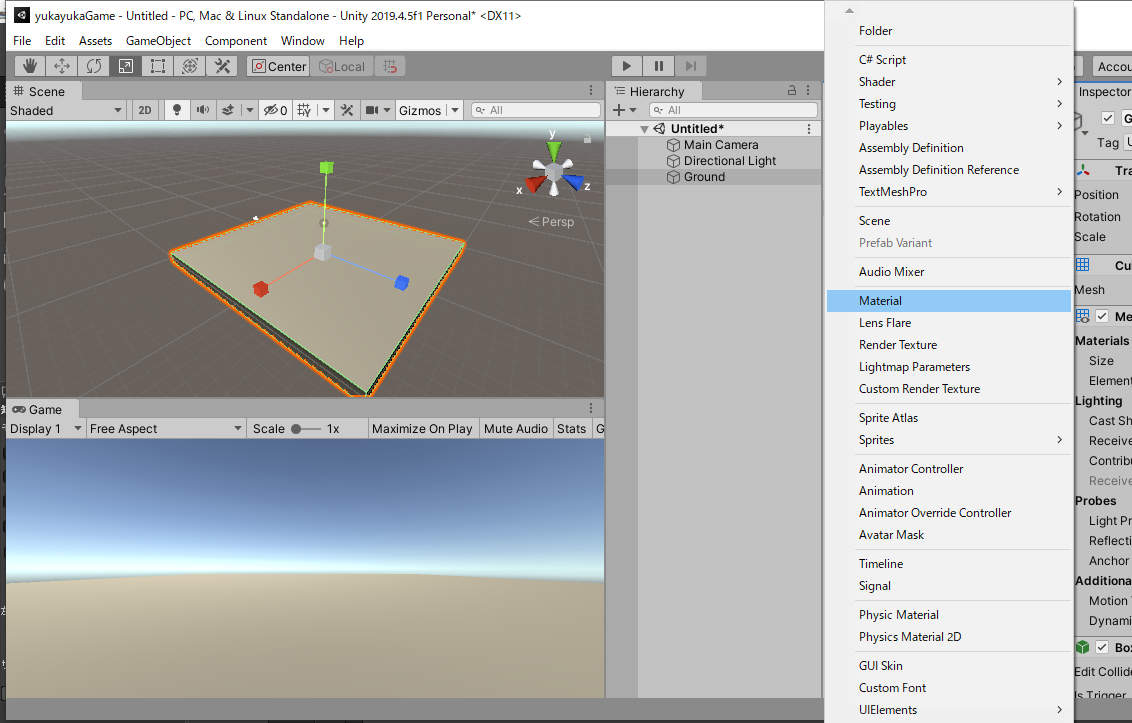
「Project」ウィンドウから、「create」→「material」とすすみます。
「Project」ウィンドウに、「Newmaterial」が表示されるので、「Gcolor」と名前を変えておきます。

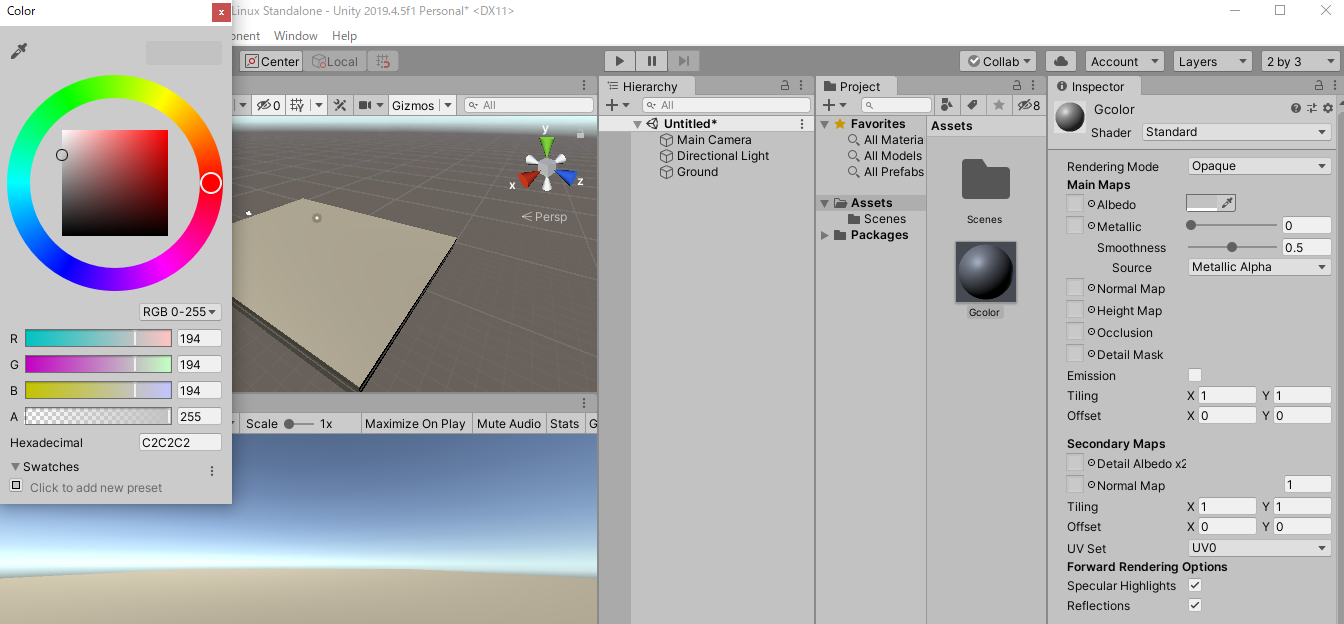
次に、「Gcolor」をクリックすると、inspectorウィンドウに、「Albed」というところがあるので、
その左側の□をクリック。カラーウィンドウが出てくるので、好きな色を選びます。
すると、「Material」の「Gcolor」の色が選んだ色に変わります。
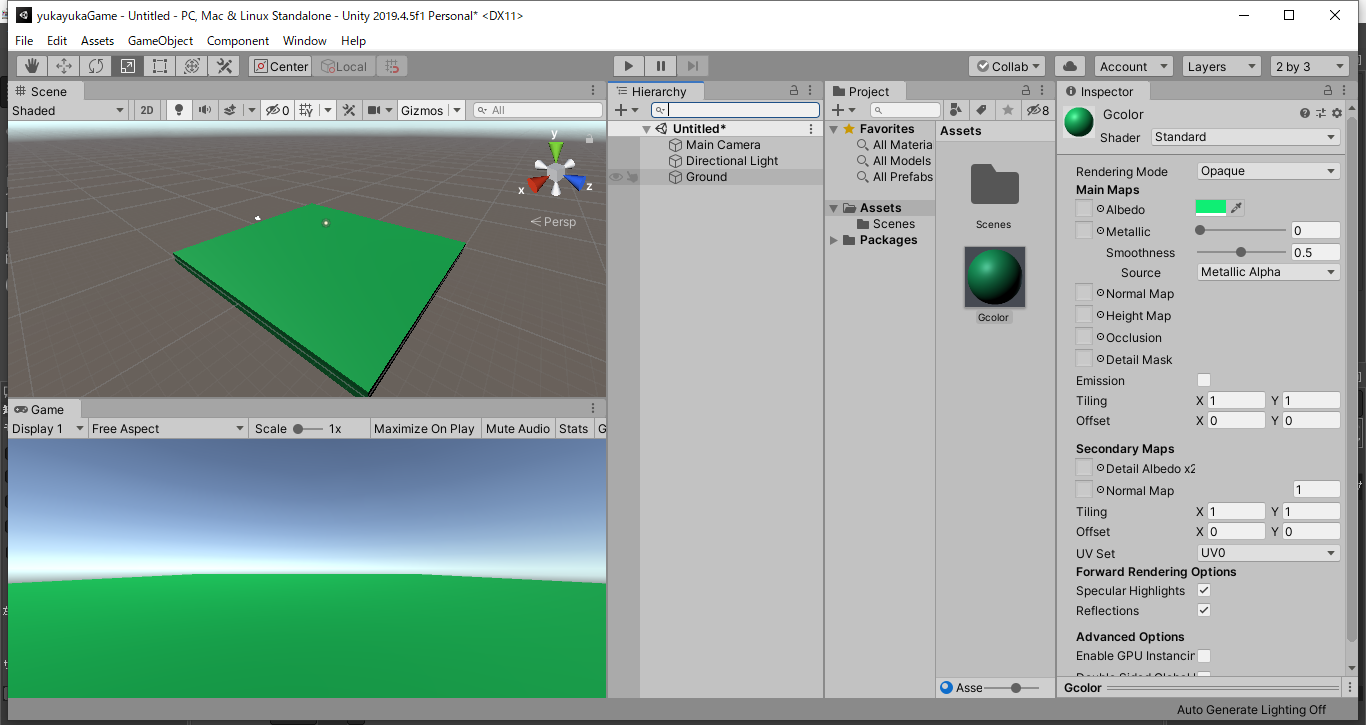
ここで、「Gcolor」を「Hierarchy」の「Ground」にドラッグ&ドロップすると、「Ground」の色が変わります!しばふの生えたグラウンドって感じ^^

今日は、これでおしまい。