Screeps: Arenaとは
「JavaScript」などのプログラミング言語を使って自軍の「駒」を動かし他プレイヤーと戦うゲーム
Steamからダウンロードできる。https://store.steampowered.com/app/1137320/Screeps_Arena/?l=japanese
Screepsの公式discordはこちら(英語):https://discord.gg/screeps
超全茶discord(日本語)では一緒に楽しみたい人を募集中:https://discord.gg/Am9Rz4w (discord)
Screeps: Arenaのチュートリアルを始めよう
コメント付きサンプルコード #2「Simple move」
import { } from '/game/utils';
import { } from '/game/prototypes';
import { } from '/game/constants';
import { } from '/arena';
//指定した種類のオブジェクトを全て取得する関数を使えるようにインポート
import { getObjectsByPrototype } from '/game/utils';
//駒「Creep」を使えるようにインポート
import { Creep } from '/game/prototypes';
//旗「Flag」を使えるようにインポート
import { Flag } from '/game/prototypes';
// getTicks関数が使えるようにインポート!
import { getTicks } from '/game/utils';
// このloop関数はターン(Tick)ごとに呼ばれる
export function loop() {
// 現在のターン(Tick)数をログ出力するよ!
console.log('現在のターン(Tick)数:', getTicks());
//盤上の駒「Creep」を全て取得する
var creeps = getObjectsByPrototype(Creep);
//取得した駒の数をログ出力
console.log('取得した駒の数:', creeps.length);
//盤上の旗「Flag」を全て取得する
var flags = getObjectsByPrototype(Flag);
//取得した旗の数をログ出力
console.log('取得した旗の数:', flags.length);
//1番目の駒(0で指定)を1番目の旗(0で指定)に向かって移動させる
creeps[0].moveTo(flags[0]);
}
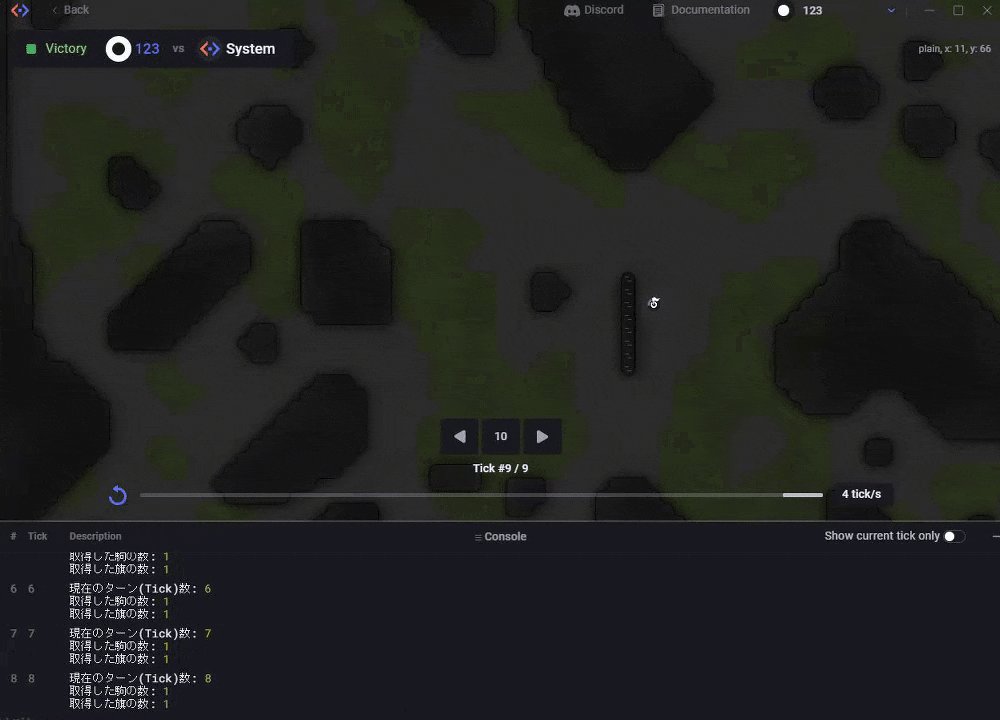
実行結果
以上
よかったよかった