Screeps: Arenaとは
「JavaScript」などのプログラミング言語を使って自軍の「駒」を動かし他プレイヤーと戦うゲーム
Steamからダウンロードできる。https://store.steampowered.com/app/1137320/Screeps_Arena/?l=japanese
Screepsの公式discordはこちら(英語):https://discord.gg/screeps
超全茶discord(日本語)では一緒に楽しみたい人を募集中:https://discord.gg/Am9Rz4w (discord)
Screeps: Arenaのチュートリアルを進めよう

プログラミング言語の切り替え方
- プログラミング言語の切り替えってどうやるの?
→ 他の言語から「wasm」か「js」にcompileすればいいんだよ!

チュートリアル用のソースコードの編集と実行
- 「Microsoft VS Code」などのエディターを事前にインストールしておく。
- 「PLAY」ボタンの上にある「Open」を押下する。
- ファイルエクスローラーで「tutorial-loop_and_import」フォルダが開いたら中にある「main.mjs」をエディタで開く。
- エディタ側の編集が終わったら保存してからゲーム側の「PLAY」ボタンを押下。
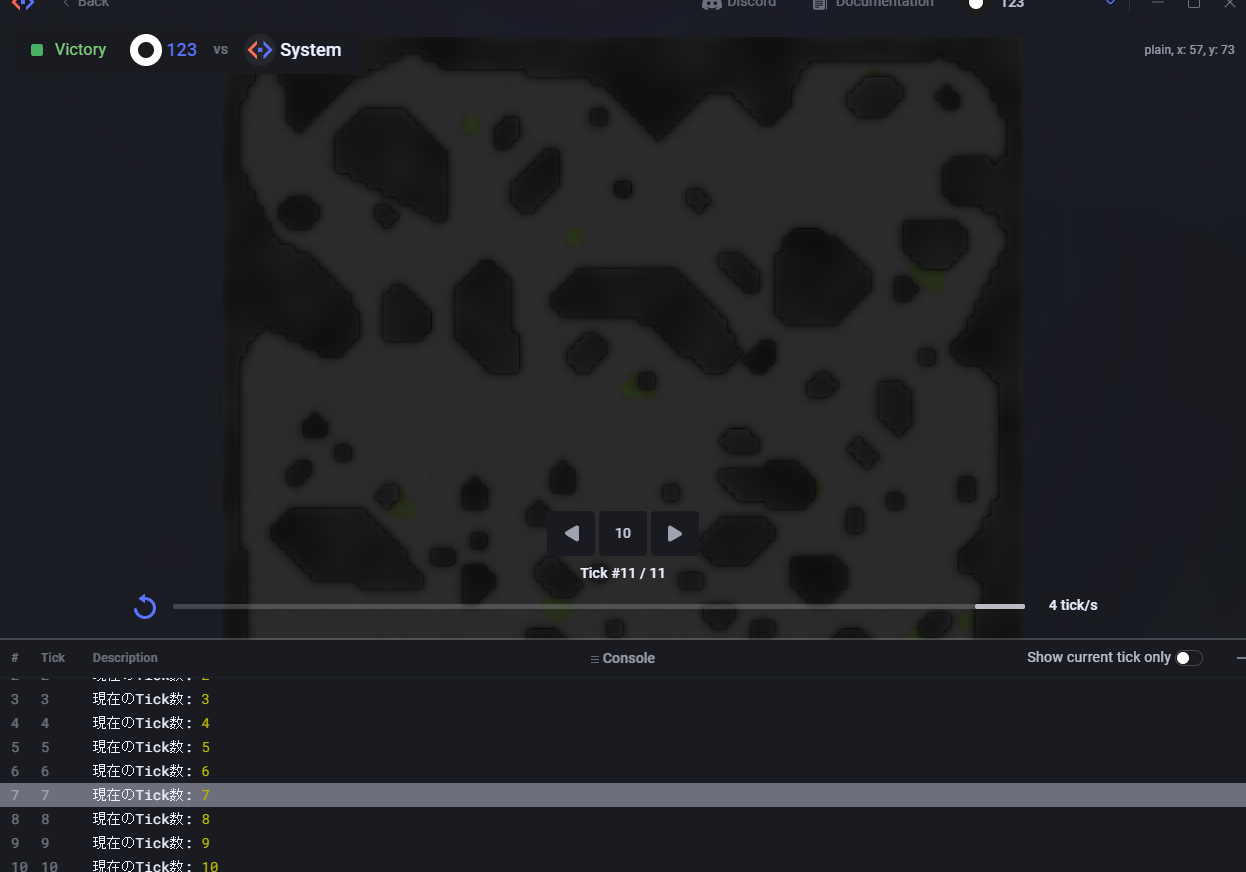
- 実行結果「PASSED」,「FAILED」が表示される


- 「Watch replay」を押下する

- 「Back」を押下して戻る
コメント付きサンプルコード #1「Loop and import」
import { } from '/game/utils';
import { } from '/game/prototypes';
import { } from '/game/constants';
import { } from '/arena';
// getTicks関数が使えるようにインポート!
import { getTicks } from '/game/utils';
// このloop関数はターン(Tick)ごとに呼ばれる
export function loop() {
// 現在のターン(Tick)数をログ出力するよ!
console.log('現在のターン(Tick)数:', getTicks());
}
実行結果


以上
よかったよかった