[これは何]
登竜門Hack関西2024Web講座の資料
[外部公開にあたって]
この記事は初学者向けに短時間でツール群や概念を説明するために、意図的に言葉の解像度を落としたり、誇張した表現を行なっている箇所があります
講師自己紹介
Yuma-Satake
- 名前:佐竹友真
- 所属:名古屋工学院専門学校(3年)・Matsuriba・NKC-UG・TechUni
- 領域:Webフロントエンド
- 趣味:車・旅行
- Twitter:Yuma-Satake | Matsuriba代表🏮

- 受賞歴(
講師なんて、こんなもんなんぼ書いてあってもええですからねぇ)- 技育CAMP Vol.10(入賞)
- 技育CAMP Vol.11(入賞)
- 関西ビギナーズハッカソン(最優秀賞)
- 技育CAMPアドバンス Vol.1 (大賞)
- カラビナハッカソン (カラビナ賞受賞)
- マイナポータルハッカソン (本戦出場)
- 技育CAMP Vol.5(最優秀賞)
- 名古屋Web3ハッカソン(4冠)
- 技育CAMPアドバンス Vol.3(GMO賞)
- 技育展2023(サイバーエージェント賞受賞)
- 技育CAMP Vol.5(DeNA賞)
- etc...
初めに
Webアプリケーションに触れてみよう
今日のWebアプリを見せたメンターの反応

👉リンクにアクセス:SaTyping【登竜門Hack2024デモWebアプリ】
触ってみてどう感じた?
- 処理複雑そう
- 何から学んでいけば良いんだろう
- サイトとして公開するのって大変そう
- めっちゃ時間かかりそう
- etc...
講座の目的

4 時 間 で W e b ア プ リ ケ ー シ ョ ン 全 部 な ん て 無 理 😇
Webアプリが作れるようになる
皆んなが「Webアプリ開発って思ったより簡単やんw」ってなる
- ここで
JSの文法教えたって誰も覚えてない - そんな(ライブラリ・技術)があるんだ、へぇーを目指す
- みんなが思ってるより、Webって簡単に作って楽しめるんだぜ!!を伝える
(過激なこと言うのでメンター陣に刺されるかも)
Web?モバイル?
Webとモバイルの比較
Webアプリにするのか、モバイルアプリにするのか、それが問題だ。
| 特徴 | Webアプリケーション | モバイルアプリケーション |
|---|---|---|
| アクセス方法 | ブラウザ | デバイスにインストール |
| デバイス互換 | 全てのデバイスで利用可能 | 対応したOSのみ |
| 更新方法 | サーバー側で自動更新 | ユーザーが手動で更新 |
| 使い始め | URLを踏んで利用開始 | ストアからインストールして利用 |
| オフライン利用 | 基本的にインターネット接続が必要 | オフラインでも一部機能が利用可能 |
今から開発したいサービスはどんな特徴を持ってそう?
例えば→(そもそも使われるのはPC?スマホ?・重い処理はある?・センサーが必要?)
それぞれの長所(一部)
🔥 Webアプリの長所
- スタートの手軽さ:リンクを踏むだけで使い始められる
- デバイス互換性:ブラウザが使える環境なら、どんな端末でもアクセス可能
- 軽量な使用:ストレージなどを圧迫する事なく使用できる
🔥 モバイルアプリの長所
- 頻繁な利用に強い:アプリとしてワンタップでアクセスできる
- パフォーマンスの高さ:デバイスの性能を直接引き出せる
- センサー等の活用:加速度センサーなどを活かしたサービス開発ができる
✅ サービスの特徴や使われ方によって、どちらとして開発をすべきかは決まってくる
if(PCで使われそう)return Webの方が良い
if(リンクから簡単に使ってもらいたい)return Webの方が良い
if(ゲームなど、高いパフォーマンスが必要ない)return Webの方が良い
if(センサー等を使ったサービスではない)return Webの方が良い
return モバイルアプリケーションとして開発しよう
[補足]
もちろん勉強目的でモバイルアプリを開発する事は素晴らしいことだが、一般論としてモバイルアプリケーションは開発/運用コストが高く、Webアプリケーションで済むのであればWebアプリケーションとして展開した方が良いという考え方もある
→ 何故モバイルアプリとして開発をしました、が言えると考えられたサービスである事がわかる
✅ それでは再確認
この講座の目的は?
皆んなが「Webアプリ開発って思ったより簡単やんw」ってなる
今回はやりません
JavaScriptの記法・データベースの設計など
[ 午前: 10:00〜12:00 ]
午前中(2時間は4つのステップでやっていき💪
① Webアプリの構成:Webアプリの種類
② フロント・バック・WebAPI:どんな仕組みでモダンなWebが動いているか
③ フロントエンド:React・TypeScriptで書かれてるコードを読んでみる
④ バックエンド:Supabaseで簡単DB
[ 午後 13:00〜15:00 ]
午後(2時間)はハンズオン形式でやっていきます
① VSCodeのインストール:Webでよく使われるエディタであるVSCodeのインストール
② やってみよう環境構築:git cloneから始める、初めての環境構築
③ プロジェクト作成:React・Viteを使って初めてのプロジェクト作成
④ 初Hosting:FirebaseHostingを使ってプロジェクトをデプロイ
ーーー [ 午前のターン!! ] ーーー
[ 午前のお品書き ]
① Webアプリの構成:Webアプリの種類
② フロント・バック・WebAPI:どんな仕組みでモダンなWebが動いているか
③ フロントエンド:React・TypeScriptで書かれてるコードを読んでみる
④ バックエンド:Supabaseで簡単DB
① Webアプリの構成
😇 Webアプリケーションの技術は移り変わりが激しい
Webアプリケーションの技術は移り変わりが激しく、様々な言語やフレームワークが生まれては廃れていっています。
ですが、根本的な仕組みとしては主に仕組みの違う2つの形態が存在し、ここでは便宜上2つを
- レガシーなWebアプリ
- モダンなWebアプリ
という呼び分け方をします。(曖昧な表現です)
🛖 レガシーなWebアプリ
Web初期から存在するフレームワークとして、例えばPHPやJavaなどのWebフルスタックフレームワークがあります。
これらはサーバーサイドで全てを処理し、HTMLを生成してクライアントに返すという仕組みです。
| 技術例 | PHP(Laravel), Java(SpringBoot), Ruby(Ruby on Rails) |
|---|
→ 枯れた技術故に安定しているが、画面がリッチにしずらい・開発体験が悪いなどがある
🏢 モダンなWebアプリ
最近の新規開発では殆どでこちらが採用される。
フロントエンド(ユーザが触る画面側)とバックエンド(サーバーでデータを処理したり保存する側)が分離され、それらがAPIを通じて通信を行う構造。
例えば、フロントエンドはJavaScript、バックエンドはPythonやGoなどを使用します。
| 技術例 | Javascript(フロントエンド), Node.js, Python, Go(バックエンド) |
|---|
→ レガシーなWebアプリでの歴史を踏まえ、リッチな画面を、開発しやすい形で作れる
💻 いろんなサイトを見てみよう
どんな技術が使われてるかを見れるChrome拡張
PythonのDjangoっていうフレームワークが使われてるらしい。
→こいつはフルスタッフフレームワークなので、レガシータイプっぽい
JavaScriptのReactが使われてるらしい。
→こいつはWebフロントエンドのフレームワークなので、モダンっぽい。
✅ 今回はモダンなWebアプリについて解説します
現在ではWebAPIを用いたモダンなWebアプリが主流なのでこちらを採用。
理解を優先してしつつも、RDBに触れてもらいたく、バックエンドについてはBaaS(Backend as a service)を選定、一般的なサービスの全体の仕組みを俯瞰してもらいたい。
[ 技術構成 ]
- フロントエンド
- TypeScript:型の付いたJavaScript
- React:JavaScriptのフレームワーク
- MUI:React向けUIライブラリ
- バックエンド
- Supabase:リレーショナルデータベースを簡単に使える
- インフラ
- Firebase:BaaSのうち、特にHosting(サイトの公開)機能を利用
ーーーーーーーーーーーーーーーーーーーーー
② フロント・バック・WebAPI
モダンなWebアプリって、2つのパーツに分かれて動いてるらしいけど、どうなってんの?
[ フロントエンド ]
どこで動いてる?"ユーザの端末のブラウザの上"
データを表示したり、ユーザの操作をサービスに反映させたりする
✅ 天気を知りたい → サーバー(バック)から天気の情報を取得して表示する
✅ 商品購入ボタン → サーバに購入のリクエストを送る
[ バックエンド ]
どこで動いてる?"どこかにあるサーバーの上"
フロントエンドにデータを渡したり、飛んできたデータを保存したりする
✅ 商品一覧を見たい → フロントエンドに商品のデータをあげる
✅ ログインしたい → メールアドレスとパスワードを受け取って、チェックしてあげる
🤔フロントエンドとバックエンドはどうやって連携してるの?
WebAPI という仕組みでデータをやり取りしている
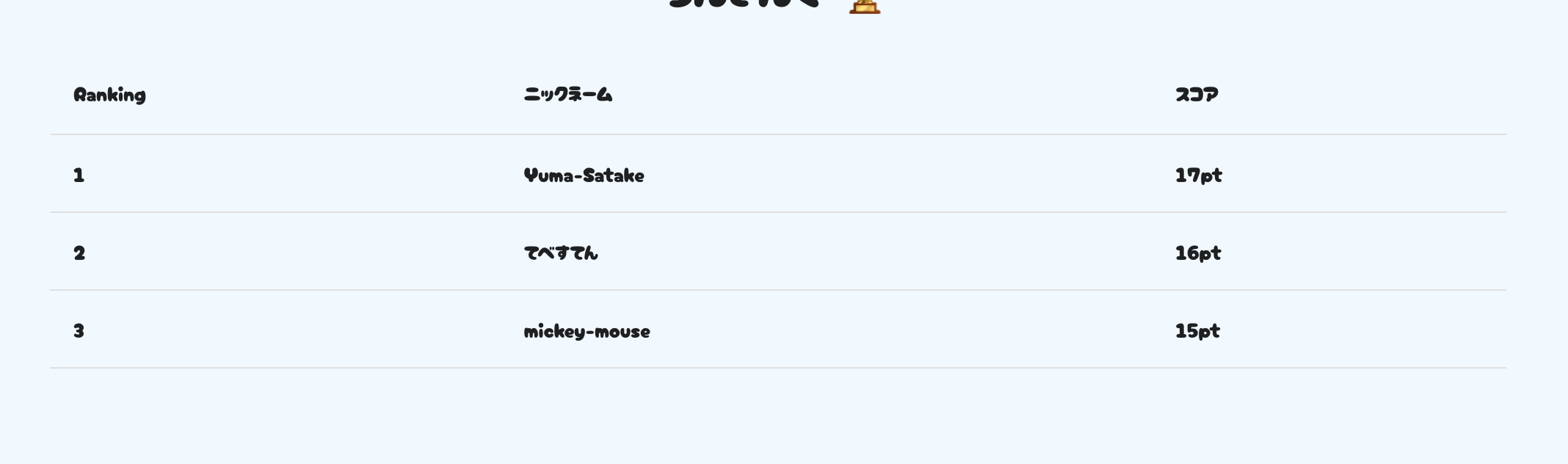
ランキングのデータが取得される流れを解説
[ フロント→バックへのリクエスト ]
意訳:game_scores_tableの中身を、20件を上限にして全部よこせ
-
supabase.co:どこのサーバーにリクエストしているのか -
/game_scores_table:欲しいデータを指定 -
?limit=20:取得するデータの制限
https://eruqxkbrgicziahqqycx.supabase.co/rest/v1/game_scores_table?select=*&order=score.desc&limit=20
[ バック→フロントエンド ]
意訳:おけ、4つのデータが入ったオブジェクトを配列にして返すで
💻 実際のサービスを見てみよう
③ フロントエンド:React・TypeScriptで書かれてるコードを読んでみる
全 然 簡 単 じ ゃ ね ぇ じ ゃ ん 😇
わかる。
でも俺の説明は悪くない。
そもそも難しいWebの仕組みが悪い
でも大丈夫!!!!!
Webフロントで覚えるべきは、状態 と スタイリング だけ!!
① 基本的に全部"状態"
状態って何。。?
↓↓↓ 数字が◯◯っていう"状態"
17↓↓↓ 数字が◯◯っていう"状態"
25↓↓↓ モーダルが◯◯という"状態"
開いている
↓↓↓ モーダルが◯◯という"状態"
開いていない
↓↓↓ ◯◯◯◯◯◯っていう文字列が入力されている"状態"
Circle
↓↓↓ ◯◯◯◯◯◯◯◯◯◯あるっていう"状態"
{ ranking, nickName, score} というオブジェクトの配列が
基本的に全部"状態"
Reactでは全て、以下のuseStateで状態を管理する。
基本的にこれ以外に管理の方法はない(誇張した表現)
const [state, setState] = useState<Type>(initialValue)
※ここでは本来はqueryというものを用いることが多い
つまり"状態管理"を覚えることで
- ランキングの表示
- タイプされている文字の管理
- スコアの表示
- 残り時間の管理
- モーダルを閉じたり開けたり
- etc...
ができるようになる
② やろうぜ、スタイリング
Q:つよつよフロントエンジニアの皆さんが思う、フロントの難しいことって?
→ CSS 😇(スタイリング)& etc...
[ スタイリングとは ]
Webページの見た目を定義するためのスタイルシート言語であり、HTMLなどで記述された要素のスタイルやレイアウトを指定すること
body {
font-family: Arial, sans-serif;
margin: 20px;
}
h1 {
color: blue;
}
p {
font-size: 16px;
line-height: 1.5;
}
a {
color: red;
text-decoration: none;
}
mdn docs の css のところを見てみよう




呆れるぐらいCSSのプロパティは多い。
2024年現在では、500以上のCSSプロパティが存在する。
Webフロントやり初めて2年ぐらい経つけど、いまだにCSSがなぜか適用されなくて困ることなんてざらにある。
たまにしか使わないプロパティは仕様を忘れるので、mdn docsに頻繁にお世話になる。
🥲 どうすればいいか?CSSを書かなければいい
特にReactには無数のUIライブラリやコンポーネントライブラリが存在する
[ UIライブラリとは ]
UIを構築するための再利用可能なコンポーネント。
例えばボタン・フォーム・モーダル・ナビゲーションなどを簡単に実装できる
例えばこのボタンで比較
以下のボタンをCSSとMUIで実装した場合の比較(贔屓あり)
① CSSのみでこのボタンを再現した場合
hover・disableの時のスタイルなども記述が必要で、思っている以上に大変
/*
完全に同じスタイルにはなりません
*/
<style>
.button-contained {
background-color: #1976d2;
color: white;
padding: 6px 16px;
font-size: 0.875rem;
min-width: 64px;
box-shadow: 0px 3px 1px -2px rgba(0,0,0,0.2), 0px 2px 2px 0px rgba(0,0,0,0.14), 0px 1px 5px 0px rgba(0,0,0,0.12);
border-radius: 4px;
border: none;
cursor: pointer;
text-transform: uppercase;
transition: background-color 0.3s, box-shadow 0.3s;
}
.button-contained:hover {
background-color: #1565c0;
box-shadow: 0px 3px 3px -2px rgba(0,0,0,0.2), 0px 3px 4px 0px rgba(0,0,0,0.14), 0px 1px 8px 0px rgba(0,0,0,0.12);
}
.button-contained:active {
box-shadow: 0px 5px 5px -3px rgba(0,0,0,0.2), 0px 8px 10px 1px rgba(0,0,0,0.14), 0px 3px 14px 2px rgba(0,0,0,0.12);
}
.button-contained:disabled {
background-color: rgba(0, 0, 0, 0.12);
color: rgba(0, 0, 0, 0.26);
box-shadow: none;
cursor: not-allowed;
}
</style>
② UIライブラリであるMUIを使用した場合
<Button variant="contained" />
MUI
MUI(旧material-ui)はGoogleの提供するMatsruial-DesignをReactのコンポーネントとして簡単に使えるようにしたUIライブラリ。
メインになるMUI coreだけでも65ものコンポーネントがある。
凄まじい数のアイコンが同封されていて、簡単に使うことができる
UIライブラリ一覧
それぞれに特徴のあるUIライブラリが多数存在する。
UIライブラリをうまく活用することによって、CSSの記述量をグッと減らすことができる。
※ 一部UIライブラリでないものを含む
| 名前 | GitHubリポジトリ | 特徴 |
|---|---|---|
| MUI | mui/material-ui | - 高度にカスタマイズ可能なReactコンポーネントライブラリ - デザインシステムの構築をサポート - コンポーネントの豊富なセット |
| Chakra UI | chakra-ui/chakra-ui | - シンプルでモジュール化されたコンポーネント - デフォルトでレスポンシブデザイン対応 - 優れたアクセシビリティのサポート |
| Tailwind CSS | tailwindlabs/tailwindcss | - ユーティリティファーストのCSSフレームワーク - クラスベースでスタイリング - カスタマイズが簡単 |
| Mantine UI | mantinedev/mantine | - 高度にカスタマイズ可能なReactコンポーネントライブラリ - 完全にタイプセーフ - ユーザーインターフェースを簡単に構築 |
| shadcn-ui | shadcn/ui | - シンプルでモジュール化されたReactコンポーネント - デザインシステムと統合が容易 - 高度なカスタマイズが可能 |
CSSを全く書かない訳ではない
実際には、MUI等のUIライブラリをCSSで拡張して記述することが多い
CSSを書かなければいい
もちろんCSSを知っていないと使えないものも多い!でも、
UIライブラリをうまく使うことによって、難関であるスタイリングをかなり楽にできる
✅ ここまで知ったで、今回のフロントエンドのリポジトリを見てみよう
hack-kansai-2024-web-tutorial
見るポイント
① 基本的に全部状態
② スタイリングは楽していこう
④ バックエンド:Suapbaseで簡単DB
Webフロントで覚えるべき→状態とスタイリングだけ
じゃぁバックエンドは?
とりあえずCRUDできるだけで、割と色々できる!!
[ CRUDとは ]
データベースに対する
-
Create(作成) -
Read(読み取り) -
Update(更新) -
Delete(削除)
の4つの操作。
つまりデータベースに対して行う基本的なデータの読み書きの4操作の頭文字をとったもの。
実はバックエンドの多くの開発は、このCRUDを実行するためのAPIを作ることに割かれている。
CRUDだけで割と色々できるぜ
例えばランキング機能を例にとると
- 新しいスコアをデータベースに登録する:
Create - ランキングの一覧を取得する:
Read - ユーザーのスコアを更新する:
Update - 古いスコアを削除する:
Delete
といった操作は全てCRUD以上にロジックを含んでおらず、データを読み書きしているだけ、ということが分かる。
🚀 SupabaseでCRUDをする方法
Supabaseとは、Backend as a Service(BaaS)の一つ
認証・DB・関数実行などの本来バックエンドで実行する内容をフロントエンドのコードにまとめて記述することができるようになる。
スコアをCreate(Insert)する
await supabase.from(('game_scores_table').insert({
player_nickname: nickName,
score: playScore
})

ランキングをRead(Get)する
全部のスコアをscoreで並び替えて、limit件上限で取得
const { data } = await supabase
.from('game_scores_table')
.select('*')
.order('score', { ascending: false })
.limit(limit);
スコアをUpdate(Upsert)する
plyer_nicknameが被っている場合には上書きする
await supabase.from('game_scores_table').upsert(
{
player_nickname: nickName,
score,
},
{
onConflict: 'player_nickname',
}
);
古いスコアをDeleteする
await supabase.from('game_scores_table').delete().match({
player_nickname: player_nickname,
})
CRUDだけで割と色々できる
もちろん制限や取得方法の工夫などはあるが、これらの機能はDBに読み書きを行っているだけで、特定のロジックを持っていない。
BaaS等を利用したりすることで、思ったより簡単にできる事は広がる。
とりあえずCRUDできるだけで、割と色々できる!!
🚀 GUIでDB構築
DB用語について
DBって何?
データベース(DB)とは、サービス内で使うデータを効率的に保存、管理、検索するための仕組み。大量のデータを整理し、必要なデータを迅速に読み出したりできるようにしている。
RDB・NoSQLなど様々種類があるが、RDB(リレーショナルデータベース)が主流。
SQL
SQL(Structured Query Language)とは、データベース管理システムに対してデータの操作やクエリを実行するための標準的なプログラミング言語です。
DBムズイ
一般的にRDB(リレーショナルデータベース)を作成する場合には、SQLを実行してDBを作成する。
※そもそもRDBが何かを説明していると1日終わるので、 DBはデータを突っ込む表形式の箱の集まりぐらいの認識でOK
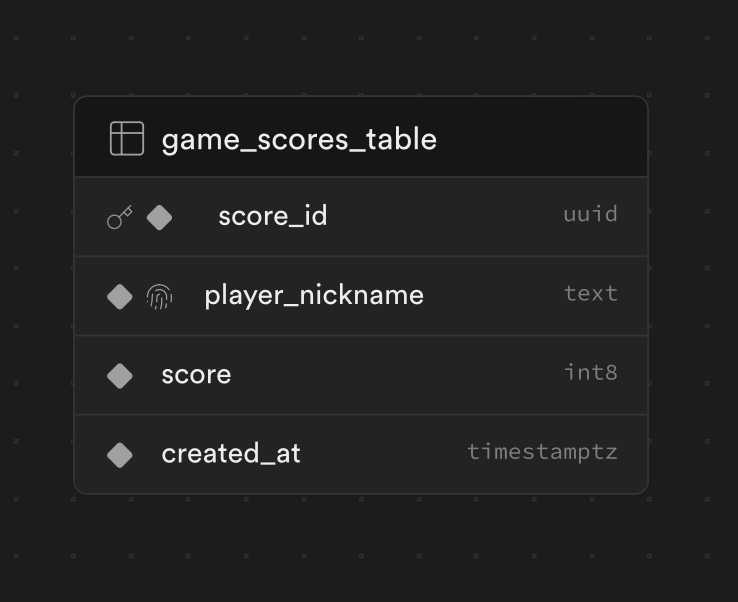
↓↓↓ 使っているgame_scores_tableを作成するSQL
CREATE TABLE game_scores_table (
score_id UUID PRIMARY KEY,
player_nickname TEXT NOT NULL,
score INT8 NOT NULL,
created_at TIMESTAMPTZ DEFAULT CURRENT_TIMESTAMP
);
-
SQLわからん... - いちいちコマンドを叩かないと状況がわからない
→ 初学者には普通にむずい😇
SupabaseはGUI上でDBを作成できる

🪐Supabaseの活用
[ 認証機能 ]
GoogleでログインやGithubでログインといったよくあるログインを簡単につくれる
(ハッカソンではまじでおすすめ。認証部分だけBaaSに投げてるチームもよくみる)
[ リアルタイムDB ]
通常のWebAPIは、呼び出さないとデータが更新されない。
WebSocketと呼ばれる技術を簡単に使うことができ、同時編集や、リアルタイム対戦などが実装できる。
(カーソルの位置やプレイヤーの位置をリアルタイムで反映させられる)
ーーー [ 午後のターン!! ] ーーー
[ 午後のお品書き ]
① VSCodeのインストール:Webでよく使われるエディタであるVSCodeのインストール
② やってみよう環境構築:git cloneから始める、初めての環境構築
③ プロジェクト作成:React・Viteを使って初めてのプロジェクト作成
④ 初Hosting:FirebaseHostingを使ってプロジェクトをデプロイ
① VSCodeのインストール
VSCodeとは?
VSCode(Visual Studio Code)は、多くの開発者に使われている人気のソースコードエディタです。様々なプログラミング言語に対応でき、豊富な拡張機能を利用して自分好みにカスタマイズできる。そしてこれが無料。ありがとうMS。
インストール
それぞれのPCに合ったインストーラを選択して、インストール!
(win機の人は、インストーラーが降ってくるかもだけど、展開して全部next)
| PC の種類 | セレクト |
|---|---|
| Windows の方 | ↓ Windows |
| Mac の方 | ↓ Mac |

GitとVSCode入ってれば大抵のプロジェクトは開ける!!
② やってみよう環境構築
git cloneして、手元にプロジェクトをダウンロード
ここではgit・githubの構築は取り扱いません(git講座で完了済み)
- VSCodeを起動して、左上メニューバーから
フォルダを開くでデスクトップを選択 - 左上メニューバーから
ターミナル→新しいターミナルを選択(3点リーダーに隠れてる場合がある) - ターミナルで
git clone https://github.com/toryumon-pj/hack-kansai-2024-web-tutorial.gitでエンターキーを押下 - デスクトップに
hack-kansai-2024-web-tutorialのフォルダができている事を確認する - 作成されていることが確認できたら、一旦VSCodeは閉じる
作業ミス防止のために、必ず一旦VSCodeは閉じてください
(誤ったディレクトリでの実行を防ぐため)
README.mdを読んで環境構築
✅ README.mdを読んで環境構築する意味
どんなリポジトリにも基本的にREADME.mdというファイルが入っています。
これはそのプロジェクトのGetStarted(環境構築の方法)や操作方法が書いてあり、これをしっかり読んで環境構築をすることは、つよつよエンジニアへの第一歩になります。
1.プロジェクトフォルダを開く
VSCodeの左上のバーからファイル→フォルダを開くでhack-kansai-2024-web-tutorialのフォルダを開いて下さい。
合わせてVSCodeからターミナルも開いておきましょう。
2.README.mdを開く
VSCodeではmarkdown(拡張子が.md)を右クリック→プレビューを開くでプレビュー表示することができます

3.プロジェクトを開いて環境構築
1.⓪のprettierの下りはスキップしてOK
2.Node.jsのインストール
以下のリンクから Node.js をインストールしてください

※ Node.jsのバージョンが進んでいる可能性がありますが、後ろに(LTS)と書いてあるものであれば問題ないです◎(Currentはダメ)
| PC の種類 | セレクト |
|---|---|
| Windows の方 | I want the [v20.13.1(LTS)]version of Node.js for [Windows] running [x64]
|
| Mac の方 | I want the [v20.13.1(LTS)]version of Node.js for [Mac] running [ARM64]
|
| Mac の方(IntelCPU 搭載) | I want the [v20.13.1(LTS)]version of Node.js for [Mac] running [x64]
|
3.Node.js の動作確認
バージョンが表示されればインストールが成功しています(バージョンが表示されない場合には、PC を再起動してください)
node -v
4.Dependencies のインストール
プロジェクトに必要な Dependencies をインストールしてください
※ Dependenciesとは、このプロジェクトを動作させるために必要なプログラム群のこと
npm install
5 .envの設定
以下のコマンドを実行し、作成された.envファイルの中身を書き換えてください
(講習の中では.envファイルの中身は配布します)
cp .env.template .env
[ envとは ]
envroimentの略で、環境変数と呼ばれる非公開や可変にすべき文字列を入れておく場所です。
今回はSupabaseのapiKeyとURlを格納しています。
講義外でこの手順を再現する場合には、Supabaseのプロジェクト画面左下のproject-setting→APIから2つを回収できます。
.envファイルや、その中身は絶対に公開してはいけません
Githubなどにアップロードしてしまった場合には、有識者に助けを求めて下さい
6.開発用サーバーの起動
開発用サーバの起動(http://localhost:3000 で画面が確認できる様になります)
npm run dev
この画面が表示されればOK
※もし画面が真っ白な場合には.envファイルがうまく作成できていない可能性があります

これで手元で様々なReactのプロジェクトが動かせるようになりました!
③ プロジェクト作成
既存のプロジェクトをクローンして手元で動かすことはできるようになりました。
次はViteというツールを使って自分でプロジェクトを作ってみましょう!
1.ツールのインストール
本来は不要ですが、操作ミスを防止するために先にインストールします。
npm i -g vite
2.VSCodeでフォルダを開く
VSCodeを開いて、左上のバーからファイル→フォルダを開くでデスクトップを開いて下さい。
合わせてターミナルも新しく開いておいて下さい。
既にVSCodeを開いてる場合には必ず一度閉じてから行なって下さい
3.ターミナルでプロジェクト作成
VSCodeのターミナルで以下のコマンドを実行します
npx create-vite
以下が表示されるのでそのままエンター
> ? Project name: › vite-project
以下が表示されるので、矢印キーでReactを選択してエンター
? Select a framework: › - Use arrow-keys. Return to submit.
Vanilla
Vue
> React
Preact
Lit
Svelte
Solid
Qwik
Others
以下が表示されるので、TypeScript + SWCを矢印キーで選択してエンター
? Select a variant: › - Use arrow-keys. Return to submit.
TypeScript
> TypeScript + SWC
JavaScript
JavaScript + SWC
Remix ↗
4.プロジェクトを開く
VSCodeを一度閉じた上でもう一度開き、左上のバーからファイル→フォルダを開くでデスクトップにあるvite-projectを選択して開く。
合わせてターミナルも開いておいて下さい。
VSCodeを必ず一度閉じてから作業をして下さい
5.プロジェジェクトの実行
以下のコマンドをそれぞれ実行し、インストールと開発サーバの起動をします
npm i
npm run dev
開発用サーバの起動(http://localhost:3000 で以下の画面が確認できる様になればOK)

6.ファイルを編集
この後Hostingを行なってサイトを公開しますが、全員一緒のサイトなんておもんないぜ!!
ってことで、ファイルをちょっとだけ編集してみます。
VSCode左のバーから、srcの下にあるApp.tsxを開く

App.tsxの19行目周辺にあるHello Vite + React!という文字を任意の文字に書き換え、保存します

これを、こう

ファイルの保存を忘れないで下さい!!
- windows→
ctrl+s - mac→
command+s
7.完成
中央の文字列が書き換わっていれば成功です!

自分で作ったプロジェクトを編集することができました!
④ 初Hosting
[ Hostingとは ]
WebサイトにおけるHostingとは、サービスを実際にサーバーに載せて、一般からアクセス可能な状態にすること→こういうこと(https://hack-kansai-2024-web-tutorial.web.app/ranking)
サーバにアップロードする事をデプロイするという
◎実際にサービスとして触る事ができる状態になっているというのが、ハッカソン的にポイントが高い
🔥Firebase Hosting
ホスティングサービスは沢山あるが、今回はFirebaseというBaaS(Supabaseと一緒)を使う
※Supabaseにはホスティング機能が無いので別のBaaSを組み合わせて使います🥲)
FirebaseはGoogleが提供しているBaaSで、同社のGoogle Cloud Platformをラップして作られている。
Supabaseと同様にCLIツールが優秀で、初心者でも分かりやすい。
⓪ firebaseにアクセス
firebase(https://firebase.google.com/?hl=ja)にアクセスし、中央の使ってみるからアクセス

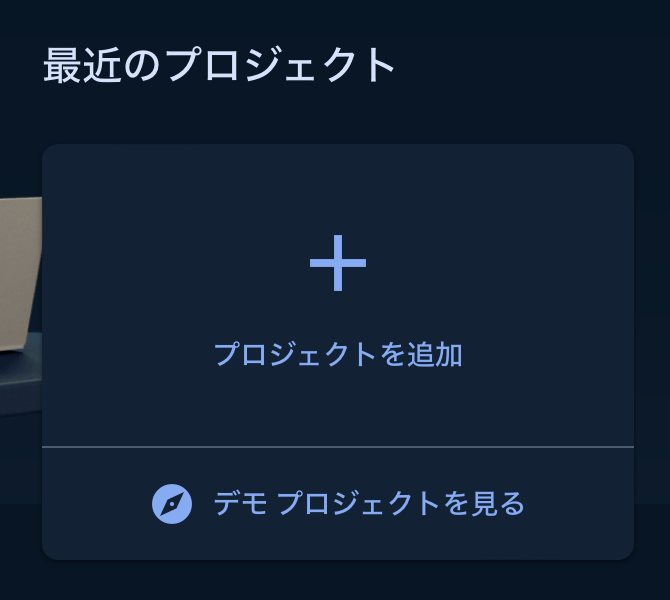
① プロジェクト作成
プロジェクトを作成から新規プロジェクトを作成

プロジェクト名を聞かれるのでvite-projectと入力し、続行

アナリティクスのオンオフを聞かれるのでスイッチをオフにして、プロジェクトを作成

この画面になればOK!続行を押して次へ

②アプリ作成
プロジェクトのトップにWebのスタートボタンがあるので、そこから設定を開始

アプリのニックネームにvite-projectを入力し
このアプリの Firebase Hosting も設定しますというチェックボックスがあるのでチェック、アプリを登録で進む

ここまできたらVSCodeのターミナルがvite-projectで開かれている事を確認して下さい
記載されている以下のコマンドをコピーして、VSCodeのターミナルに貼り付け実行
npm install firebase

以下のコマンドをそのまま実行しないで下さい

[ Macの方 ]
VSCodeのターミナルで以下のコマンドを実行して下さい
sudo npm install -g firebase-tools
以下の表記でパスワードを求められますが、普段使っているMacのパスワード入力して下さい
※ 入力しても表示されませんが正常です、エンターで確定できます
Password:
[ Windowsの方 ]
VSCodeではなく、別のアプリとしてPowerShellというアプリを探します。
実行時に右クリック→管理者として実行をして開いたのちに、以下のコマンドを実行して下さい。
npm install -g firebase-tools
実行後にPowerShellは必ず閉じて下さい。
VSCodeのターミナルは必ず開き直して下さい。
以下のコマンドをそのまま実行しないで下さい
以下のコマンドを実行して下さい。
ブラウザが開かれ、Googleアカウントでのログインを求められるので、Firebaseにログインしたのと同じアカウントでログインして下さい
firebase login
次に以下のコマンドを実行して下さい
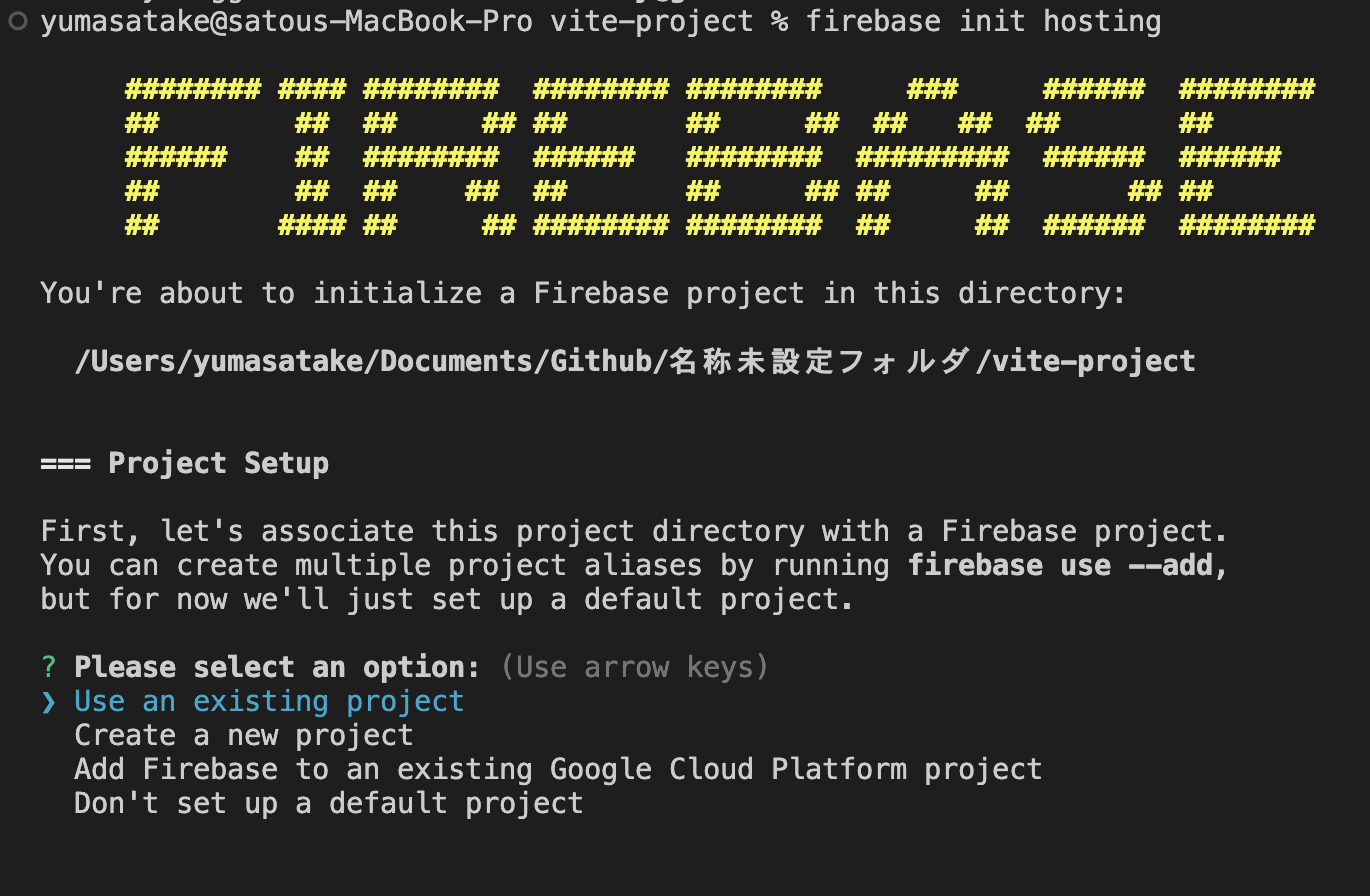
firebase init hosting
こんな派手な画面が現れます

矢印キーで移動して、Use an existing project(既にあるプロジェクト)を選択してエンター。
? Please select an option: (Use arrow keys)
> Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
どのプロジェクトを使うか聞かれるので、先ほど作成してたvite-projectを矢印キーで選択して、エンター。
? Select a default Firebase project for this directory:
hack-kansai-2024-web-tutorial (hack-kansai-2024-web-tutorial)
> vite-project-48e2c (vite-project)
javascriptstudymeeting (JavaScriptStudyMeeting)
優秀なFirebaseは「もしかしてVite使ってる?」って聞いてくるのでそのままエンター。
? Detected an existing Vite codebase in the current directory, should we use this? Yes
リージョン(サーバを置く場所)を聞いてくるので、asia-east1 (Taiwan)を矢印キーで選択してエンター。
? In which region would you like to host server-side content, if applicable?
us-central1 (Iowa)
us-east1 (South Carolina)
us-west1 (Oregon)
> asia-east1 (Taiwan)
europe-west1 (Belgium)
自動デプロイの有効化について聞いてきますが、今回は使わないため、nと入力してエンター。
? Set up automatic builds and deploys with GitHub? (y/N) : n
以下のように出れば成功です!
✔ Firebase initialization complete!
以下のコマンドが設定中に表示されている場合には、どこかで選択ミスをしている or 作業ディレクトリが間違っているため、再度やり直して下さい
Configure as a single-page app (rewrite all urls to /index.html)?(y/N)
④ いざデプロイ
以下のコマンドをVSCodeのターミナルで実行してサイトをデプロイしましょう!
firebase deploy
以下のような表記になっていれば成功です!!
いちばん下のHosting URL: ◯◯◯◯◯◯◯.web.appというところからサイトにアクセスできます
正しくサイトが表示されていれば完成です。

これで講座の内容が全て完了しました🎉
最後に
今回は
- Webサービスはモバイルアプリと何が違うのか
- Webサービスはどんな構造で動いているのか(実際のサービスを見ながら)
- フロントエンド・バックエンドについて
- 自分でプロジェクトを作り公開
まで幅広く取り扱いました。
今日の作業が全てできるようになれば、自分でReact/TSのサービスを作り、公開することが可能になっています🔥
- VSCodeの拡張機能など
- React及びJavaScriptの話
- Supabase及びDBの話
など、重要な部分をかっ飛ばして進めてきたので、実際にサービスを作るにあたっては困る部分も多いかもしれませんが、この4時間が皆さんのWebエンジニアとしてのスタートになっていれば大変嬉しいです。
Happy Web Developer life !!!
ぜひTwitterフォローして下さい!!





















