普段からVSCodeを使っていて個人的に便利だと思った拡張機能を紹介します。
言語によらないものを主に選びました。
※画像やGifはマーケットプレイスの各拡張機能のページから拝借しました。
環境系
Japanese Language Pack for Visual Studio Code
VSCodeが日本語化されます。
ほぼ必須ですね。
Remote Development
こちらも必須の拡張機能です。
リモート環境に接続して接続先のソース・リソースで開発・実行ができます。
アーキテクチャやリソースに制限がある環境でデバッグしたいとなるとかなり有用ですね。
(私はGPUが装着されているサーバーでDeepLearningのコードをデバッグする際恩恵を受けています)
以下の3つからなります。
- RemoteSSH ・・・ SSHで接続
- RemoteContainer ・・・ Conrainerに接続(RemoteSSHと組み合わせたり、後述のDockerと組み合わせることも可能)
- RemoteWSL ・・・ WSLに接続
vscode-icons
ファイルエクスプローラーに表示されるファイルのアイコンをいい感じにしてくれます。
Live Share
URLを発行して、そのURLを共有すると、VSCodeの画面が共有できます。
同時に編集することもできるので、リモートワークでのコードレビューの際は有用です。
Docker
Dockerの拡張です。
ImageやContainerの管理ができます。
設定の「Docker Host」にリモートのアドレスを設定すると、RemoteContainerで指定したリモートに接続できます。
エディタ系
Bracket Pair Colorizer 2
対応するブラケットに色を付けてくれます。
ネストが深くなった際に便利です。
初心者の方だと対応するネストが存在せずエラーになったりすると思いますが、これで気付けるようになるかと。

Trailing Spaces
行末の半角スペースを可視化してくれます。
VSCodeの文末・行末の整形を自動で行う機能と組み合わせると良いです。
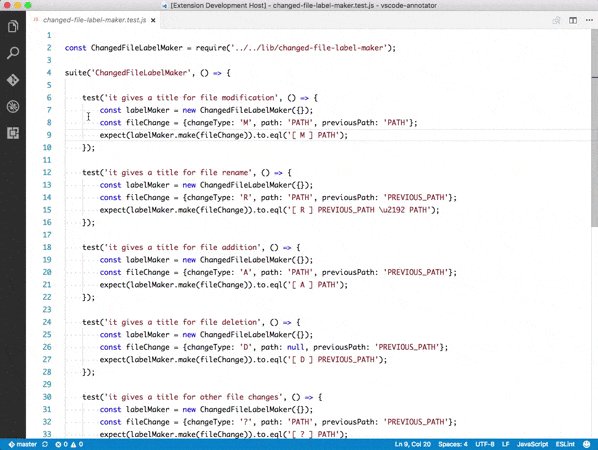
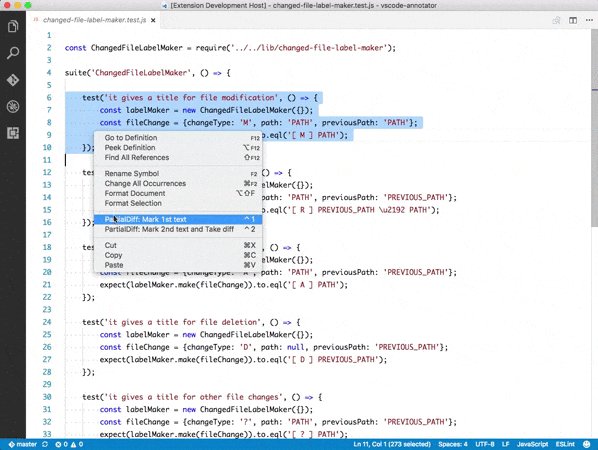
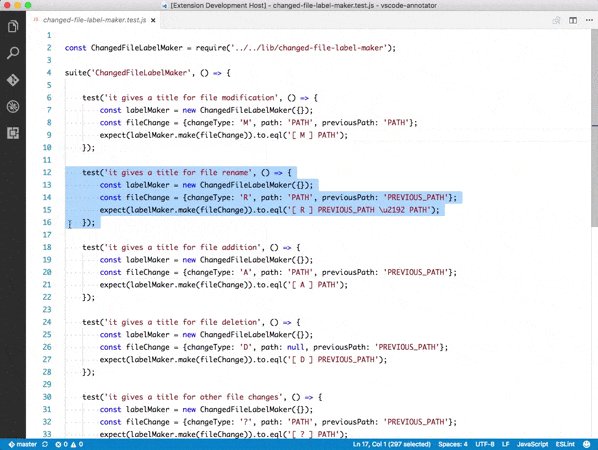
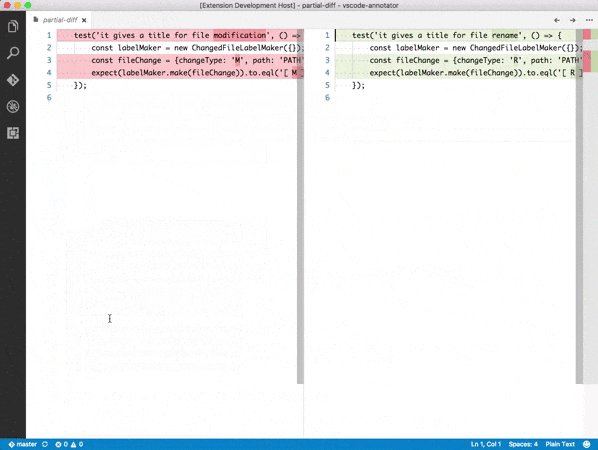
Partial Diff
コード上の指定範囲2つを比較できます。
似たコードがあった際に目視だと漏れが発生するので、Diffツールを開かなくてもVSCode上でできると便利です。
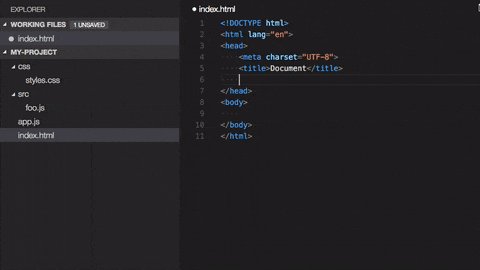
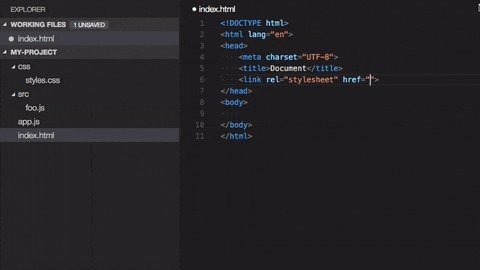
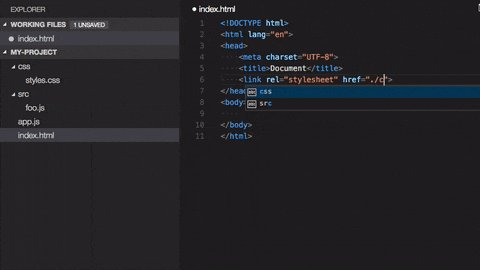
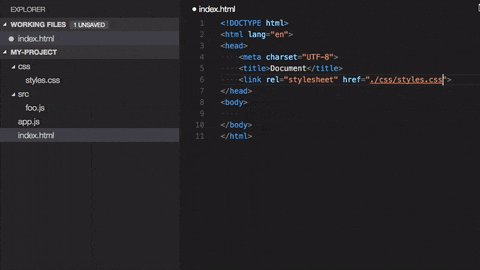
Path Intellisense
パスのインテリセンスを表示してくれます。
言語は問いません。
Prettier - Code formatter
コードのフォーマッターです。
個人間の差異を無くせるので、チームで開発する際に採用してみてはどうでしょうか。
開発系
codic
ネーミング辞書サービスcodicをVSCodeから扱うための拡張機能です。
プログラミングにおいて命名はとても重要です。
共有しやすい名前をつけるためにもこういったサービスを活用してみると良いかもです。
OpenAPI (Swagger) Editor
OpenAPIのEditorです。
インテリセンスを出してくれたりなど、OpenAPIの仕様書を書く際にはかなり便利です。
Previewもできるので、それだけでもインストールする価値があります。
REST Client
RESTのクライアントです。
HTTPのリクエストを送ることができます。
OpenAPIほど充実した機能は不要で、簡単にAPIの確認をしたいときは有用です。
Code Spell Checker
コード中の英単語のスペルチェックをしてくれます。
正しい綴りで書くとチームの他の人も分かりやすいです。
ライブラリ名など辞書に載ってるような英単語でない場合も警告が出ますが、単語毎にチェックから外す設定ができます。
GitLens — Git supercharged
Gitの機能拡張です。
コミットログやブランチ情報、エディタへのコミットログ表示など機能が豊富です。
便利系
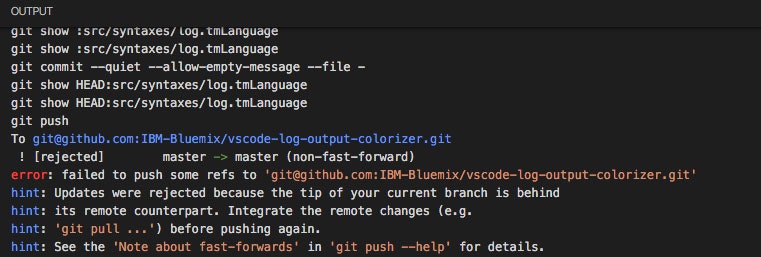
Output Colorizer
ログ(.log)ファイルを表示する際、内容にあわせて色付けしてくれます。
情報が整理されるので目的の情報にたどり着きやすくなります。
Rainbow CSV
先ほどのOutput Colorizerと似たようなもので、CSVを表示する際、色付けしてくれます。
カンマの位置によっては同じ列のものでも、表示位置が違うので1色だけだととても見にくいです。
それを解決します。
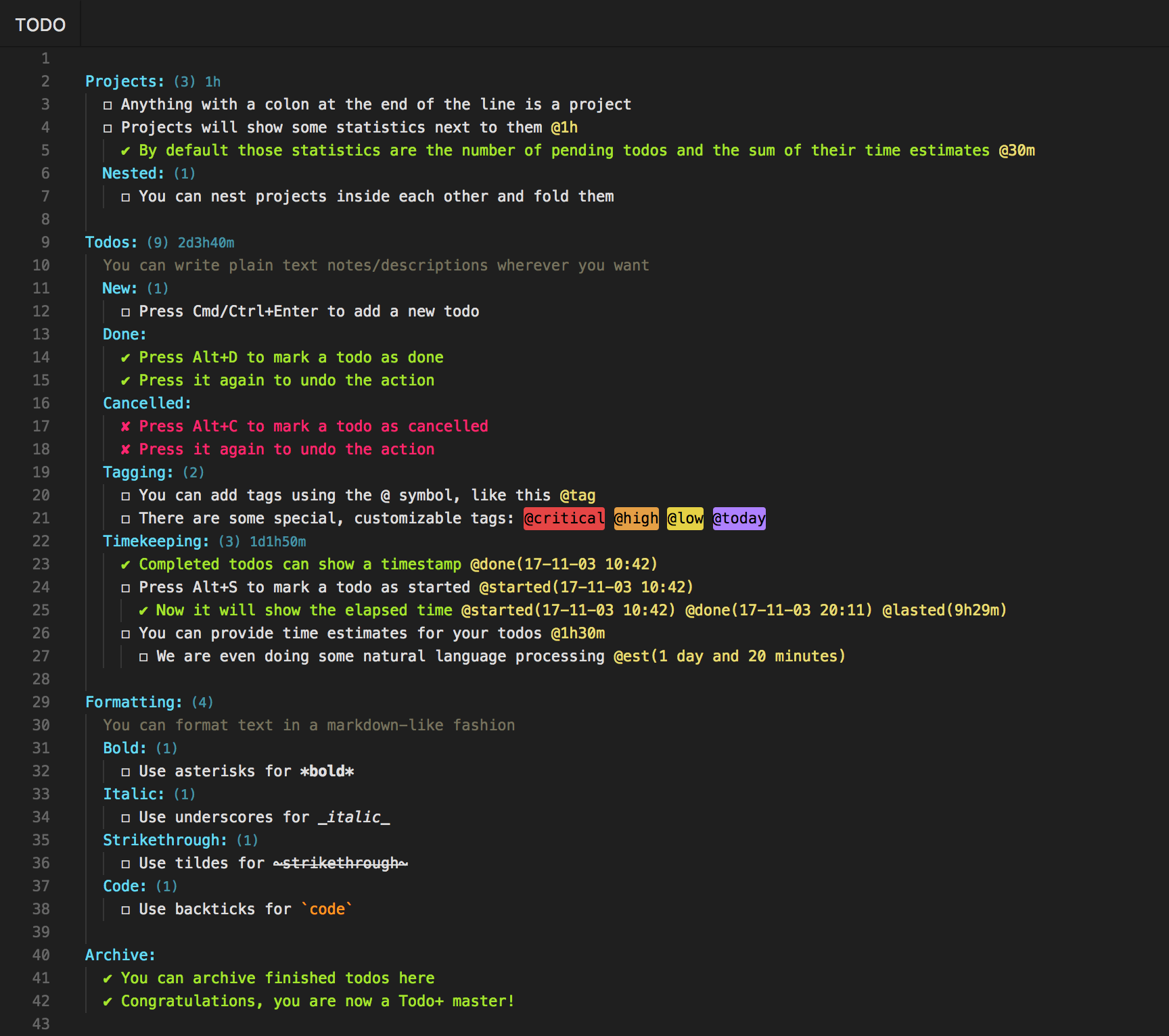
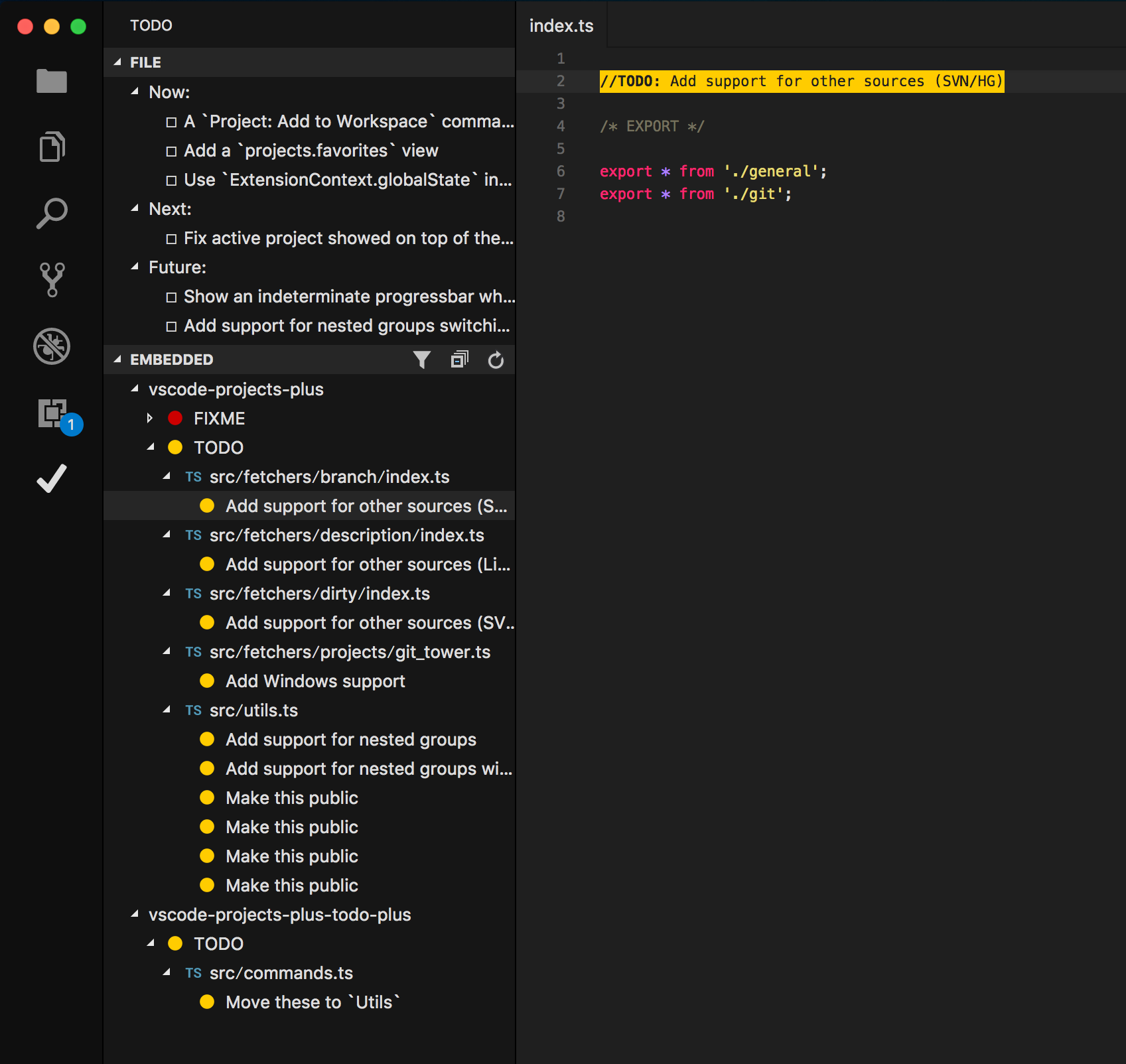
Todo+
TODO管理です。
コード中の「TODO」「FIXME」等を管理してくれます。
VS Color Picker
カラーバーから選んだ色のカラーコードをエディタに貼り付けしてくれます。
スポイト機能や、エディタのカラーコードに色をつけてくれたりと中々優秀です。
ブラウザで検索して選ぶのが面倒なので、VSCodeだけで出来るのは助かります。
filesize
ファイルサイズを表示してくれます。
VSNotes
VSCodeで文書の管理ツールができます。
対応しているのはプレーンテキストとマークダウンです。
VSCodeでよく行う手順をまとめた手順書等を入れておけば、VSCodeだけで済むので便利ですね。
その手順書をクラウドストレージに入れておけばチームで共有もできます。
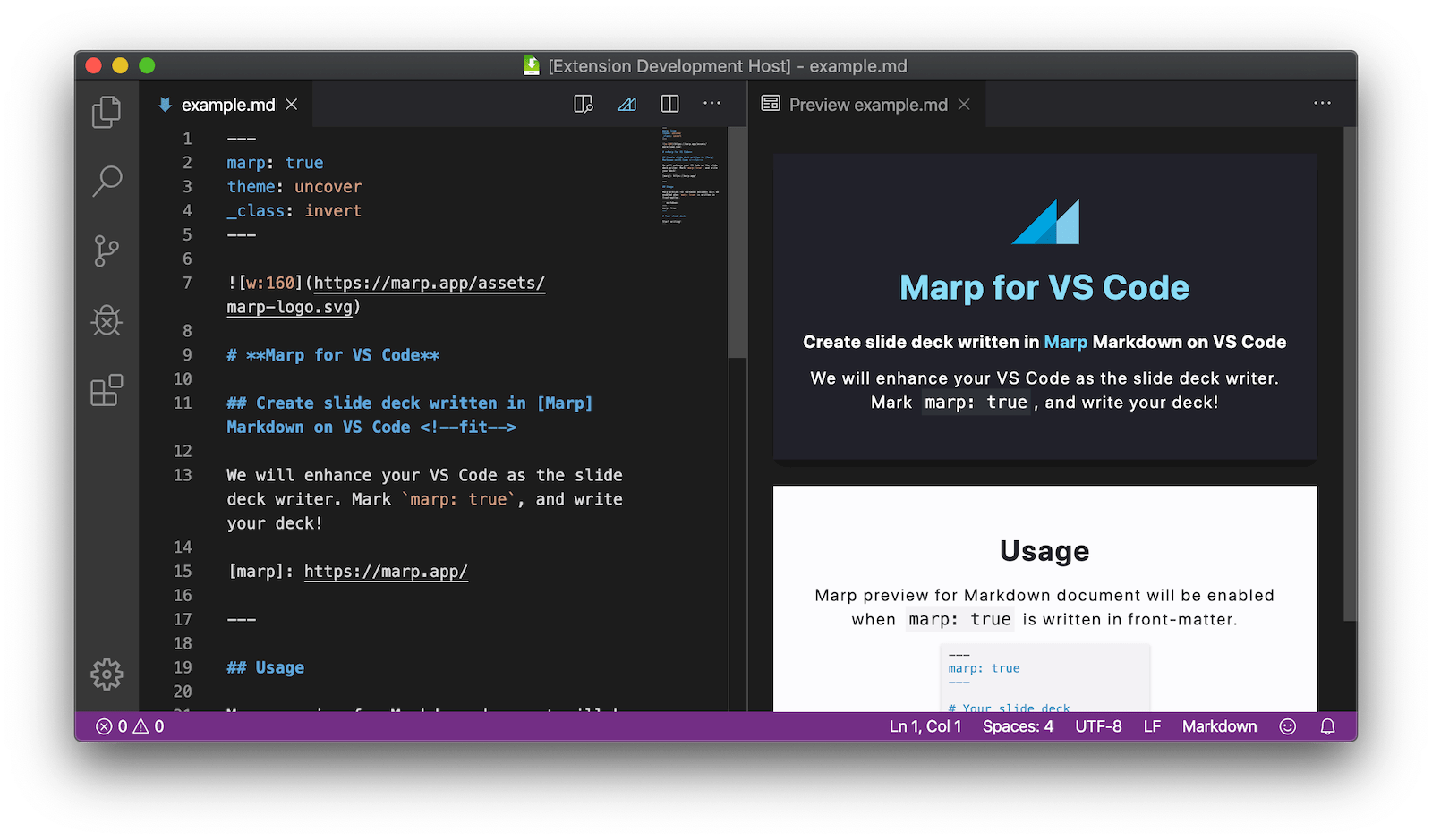
Marp for VS Code
マークダウンでプレゼンテーション資料が作れる拡張機能です。
簡単な資料でよいのに わざわざパワーポイントで起こすのが面倒、という場合に便利です。
言語
Importmagic(Python)
Python開発時のインテリセンスやコードジャンプを強化してくれる拡張機能です。
これがないとPythonでは満足に開発できません(といっても過言ではありません)。
setting.jsonの"python.autoComplete.extraPaths"にワークスペースのディレクトリパスを設定しておくだけでOKです。
"python.autoComplete.extraPaths": [
"${workspaceDirpath}"
]
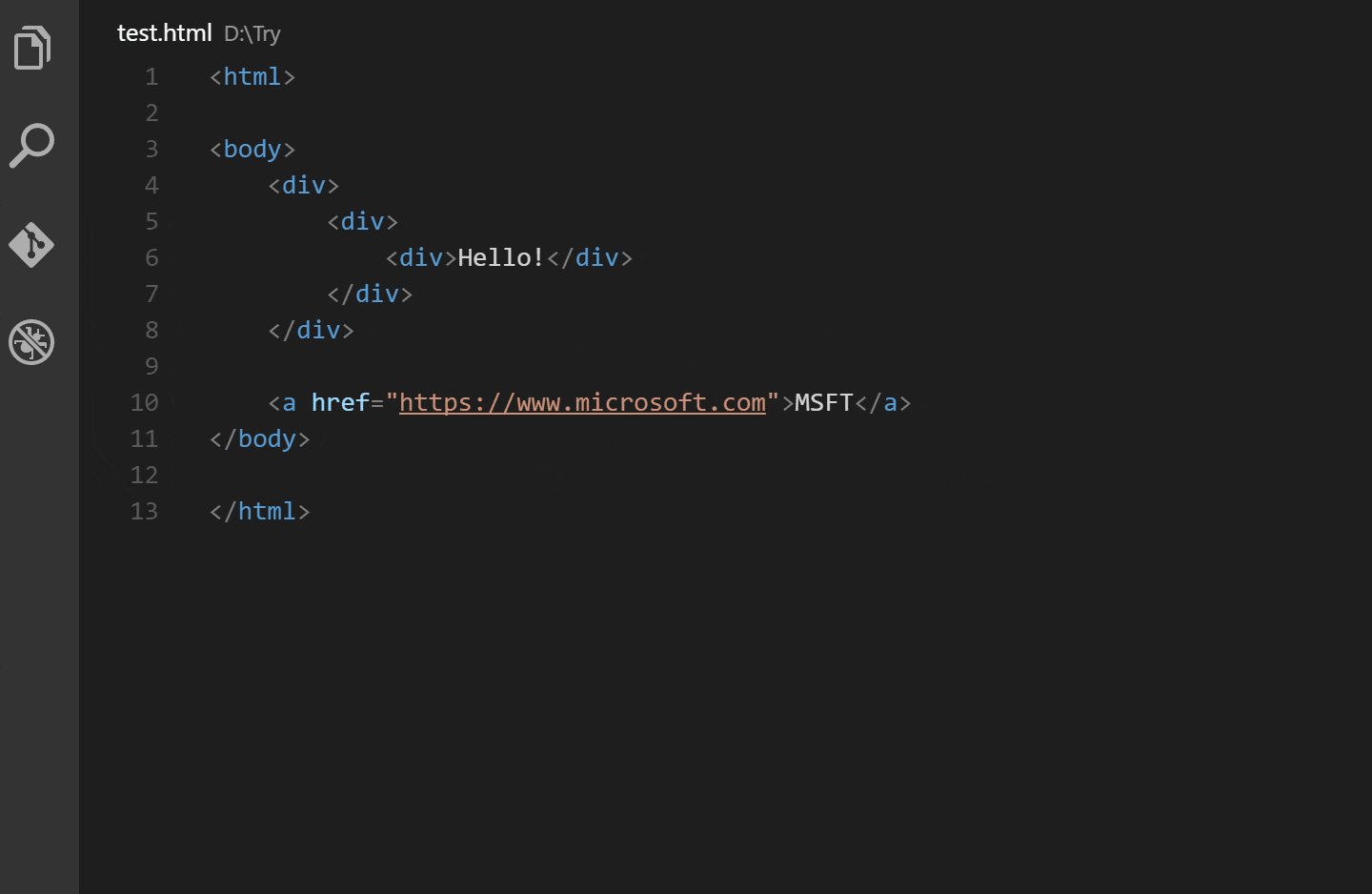
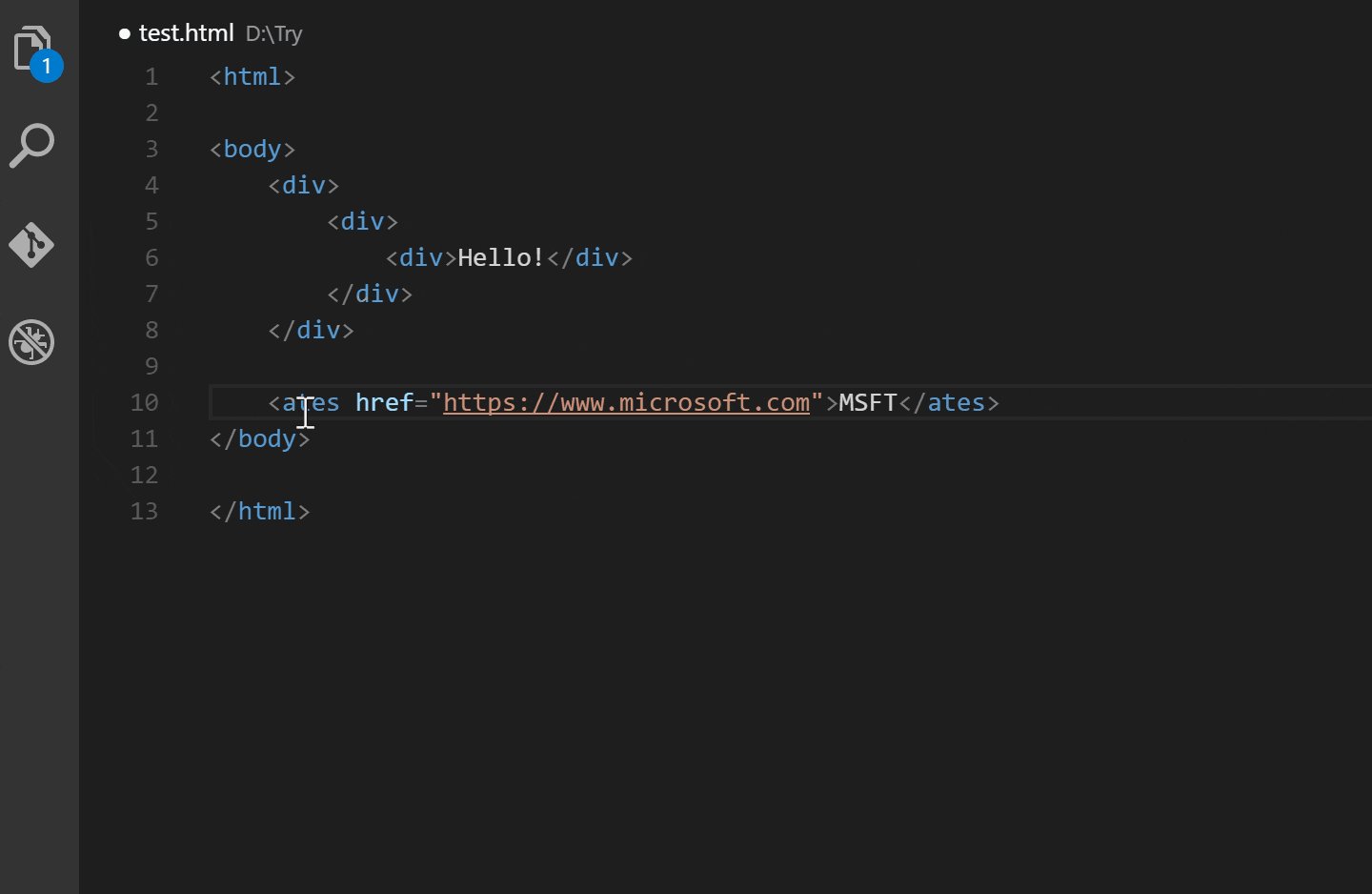
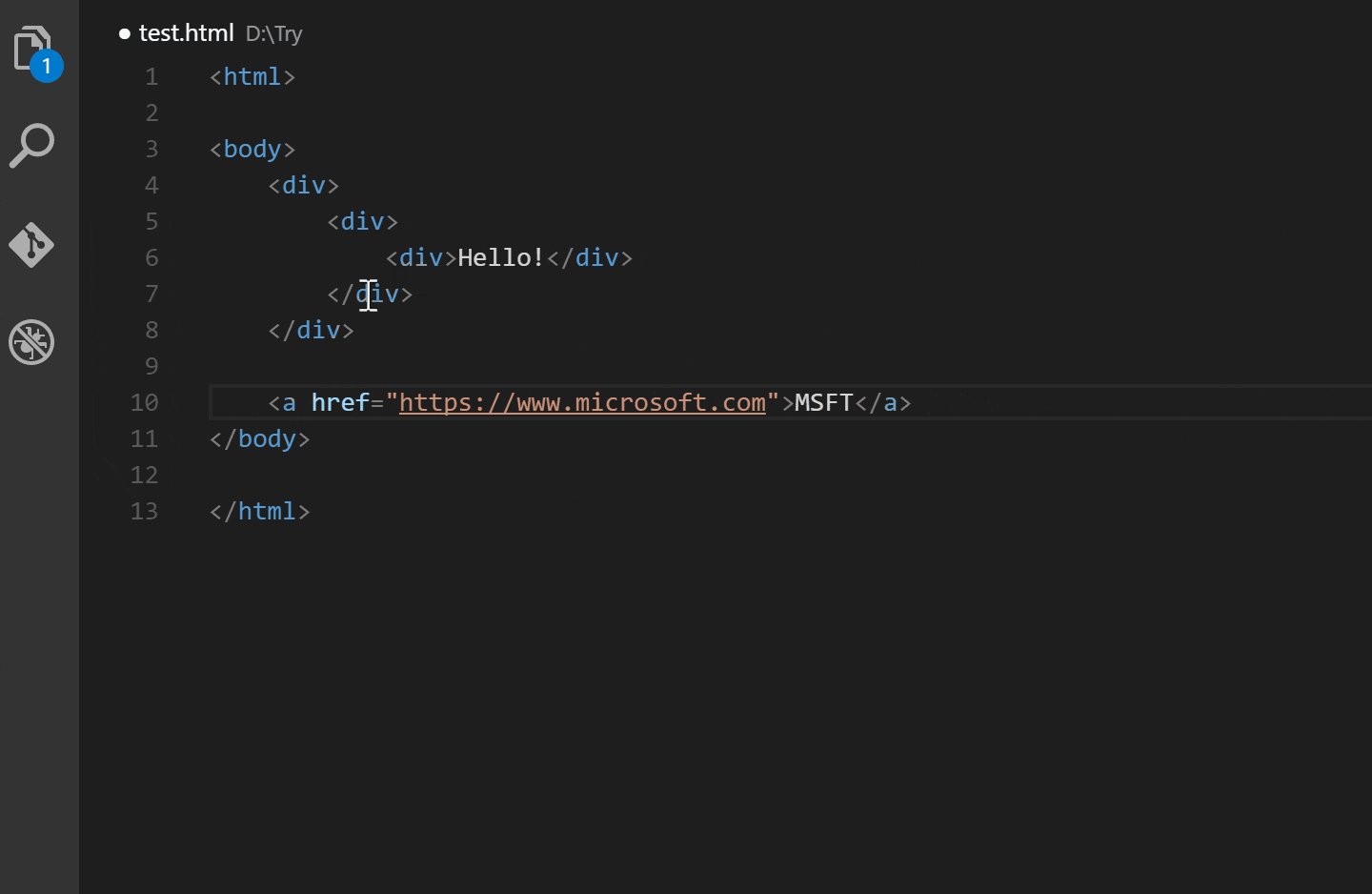
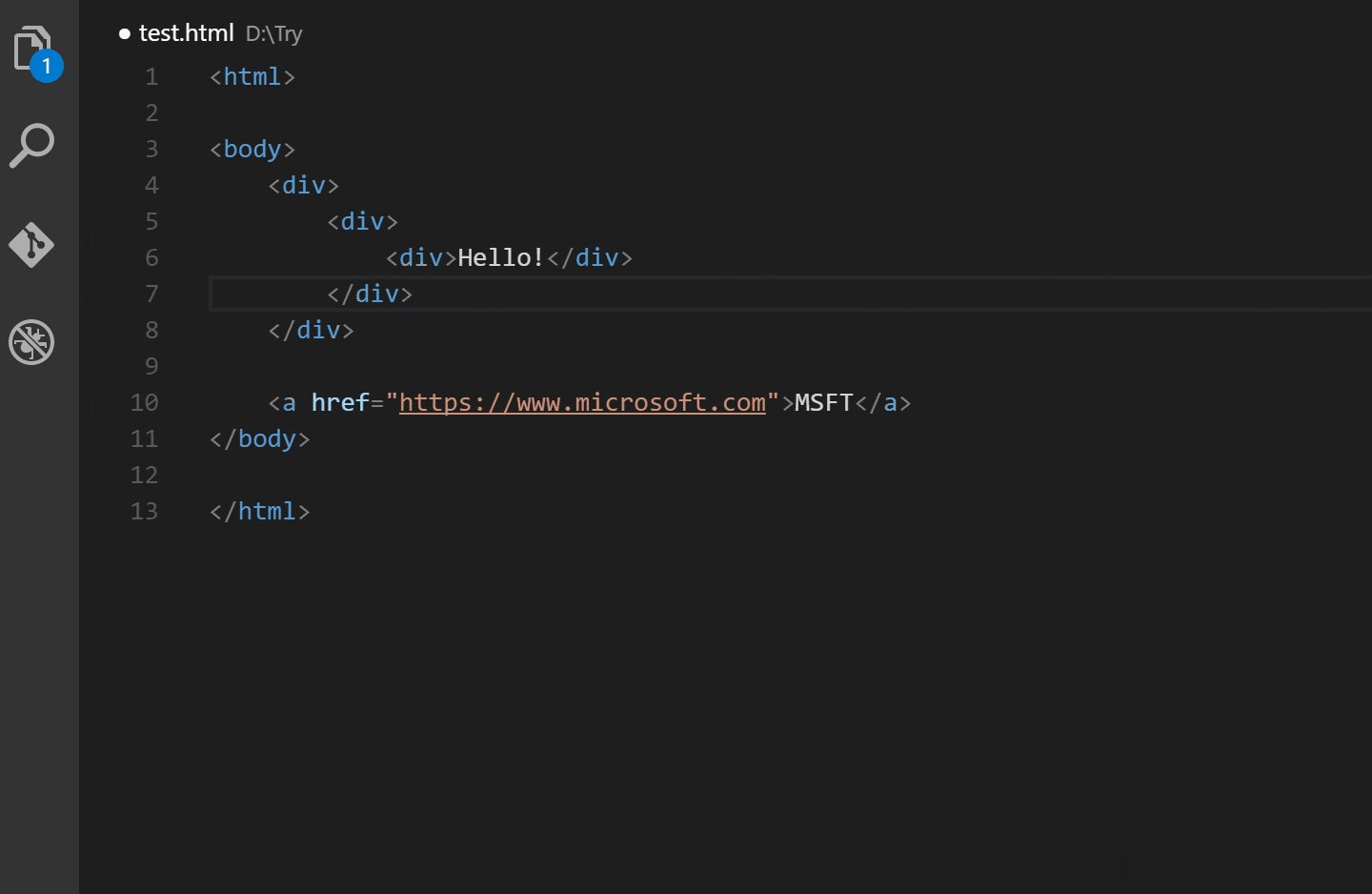
Auto Rename Tag(HTML)
HTMLでタグを変えた際に対応している箇所も修正してくれます。
2か所修正すべきところを1か所で済むので便利です。
まとめ
以上おすすめの拡張機能の紹介でした。
参考になれば幸いです。
おすすめのものが増えたら更新していこうと思います。
皆さんのおすすめも教えて頂けると嬉しいです!