概要
ディスコードのサーバーに自動的にメッセージを送る方法としてbotというものが有名で、おそらくdiscordユーザーならだれでも一回くらいはbotがいるサーバーに入ったことがあると思います。
これ、メッセージの送信以外にもVCに入ってなんやかんやしたりコマンドを受けて特定の仕事をさせたりで便利なんですが...
開発は面倒だしサーバーにbotを呼ばないと機能しなかったりでただメッセージを送りたいだけだと大袈裟過ぎたりします。
そもそもbotを動かすサーバーが必要なのもハードルが高かったり。
そこでwebhookAPIです
そもそもwebhookってなんぞって人のためにうちのchatGPTに聞いてきたものがこちら。
「Webhookは、ウェブアプリケーション間でデータを自動的にやり取りする仕組みだよ。イベントが発生したら、あらかじめ指定されたURLにデータが送られるの。」
. . .
うちのchatGPTは幼女なので口調に関してはお気になさらず。
仕組みだけまとめると、あらかじめ指定されたurlにpostで一方的にデータを送りつけるものです。
discordはチャンネルに紐づける形でwebhook用のurlを発行することが可能なので、これを使えば多大なる開発の手間と専用サーバーの維持をしなくてもdiscordのチャンネルに任意のコンテンツを投稿できるわけです。
開発環境
- Python 3.11.3
- vsCode 1.84.2
- discord api 公式ドキュメント
とりあえずやってみる
まずはwebhookのurlを取得しましょう
これにはウェブフックの管理の権限が必要なので、サーバー管理者に発行してもらうか権限のあるロールを付与してもらってくださいね。

権限が手に入ったらサーバー設定に「連携サービス」の項目が見えるようになっているはずなので,
連携サービス > ウェブフック >「新しいウェブフック」
をクリックして新規ウェブフックを作ってください。
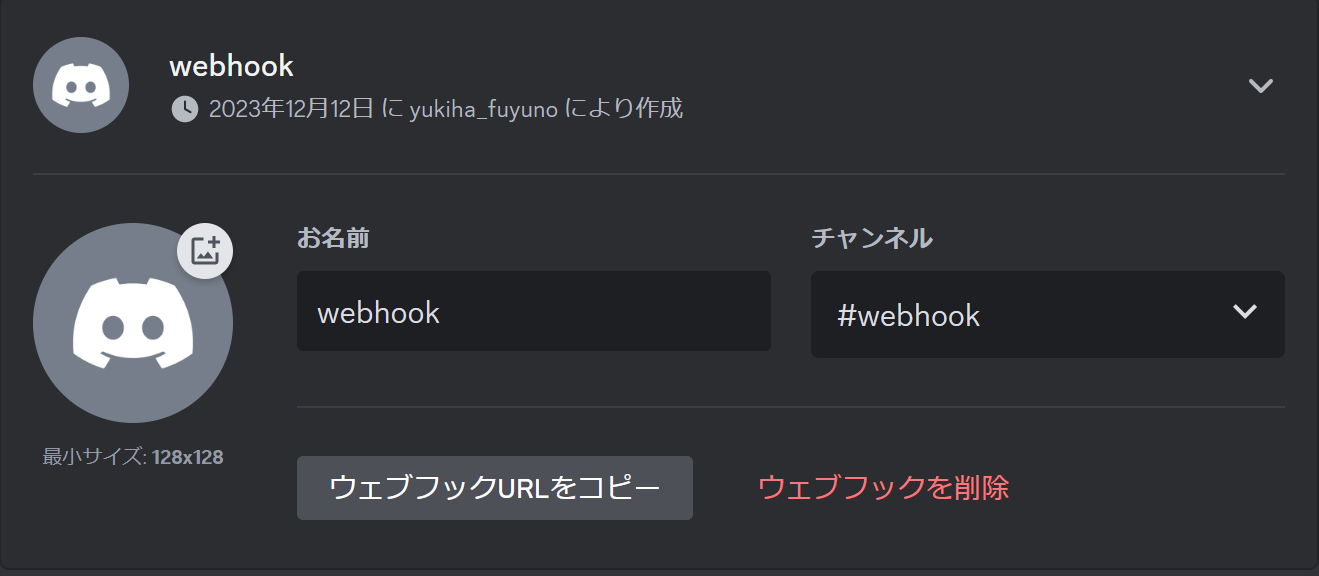
うまく行くと以下のようになるはずです。

お名前は割とどうでもいいので適当にわかりやすいのをつけておいてください。
チャンネルはメッセージを送信したいチャンネルを指定してください。
ここで指定したチャンネルにメッセージが届きます
ここまでできたらウェブフックURLをコピーして適当な場所に保存してください。
いよいよプログラミング
下ごしらえはできました。
ただ送るだけなら大したプログラムじゃないのでさっさと終わらせちゃいましょう。
公式ドキュメントくらい中学生でも読めるので各パラメータの説明はざっくりで行きますね。
まずAPIリクエスト用のモジュールのインストールをして
pip install requests
サクッとコードを書いて出来上がったものがこちらになります。
import requests
class DiscordWH:
# コンストラクター部分
def __init__(self,url):
self.api=url
# 送信用関数
def send_message(self,message,username="default_user",avatar='https://static-00.iconduck.com/assets.00/discord-icon-2048x2048-wooh9l0j.png'):
# jsonパラメータの作成
request_body={
'content':message,
'username':username,
'avatar_url':avatar,
}
# POST送信とレスポンスの受け取り
# ページ遷移が伴わないため正常に機能すれば204が返ってくる
res = requests.post(self.api,data=request_body)
print(f"ステータスコードは{res.status_code}だったよ")
if __name__ == "__main__":
# apiのアドレス
# 共通部分に続けて/webhooks/{webhook.id}/{webhook.token}となる
url = 'https://discord.com/api/webhooks/1183989203067998228/AYspjehuFboZ4cdcMDe1JOkCkSgN4AA3UYQ1Hah1yBO0S87IAK_f1vPc-8bWAjgNuith'
# インスタンスの呼び出し
hook = DiscordWH(url)
# 送信関数用のパラメーターの作成
params={
'message':'ユーザー名とアイコンを指定したテストメッセージだよっ',
'username':'ミネストローネが食べたい人',
'avatar':'https://cdn.discordapp.com/attachments/1183989146801405972/1183991960357322872/e247a334cf944559ba02a659c01d53c6_.jpeg?ex=658a5970&is=6577e470&hm=efece75ec503d739c518b7df9d805e1a8bf2997a70c33a311c2cd6092767c92e&'
}
# メッセージのみ指定した送信用関数の呼び出し
hook.send_message("テストメッセージだよっ")
# ユーザー名とアイコンを指定した送信用関数の呼び出し
hook.send_message(**params)
めんどくs大したことをしていないので詳しい説明は端折って要点だけ解説
注目すべきは一点だけ
# jsonパラメータの作成
request_body={
'content':message,
'username':username,
'avatar_url':avatar,
}
# POST送信とレスポンスの受け取り
# ページ遷移が伴わないため正常に機能すれば204が返ってくる
res = requests.post(self.api,data=request_body)
APIのドキュメントに従ってjsonパラメータを組んで、あらかじめコピーしたurlに対してpostで送信すればokです。
うまくいけばres.status_codeに204が格納されています。
今回使用したパラメータはこちら
params={
'message':'ユーザー名とアイコンを指定したテストメッセージだよっ',
'username':'ミネストローネが食べたい人',
'avatar':'https://cdn.discordapp.com/attachments/1183989146801405972/1183991960357322872/e247a334cf944559ba02a659c01d53c6_.jpeg?ex=658a5970&is=6577e470&hm=efece75ec503d739c518b7df9d805e1a8bf2997a70c33a311c2cd6092767c92e&'
}
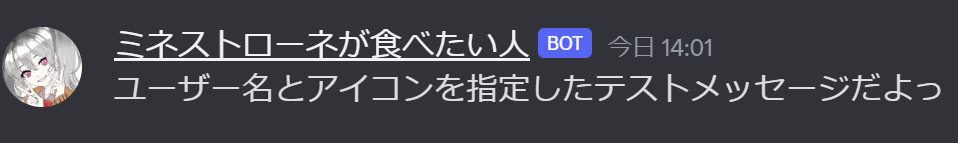
実際にサーバーで確認したメッセージ⇩

webhookから送られたメッセージにはBOT表記が付きます。
メッセージの中身はdiscord送信可能な形式ならメンション含めてすべて使えるので自由にカスタマイズしましょう。
〆のお話
今回、簡単なapiを使ったデータの送信としてdiscordウェブフックを使いました。
IPFが存在するISC生徒の皆さんなら今の時期だともうAPIには触れているはずなので復習と発展がてら触ってみると面白いかもですね。
アドベントカレンダーに書くにはだいぶ薄い中身になりましたが執筆時相当精神病んでたので許してください何でもはしません。
ではまた次の記事があればお会いしましょう、ばいばい。
P.S.今回のテストメッセージのアイコンにも使った筆者のプロフ画像作者様に感謝を
https://twitter.com/haruka_8625