自分で作ったWebページをリポジトリとして公開して、なおかつそのページをGitHub Pagesで表示させる方法です。やってみれば簡単だけどそもそもGitHubほとんど使ったことなかったので時間かかってしまいましたorz
##1.ローカルでWebページの作成
公開したいwebページを作ってください。
##2.GitHubにリポジトリ作成
GitHubのユーザーページに行って好きな名前でリポジトリを作成してください。
##3.ローカルでファイルを追加してadd→commit→push
-
まずは作成したリポジトリをローカルにクローンします;
git clone https://github.com/ユーザー名/リポジトリ名.git -
クローンしたリポジトリのディレクトリに移動してください;
cd リポジトリ名 -
作成したhtmlファイル等をディレクトリ内にコピーしてください。
cssやらjsやらimagesやらがあればそのまままとめてコピーしてください;cp -r コピー元ディレクトリ/* ./ -
ファイルをaddします;
git add * -
ファイルをコミットします。コメントは適当に変えてください;
git commit -m 'first commit' -
pushしてGitHubのリポジトリに反映させてください;
git push origin masterこの段階でGitHubのリポジトリページを見るとファイルがアップされているはずです。
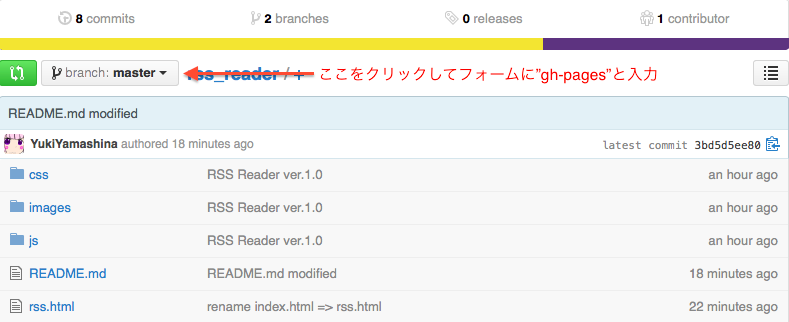
##4.gh-pagesブランチを切る
リポジトリの管理画面からgh-pagesブランチを作成してください。
##5.gh-pagesブランチに移動
ブランチを切ったら同じところをクリックして"gh-pages"を選んでください。gh-pagesブランチのページへ移動するはずです。
##6.必要ならファイルのリネーム
作成したhtmlファイルの名前がindex.html以外の場合は、そのファイルを選んで"Edit"からファイル名を"index.html"に変更してください。すでに"index.html"の場合は何もしなくて良いです。
##7.座して待つ
ユーザー名.github.io/リポジトリ名にアクセスすると作成したページが表示されるはずです。公式ページ曰く反映されるまで10分くらいかかることがあるらしいので、もし表示されない場合は少し間をおいてみてください。
##おまけ
ここでの話はWebページをリポジトリに登録した場合に限らず、すべてのリポジトリに対してもそのWebページをつくることができます。なのでライブラリなんかをGitHubで公開する場合もそのデモページとかをつくることができます。やることは上に書いたように"gh-pages"というブランチをつくってそこにindex.html等々のファイルを置いておくだけです。
##参考ページ
Web - Githubを使って3分でHPを公開する。 - Qiita
Creating Project Pages manually · GitHub Help