UWPでMessageBox.Show()したいとき
各ダイアログの表示確認ようにUWPアプリ作りました。
ソースコード
MessageDialog
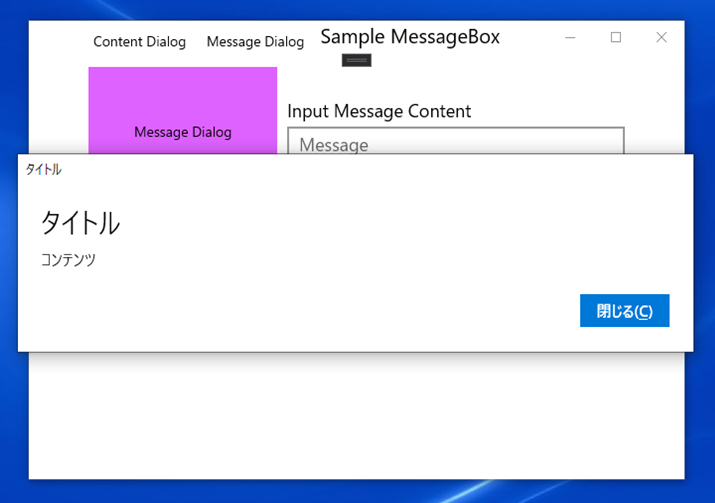
シンプルなメッセージ表示ダイアログです。
MessageDialogSample.cs
var dialog = new MessageDialog("コンテンツ", "タイトル");
_= dialog.ShowAsync();
こんな感じでモーダルで表示されます。

アラートなどユーザーに何かを伝えたいときに便利です。
ContentDialog
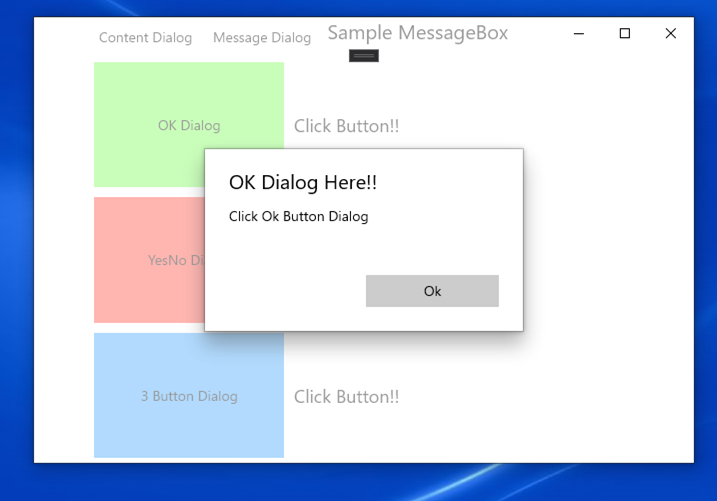
- ボタン1つの場合
ContentDialogSample1.cs
var dialog = new ContentDialog()
{
Title = "OK Dialog Here!!",
Content = "Click Ok Button Dialog",
CloseButtonText = "Ok"
};
var result = await dialog.ShowAsync();
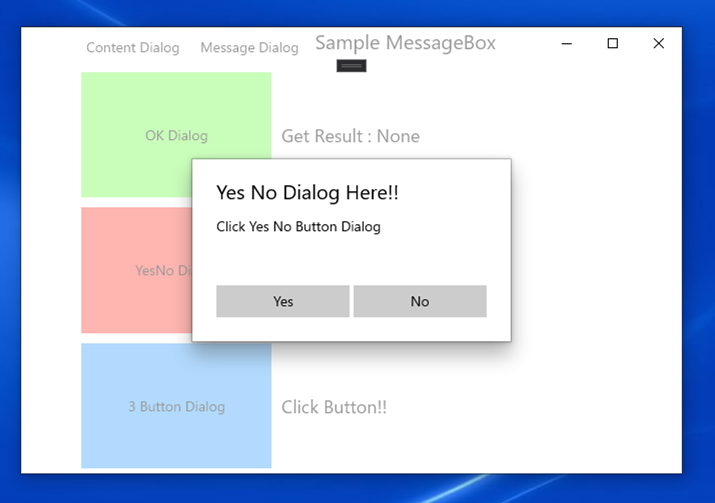
- ボタン2つの場合
ContentDialogSample2.cs
var dialog = new ContentDialog()
{
Title = "Yes No Dialog Here!!",
Content = "Click Yes No Button Dialog",
PrimaryButtonText = "Yes",
CloseButtonText = "No"
};
var result = await dialog.ShowAsync();
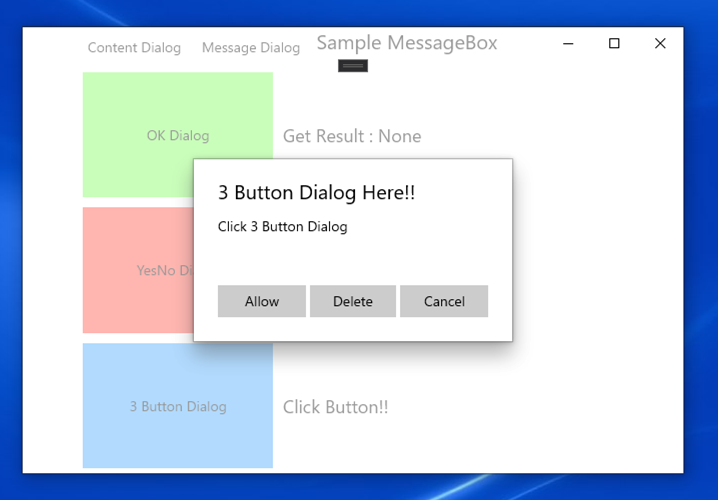
- ボタン3つの場合
ContentDialogSample3.cs
var dialog = new ContentDialog()
{
Title = "3 Button Dialog Here!!",
Content = "Click 3 Button Dialog",
PrimaryButtonText = "Allow",
SecondaryButtonText = "Delete",
CloseButtonText = "Cancel"
};
var result = await dialog.ShowAsync();
ContentDialogのShowAsync()の戻り値について
namespace Windows.UI.Xaml.Controls
{
[ContractVersion(typeof(UniversalApiContract), 65536)]
[WebHostHidden]
public enum ContentDialogResult
{
None = 0,
Primary = 1,
Secondary = 2
}
}
ContentDialogのプロパティに設定した値に対応するボタンが押された際、下記の戻り値を返却します。
| プロパティ | コマンド | 戻り値 |
|---|---|---|
| CloseButtonText | CloseButtonCommand | None |
| PrimaryButtonText | PrimaryButtonCommand | Primary |
| SecondaryButtonText | SecondaryButtonCommand | Secondary |
| また、それぞれコマンドプロパティも実装されているので、コマンドを作成してプロパティに設定することも可能です。 |
MessageDialogクラスがsealedクラスであるのに対してContentDialogクラスは継承できるのでレイアウトを拡張したり、好きなコントロールを配置可能なので使いやすいと思います。