const viewer = new Cesium.Viewer("cesiumContainer");
const entities = viewer.entities;
const scene = viewer.scene;
const globe = scene.globe;
/*
globe.showGroundAtmosphere = false;
globe.baseColor = Cesium.Color.TRANSPARENT;
globe.translucency.enabled = true;
globe.undergroundColor = undefined;
const baseLayer = viewer.scene.imageryLayers.get(0);
baseLayer.colorToAlpha = new Cesium.Color(0.0, 0.016, 0.059);
baseLayer.colorToAlphaThreshold = 0.2;
*/
/*-----------------------------------------------------*/
// X,Yの円 (x−a)2+(y−b)2=r2
// 中心緯度経度 36,135,
// 半径300,000 m
let Hankei = 3000000;
let Ido = 45.0;
let Keido = 135.0;
let PointSize = 200000;
console.log("緯度:" + Ido + ", 経度:" + Keido)
let centerXYZ = new Cesium.Cartesian3.fromDegrees(Keido, Ido);
/*-----------------------------------------------------*/
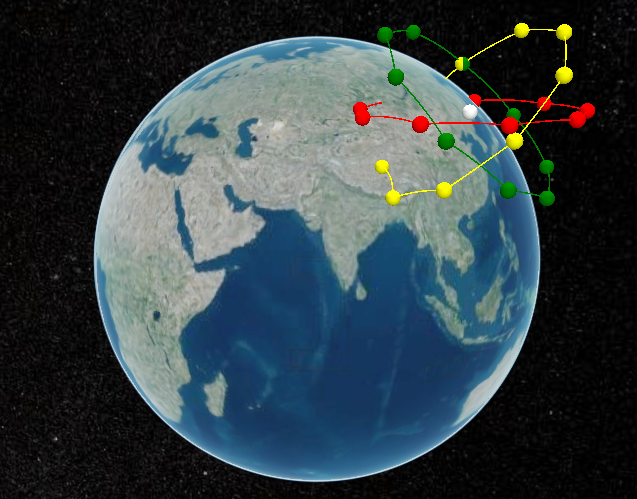
// 中心ポイントを置く
const centerPoint = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(Keido, Ido),
ellipsoid: {
radii: new Cesium.Cartesian3(PointSize, PointSize, PointSize),
material: Cesium.Color.WHITE,
},
});
console.log("center:"+centerXYZ);
/*-----------------------------------------------------*/
// Z = 0 の平面と並行に円を書く
let line_ORG = [];
for( let theta = 0; theta <= 360; theta+= 40 ){
let radi = theta * (Math.PI / 180);
let X = centerXYZ.x + Hankei * Math.cos(radi);
let Y = centerXYZ.y + Hankei * Math.sin(radi);
let Z = centerXYZ.z;
line_ORG.push(new Cesium.Cartesian3.fromElements(X, Y, Z));
// 点を置く
let point = viewer.entities.add({
position: Cesium.Cartesian3.fromElements(X, Y, Z),
ellipsoid: {
radii: new Cesium.Cartesian3(PointSize, PointSize, PointSize),
material: Cesium.Color.RED,
},
});
}
// 線を引く
viewer.entities.add({
polyline: {
positions: line_ORG,
material: Cesium.Color.RED,
}
});
/*-----------------------------------------------------*/
// メモ:作成した円を回転させるための処理
// 方針:原点 - 円の中心の角度を参考に回転を行う
/*-----------------------------------------------------*/
// Yを一定のまま回転させる(緯度方向の角度を考慮)
let line_XZ = [];
for( let index = 0; index < line_ORG.length; index++){
let theta = -(90 - Ido);
let radi = theta * (Math.PI / 180);
let _X = ((line_ORG[index].x - centerXYZ.x) * Math.cos(radi))
- ((line_ORG[index].z - centerXYZ.z) * Math.sin(radi));
let _Z = ((line_ORG[index].x - centerXYZ.x) * Math.sin(radi))
+ ((line_ORG[index].z - centerXYZ.z) * Math.cos(radi));
let _Y = line_ORG[index].y;
let X = _X + centerXYZ.x;
let Y = _Y;
let Z = _Z + centerXYZ.z;
line_XZ.push(new Cesium.Cartesian3.fromElements(X, Y, Z));
// 点を置く
let point = viewer.entities.add({
position: Cesium.Cartesian3.fromElements(X, Y, Z),
ellipsoid: {
radii: new Cesium.Cartesian3(PointSize, PointSize, PointSize),
material: Cesium.Color.YELLOW,
},
});
}
// 線を引く
viewer.entities.add({
polyline: {
positions: line_XZ,
material: Cesium.Color.YELLOW,
}
});
/*-----------------------------------------------------*/
// Zを一定のまま回転させる(経度方向の角度を考慮)
let line_XY = [];
for( let index = 0; index < line_XZ.length; index++){
let theta = Keido;
let radi = theta * (Math.PI / 180);
let _Z = line_XZ[index].z;
let _X = ((line_XZ[index].x - centerXYZ.x) * Math.cos(radi))
- ((line_XZ[index].y - centerXYZ.y) * Math.sin(radi));
let _Y = ((line_XZ[index].x - centerXYZ.x) * Math.sin(radi))
+ ((line_XZ[index].y - centerXYZ.y) * Math.cos(radi));
let X = _X + centerXYZ.x;
let Y = _Y + centerXYZ.y;
let Z = _Z;
line_XY.push(new Cesium.Cartesian3.fromElements(X, Y, Z));
// 点を置く
let point = viewer.entities.add({
position: Cesium.Cartesian3.fromElements(X, Y, Z),
ellipsoid: {
radii: new Cesium.Cartesian3(PointSize, PointSize, PointSize),
material: Cesium.Color.GREEN,
},
});
}
// 線を引く
viewer.entities.add({
polyline: {
positions: line_XY,
material: Cesium.Color.GREEN,
}
});
//viewer.zoomTo(viewer.entities);
More than 1 year has passed since last update.
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme