目次
1、はじめに
2、環境
3、目標
4、UnityHubでUnity2018.4.9f1をインストール
5、Steam VR Unity Pluginをインポートする
6、サンプルシーンを動かしてみる!
7、簡単なワールドを作る
8、ワールド内を移動できるようにしてみる!
8-1、移動用ゲームオブジェクトの作成
8-2、移動用スクリプトの作成
8-3、スクリプト
8-4、アクションの設定
8-5、バインディング
9、おわりに
10、参考にさせて頂いたページ
Unityのインスコなんて終わってるよ!!って人は、5あたりから読んでいただければと思います。
はじめに
バージョンが2.xになって色々変わったSteam VR plugin。
さまざななコントローラーに対応したり、inputを自由に変えられるようになったらしいです。
せっかくなので最新版を使ってみようかなー と思っていたのですが、2.x系の記事があんまり多くなかったり、
バージョンアップで仕様が変わったりしているところが多く、Unity初心者な私には動かすまでの道のりがとても長かったです…
しかし、とりあえずまあ簡単な動作ぐらいはできるようになったので、私がやったことをとりあえず書いていきたいと思います。
たぶん記事通りにやれば動くぐらいはできるようになるはず…
あとトラッカーとかについてはまだ試していません。トラッカー使ったゲーム作りたいなとか考えてはいるのですが…
環境
・HTC Vive CE & Vive Controller
・Unity 2018.4.9f1(LTS)
・Steam VR Plugin 2.2.0
・Unity Hub 2.1.2
目標
Unityで簡単なワールドを作成し、VRでその空間内を移動できるようにする。
解説では左トリガーを押すことで、左コントローラーが向いている方向に移動できるようにします。
下のツイッター動画が完成版。
steam vr plugin2.2.0です pic.twitter.com/ZbLXY6FZMZ
— AI.きりたん@Vtuber (@Kiritan_Vtuber) October 3, 2019
UnityHubでunity2018.4.9f1をインストール
Unity Hubはunityのバージョンを管理できる便利なソフトウェア。
複数のunityバージョンを利用するときにとっても便利なので、是非インストールしましょう!
Unity Hubダウンロード
上のリンクからUnity Hubをダウンロードし、ダウンロードされたUnityHubSetup.exeを実行、インストールしてください。

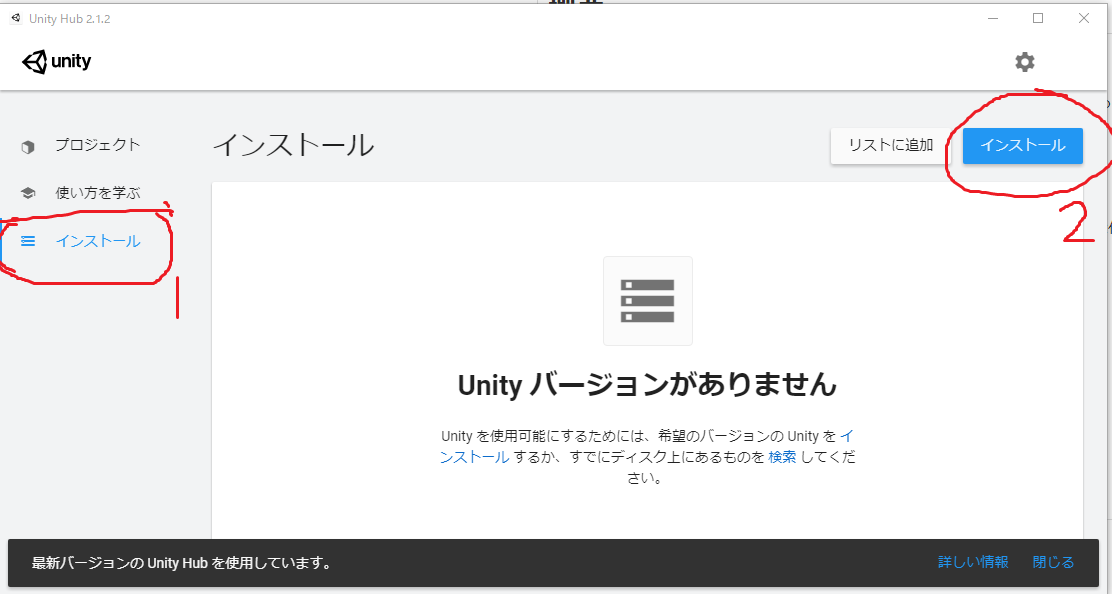
Unity Hubのインストールが終わりましたら、起動してもらうと、こんな画面が出てくると思いますので、
画面左のインストールボタンを押し、さらに右上に出てきた水色のインストールをクリック、

Unity 2018.4.9f1(LTS)にチェックを入れて、追加モジュールの導入画面に移ります。
特に何も追加する必要はないので、実行をクリック。インストールが始まるのでお菓子でも食べて待つのです。

インストールが終わりましたら、左のタブからプロジェクト一覧に移動し、右上の新規作成をクリック!
テンプレートを3Dにして、好きなプロジェクト名を入力。保存先を確認したら作成をクリックしましょう!
自動でunityのプロジェクトウィンドウが開きます。



Steam VR Unity Pluginをインポートする
プラグインはUnityにインポートする必要があります。
今回はv2.2.0を使用することにしました。(それ以外は使い方わからなかったよ!)
SteamVR Unity Plugin v2.2.0
上のリンクから”SteamVR_v220.unitypackage”をダウンロードしましょう。
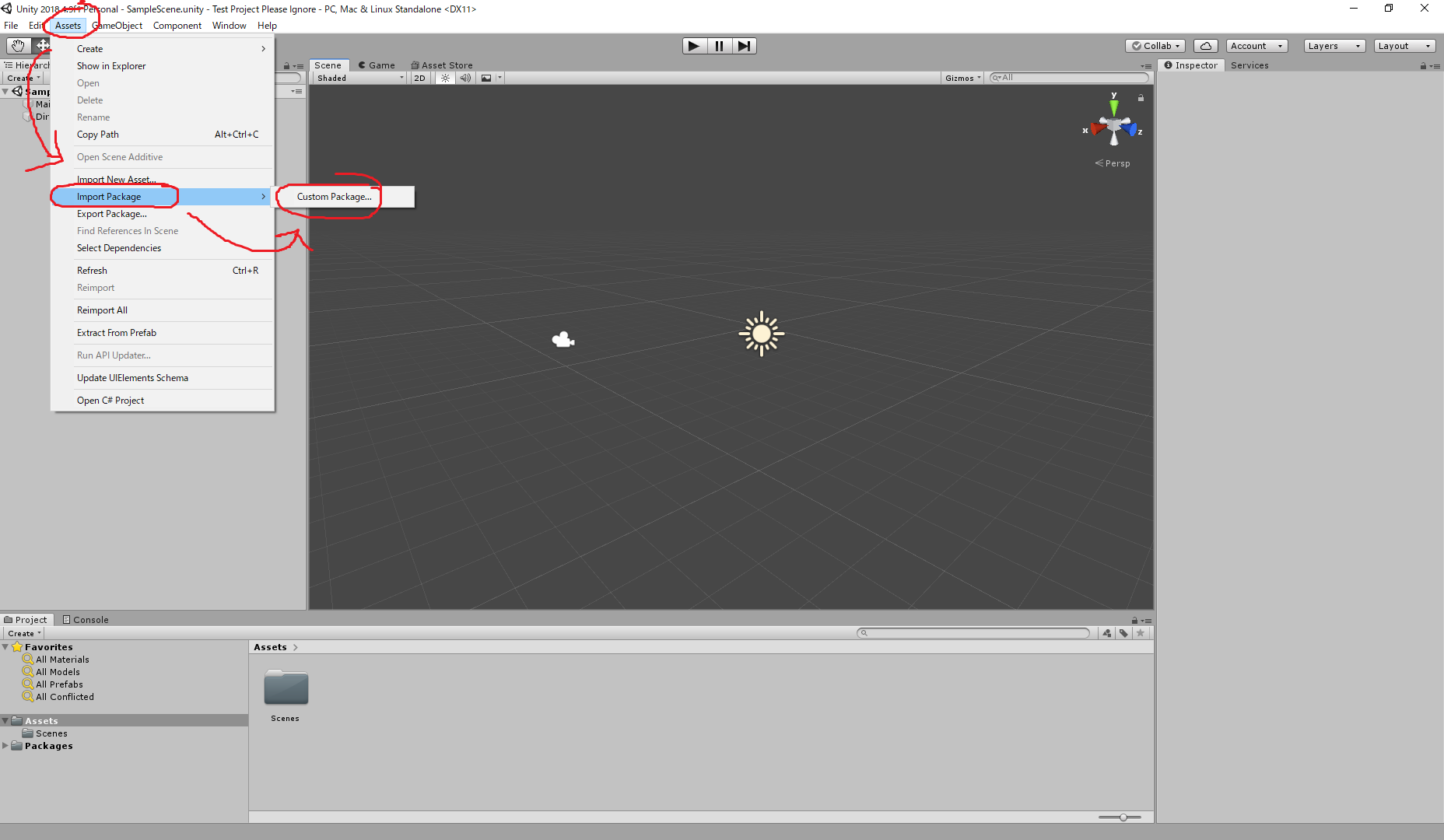
 ダウンロードしましたら、Unityの画面を開いて、左上のAssets→Import Package→Custom Packageを選択します。
先ほどダウンロードしてきた”SteamVR_v220.unitypackage”を選択して開きましょう。
ダウンロードしましたら、Unityの画面を開いて、左上のAssets→Import Package→Custom Packageを選択します。
先ほどダウンロードしてきた”SteamVR_v220.unitypackage”を選択して開きましょう。


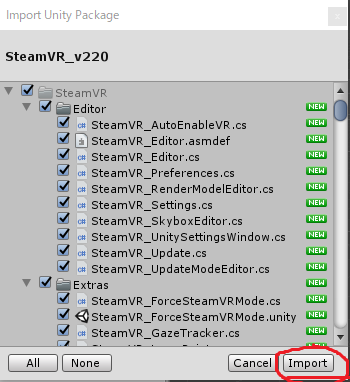
しばらく待つとこういう画面が出てくると思うので、右下のImportをクリックです!

再びしばらく待つと、何か黄色い警告マークのついたウィンドウが出てくるかもしれません。
もし出てきた場合は、左下のAccept Allをクリックしてください。
(私の環境では出てこなかったので画像がないです…)
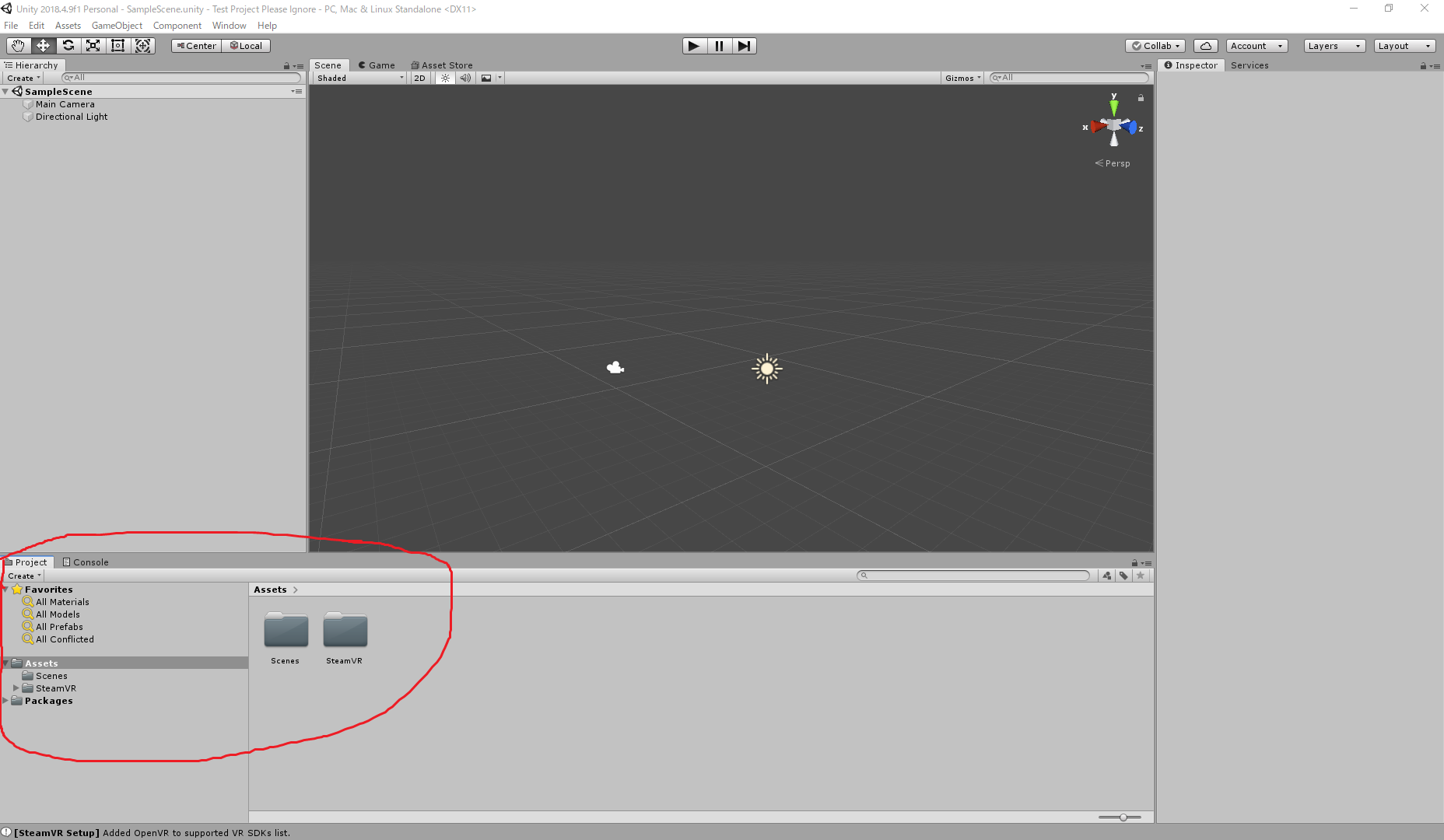
以上でSteam VR Pluginの導入は完了です。
サンプルシーンを動かしてみる!
Steam VR Pluginにはオシャレなサンプルが最初から入っています!そんなのいいからリファレンスもっと作って
動作確認がてら動かしてみましょう。
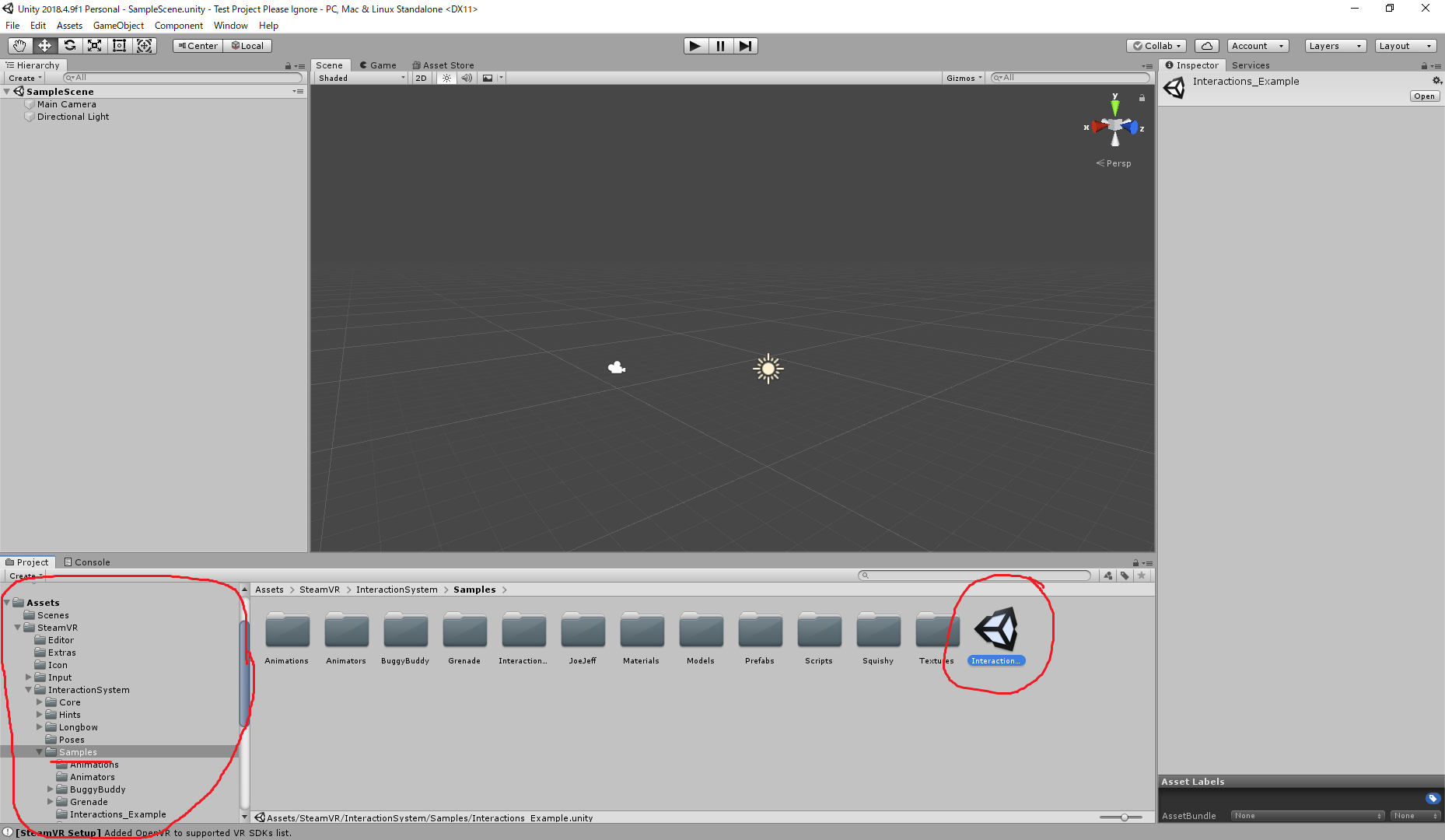
プロジェクトパネルから、
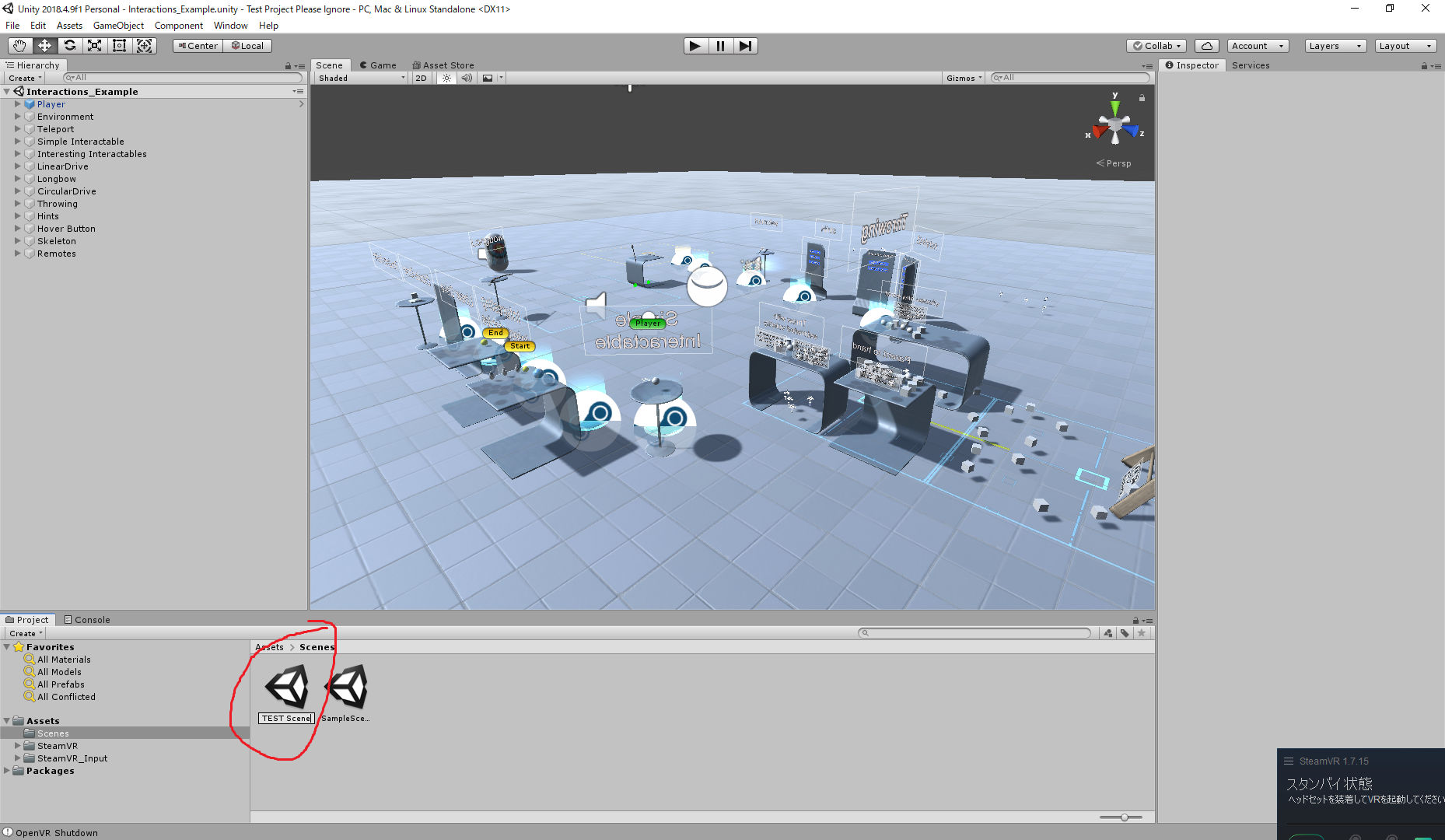
SteamVR→Interaction System→Samplesを開いてInteraction_Exampleをダブルクリックでサンプルシーンへ移動できます。

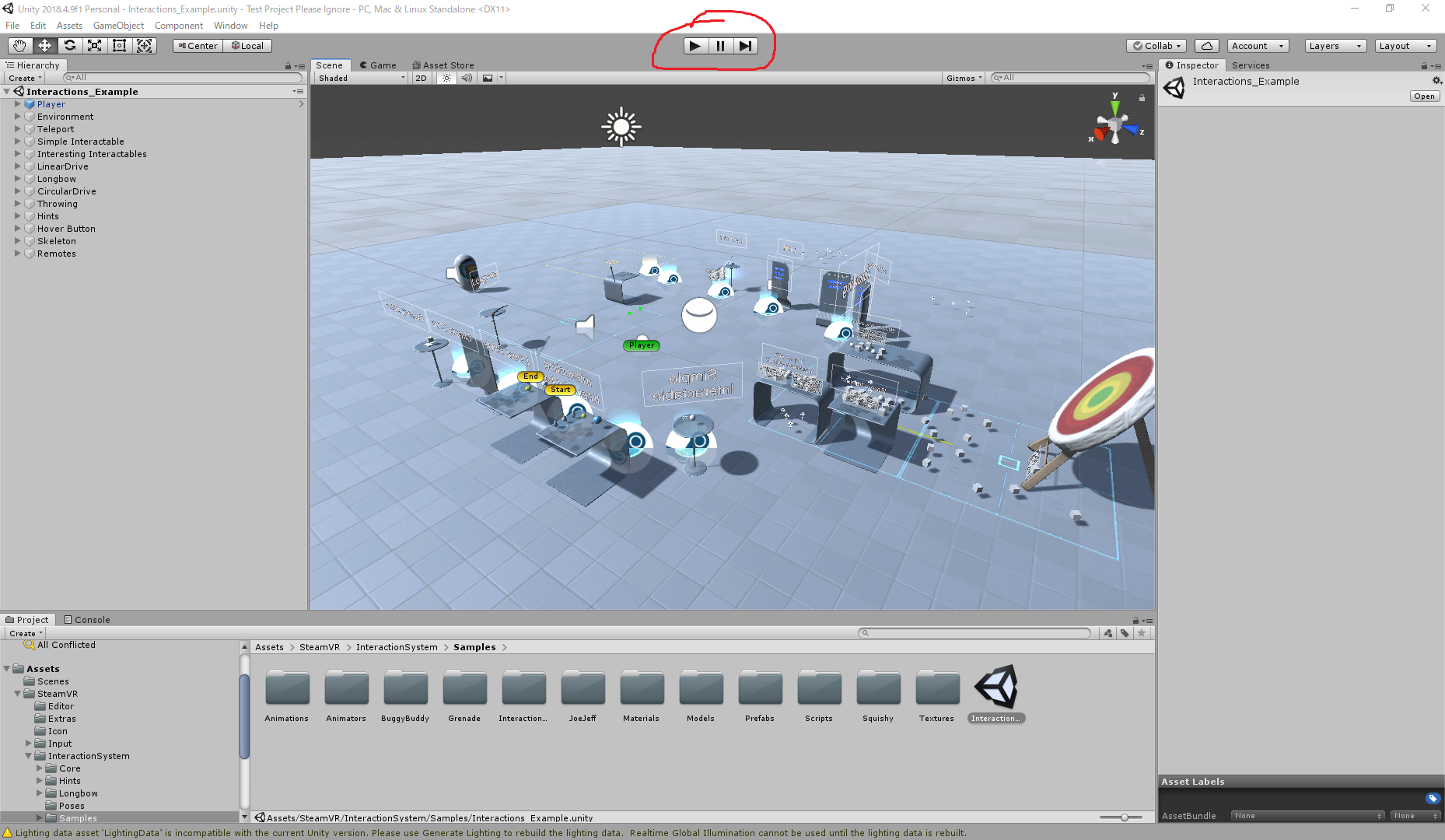
 こんな感じの世界が出現すると思うので、SteamVRを起動してコントローラーをキャリブレーションした上で、上の▶マークをクリックです。
こんな感じの世界が出現すると思うので、SteamVRを起動してコントローラーをキャリブレーションした上で、上の▶マークをクリックです。
 下2つのようなメッセージが出てきますので、両方ともYesをクリック!
下2つのようなメッセージが出てきますので、両方ともYesをクリック!

 Steam VR Input Windowが開きます。
特に何も変更せず、 Save and generateをクリックしましょう。
Steam VR Input Windowが開きます。
特に何も変更せず、 Save and generateをクリックしましょう。
 しばらく待つと、コンパイルが完了し、SteamVR_InputフォルダがAssetsのの下に生成されます。
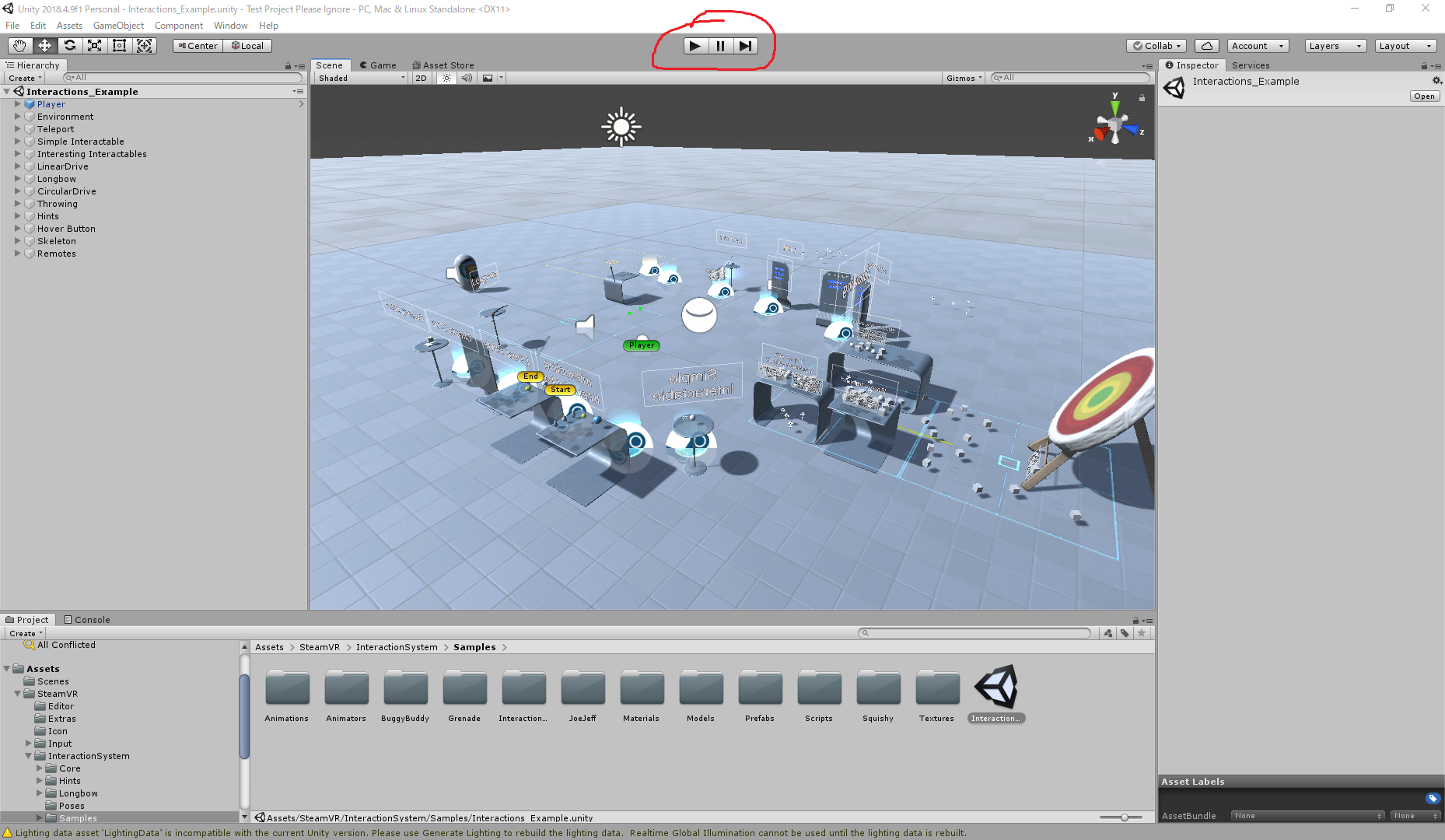
これでサンプルシーンは動くようになったので、Steam VR Input Windowを閉じ、再び▶マークをクリック!
しばらく待つと、コンパイルが完了し、SteamVR_InputフォルダがAssetsのの下に生成されます。
これでサンプルシーンは動くようになったので、Steam VR Input Windowを閉じ、再び▶マークをクリック!
 HMDを被るとサンプルシーンの世界の中にいるはずです!
トラックパッドでテレポートしたり、弓矢を使ったり、ボールを投げたりなどの基本的なアクションが
サンプルシーンの中ではできるようになっています。
HMDを被るとサンプルシーンの世界の中にいるはずです!
トラックパッドでテレポートしたり、弓矢を使ったり、ボールを投げたりなどの基本的なアクションが
サンプルシーンの中ではできるようになっています。

簡単なワールドを作る
サンプルシーンはちゃんと動きましたか(´・ω・`)?
動いたのであれば、さっそく簡単なワールドを作っていきましょう。
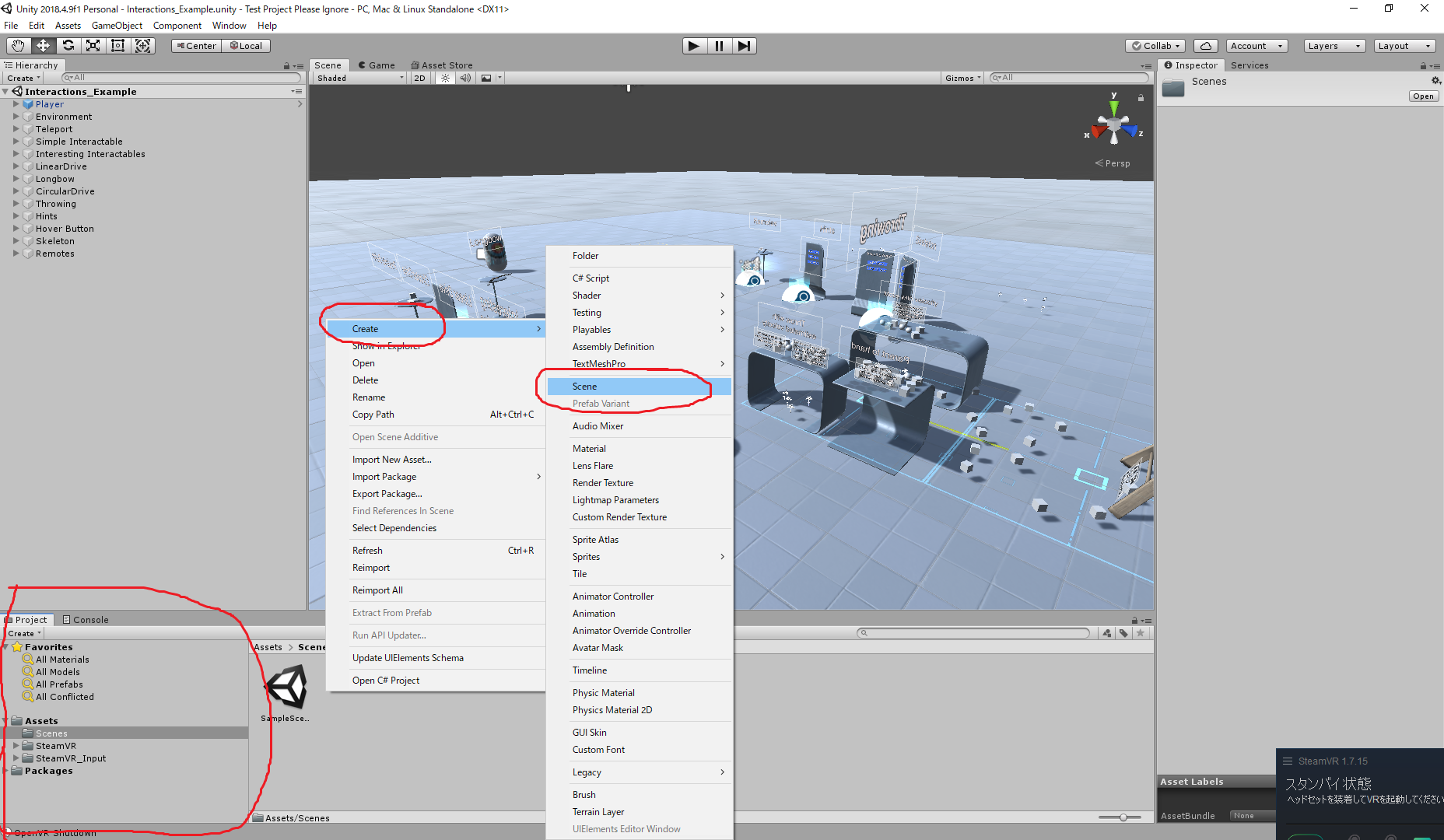
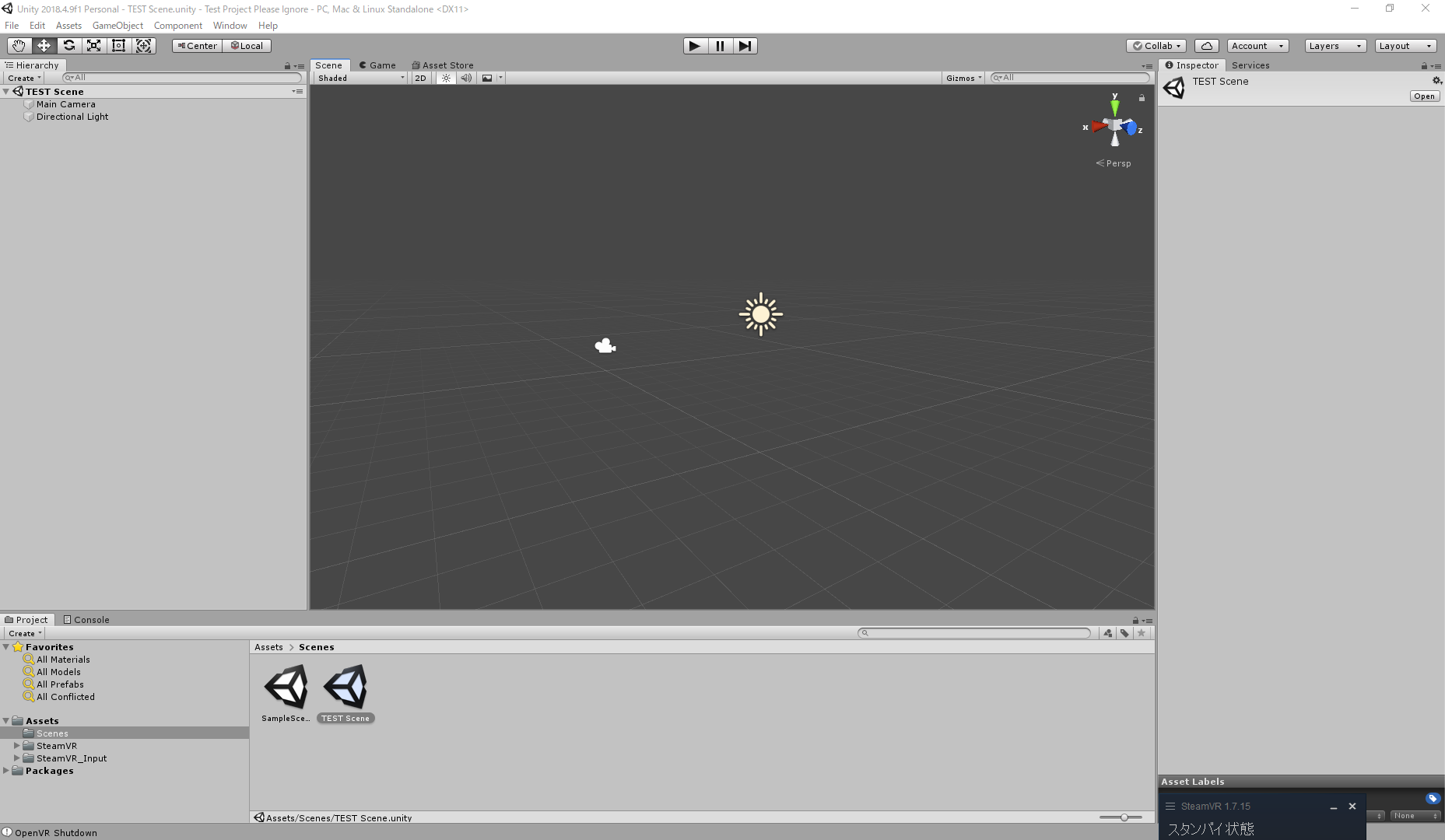
プロジェクトパネルからAssets→Scenesフォルダに移動し、何もないところを右クリック。
Create→Sceneをクリックして新しいシーンを作成しましょう。
シーン名は好きな名前を。


シーン名を変えそこなったときは、作ったシーンにカーソルを合わせてF2を押すと名前を変えられます。
シーンを作成したらダブルクリックでそのシーンに移動です。

虚無のワールドに出現すると思います。
このままVRで試してみてもいいのですが、ちょっと寂しいし
何か行動できるようにしても何が起こってるのかわからないですよね?
というわけで地形をアセットストアからインポートすることにしました。
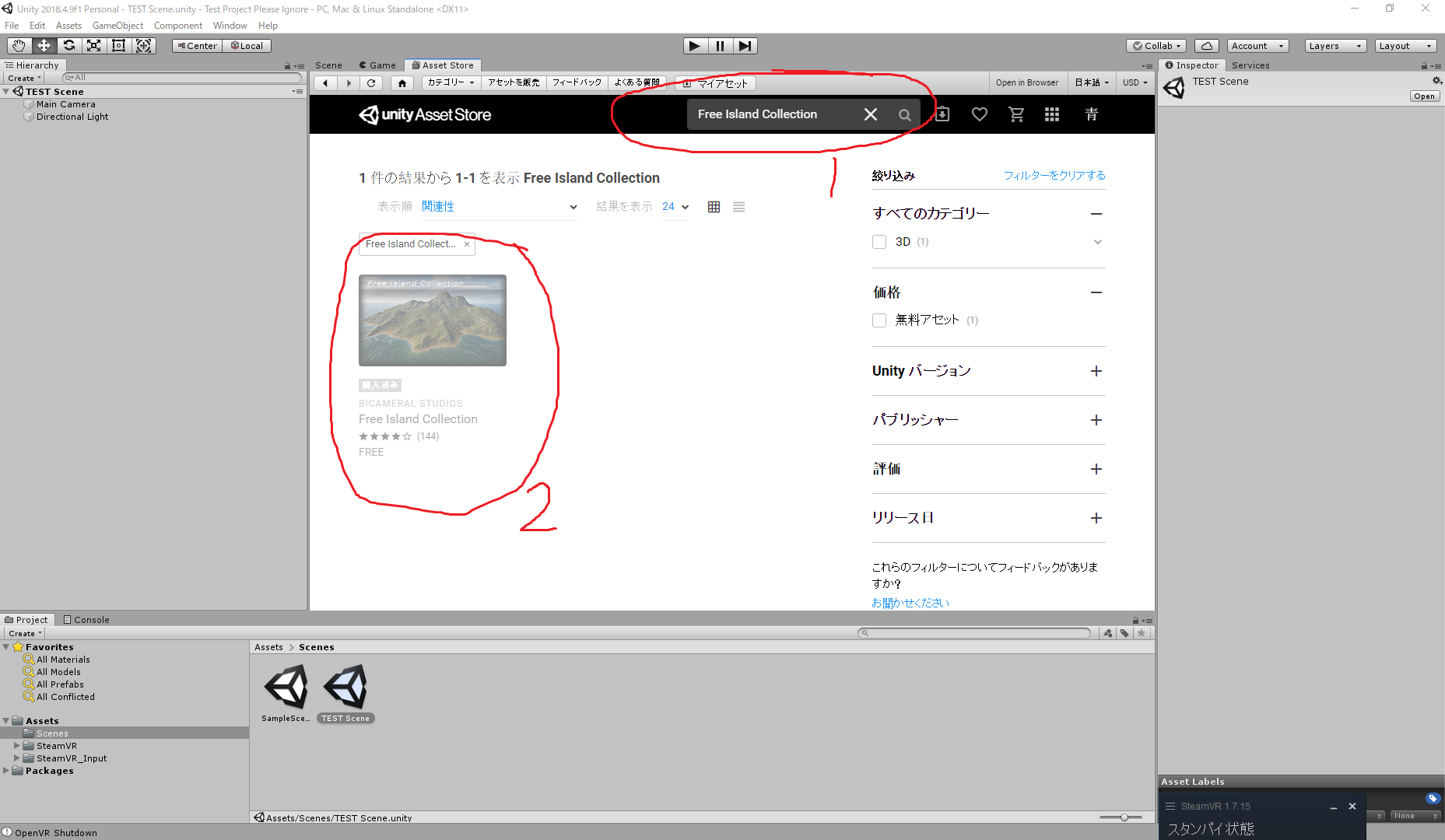
▶の再生ボタンの左下あたりにあるAsset Storeをクリック。接続します。
 Free Island Collectionと検索窓に入力すると、1件ヒットするのでそれを選択。
Free Island Collectionと検索窓に入力すると、1件ヒットするのでそれを選択。
 右上あたりにピンク色で、ダウンロードと出てくると思うので、クリックです。
ちょっと待つとピンク色の枠がインポートに変わるので、それをクリックします。
右上あたりにピンク色で、ダウンロードと出てくると思うので、クリックです。
ちょっと待つとピンク色の枠がインポートに変わるので、それをクリックします。
 なんか出てくるので右下のImportを押してしばらく待ちます。
なんか出てくるので右下のImportを押してしばらく待ちます。
 インポートが終わりましたら、シーンの画面に戻りましょう。
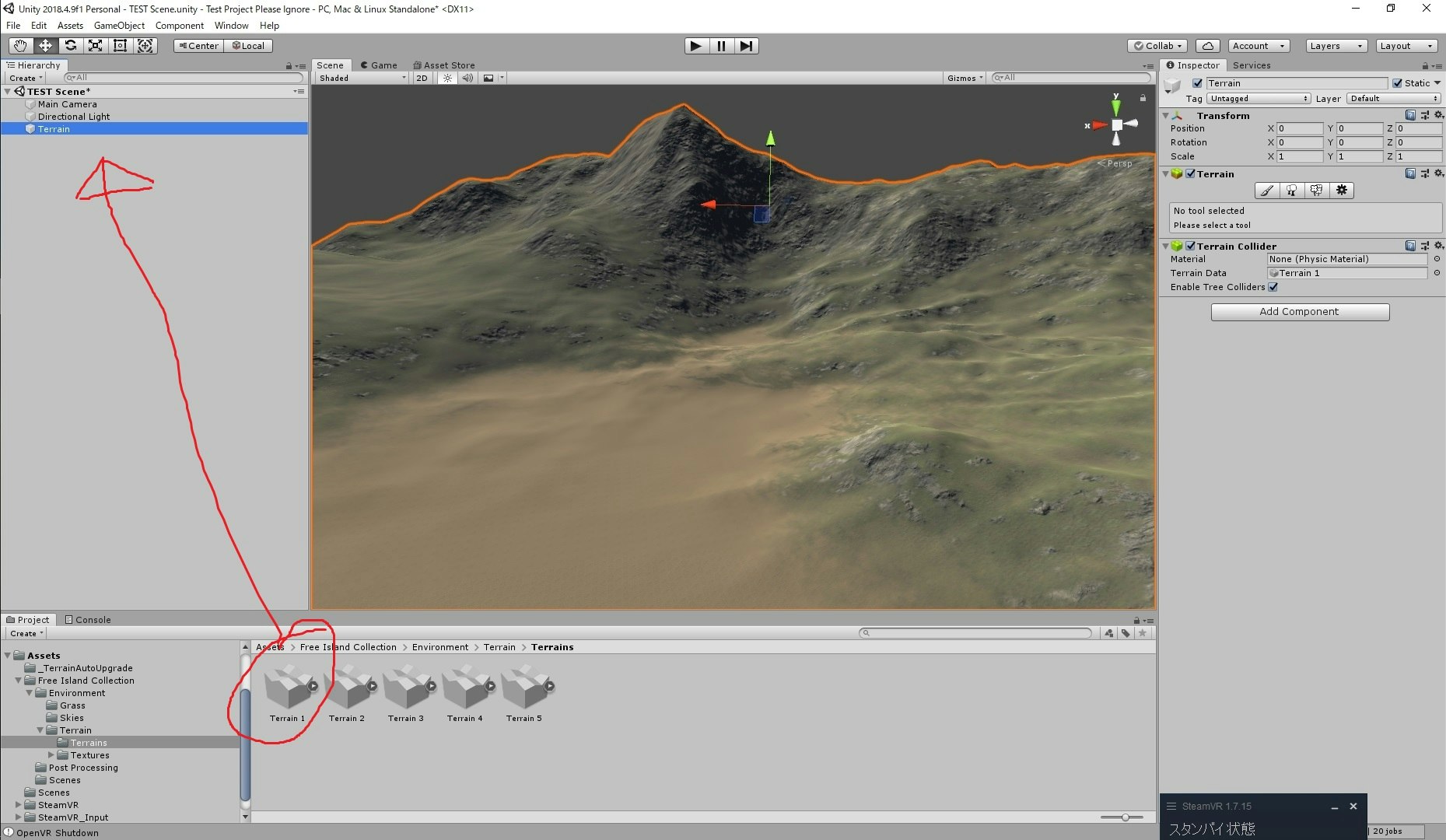
戻ったらプロジェクトパネルから、Assets→Free Island Collection→Enviroment→Terrianフォルダを開き
Terrian1をセレクト、左側のインスペクタにドラッグアンドドロップします。
インポートが終わりましたら、シーンの画面に戻りましょう。
戻ったらプロジェクトパネルから、Assets→Free Island Collection→Enviroment→Terrianフォルダを開き
Terrian1をセレクト、左側のインスペクタにドラッグアンドドロップします。

 #### なんかすごい地形でてきた!!
#### なんかすごい地形でてきた!!
では、VRでこのなんかすごいワールドに入れるようにしていきましょう。
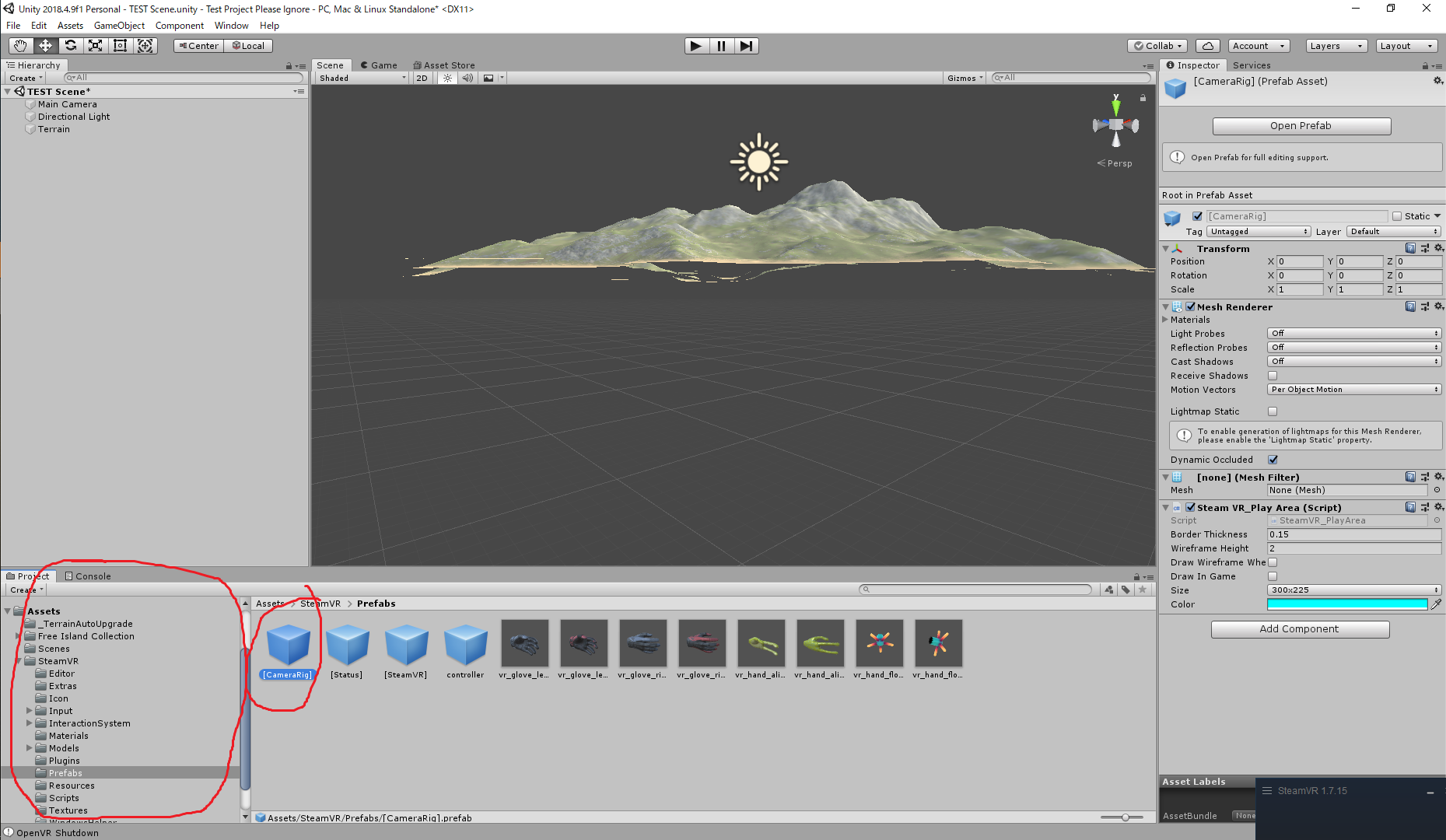
プロジェクトパネルからAssets→SteamVR→Prefabsフォルダを開き、
[CameraRig]と書かれた青い立方体をインスペクタにドラッグアンドドロップ!

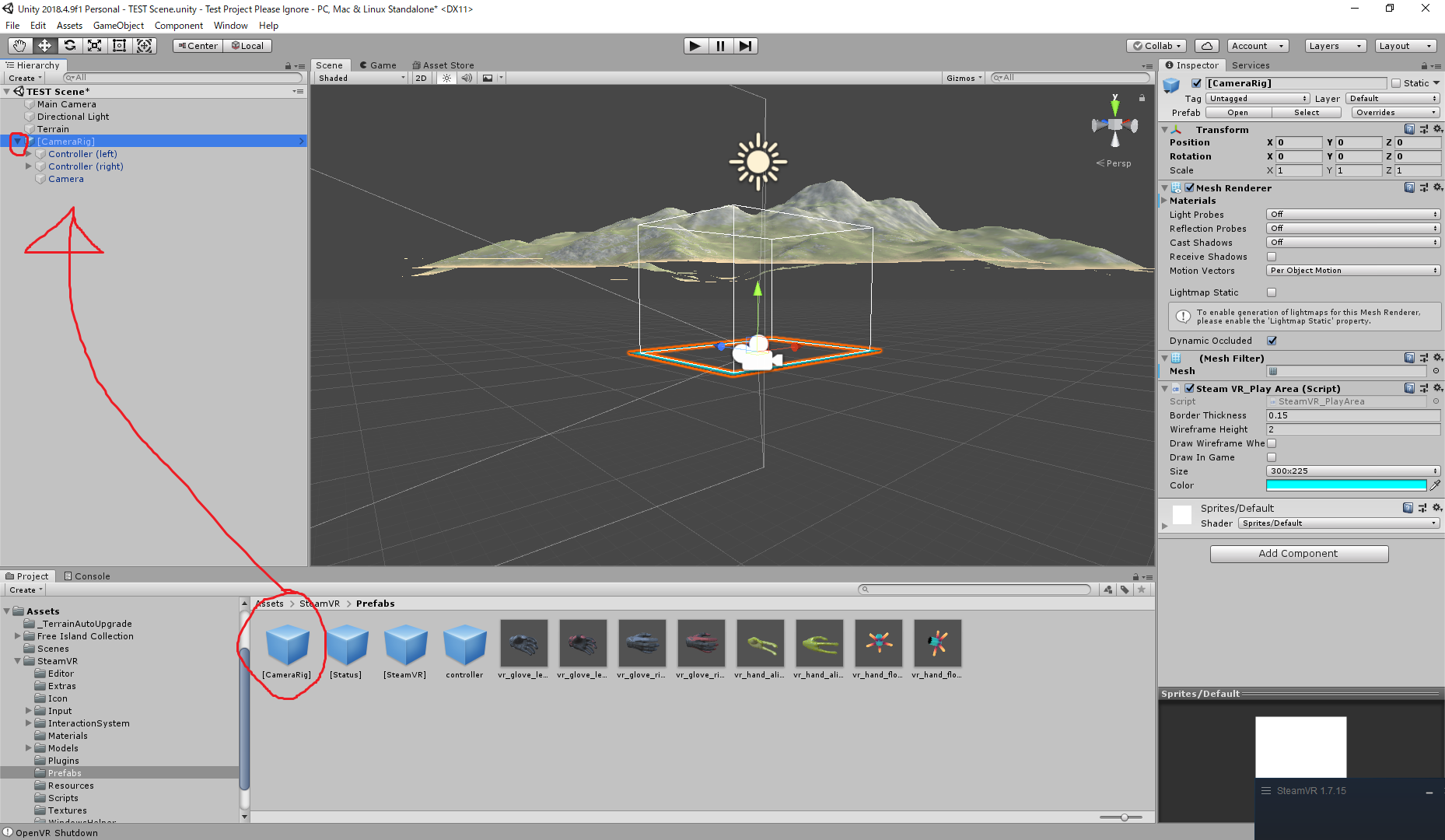
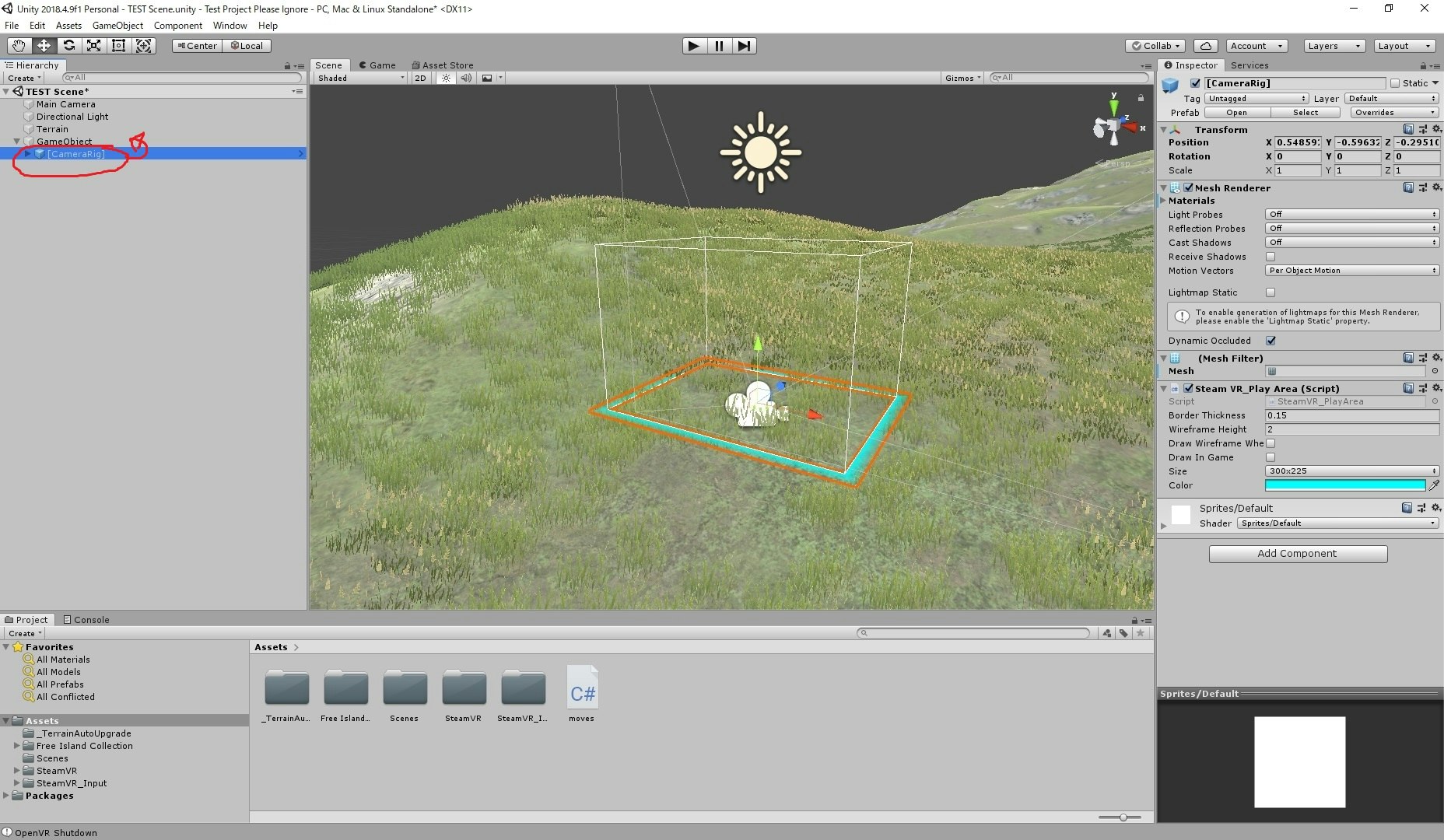
ドロップすると、[Camera Rig]がインスペクタに追加されて、シーンビューに直方体が出てきます。
この直方体がルームスケールみたいな感じです。(たぶん)
この直方体の中にHMDと左右のコントローラーが入っています。
インスペクターの[Camera Rig]左にある▼をクリックすると確認できるでしょう。

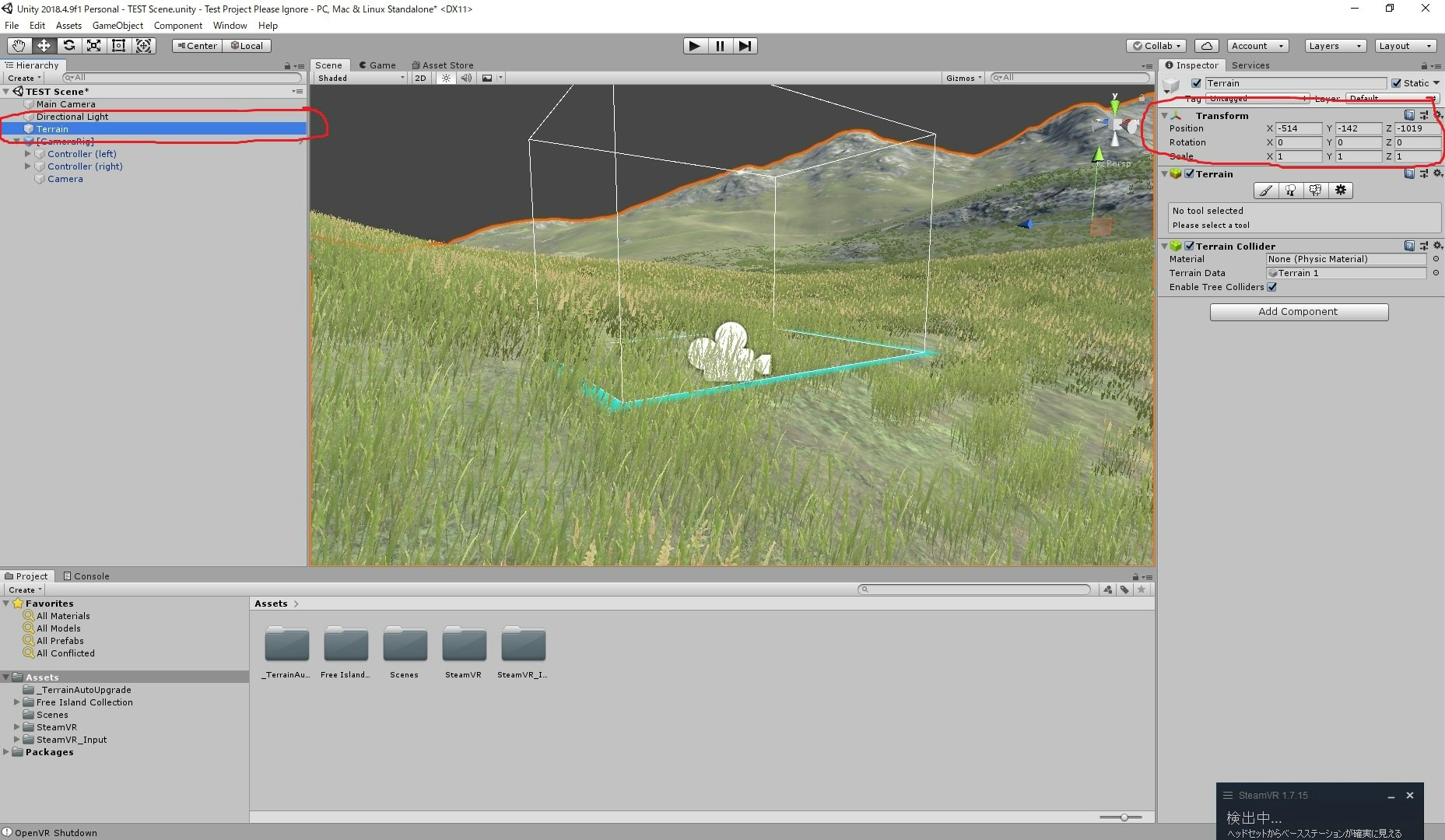
さて、ちょっとこのままでは場所が悪いので、[Camera Rig]と島のTerrianを近づけましょう。
[Camera Rig]を動かしてもいいんですが、今回は都合でterrianのほうを動かしてしまいます><;
Terriaanをセレクトして移動させます。矢印で移動してもいいですが、
Transformから X:-514 Y:-142 Z:-1019 にするといい感じになりました。

場所の調整が終わったらSteam VRを起動し、コントローラーをキャリブレートしてから、再生ボタンをクリックです!
ヘッドマウントディスプレイをかぶってみましょう!
うつくしい! なんか草も動いてる! 草
 # ワールド内を移動できるようにしてみる!
# ワールド内を移動できるようにしてみる!
仕様としては左トリガーを引いている間、左コントローラーの向いている方向に移動する、にします。
いろいろ大変なので地形は貫通できるようにします。
移動用ゲームオブジェクトの作成
まずは移動用の空のゲームオブジェクトを作成し、[Camera Rig]をその子オブジェクトとして追従させます。
こうすることで、空のゲームオブジェクトを移動させることで、ルームスケールごとHMDとコントローラーを移動させることが可能になります。
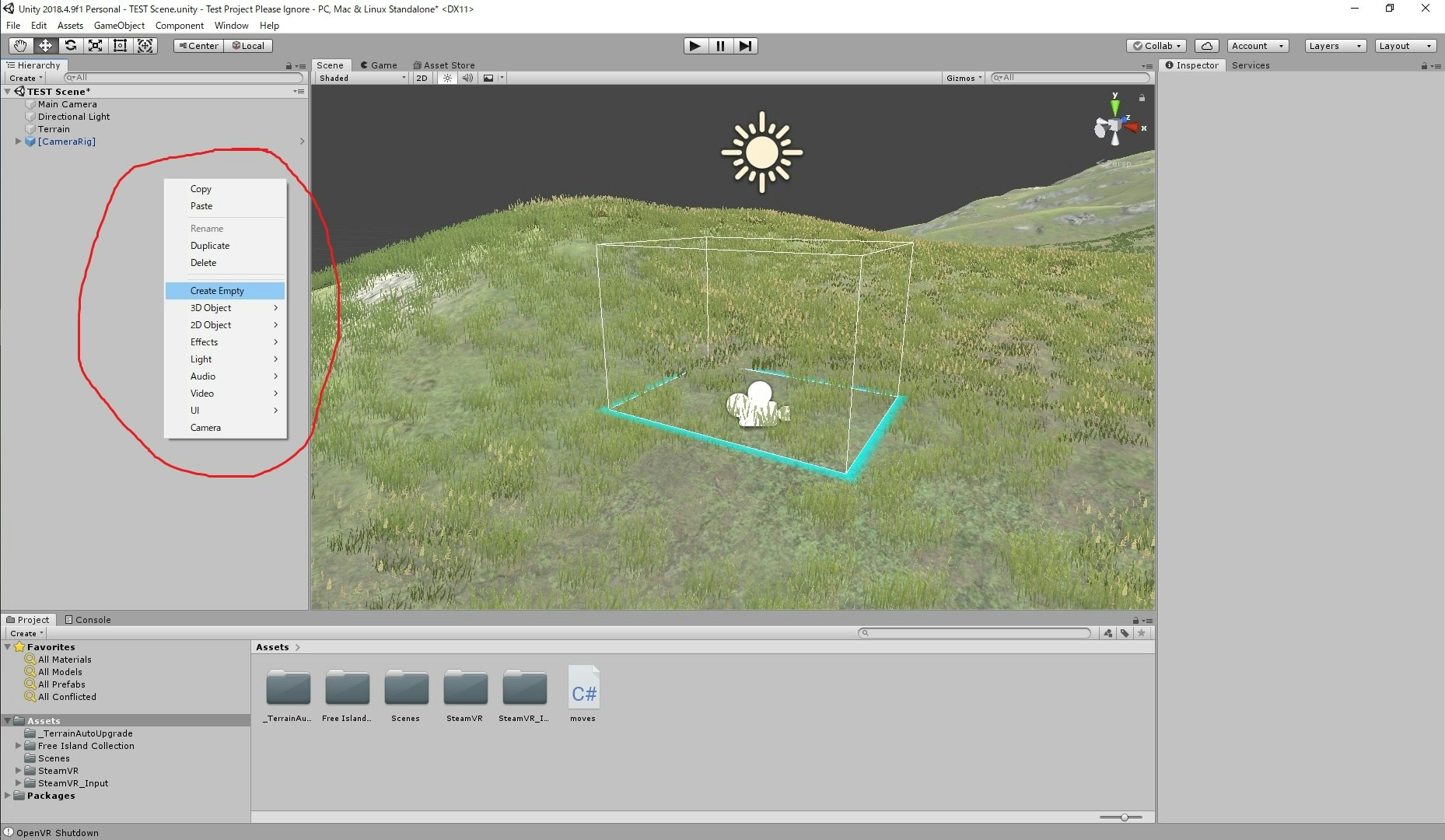
一番左のヒエラルキービューの何もないところを右クリックし、Create Emptyをセレクト。
Game Objectというオブジェクトが出現したら、[Camera Rig]をそれにドラッグアンドドロップすることで、子オブジェクトとすることができます。

Game Onjectの左に▼がついて、[Camera Rig]がその下に来てればOK

移動用スクリプトの作成
それではGame Objectをコントローラーで動かすためのスクリプトを実装します。
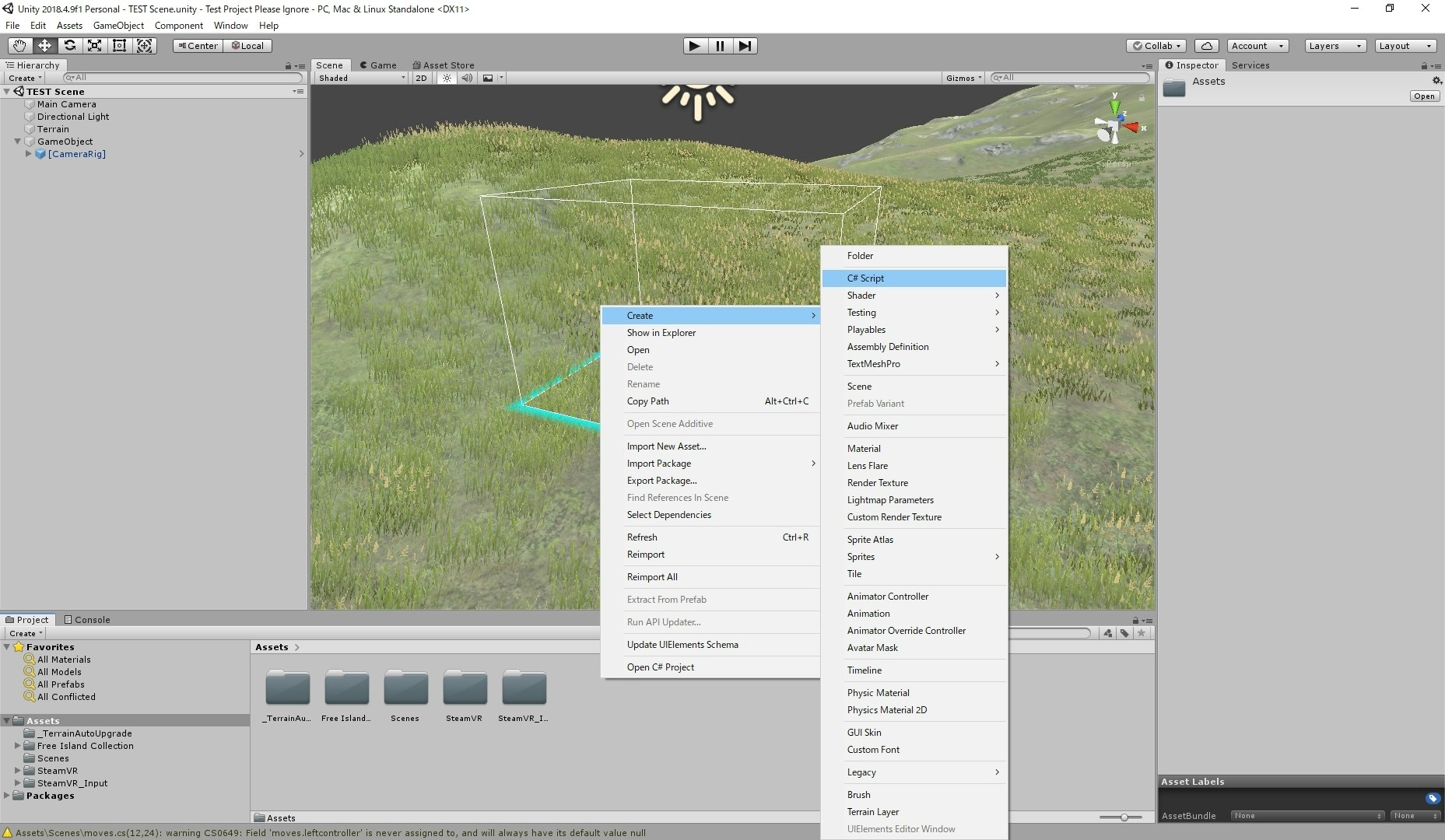
プロジェクトパネルで何もないところを右クリックし、Create→C# Scriptです。
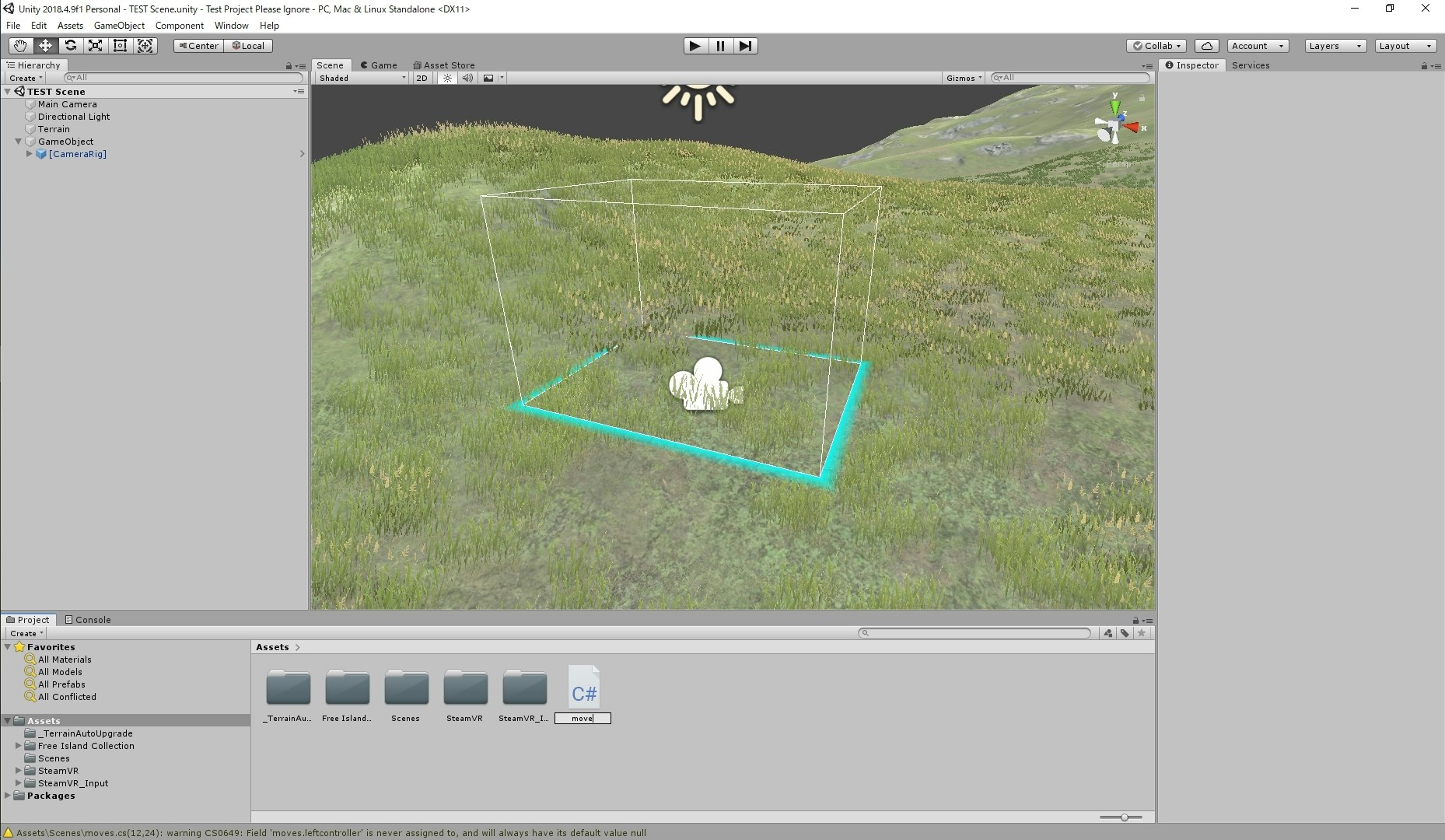
名前は適当にmoveとかにでもしておきます。


作成したら、moveスクリプトを開きます。
何かサンプルコードが書かれていると思いますが、すべて削除して、以下のコードに書き換えてください。
スクリプト
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Valve.VR;
public class move : MonoBehaviour
{
public SteamVR_Input_Sources leftHand;
public SteamVR_Input_Sources rightHand;
[SerializeField]
private GameObject leftcontroller;
void Start()
{
}
void Update()
{
if (SteamVR_Input.GetState("touching", leftHand))
{
this.transform.position += leftcontroller.transform.forward * Time.deltaTime * 3f;
}
}
}
コードの簡単な解説をしていきましょう。とりあえず動けばいいって場合はスルーしてもいいです。
4行目 VRを扱うスクリプトはこれを記述する必要があります。
9,10行目 どのコントローラーのインプットをなんのpublic変数にあてがうかを決定します。
11,12行目 左コントローラーの向きを取得するために、左コントローラーのゲームオブジェクトを指定します。
[SerializeField]にしてあるので、後でインスペクタから指定です。
21行目 コントローラーで、ユーザーが変数を割り当てたボタンが押されている間処理を行います。
GetStateDownにすることでボタンが押された瞬間に
GetStateUpにすることでボタンが離された瞬間のみ判定が行われます。
23行目 左コントローラーの向いている方向に、GameObjectとその子オブジェクト[Camera Rig]を移動させます。
最後の *3f の数字を変えることで移動速度を変更できます。
さて、書き終わりましたらコードの内容を保存したうえで閉じましょう。
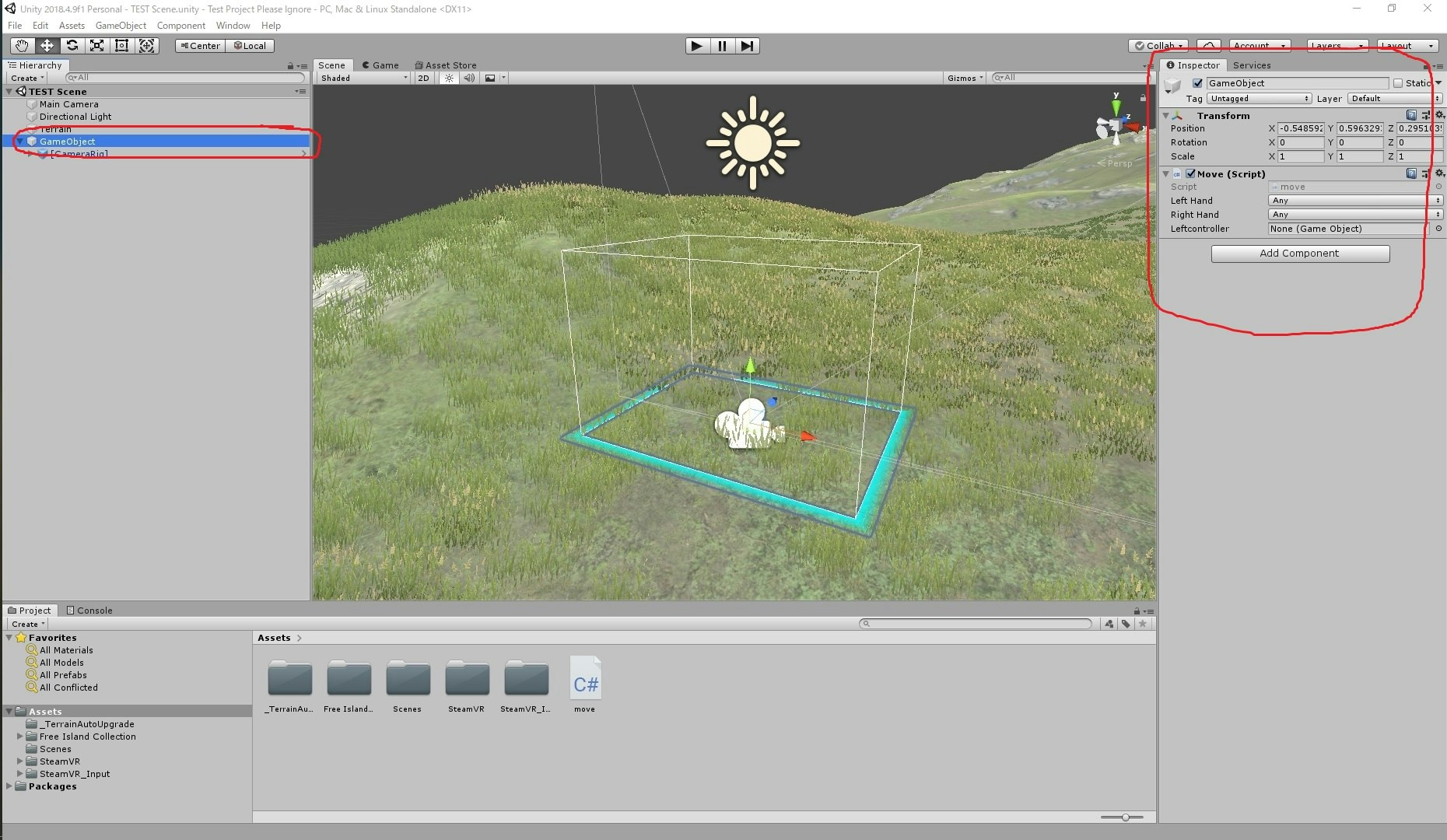
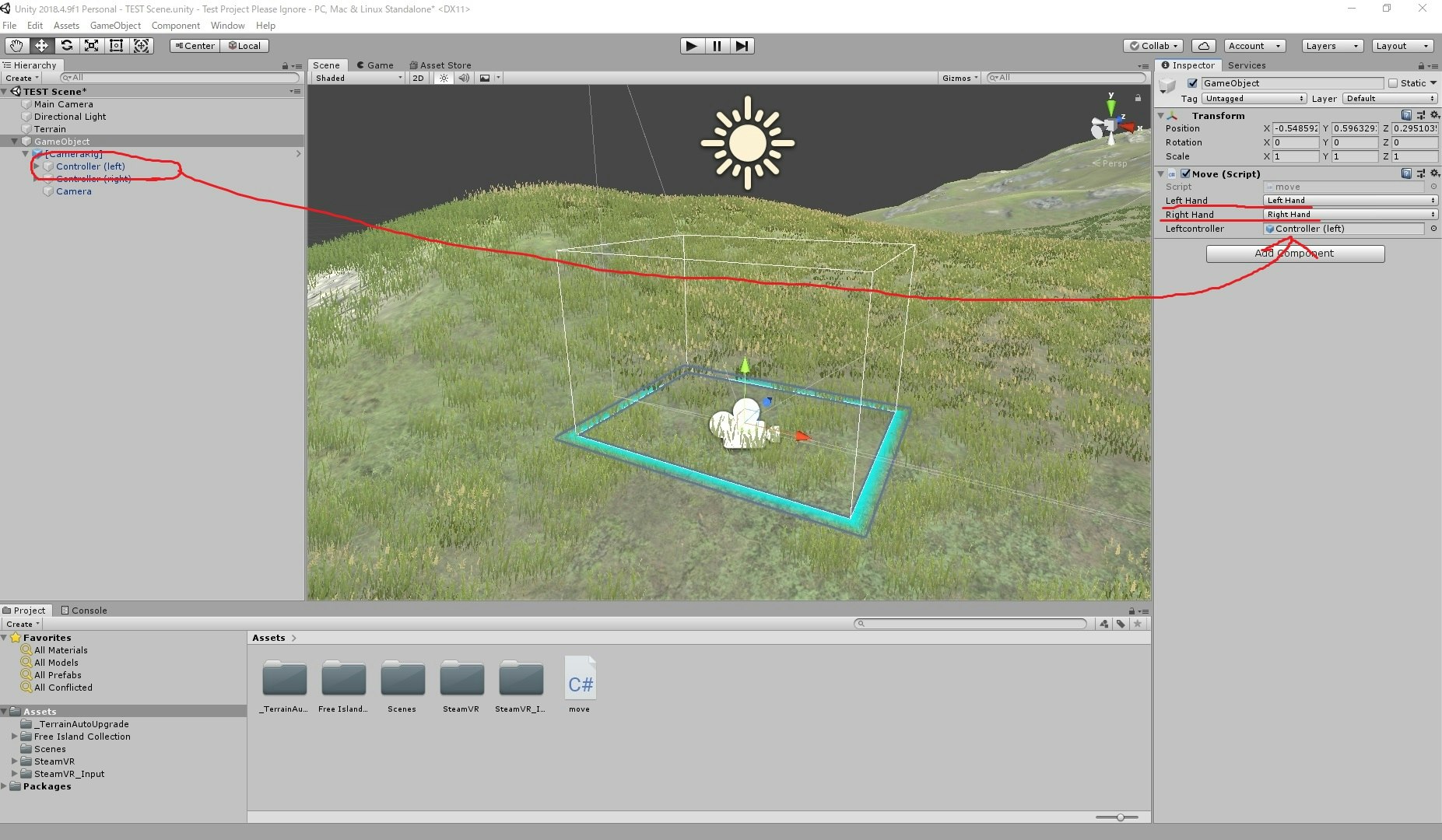
そうしましたら、ヒエラルキーからGameobjectを選択し、右側のインスペクタを見てみましょう。
Move(Script)という枠が増えてるはずです。

Left Hand、Right Handをそれぞれタブから選択します。
ちゃんとLeft HandにはLeft Hand、Right HandにはRight Handを選択してあげましょう。
ちなみに、ここでwaistとかchestなどを選択するとトラッカーを割り当てることが可能になるっぽいです。
その設定が終わったら、[Camera Rig]の子オブジェクトの、Controller (left)をLeft Controllerにドラッグアンドドロップしましょう。

これでスクリプトの実装は終わりです。
最後に、どのボタンを押したとき、move.csの"touching"を呼び出すかを指定していきます。
アクションの設定
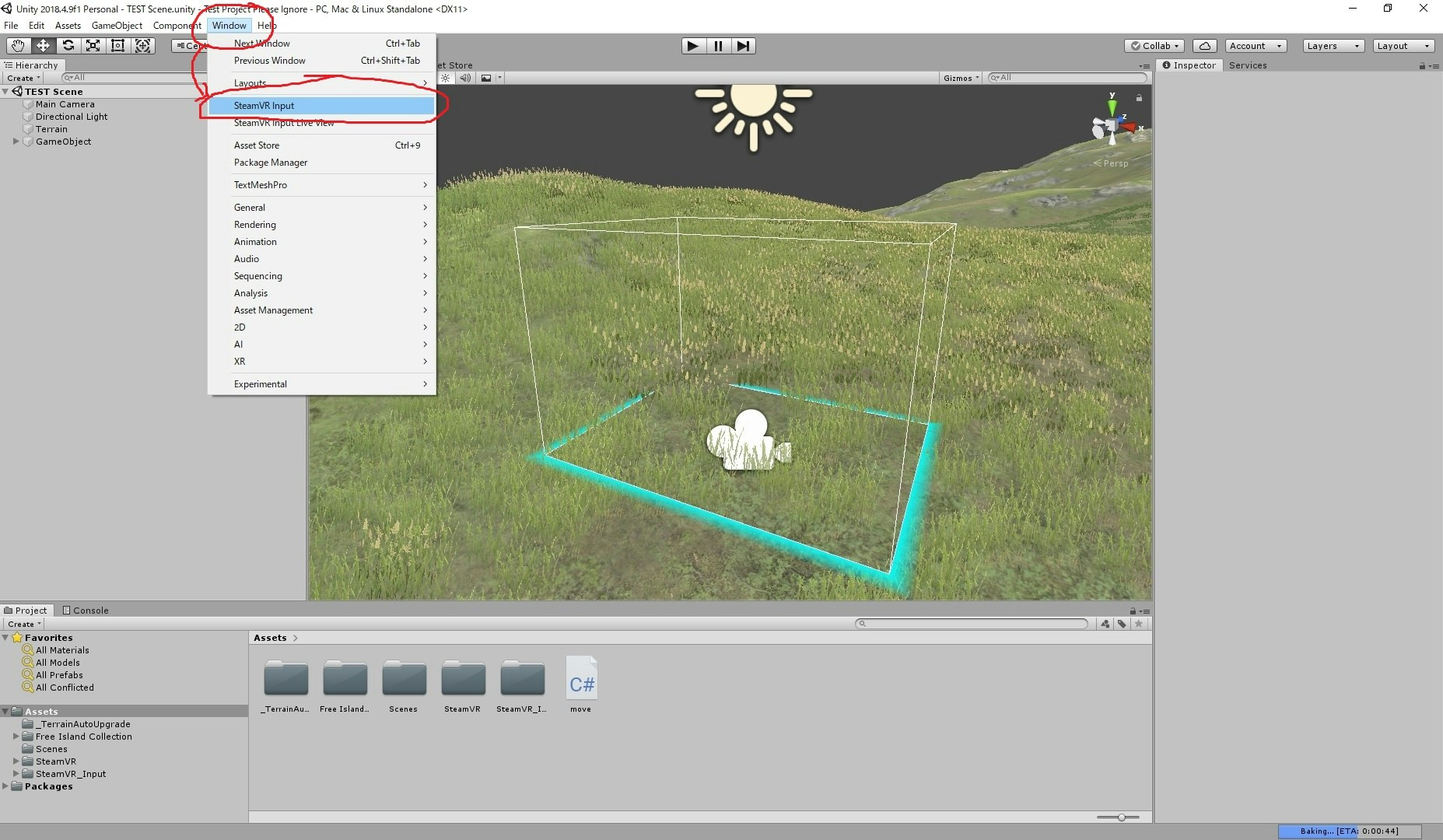
左上のWindowsからSteamVR Inputを開きます。

前も見たような画面が出てきますので、左上のDefaultsと書かれた下のタブを選択して、per handを指定します。
これで左右のコントローラーにそれぞれ違う入力を持たせることが可能です。
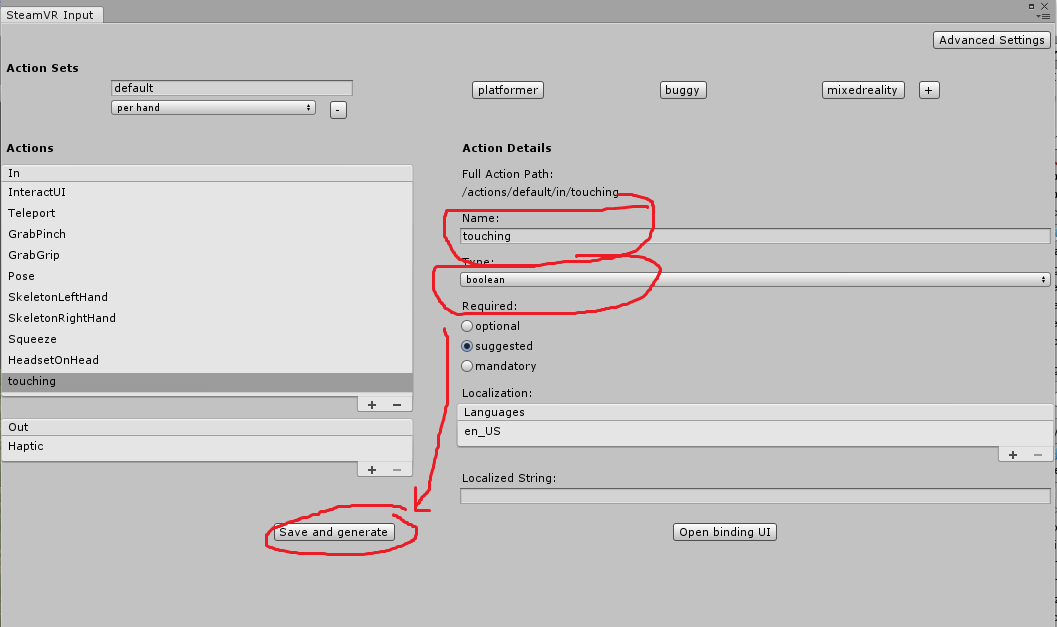
次に、Actions→Inの枠の中にある + をクリックして、新しいアクションを作成します。

先ほどのスクリプトの、touchingを呼び出すために、NameはtouchingにTypeはBooleanにしましょう。
設定が終わったら Save and generateです!

バインディング
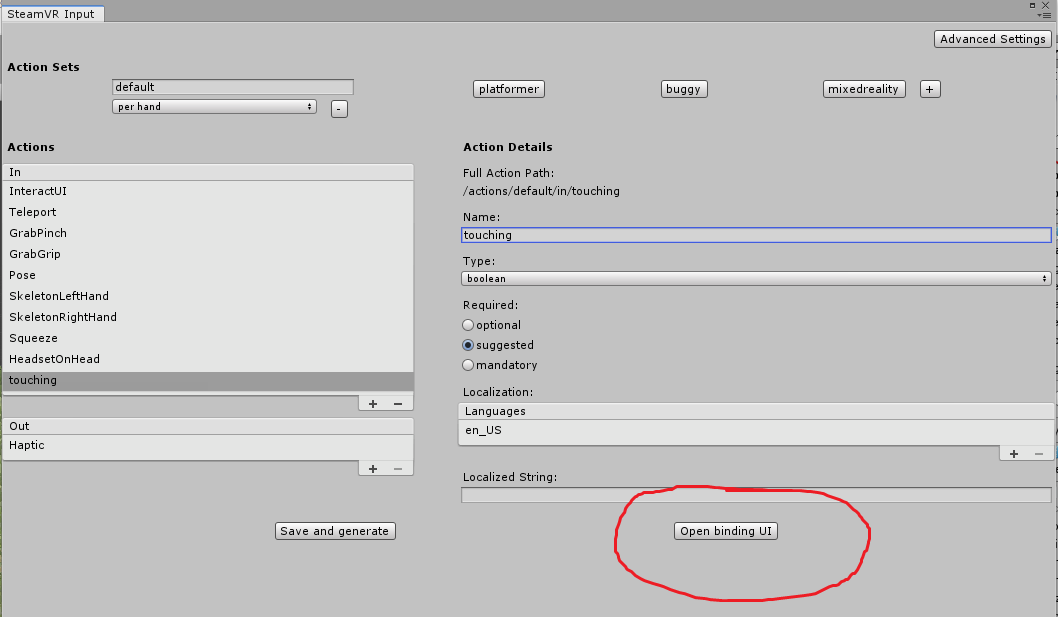
しばらく待ってコンパイルが終わったら、Open binding UIをクリックして
touchingをどのボタンに割り当てるかを指定します。
割り当ての際には、コントローラーの電源をつけてキャリブレートしておきましょう。

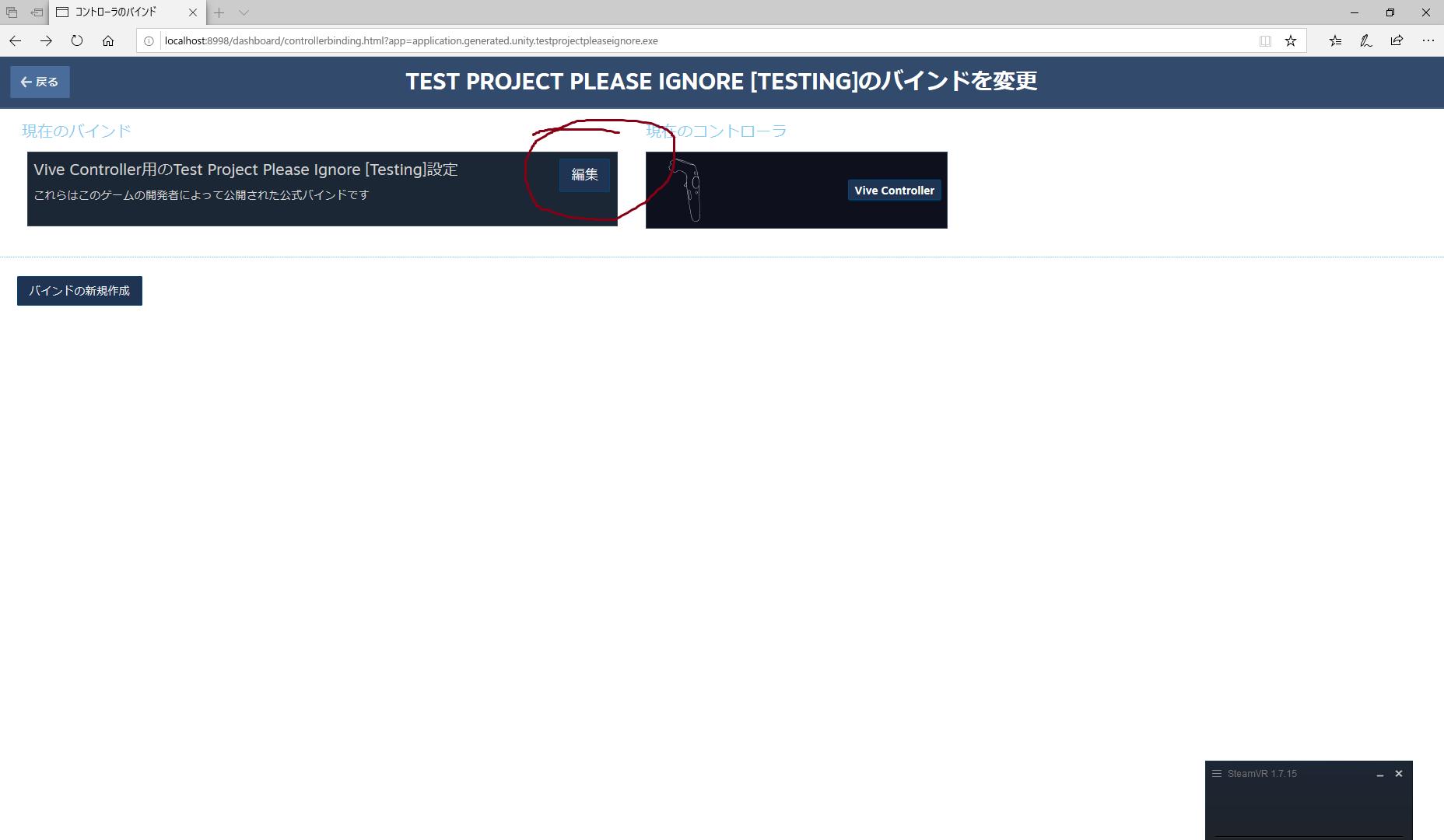
真ん中あたしの編集をクリックです。

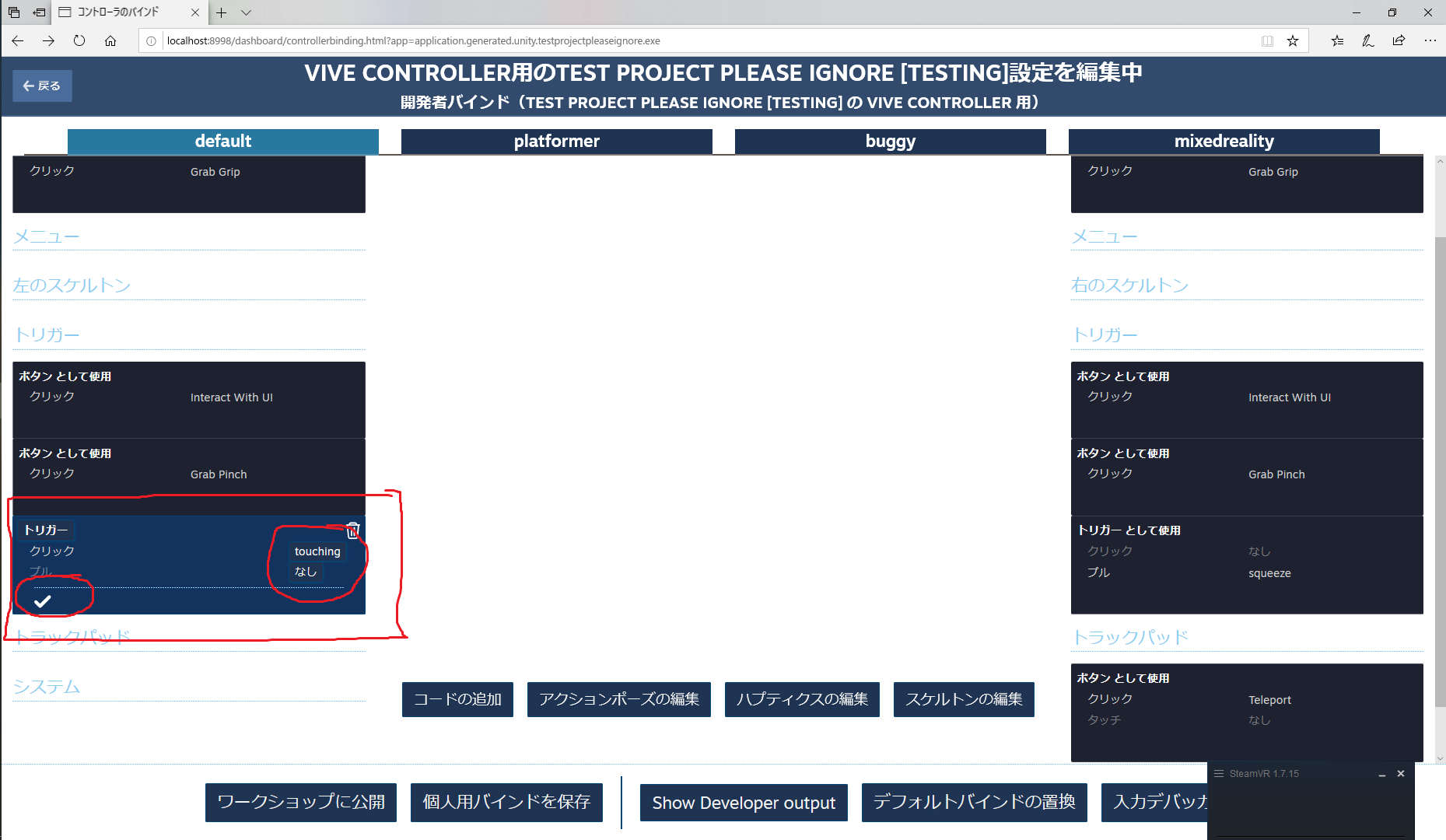
binding設定画面に移りますので、touchingを割り当てたいボタンを選んで、枠左下の鉛筆マークをクリック。
割り当てたいボタンのタブからtouchingをセレクトします。
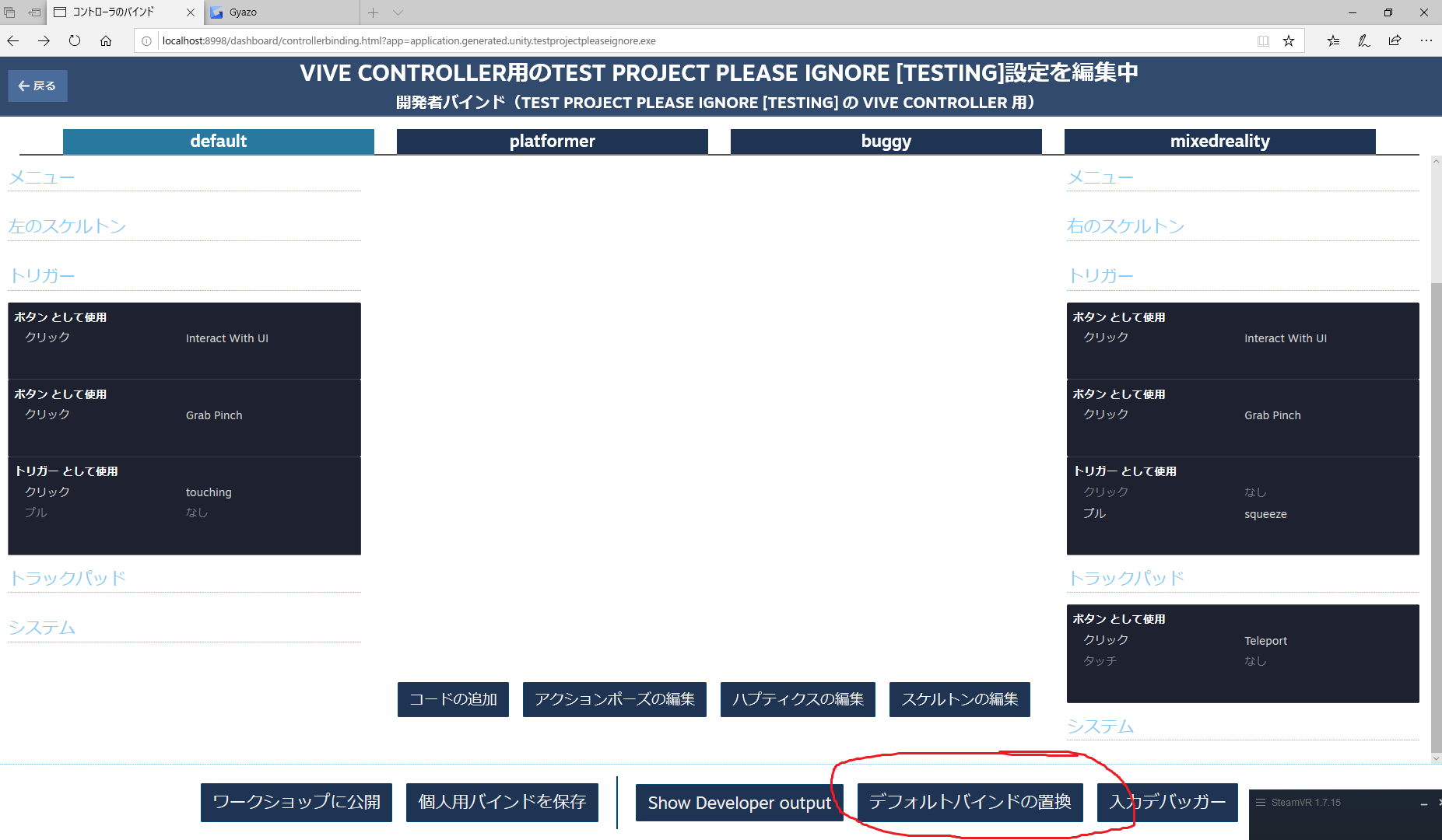
今回は、左トリガーを引いたときにtouchingを呼び出したいので、左トリガークリックをtouching、プルをなしに設定しました。

Viveコントローラーのボタンの各名称はこんな感じになっています。

ちゃんと設定できてることを確認してから、下のデフォルトバインドの置換をクリックしましょう。
これで全作業が終了です。

動けましたか?
もしbindingの読み込みに失敗しましたみたいな画面が出た場合は、Steam VRを再起動するといいでしょう。
おわりに
これで、最低限VRでの移動や操作などができるようになったと思います。
コントローラーのボタンを押したときの処理をいろいろいじったり、左トリガーだけじゃなくもっといろいろなボタンに
操作を割り当てたりすることで、ゲームっぽいものを作ることもできるかもしれません!
私も最近Steam VRをunityで使い始めたばかりなので、多くのことはわかりませんが、
わからないところなど、コメントの方で質問していただければもしかしたら答えられるかもです。
間違っているところなどもありましたら、コメントのほうでバシバシ指摘していただけると幸いです!><;
では!