最近、家を出てから雨を降っていることに気づき部屋までちょいちょいあり、どうにかならないかと思い作ってみました!
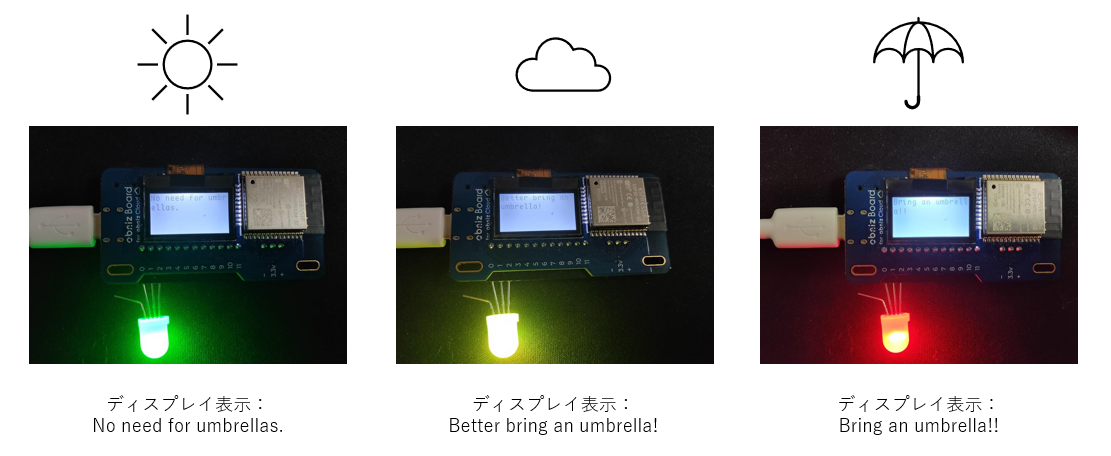
概要図
傘不要(晴れ)、折り畳みを持って行った方がいい場合(曇り)、傘必要(雨)の場合に分けています。
それぞれ緑・黄色・赤で表現しています。
■コード全文
node.js
const fetch = require("node-fetch");
const APIKEY = "APIKYEを入力";
const RED_WEATHERS = [
"Rain",
"Snow",
"Thunderstorm",
"Drizzle",
"Fog",
"Squall"
];
const YELLOW_WEATHERS = [
"Clouds",
"Mist",
"Smoke",
"Dust",
"Haze",
"Sand",
"Ash",
"Tornado"
];
const GREEN_WEATHERS = ["Clear"];
const Obniz = require('obniz');
const obniz = new Obniz('Obniz_ID'); // Obniz_IDに自分のIDを入れます
obniz.onconnect = async function () {
// RGB LEDを利用
const rgbled = obniz.wired('WS2811', { gnd: 0, vcc: 1, din: 2 });
// ディスプレイ表示(初期画面)
obniz.display.clear();
obniz.display.print('Hello obniz!');
obniz.repeat(async () => {
//現在の天気データ呼び出し
let data = await (await fetch(
`http://api.openweathermap.org/data/2.5/weather?q=Hokkaido,jp&appid=${APIKEY}`
)).json();
console.log(data);
let currentWeather = data.weather[0].main;
if (currentWeather === undefined || currentWeather === null) {
rgbled.rgb(0, 0, 0);
return;
}
if (await isMatched(RED_WEATHERS, currentWeather)) {
rgbled.rgb(255, 0, 0);
obniz.display.clear();
obniz.display.print('Bring an umbrella!!');
} else if (await isMatched(YELLOW_WEATHERS, currentWeather)) {
rgbled.rgb(255, 255, 0);
obniz.display.clear();
obniz.display.print('Better bring an umbrella!');
} else if (await isMatched(GREEN_WEATHERS, currentWeather)) {
rgbled.rgb(0, 255, 0);
obniz.display.clear();
obniz.display.print('No need for umbrellas.');
} else {
rgbled.rgb(0, 0, 0);
console.log("no data");
}
}, 30000);
};
async function isMatched(array, _currentWeather) {
for await (let weatherName of array) {
if (_currentWeather === weatherName) {
return true;
}
}
return false;
}
APIを叩いて帰ってくる天気をグループに分けます。
const RED_WEATHERS = [
"Rain",
"Snow",
"Thunderstorm",
"Drizzle",
"Fog",
"Squall"
];
const YELLOW_WEATHERS = [
"Clouds",
"Mist",
"Smoke",
"Dust",
"Haze",
"Sand",
"Ash",
"Tornado"
];
const GREEN_WEATHERS = ["Clear"];
30秒毎に結果を取得し、ディスプレイ表示とLEDの色を設定します。
今回は東京の天気で設定しています。
obniz.repeat(async () => {
//現在の天気データ呼び出し
let data = await (await fetch(
`http://api.openweathermap.org/data/2.5/weather?q=Hokkaido,jp&appid=${APIKEY}`
)).json();
console.log(data);
let currentWeather = data.weather[0].main;
if (currentWeather === undefined || currentWeather === null) {
rgbled.rgb(0, 0, 0);
return;
}
if (await isMatched(RED_WEATHERS, currentWeather)) {
rgbled.rgb(255, 0, 0);
obniz.display.clear();
obniz.display.print('Bring an umbrella!!');
} else if (await isMatched(YELLOW_WEATHERS, currentWeather)) {
rgbled.rgb(255, 255, 0);
obniz.display.clear();
obniz.display.print('Better bring an umbrella!');
} else if (await isMatched(GREEN_WEATHERS, currentWeather)) {
rgbled.rgb(0, 255, 0);
obniz.display.clear();
obniz.display.print('No need for umbrellas.');
} else {
rgbled.rgb(0, 0, 0);
console.log("no data");
}
}, 30000);
node-fetchのインストール
フェッチAPI はNodeに実装されていません。
そのためnode-fetch のように外部モジュールを使う必要があります。
下記をターミナルでNodeアプリケーションにインストールする必要があります。
npm i node-fetch --save
フェッチAPIを使用しているファイルの先頭に、以下の行を追加します。
const fetch = require("node-fetch");
最後に
obnizをしばらく、玄関において出勤前の確認に使いたいと思います!
これできっと、1階まで下りてから部屋に戻ることも減るはず...!!