本記事について
- 本記事は、 Classi Angular Night での登壇時に使用したものです
- イベント後に詳細な説明を載せて記事化します
Who am I?
jikoshokai.json
{
"name": "佐藤有斗(ゆいと)",
"作ってるもの": "BtoB SaaS",
"やってること": ["バックエンド", "フロントエンド", "インフラ"],
"言語": ["Scala", "Typescript", "Python", "Ruby"],
"スマブラ": {
"キャラ": "ネス",
"世界戦闘力": 2000000
}
}
この発表の目標
- Akitaという状態管理ライブラリの認知拡大
- 新規アプリ開発時の選択肢に
コードはこちら
もくじ
- Akitaとの出会い
- Akitaとは
- AKita図解
- Store, Service, Query
- Entity Store
- 使ってみてよかった点
- 難しい点
Akitaとの出会い
- Reduxのボイラーテンプレートに疲れていた
- シンプルなものがほしい
- でもオレオレRxJSはしたくない
そこでAkitaですよ
Akitaとは
- 状態管理ライブラリのひとつ
- ボイラーテンプレが少なくとてもシンプル
- ロゴがかわいい
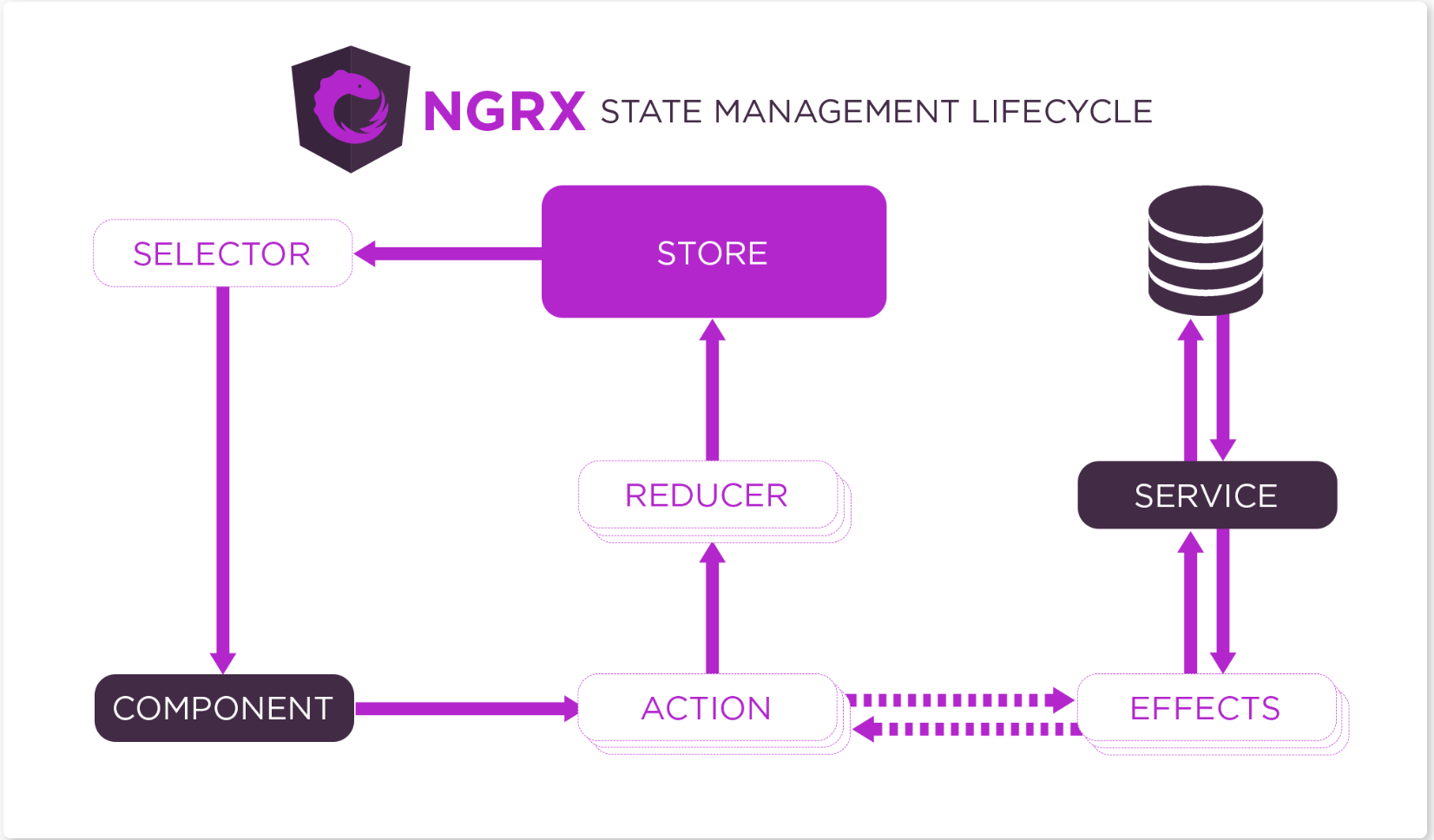
Akita図解

NgRxとの比較
Akitaの3ロール
- 値を保持するStore
- 値を取得するQuery
- 値を更新するService(通信もする)
Store
import { Injectable } from '@angular/core';
import { Store, StoreConfig } from '@datorama/akita';
import { Counter } from './counter';
@Injectable({ providedIn: 'root' })
@StoreConfig({ name: 'counter' })
export class CounterStore extends Store<Counter> {
constructor() {
super({
count: 0
});
}
}
Query
@Injectable({ providedIn: 'root' })
export class CounterQuery extends Query<Counter> {
constructor(protected store: CounterStore) {
super(store);
}
}
Service
@Injectable({ providedIn: 'root' })
export class CounterService {
constructor(
private counterStore: CounterStore
) {}
set(countValue: number) {
return this.counterStore.update({ count: countValue });
}
}
Component
export class CounterComponent implements OnInit {
counter$: Observable<Counter>;
constructor(
private counterService: CounterService,
private counterQuery: CounterQuery
) { }
ngOnInit() {
this.counter$ = this.counterQuery.select();
}
increment(current: number) {
this.counterService.set(current + 1);
}
}
おさらい

基本はこれだけ 🐕
応用編
Entity Store
- コレクション構造に特化したStore
- コレクション操作に適したメソッドが生えている
ここからは実際のコードで 🐩
使ってみてよかった点
- Rxjs周りの管理を丸投げできた
- ボイラーテンプレが少ない
難しい点
- n個のComponent × n個のStore
- AngularのServiceとAkitaのServiceが被る
- 状態管理しなくていいサービスをどう管理するか迷う