はじめに
こんにちは! 松本 佑大(まつもと ゆうだい)と申します!
今回はTODO管理リストの作成についてアウトプットしていきます!
Vueインスタンスとテンプレートの準備
<div id="app">
<h2>TODOリスト</h2>
<form>
<input type="text">
<button>Add</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app'
})
まず最初に型となる部分を作成します。
inputを双方向データバインディング、buttonの処理
次にinputを双方向データバインディング、buttonをクリックすると処理が働く部分を記述します。
<div id="app">
<h2>TODOリスト</h2>
<form v-on:submit.prevent>
<input type="text" v-model="newItem">
<button v-on:click="addItem">
Add
</button>
</form>
<pre>{{ $data }}</pre>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
newItem: ''
}
methods:{
addItem: function(event){
}
})
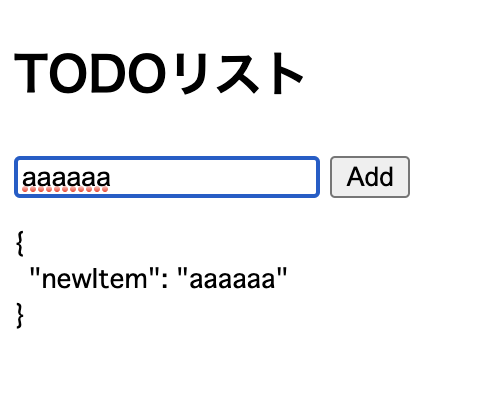
inputに入力された文字を双方向データバインディングするためにv-model="newItem"(任意)を記述。
Vue.jsと紐付けるためにdataオプションを作成し、中にnewItem:'' を作成する。(``の中にテキストと同じ文字が入る)
また、任意だが <pre>{{ $data }}</pre> を記述しておくと画面にdataの部分が出力されるので、正常に処理が動いているか確認がとりやすくなる。
次にbuttonをクリックしたときに処理が発生する仕組みを作る。
テキスト側
v-on:click="addItem"ボタンをクリックしたらaddItemが発生。
Vue.js側
methods:{ addItem: function(event){ }
methodsメソッドを作成し、addItemイベントを記述。(今は空)
このとき、クリックをすると上記のようにエラーが発生するため、formタグにv-on:submit.prevent
を記述し、エラーを防ぐ。
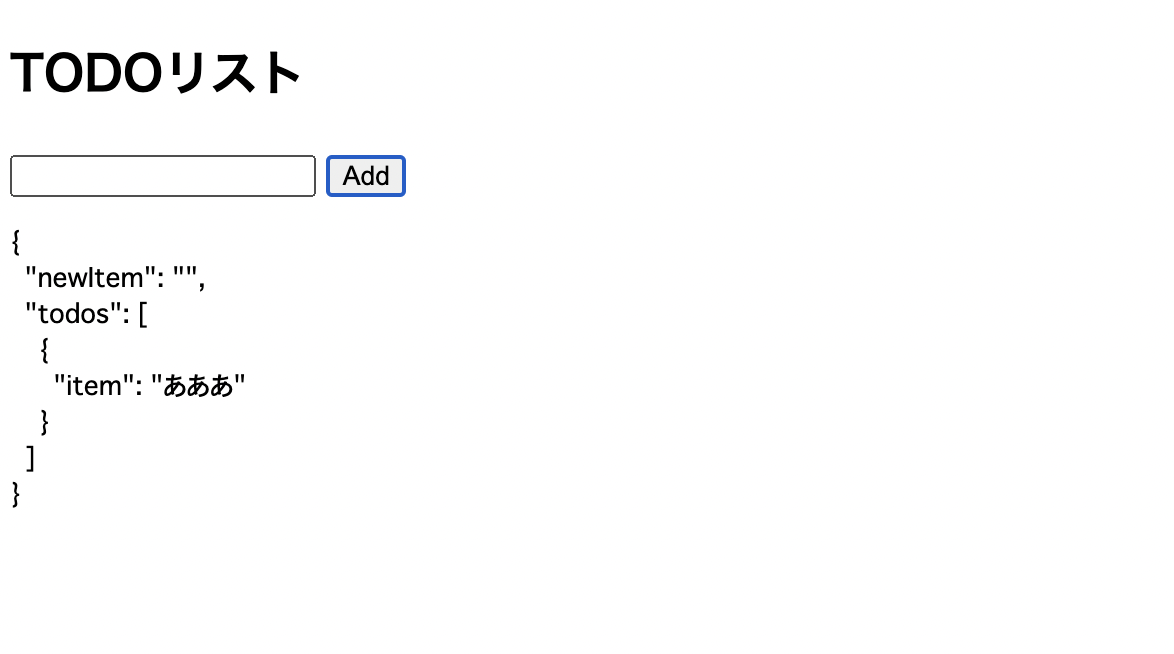
タスクの追加
変更点はVue.jsのみになります。
var app = new Vue({
var app = new Vue({
el: '#app',
data: {
newItem: '',
todos: []
},
methods: {
addItem: function(event) {
if(this.newItem == '') return ;
//⏫もしnewItemが空だったら処理を止める。
//未入力の場合処理を行わないということ
var todo = {
item: this.newItem
};
this.todos.push(todo);
//⏫配列todosにtodoを追加する。
//todoの中身はnewItemだから結果newItemと同じ文字が記述される。
this.newItem = '';
//⏫todoがpushされたとき、newItem(テキストボックス)は空になる。
}
}
})
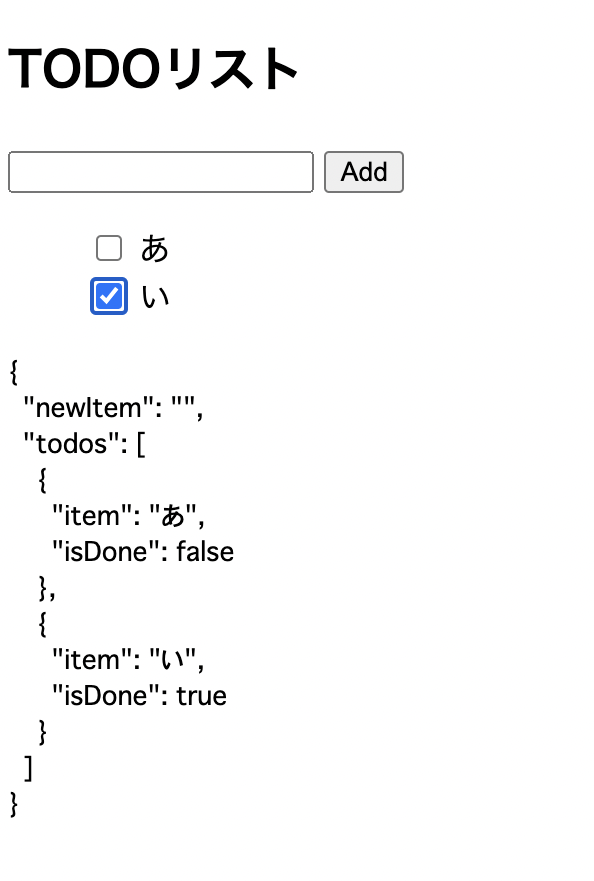
リスト表示、タスクの完了/未完了の管理
<ul>
<li v-for="todo in todos">
<input type="checkbox" v-model="todo.isDone">
<!--⏫チェックボックスの表示--> <!--⏫todo.isDoneと双方向バインディング-->
<span>{{ todo.item }}</span>
</li>
</ul>
var app = new Vue({
el: '#app',
data: {
newItem: '',
todos: []
},
methods: {
addItem: function(event) {
if(this.newItem == '') return ;
var todo = {
item: this.newItem,
isDone:true
//tureならチェックボックスにチェックが入る
//falseならチェックボックスにチェックが入らない
};
this.todos.push(todo);
this.newItem = '';
}
}
})
最後に
今回はTODO管理アプリ制作に挑戦しました!
今回の記事を読んで気になったこと、間違い等あればコメント等頂けると幸いです。
今後ともQiitaにてアウトプットしていきます!
最後までご愛読ありがとうございました!