この記事はTLB Enjoy Developers Advent Calendar 2022 19日目の記事です。
こんにちは!このカレンダーでは2度目の登場のゆっきーです!
さて、あることがきっかけで昨日(12/18)からAstro x MicroCMSでブログ作成を始めてみました!
そして、僅か2日で最低限の機能が実装できたので一旦AstroとMicroCMSの紹介も兼ねて先んじて色々公開しちゃおう!ということで、AstroとMicroCMSの紹介をメインに記事を書いてみることにしました。
これからササっと自作ブログを作ってみたい人やAstro触ってみたい人の参考になれば幸いです、、!
対象読者
- ササっと自作ブログを作ってみたい人
- Astro製のWebページを軽く触ってみたい人
- Astroに興味がある人
- MicroCMSに興味がある人
デプロイしたブログ
デプロイしたブログはこちらです。12/19時点では記事ページと記事一覧ページがあります。
独自ドメインの反映が済んでいないため、一旦プレビュー版のURLを貼っています。更新が済んだらささっと差し替えます、、![]()
(12/22 追記) 独自ドメインを反映しました!
技術構成としては、ブログのUIにAstro、バックエンドにMicroCMS、デプロイにはCloudflare Pagesを使用したJAM Stackになっています。
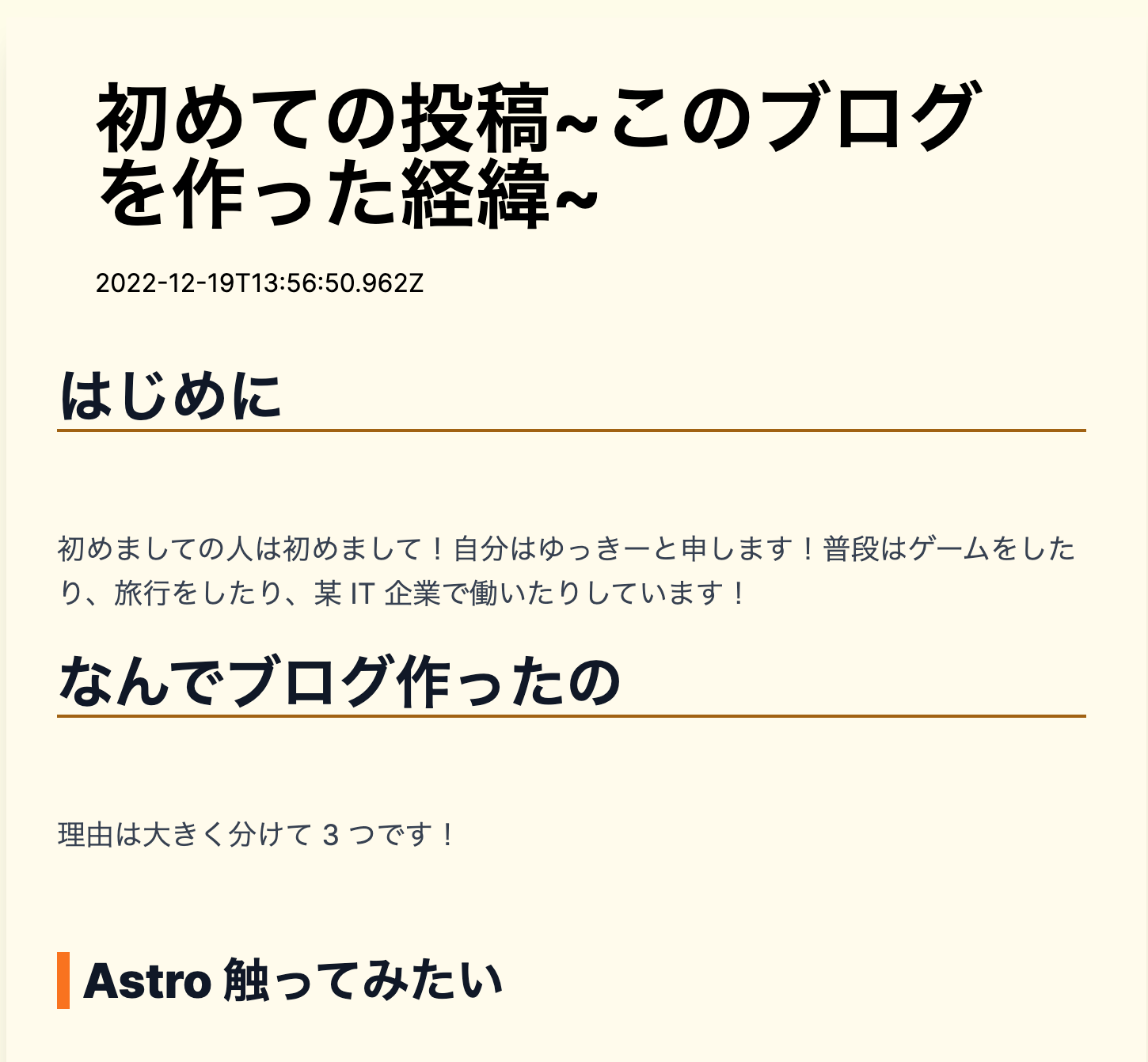
記事ページのUIにはtailwindcssのtypographyプラグインを使用しており、そのおかげでほとんど何もせず超楽に実装できています!
具体的には、記事の親要素であるsectionタグに↓こんな感じにクラスを当てるだけで
<section
class="prose dark:prose-invert md:prose-h1:text-4xl prose-h1:text-2xl md:prose-h2:text-3xl prose-h2:text-xl prose-h1:border-b-yellow-700 prose-h1:border-b-2 prose-h1:font-semibold prose-h2:border-l-8 prose-h2:border-l-orange-500 prose-h2:pl-2 prose-p:text-lg font-sans py-10"
>
自動でこんな感じの見た目がレンダリングされます。
めっちゃ便利ですね!!
なお、ブログのUI全体のソースコードはこちらです。
ここからは、タイトルにもあるAstroとMicroCMSの紹介をしていきます!
Astroって?
Astro.jsは、MPAの静的サイトをレンダーするJavaScriptのフレームワークです。
AstroはJSXのような形式で書ける.astroファイルを使ってレンダリングできるのですが、従来のフレームワークとの大きな違いとして、.astroに縛られないといった特徴があります。
具体的には、ReactやVueといった特定のライブラリに依存せず、React, Vue, Markdown, SolidJSといった様々なライブラリ・ファイルをサポートしているのです!
そんなAstroの特徴をもう少し見ていきましょう!
Astro Island
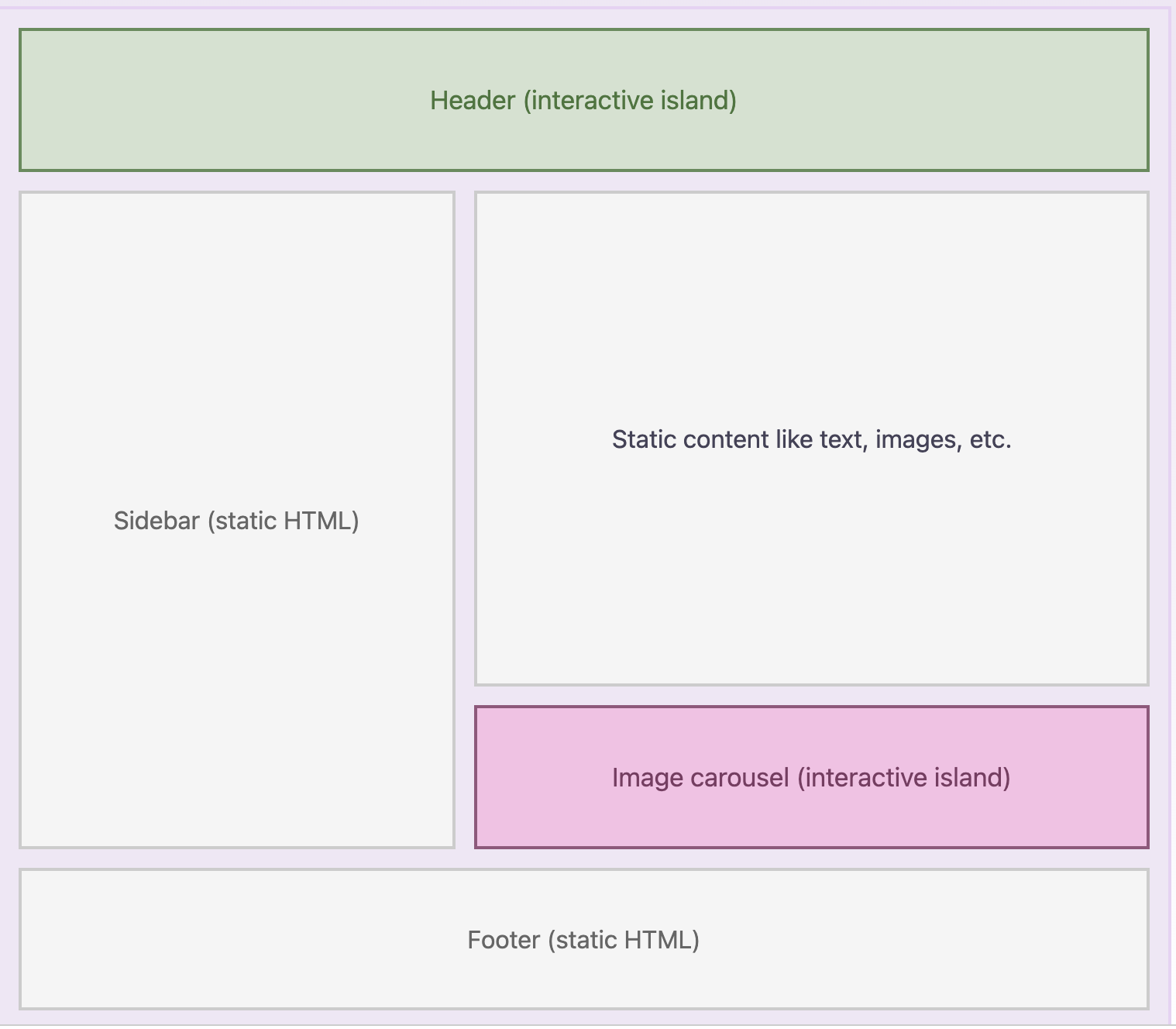
Astro Islandsは静的なHTML上のインタラクティブなUIコンポーネントのことです。
AstroではHTML上のインタラクティブなUIコンポーネントを島に見立てて「Astro Island」と呼んでいます。インタラクティブでないHTML(海)の上にインタラクティブなAstro Island(島)が浮かんでいる、というイメージのようです。
Astro Islandは一つのページに複数存在することが可能です。

Astro Islandのイメージ(Astroのドキュメントより)
Astroでは、それぞれのAstro IslandをReactやVueといったUIフレームワークを用いいてレンダリングすることが可能です。つまり、使い慣れた技術を使ってコンポーネントを作れたり、既存のフレームワークから容易に移行したりできるのです!
さらに、レンダリングの過程で不要と判断されたJavaScriptは削除されます。それによって、ページの読み込み時間を大幅に減らすことができるのです!
大体どこでもデプロイできる
Astroは、静的サイト出力(SSG)とサーバーサイドレンダリング(SSR)の両方をサポートしています。どのような構築を選択しても、Astroの柔軟なアダプターシステムにより、デプロイのセットアップと構成が簡単になります!
また、デプロイ先ごとに詳しいドキュメントが存在するため、デプロイ時に悩むことはほとんどないと思います!
筆者はこちらのページを参照しながらCloudflare Pagesにデプロイしましたが、何も悩むことなく超楽にデプロイできました!
ほぼJSXな.astroファイル
Astroでは.astroファイルを中心にコンポーネントやページを書いていくのですが、この文法がほぼJSXなため、JSXがわかる人はほとんど学習コスト0で描き始めることができます!
例えば、自分の記事ページの実装はこんな感じです。
---
import PostLayout from "../../layouts/PostLayout.astro";
import { getPostDetail, getPosts } from "../../library/postFetcher";
export async function getStaticPaths() {
const response = await getPosts({ fields: ["id"] });
return response.contents.map((content: any) => ({
params: {
postId: content.id,
},
}));
}
const { postId } = Astro.params;
const post = await getPostDetail(postId as string);
---
<PostLayout
title={post.title}
createdAt={post.createdAt}
description={post.description}
>
<div set:html={post.content} />
</PostLayout>
ほとんどJSXですよね!
このおかげで筆者もほとんど学習せずにブログ作成を始めることができました!
MicroCMSって?
microCMSはAPIベースの日本製ヘッドレスCMSです!
Wordpressのような一般的なCMSと違って管理画面とAPIだけを提供しているため、今回のように外部向けのインターフェースは自作したい、といったときなどに使えます!
こちらももう少し特徴を見ていきましょう!
カスタマイズ可能な管理画面
管理画面はこんな感じになってます!
このリッチなエディタに直接書き込んでいくことで、APIで提供したい内容を記述することができます!
ちなみにAPIから取得できる情報はこんな感じです
{
"id": "ajk76u1v6umk",
"createdAt": "2022-12-19T12:53:37.460Z",
"updatedAt": "2022-12-19T13:26:43.019Z",
"publishedAt": "2022-12-19T12:53:37.460Z",
"revisedAt": "2022-12-19T13:26:43.019Z",
"title": "(サンプル)まずはこの記事を開きましょう",
"content": "<h2 id=\"hdb41525ba7\">ブログテンプレートから作成されました🎉</h2><p>ブログテンプレートからAPIを作成しました。<br>おつかれさまでした🎉<br></p><h2 id=\"hf45076424a\">APIプレビューを試そう🚀</h2><p>最初に「APIプレビュー」をしてみましょう。<br>入稿したコンテンツはAPI経由で取得し、Viewに繋ぎ込みます。<br>APIプレビューでは実際のAPIレスポンスを確認でき、あなたの開発を加速させます。<br><br>👇まずはここをクリックします。<br><img src=\"https://images.microcms-assets.io/assets/f26a8cecd1784f58806fc7439dab1edb/39cea4a8ae7d4440a695184f0b96cbff/blog-template-description1.png\" alt=\"\"><br><br>APIプレビュー画面が開いたら、<strong>「取得」</strong>ボタンでリクエストを試してみましょう。<br><img src=\"https://images.microcms-assets.io/assets/f26a8cecd1784f58806fc7439dab1edb/43d882b202424e93b830a8c65b6cd2bf/blog-template-description2.png\" alt=\"\"><br><br>この記事の内容がAPIで取得できていることがわかります。<br><img src=\"https://images.microcms-assets.io/assets/f26a8cecd1784f58806fc7439dab1edb/a8b2c39f381c4fa9b8a599582d62ddd4/blog-template-description3.png\" alt=\"\"></p><h2 id=\"h88398f2fb7\"><br>次にやること🏃</h2><p>APIプレビューで確認したレスポンスを参考に、あなた自身のWebサイトを構築しましょう。<br>microCMSはAPIでコンテンツを取得するため、お好きな言語・フレームワークで画面を構築できます。<br></p><ul><li><a href=\"https://document.microcms.io/tutorial/javascript/javascript-top\" target=\"_blank\" rel=\"noopener noreferrer\">JavaScript SDK</a></li><li><a href=\"https://document.microcms.io/tutorial/nuxt/nuxt-top\" target=\"_blank\" rel=\"noopener noreferrer\">Nuxt SDK</a></li><li><a href=\"https://document.microcms.io/tutorial/gatsby/gatsby-top\" target=\"_blank\" rel=\"noopener noreferrer\">Gatsby SDK</a></li></ul><p><br>その他に<a href=\"https://microcms.io/features/sdk\" target=\"_blank\" rel=\"noopener noreferrer\">サーバーサイドSDK(PHP / Go / Ruby)やモバイルSDK(iOS / Android)</a>もございます。<br><br>お困りなことや疑問点などございましたらお気軽にご連絡ください。<br><br>サポート窓口:<a href=\"mailto:support@microcms.io\" target=\"_blank\" rel=\"noopener noreferrer\">support@microcms.io</a><br>よくある質問:<a href=\"https://help.microcms.io/ja/knowledge\" target=\"_blank\" rel=\"noopener noreferrer\">https://help.microcms.io/ja/knowledge</a></p>",
"eyecatch": {
"url": "https://images.microcms-assets.io/assets/f26a8cecd1784f58806fc7439dab1edb/580b033b35bf4e7abe7c323dcc4615a3/blog-template.png",
"height": 630,
"width": 1200
},
"category": {
"id": "r-ey8qn2-vt",
"createdAt": "2022-12-19T12:53:35.871Z",
"updatedAt": "2022-12-19T12:53:35.871Z",
"publishedAt": "2022-12-19T12:53:35.871Z",
"revisedAt": "2022-12-19T12:53:35.871Z",
"name": "更新情報"
}
}
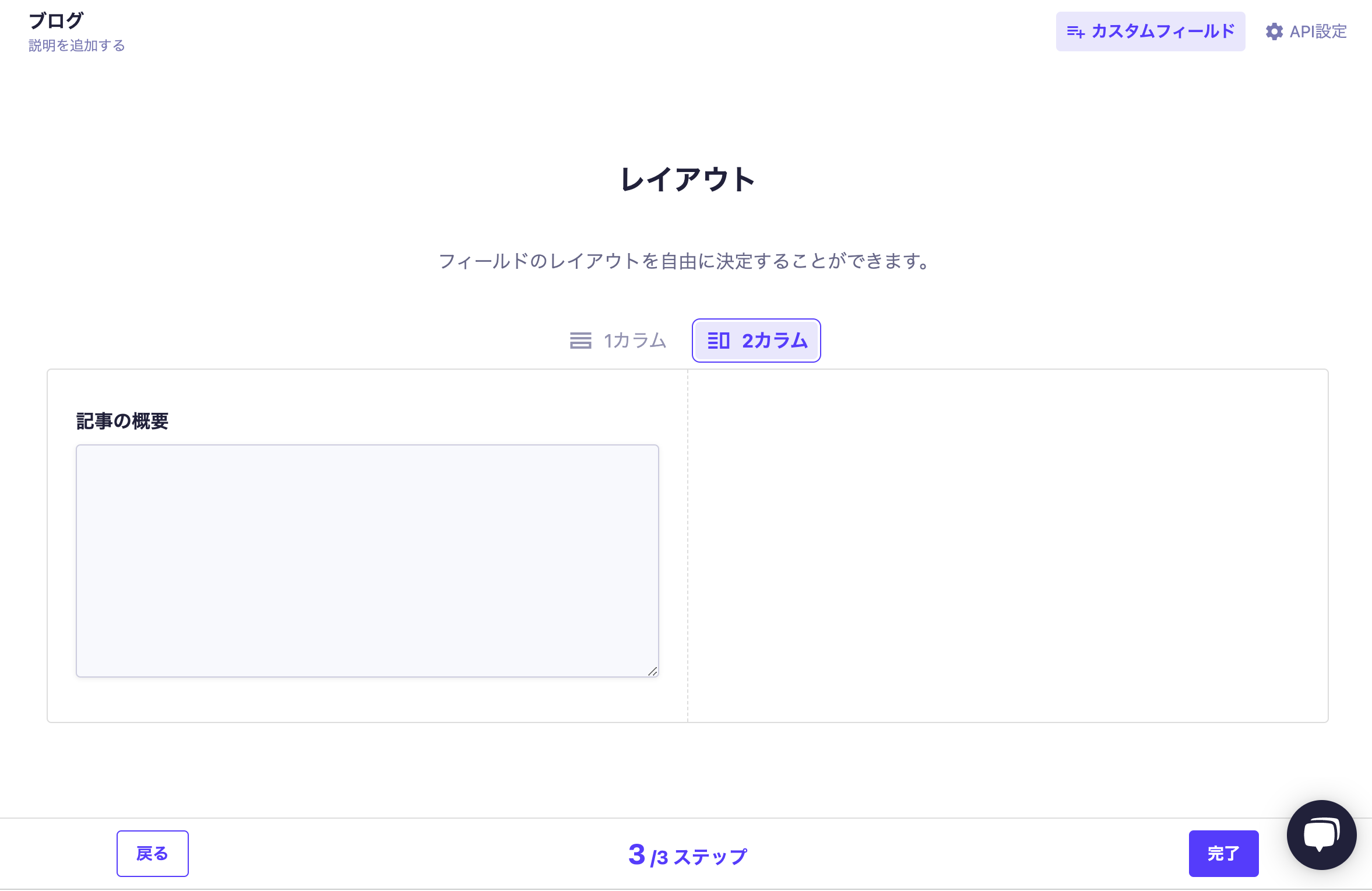
ちなみに画像の管理画面はワンクリックで作れました。
以下の「ブログ」をクリックすると、先ほどのような管理画面が一瞬で作れます!
もちろんカスタマイズも容易で、画面上部の「カスタムフィールド」から「名前」や「レイアウト」などのわずかな項目を設定するだけで追加の項目を作成することができます!
便利すぎますね、、!
公式のSDKが提供されている
公式のSDKと実装例が豊富なため、提供されたAPIの使い方に悩むことはほぼないです。
こんなきの実装も、自分は以下の記事を参考に全くハマることなく実装することができました!
ほぼタダ
これだけ便利なmicroCMSですが、Hobbyプランならなんとタダです。しかもAPIの呼び出し回数が無制限、、![]()
個人でこれだけのものを実装するとなると、DB代が高くなったり、パフォーマンスや可用性に問題のある構成になったりするので、この料金設定は本当にありがたいです、、、![]()
まとめ
今回はAstroとMicroCMSでブログを作って公開したときに感じたことなどをまとめてみました!
AstroもMicroCMSも本当に便利なので、機会があったらぜひ触っていただきたいです、、!
明日(?)は@loremipsumさんの記事です!お楽しみに!!
参考文献