はじめに
[MIWALAB Advent Calendar 2019]の12月22日は@Yu-shunが担当させていただきます.
最初に言っておくと,**僕は巳波研ではありません!**が,アウトプットする機会を定期的に作りたかったので@tackkyにお願いして書かせていただくことになりました.よろしくお願いします.
今回やったこと
今回はSharedPreferencesの復習のためにLoginっぽい機能を実装してみました.開発環境はAndroid Studio,言語はKotlinを使っています.
-
Android Studioとは,Androidアプリ開発用の公式のIDEです.様々なツールやフレームワークがあらかじめ用意されており,高い生産性で高速に開発が可能となっています. -
Kotlinとは,JetBrainsが2011年に発表したプログラミング言語です.Javaとの互換性が非常に高く,シンプルかつNull安全が保障されています.またGoogleがAndroid開発の公式言語として採用しています.
SharedPreferencesとは
SharedPreferencesはデバイス内にデータを保存するための仕組みです.保存されたデータはActivityが終了しても保持されるので,基本的にはアプリの設定を保存するために用いられます.例えば,ユーザーの情報設定や状態保存などの単純で少量の環境設定保存でよく使われます.
今回はSetting画面でSharedPreferencesへのデータ保存を行い,Login画面でSharedPreferencesに保存したデータとの照合を行っています.ログインに成功した場合はResult画面で結果を表示しています.ではそれぞれの画面を見ていこうと思います.
Setting画面
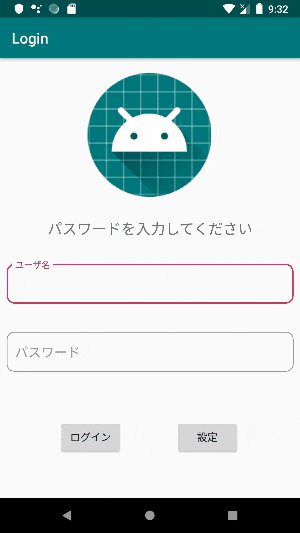
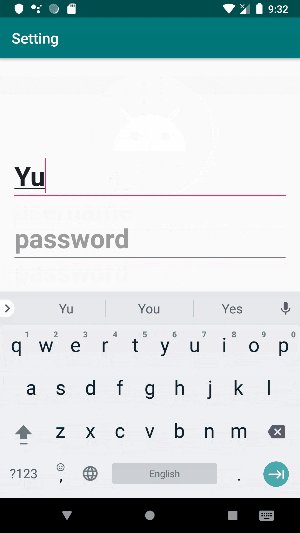
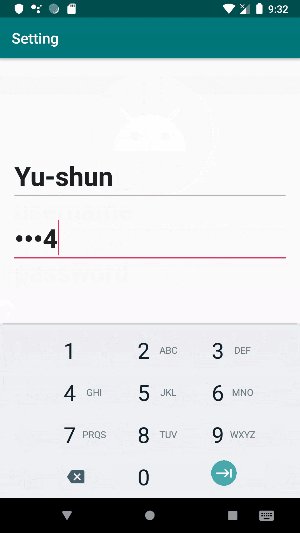
まずはSetting画面について説明します.まずログイン画面の設定ボタンを押すことでSetting画面に遷移します.ここでSharedPreferencesのインスタンスを取得し,ユーザ名やパスワードのデータを書き込み,SAVEボタンを押すことでデータの保存を行っています.
※今回はxmlファイル(レイアウト)の説明は割愛させていただきます.
コードと解説
//
//前略
//
val saveButton = findViewById<Button>(R.id.saveButton)
val passcodeEditText = findViewById<EditText>(R.id.passcodeEditText)
val usernameEditText = findViewById<EditText>(R.id.usernameEditText)
//1.インスタンスの取得
val sharedPreferences = getSharedPreferences("userData",Context.MODE_PRIVATE)
saveButton.setOnClickListener(View.OnClickListener { //saveButton top
val passcode = passcodeEditText.text.toString()
val username = usernameEditText.text.toString()
//ユーザ名とパスワードの長さが4以上10以下の時
if(passcodeEditText.text.toString().length >= 4 && passcodeEditText.text.toString().length <= 10 &&
usernameEditText.text.toString().length >= 4 && usernameEditText.text.toString().length <= 10){
//2.データの書き込み
val editor = sharedPreferences.edit()
editor.putString("passcode", passcode)
editor.putString("username", username)
editor.apply()
//toast表示
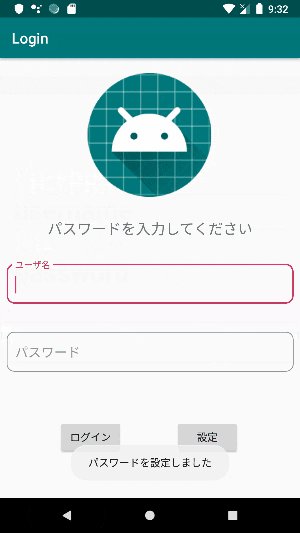
val toast = Toast.makeText(this, "パスワードを設定しました", Toast.LENGTH_SHORT)
toast.show()
finish() //LoginActivityへ戻る
}
})
1. インスタンスの取得
getSharedPreferences()で,SharedPreferencesのインスタンスを取得します.1つ目の引数では,保存するデータのファイル名を設定し,2つ目の引数では,このファイルのアクセス権限を設定しています.今回はファイル名に"userData",アクセス権限に"MODE_PRIVATE(自分のみ読み書き可能)"を指定しています.
2. データの書き込み
sharedPreferences.edit()は,SharedPreferencesの持つデータを変更する複数のメソッドを持っています.editor.putXXX("key", value)とすることで,key-valueという形式でデータをセットすることができます.この時,valueの型はXXXで指定した型となります.そしてeditor.apply()でセットしたデータをファイルに書き込みます.
Login画面
次にLogin画面について説明します.まずはSetting画面と同様にSharedPreferencesのインスタンスを取得します.次に保存しているデータを読み込み,入力した値と一致するかを確認し,一致する場合はインテントでResult画面に遷移させています.(ここでは遷移先にユーザ名を与え,Result画面で「こんにちは○○さん」と表示させています.)
コードと解説
//
//前略
//
loginButton.setOnClickListener{// loginButton tap
//1.インスタンスを取得
val sharedPreferences = getSharedPreferences("userData", Context.MODE_PRIVATE)
//2.データの読み込み
val passcode = sharedPreferences.getString("passcode", "")
val username = sharedPreferences.getString("username", "")
//ユーザ名,パスワード共に入力した値と保存した値が一致した時
if (passcode.toString() == passEditText.text.toString() && username.toString() == usernameEditText.text.toString()) {
//toast表示
val toast =Toast.makeText(this, "ログイン成功",Toast.LENGTH_SHORT)
toast.show()
//結果画面(ResultActivity)へ遷移
val intent = Intent(this,ResultActivity::class.java)
intent.putExtra("UserName", username)
startActivity(intent)
}
}
1. インスタンスを取得
ここはSetting画面と同様.
2. データの読み込み
sharedPreferences.getXXX("key", defaultValue)メソッドを呼びます.1つ目の引数に指定したkeyにデータがあればそのデータを取得し変数に代入します.もしなかった場合は,2つ目の引数で設定したdefaultValueの値が代入されます.
最後に
今回書かせていただいたSharedPreferencesは,WebでいうCookieなどのAndroidバージョンです.アプリを立ち上げた際に毎回入力する情報などは,SharedPreferencesによって管理することで,ユーザが感じるであろう煩わしさを軽減させることに繋がると思います.ぜひ使ってみてください.
GitHubにソースコード載せておきます⇒コチラ
参考文献
https://qiita.com/kskso9/items/8aed6c0717b309e5c6d2
https://qiita.com/YAmi/items/3e5640f365277d70f255