こんにちは、Mottyです。
今回はコードから生成できるフローチャート"D2"についての説明です。
概要
D2は、MarkDown記法を使用して簡単フローチャートを描画することができるツールです。D2は、MarkDown記法に準拠しており、MarkDownで書かれたテキストから、グラフィカルなダイアグラムを生成することができます。
D2は、様々な種類のダイアグラムをサポートしています。例えば、フローチャートやツリー図から、クラス図、状態遷移図、ER図などまで幅広くカバーしています。D2を使用すると、これらの図を素早く簡単に描画することができます。
D2の利点としては、Web上で使用できるということです。つまり、インストールする必要がありません。D2はオープンソースなので、誰でも自由に使用することができます。D2の使用方法は非常に簡単で、MarkDown記法を採用しているので少しルールを勉強するだけで、だれでも書けるようになります。
説明
下記にアクセスすると、以下のようなコマンド群が現れます。
説明に関しては以下の通り。
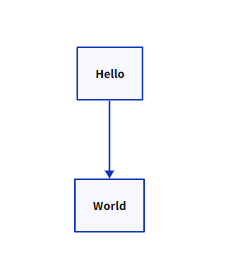
まずは試しにHello,World
矢印は基本的に->で繋ぐ
Hello -> World
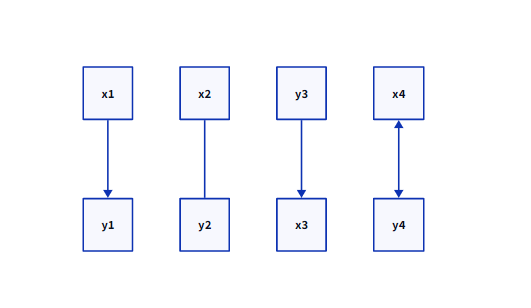
・方向の指定も可能
x1 -> y1
x2 -- y2
x3 <- y3
x4 <-> y4
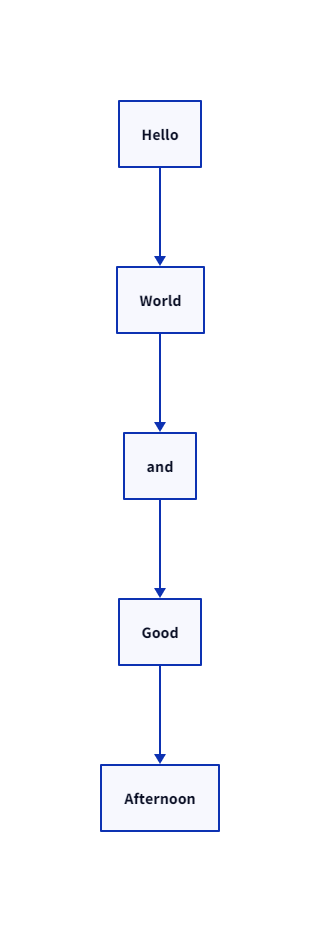
ラベリング
いわゆるラベリングが可能。テキストが長い文章であるときなど。
また、繋ぐ順序が決まっているとき、ナンバリング等に便利
label1: Hello
label2: World
label3: and
label4: Good
label5: Afternoon
label1 -> label2 -> label3 -> label4 -> label5
パラメーター指定
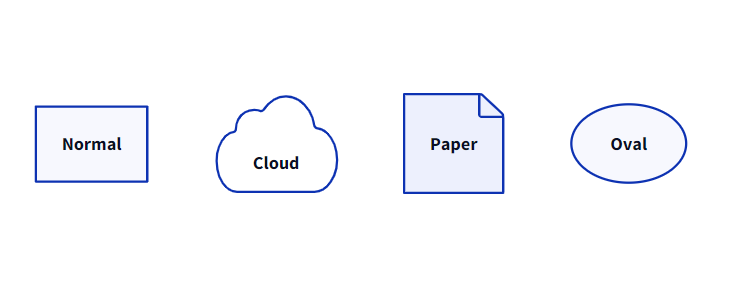
パラメーターも指定できる。例えば、形状はshape:"~"で変更することができる。
パラメータを指定する際は、ラベル:{~~}で囲う必要がある。
direction: down
Normal
Cloud: {
shape: cloud
}
Paper: {
shape: page
}
Oval: {
shape: oval
}
分岐
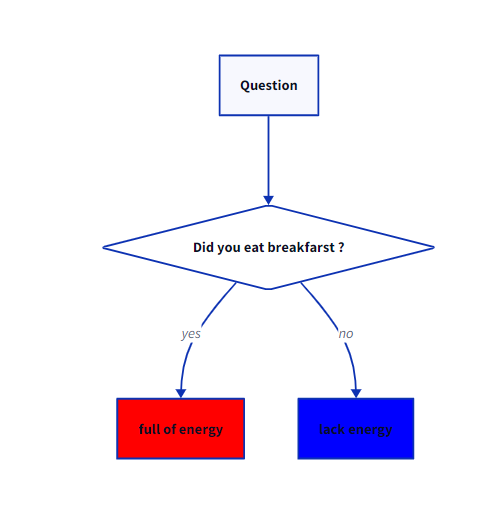
条件分岐も可能です。
Q: Question
C: Did you eat breakfast? {
shape: diamond
}
Y: full of energy {
style.fill: red
}
N: lack energy {
style.fill: blue
}
Q -> C
C -> Y: yes
C -> N: no
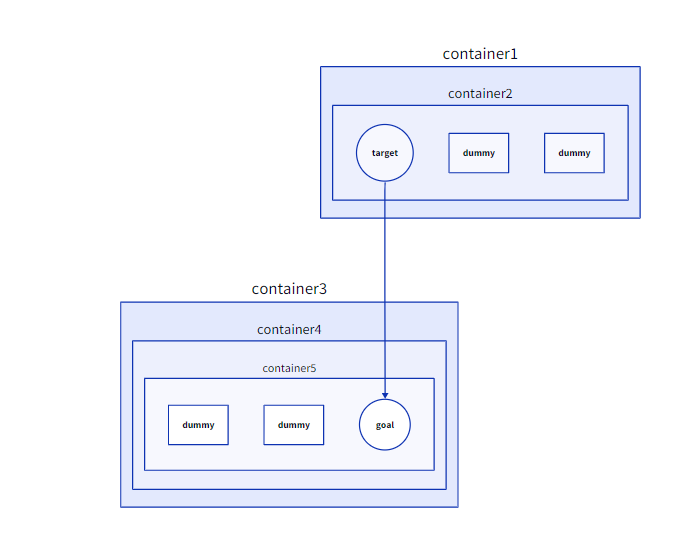
入れ子にも対応
いわゆるコンテナ的な考え方で大丈夫。
direction: down
container1: container1 {
container2: container2 {
target: target {
shape: circle
}
dummy1: dummy
dummy2: dummy
}
}
container3: container3 {
container4: container4 {
container5: container5 {
dummy3: dummy
dummy4: dummy
goal: goal {
shape: circle
}
}
}
}
container1.container2.target -> container3.container4.container5.goal
終わりに
Text To Diagramming ToolはD2の他にもMermaid やPlantUMLなど様々ありますが、微妙に構文が違うので
どれか1つを覚えて使えるようになれば良いのではと思います。