CursorとGitHub CopilotをPHPプロジェクトのバージョンアップ移行で簡単に比較検証
PHPとCakePHPバージョンアップのプロジェクトでCursorとGitHub Copilotを比較検証しました。両ツールの実力を見極めるため、同じプロンプトで環境分析から移行計画まで実行してみました!
プロジェクト構造分析の比較
Cursorの分析結果:
.
├── Console/ # コンソールコマンド
├── Config/ # 設定ファイル
├── Controller/ # コントローラー
├── Lib/ # 共通ライブラリ
├── Locale/ # 多言語対応
├── Model/ # モデル
├── Plugin/ # プラグイン
├── Test/ # テストコード
├── Vendor/ # サードパーティライブラリ
├── View/ # ビュー
├── webroot/ # 公開ディレクトリ
└── templates/ # テンプレート
GitHub Copilotの分析結果:
cake2/
├── app/
│ ├── Config/
│ ├── Controller/
│ ├── Model/
│ ├── View/
│ ├── webroot/
│ └── ...
├── lib/
├── plugins/
└── vendors/
- **app/Config/**: 設定ファイル(データベース接続設定、ルーティング設定など)
- **app/Controller/**: コントローラー(ビジネスロジックを含む)
- **app/Model/**: モデル(データベース操作を担当)
- **app/View/**: ビュー(HTMLテンプレート)
- **app/webroot/**: 公開ディレクトリ(CSS、JavaScript、画像など)
- **lib/**: CakePHPのコアライブラリ
- **plugins/**: プラグイン
- **vendors/**: サードパーティライブラリ
分析力の差: Cursorはより詳細なディレクトリ構造と見やすい注釈を自動生成。Copilotは基本構造は把握するものの正確ではなかった。
移行計画の詳細度比較
Cursorの移行計画(一部抜粋):
## 4. 移行計画
### 4.1 準備フェーズ
1. 新環境のセットアップ
- Docker環境の構築
- CakePHP 5.1.2のインストール
- PHP 8.2の設定
2. 開発環境の整備
- バージョン管理の設定
- 開発ツールの設定
- テスト環境の準備
### 4.2 移行フェーズ
#### 4.2.1 基本構造の移行
1. ディレクトリ構造の再構築
- 新しい命名規則への対応
- ディレクトリ階層の最適化
2. 設定ファイルの移行
- データベース設定
- アプリケーション設定
- ルーティング設定
#### 4.2.2 コード移行
1. モデル層
- テーブル定義の更新
- バリデーションルールの移行
- アソシエーションの更新
2. コントローラー層
- アクションの移行
- コンポーネントの更新
- リクエスト/レスポンス処理の更新
3. ビュー層
- テンプレートの移行
- ヘルパーの更新
- レイアウトの調整
...(中略)...
## 7. 品質管理
### 7.1 コード品質
- コーディング規約の遵守
- コードレビューの実施
- 静的解析ツールの活用
### 7.2 テストカバレッジ
- 単体テスト: 80%以上
- 統合テスト: 70%以上
- 機能テスト: 100%
GitHub Copilotの移行計画:
## 3. 作業手順
以下の手順で移行を進めます。
### 3.1 環境準備
- Dockerを使用してPHP8.2とCakePHP5.1.2の環境を構築。
- 必要なDockerfileとdocker-compose.ymlを作成。
### 3.2 コードの移行
- **Configの移行**: CakePHP2の設定ファイルをCakePHP5形式に変換。
- **Controllerの移行**: 名前空間対応、メソッドの互換性確認。
- **Modelの移行**: エンティティとテーブルクラスに分割。
- **Viewの移行**: テンプレートエンジンの変更に対応。
### 3.3 依- **config/**: 設定ファイル(新しい形式のデータベース設定、ルーティング設定など)
- **src/Controller/**: コントローラー(名前空間対応)
- **src/Model/**: モデル(エンティティとテーブルクラス)
- **src/Template/**: ビュー(TwigやBladeなどのテンプレートエンジン対応)
- **vendor/**: Composerで管理される依存ライブラリ
## 3. 作業手順
以下の手順で移行を進めます。
### 3.1 環境準備
- Dockerを使用してPHP8.2とCakePHP5.1.2の環境を構築。
- 必要なDockerfileとdocker-compose.ymlを作成。
### 3.2 コードの移行
- **Configの移行**: CakePHP2の設定ファイルをCakePHP5形式に変換。
- **Controllerの移行**: 名前空間対応、メソッドの互換性確認。
- **Modelの移行**: エンティティとテーブルクラスに分割。
- **Viewの移行**: テンプレートエンジンの変更に対応。
### 3.3 依存関係更新
- Composerを使用して必要なライブラリをインストール。
...(中略)...
## 4. 分割作業の提案
- **フェーズ1**: 環境構築とConfigの移行。
- **フェーズ2**: ControllerとModelの移行。
- **フェーズ3**: Viewの移行とデザイン調整。
- **フェーズ4**: テストと最終確認。
計画力の差: Cursorは9項目に渡る詳細計画(準備→移行→テスト→注意点→スケジュール→品質管理→ドキュメント→サポート体制)を提示。Copilotは基本的な作業手順とフェーズ分けにとどまる。
機能比較表
| 機能 | Cursor (Claude) | GitHub Copilot |
|---|---|---|
| 操作性 | Agent機能搭載。AIが承認フローを踏んでコマンド実行と分析を継続 | Chat機能のみ。人間がターミナル操作を別途実行する必要あり※ |
| インラインチャット | ショートカット表示で即時利用可能 | 右クリックからメニュー選択が必要 |
| AIモデル | 複数モデルから選択可能 | 複数モデルから選択可能 |
| ドキュメント参照 | @Docs機能あり | Add Context機能あり |
| テストコード生成 | 生成・実行・修正までAgentが対応 | 生成のみ(実行は人間が別途必要) |
| コマンド実行 | 承認後AIが実行し結果を自動分析 | コマンド提示のみ。実行と結果収集は人間が必要 |
| 企業向け月額 | $40/ユーザー | $39/ユーザー |
※現時点(2025年4月)ではCopilotのAgent機能はVS Code Insider版のプレビュー段階のみ
※2025年3月のVS Code version1.99.2からAgent機能が使えるようになったようです。
Visual Studio Code Doc
※VS Code内のupdate機能では1.99.1止まりだったのでagentに気づかず、最新を再度インストールして1.99.2にしたら機能が追加されていました。
AIモデル(サンプルイメージ)
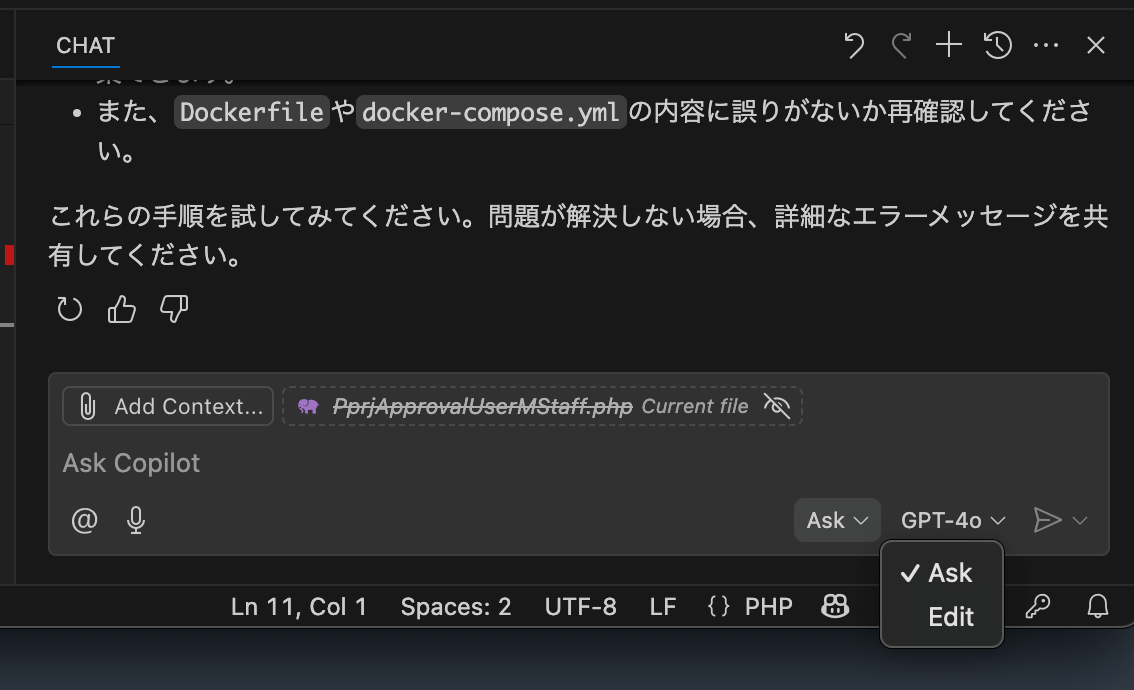
インラインAIチャット(サンプルイメージ)
AI Agent(サンプルイメージ)
実際のワークフロー比較
Cursorの場合:
- 分析依頼 → AIが分析実行 → 結果表示
- ファイル作成指示 → 指定箇所に自動作成
- コマンド実行必要時 → 承認ボタン押下 → AIが実行と結果分析
GitHub Copilotの場合:
- 分析依頼 → 分析方法の提示 → 人間が実行 → 結果をAIに伝達 → 分析
- ファイル作成指示 → 内容のみ出力 → 人間がコマンド実行して作成
- コマンド実行必要時 → コマンド提示 → 人間がターミナルでコピペ実行 → 結果をAIに伝達
効率の差: Cursorは一箇所で作業が完結するのに対し、Copilotは複数(箇所)の操作が必要で作業が煩雑になる。特にエラー調査などでは、Cursorの方が効率的。
結論
現時点でのCursorとGitHub Copilotの決定的な差はAgent機能の有無にあります。Cursorは一気通貫の作業フローを実現し、詳細な分析と計画を提供します。GitHub CopilotもVS Code統合の強みはありますが、Agent機能が正式リリースされるまでは作業効率でCursorに軍配が上がります。 VS Code version1.99.2からAgent機能が使えるようになりました。
すでにGitHub Copilotを利用中なら無理に乗り換える必要はありませんが、新規導入を検討するならCursorがおすすめです(ただしCopilotのAgent機能正式リリース後は再評価の余地あり)。
VS Code version1.99.2からAgent機能が実装されているので、会社のポリシー上の導入しやすさでの選定で問題ないと思います。
※まだ両ツールを詳しく知らない段階での個人的な比較結果です。効果的な利用方法など皆さんの経験もぜひコメントでシェアしてください!