原因はiOS13のSafariのユーザーエージェントが突然変わってしまったから
iOS12のSafariでは、ユーザーエージェントが以下のような文字列でした。
Mozilla/5.0 (iPad; CPU OS 12_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.1.2 Mobile/15E148 Safari/604.1
iOS13のSafariでは、ユーザーエージェントが以下のようになってしまいました。
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0 Safari/605.1.15
従来は、iPadという文字列がユーザーエージェントに含まれていたのに、iOS13のSafariからMacintoshという文字列に変わってしまいました。
ただし、iPadの端末側設定で、「デスクトップ用Webサイトを表示」の設定をOFFにすることで、以下のユーザーエージェントでWebアクセスするように変更が可能です。
Mozilla/5.0 (iPad; CPU OS 13_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0 Mobile/15E148 Safari/604.1
実際にicheck.jsを使ったサイトでテストしてみる
icheck.jsを使った簡単なWebページを用意してそこにアクセスしてみます。
一応iPadでアクセスしている「テイ」ですが、手持ちにiPadがないため、Chromeのデバイスエミュレータ機能で代用します。
テストサイトはの構成で作成
環境
- docker-composeを利用
- Webサーバーはnginx
ディレクトリ構成
.
├── docker-compose.yml
└── web
├── conf
│ └── default.conf
└── src
├── css
│ └── skins
│ ├── all.css
│ ├── flat
│ │ ├── _all.css
│ │ ├── aero.css
│ │ ├── aero.png
│ │ ├── aero@2x.png
│ │ ├── blue.css
│ │ ├── blue.png
│ │ ├── blue@2x.png
│ │ ├── flat.css
│ │ ├── flat.png
│ │ ├── flat@2x.png
│ │ ├── green.css
│ │ ├── green.png
│ │ ├── green@2x.png
│ │ ├── grey.css
│ │ ├── grey.png
│ │ ├── grey@2x.png
│ │ ├── orange.css
│ │ ├── orange.png
│ │ ├── orange@2x.png
│ │ ├── pink.css
│ │ ├── pink.png
│ │ ├── pink@2x.png
│ │ ├── purple.css
│ │ ├── purple.png
│ │ ├── purple@2x.png
│ │ ├── red.css
│ │ ├── red.png
│ │ ├── red@2x.png
│ │ ├── yellow.css
│ │ ├── yellow.png
│ │ └── yellow@2x.png
│ ├── futurico
│ │ ├── futurico.css
│ │ ├── futurico.png
│ │ └── futurico@2x.png
│ ├── line
│ │ ├── _all.css
│ │ ├── aero.css
│ │ ├── blue.css
│ │ ├── green.css
│ │ ├── grey.css
│ │ ├── line.css
│ │ ├── line.png
│ │ ├── line@2x.png
│ │ ├── orange.css
│ │ ├── pink.css
│ │ ├── purple.css
│ │ ├── red.css
│ │ └── yellow.css
│ ├── minimal
│ │ ├── _all.css
│ │ ├── aero.css
│ │ ├── aero.png
│ │ ├── aero@2x.png
│ │ ├── blue.css
│ │ ├── blue.png
│ │ ├── blue@2x.png
│ │ ├── green.css
│ │ ├── green.png
│ │ ├── green@2x.png
│ │ ├── grey.css
│ │ ├── grey.png
│ │ ├── grey@2x.png
│ │ ├── minimal.css
│ │ ├── minimal.png
│ │ ├── minimal@2x.png
│ │ ├── orange.css
│ │ ├── orange.png
│ │ ├── orange@2x.png
│ │ ├── pink.css
│ │ ├── pink.png
│ │ ├── pink@2x.png
│ │ ├── purple.css
│ │ ├── purple.png
│ │ ├── purple@2x.png
│ │ ├── red.css
│ │ ├── red.png
│ │ ├── red@2x.png
│ │ ├── yellow.css
│ │ ├── yellow.png
│ │ └── yellow@2x.png
│ ├── polaris
│ │ ├── polaris.css
│ │ ├── polaris.png
│ │ └── polaris@2x.png
│ └── square
│ ├── _all.css
│ ├── aero.css
│ ├── aero.png
│ ├── aero@2x.png
│ ├── blue.css
│ ├── blue.png
│ ├── blue@2x.png
│ ├── green.css
│ ├── green.png
│ ├── green@2x.png
│ ├── grey.css
│ ├── grey.png
│ ├── grey@2x.png
│ ├── orange.css
│ ├── orange.png
│ ├── orange@2x.png
│ ├── pink.css
│ ├── pink.png
│ ├── pink@2x.png
│ ├── purple.css
│ ├── purple.png
│ ├── purple@2x.png
│ ├── red.css
│ ├── red.png
│ ├── red@2x.png
│ ├── square.css
│ ├── square.png
│ ├── square@2x.png
│ ├── yellow.css
│ ├── yellow.png
│ └── yellow@2x.png
├── index.html
└── js
└── icheck.js
docker-compose.yml
version: '3'
services:
web:
image: nginx:latest
ports:
- "80:80"
volumes:
- ./web/conf/default.conf:/etc/nginx/conf.d/default.conf
- ./web/src:/var/www
default.conf
server {
listen 80;
server_name 127.0.0.1;
#ドキュメントルートの設定
root /var/www/;
index index.html index.htm;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
}
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ようこそDocker</title>
<link rel="stylesheet" href="./css/skins/all.css">
</head>
<body>
<h1>ようこそDocker!</h1>
<label style="font-size:30px;"><input class="icheck" type="radio" name="ichkrdo" checked="checked">rdo1</label><br>
<label style="font-size:30px;"><input class="icheck" type="radio" name="ichkrdo">rdo2</label><br>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="./js/icheck.js"></script>
<script>
$('input.icheck').iCheck({
radioClass: 'iradio_square-red'
});
</script>
</body>
</html>
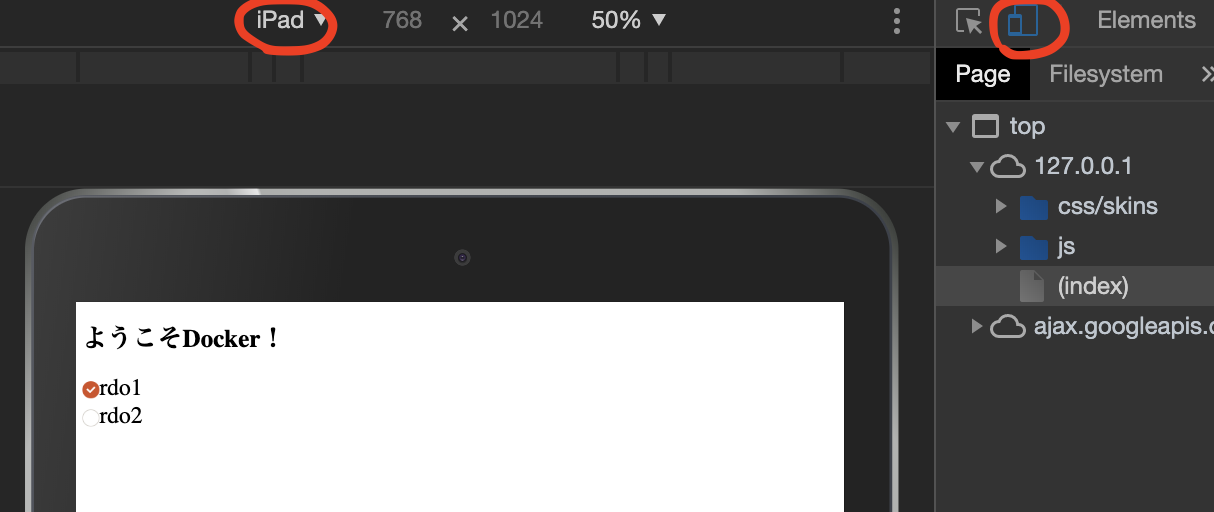
Chromeを起動→F12キーを押下→Toggle Device Toolbarボタンを押下→iPadを選択

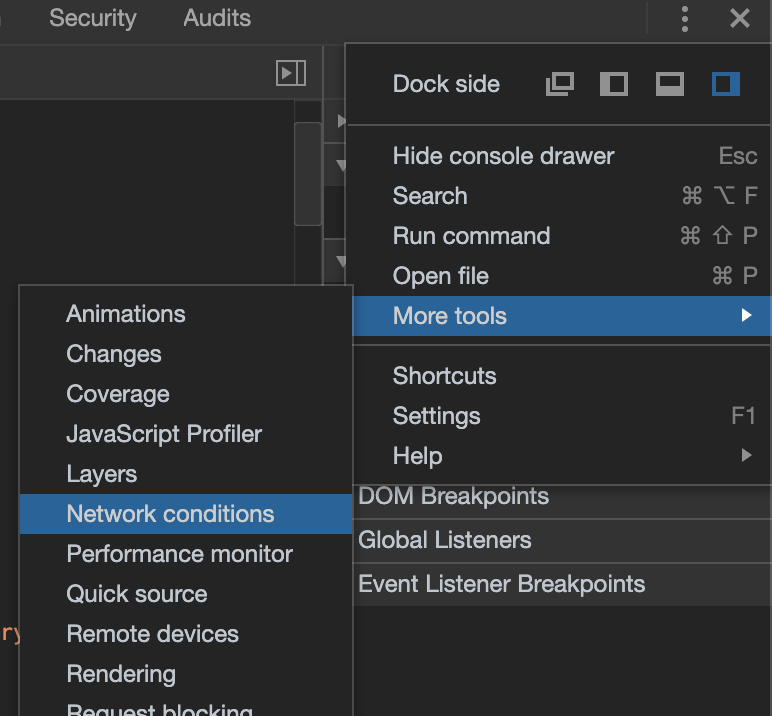
「︙」のアイコン→More Tools→Network conditionsを選択

User agentのSelect automaticallyのチェックを外して、ユーザーエージェントのテキストをiOS12のSafariのものに変更
Mozilla/5.0 (iPad; CPU OS 12_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.1.2 Mobile/15E148 Safari/604.1

テストサイトにアクセスしてラジオボタンを選択してみる
http://127.0.0.1
にアクセスして動作検証したところ、正常にラジオボタンの選択ができることを確認しました。
選択されたラジオボタンに対し、class="hover"というクラスが設定されてラジオボタンの選択された状態をスタイルで表現できるようにしているのがわかります。


ユーザーエージェントをiOS13のSafariのもの(「デスクトップ用Webサイトを表示」がONの状態のもの)に変更してアクセス
iOS13のSafariのユーザーエージェントに変更してアクセスし直すと、ラジオボタンのチェックを変更できなくなってしまいました。

解決方法(仮)
以下のicheck.jsのgithubのissuesに今回の問題についてissueがありました。
https://github.com/fronteed/icheck/issues/419
この内容によると、ハンドラーでfalseを返すのではなく、イベントの伝播を常に停止することで対応できるような記載があります。
なので、

このイメージの218行目〜222行目を以下のように修正することで、正常に動作するようになります。
// return false;をやめて、一律 stopPropagation()を実行する。
event.stopPropagation();
/**
if (_mobile) {
event.stopPropagation();
} else {
return false;
}
*/
まぁ、そもそも2015年5月から一切更新されていないものを使っているからこんな面倒なことになるんですよね。。
これはあくまでも一例なので、iOS12からiOS13に変わったことで、色々とマルチデバイス対応のWebシステムは困ったことになっているものもあるのではないでしょうか。
そんな人の参考になればm(_ _)m