概要
Google Chromeの拡張機能Talend API Testerは、HTTPやREST APIの動作確認が簡単に行えます。
Assersion機能も搭載されており、実行結果の自動テストも可能です。
この記事では、Talend API Testerを使って、Qiita APIをサンプルにテストを行います。
事前準備
Qiita APIを利用するためのトークンを発行する
https://qiita.com/settings/applications
にアクセスして個人用アクセストークンを発行しておく。
Tablend API TesterをChromeにインストールしておく
Google Chromeの拡張機能Talend API Testerをインストールする。
新規Projectの作成
Chromeを起動して、拡張機能のTablend API Testerにアクセスし、左ペインの下部にある+Projectボタンを押下して新規Projectを作成する。
QiitaAPIへのRequestを作成する
Project名の右側にある縦の3点リーダークリック -> Add a request を選択で新規のRequestを作成できます。

Qiita記事一覧取得APIの実行
GET /api/v2/authenticated_user/items
https://qiita.com/api/v2/docs#get-apiv2authenticated_useritems
このGETのAPIは、認証中のユーザーの記事一覧情報を取得するAPIです。
新規作成したRequestに対して以下の設定を行います。
Requestの設定
| 項目 | 設定値 |
|---|---|
| Request名 | GetQiitaItems |
| METHOD | GET |
| URI | https://qiita.com/api/v2/authenticated_user/items |
HTTP Headerの設定
| 項目 | 設定値 |
|---|---|
| Authorization | Bearer ffbe8e50fcb278079a4095dc48b9ac9fb41d87f2 |
Bearerで指定しているトークン情報は、Qiitaの個人用トークンの設定で取得したトークンの情報を設定
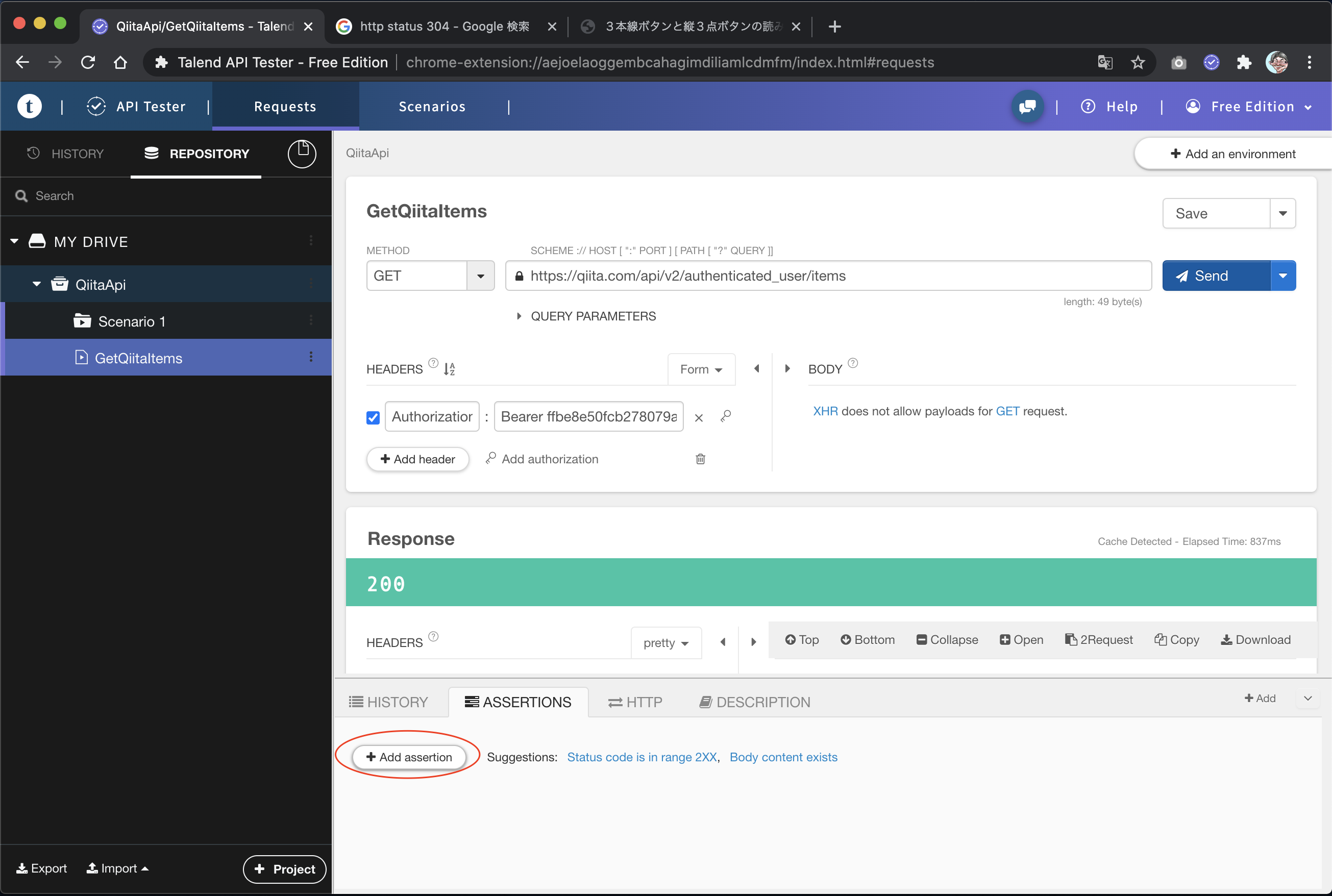
設定が完了したら、画面右側にあるSendボタンを押下するとAPIの実行結果を確認することができる。
記事一覧取得APIのAssertionチェックを行う
+Add assertionボタンを押下する。

デフォルトで追加されるAssertionは、Responseのステータスコードが200番であることをチェックするものが追加されます。
(Responseが正常に返却されたかチェックしているだけ。)
それ以外にもResponseのBODY部分をチェックすることもできます。
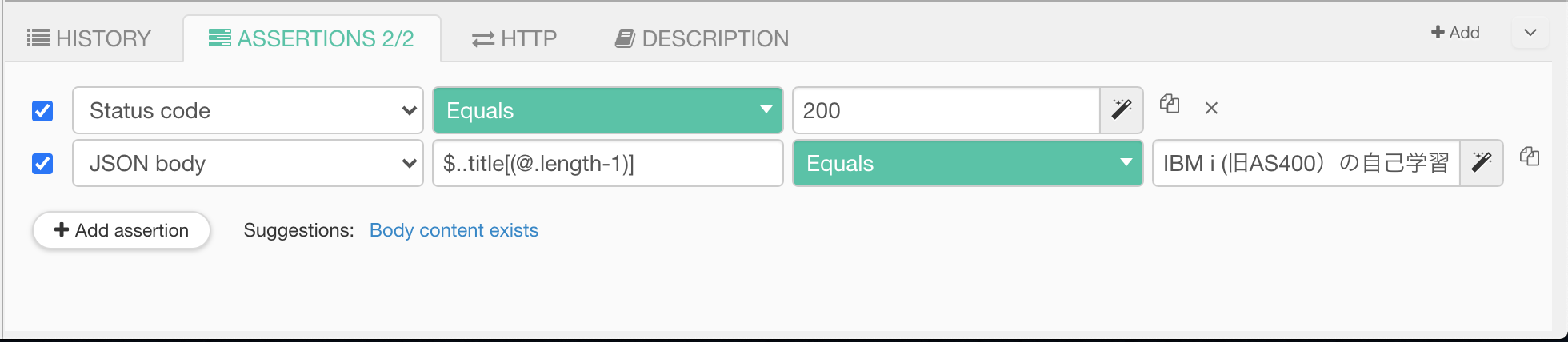
例えば以下のような感じです。

ここでは、ResponseのBodyがJSONなので、JSON bodyの内容をチェックしています。
$..title[(@.length-1)]は、ResponseのJSON内にあるtitleの項目を配列で取得し、その配列の最後の要素に対してアクセスしています。
つまり、authenticated_user/items の実行結果の最後のitem(Qiita記事)のタイトルをチェックしています。
ここで指定しているセレクタの方法はJSON Pathでいろいろな指定方法が確認できます。
ここで設定したAssertionが失敗すると当然グリーン→レッドになります。
APIのテスト自動化には使えそうですね。
(もちろんIDE環境やCI環境でテストを自動化し実行する方がいいとは思いますが、私自身は開発者ではなく、システム開発を依頼する側で、そのシステムの受入を行う位置付けなので、こういったツールが使い物にならないかなぁと思って検証しています。。。)

指定した記事IDの記事情報を取得 (ここで別のAPIの結果を流用)
GET /api/v2/items/:item_id
https://qiita.com/api/v2/docs#get-apiv2itemsitem_id
:item_idで指定したIDの記事情報を取得するAPIです。
ここで :item_id の部分には、GET /api/v2/authenticated_user/items で取得した記事一覧のIDを利用したいとします。
この場合、1つのAPIをテストするのに、別のAPIの実行結果をパラメータに指定したくなってしまいます。
ここでは、簡単に別のAPIの実行結果をパラメータに指定する方法を紹介します。
Requestの設定
| 項目 | 設定値 |
|---|---|
| Request名 | GetQiitaItem |
| METHOD | GET |
| URI | https://qiita.com/api/v2/items/ |
※items/の後の部分に別のAPIの実行結果を埋め込むので、いったんこのようにURIを指定します。
HTTP Headerの設定
| 項目 | 設定値 |
|---|---|
| Authorization | Bearer ffbe8e50fcb278079a4095dc48b9ac9fb41d87f2 |
それでは、別のAPIの実行結果の一部をパラメータに指定します。
URIのitems/の後にパラメータを指定したいので、そこにカーソルを合わせ、テキストボックスの右側にあるアイコンボタン(Open the expression builder)を押下します。
そこからExpression Builderを起動して、以下画面イメージのように、
Project名を選択 -> Request名を選択 -> Responseを選択 -> bodyを選択 -> Itemsを選択
というように、対象のRequestの到達したい項目までドリルダウン式にたどっていって設定します。
今回は動的な取得結果に対してIDの情報を取得してしまっているのですが、例えばワンタイムトークンを発行するAPIを実行 -> その後、ワンタイムトークンを指定して別のAPIを呼び出す。みたいなものがあった場合には、ワンタイムトークン自体は1つだけ発行されると思いますので、十分に活用できそうな気がします。
以上でTalend API Testerのテストは一通りできたかなと思います。
他にもシナリオという機能があったり、サービスという単位にAPIのRequestをまとめたりすることができるようです。
Freeで利用しているからなのか、シナリオ自体は1つしか利用できず、複数のシナリオを作り込むことができそうにないので、あまり活用できないかなと思っています。
(APIのテストとはいえ、シナリオは1つだけでなく、正常系の複数のシナリオに加え、異常系の複数のシナリオがあってもおかしくないと思うので、1つだけしか作れないシナリオで管理することは無いのかなぁと思ってます。)
他にも便利な使い方などがあれば教えていただけると幸いです。
環境変数(Environments)を活用する
上記までのRequestでは、共通している部分(Qiita APIのURIやQiitaのアクセストークンなど)がありました。
この部分を環境変数として定義し、実際に利用する時にはその変数を指定することが可能です。
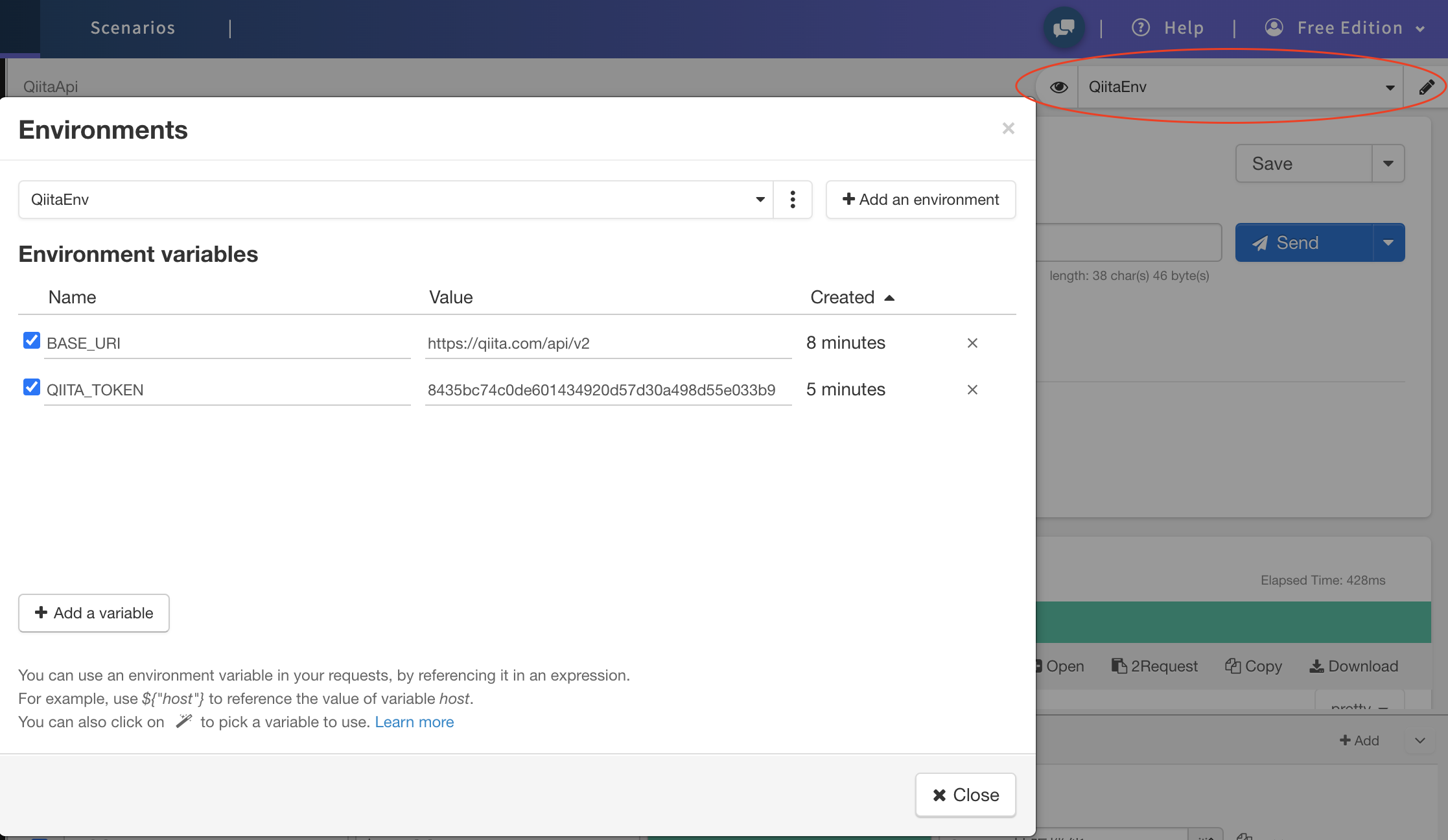
画面右上のenvironmentsから環境変数を追加します。
ここでは2つの環境変数をサンプルで定義しています。定義内容は下図を参照。

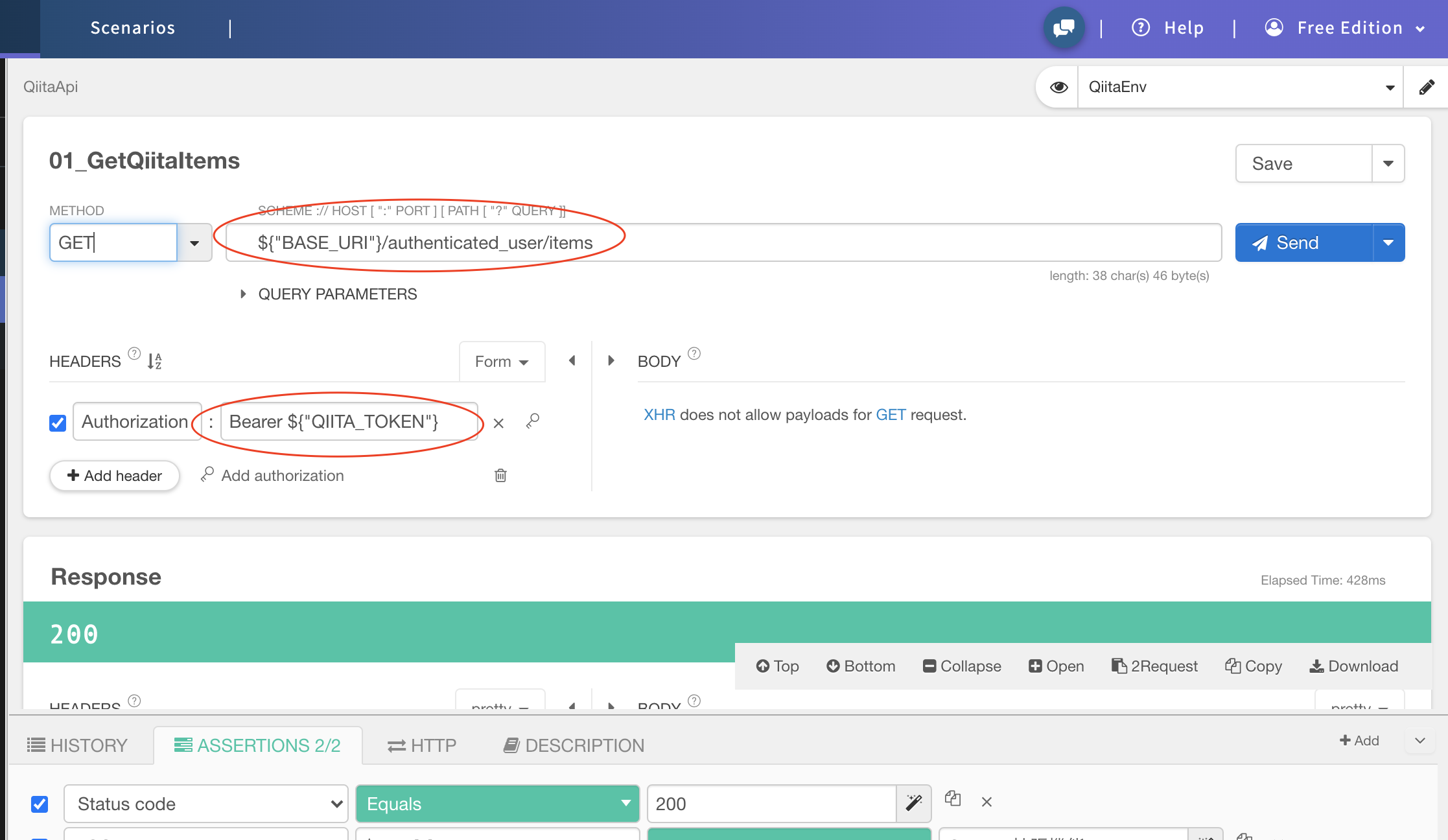
Qiita APIのURIをBASE_URIという環境変数で定義したので、以下のようにURIを修正しています。
${"BASE_URI"}/authenticated_user/items
また、Qiitaのアクセストークンについては、QIITA_TOKENで定義したので、HEADERSの定義を以下のように修正しています。
Bearer ${"QIITA_TOKEN"}
こうすれば、複数のRequestを作ったあと、Qiitaトークンを誤って削除して、全てのRequestが全部失敗するなんてことにはならずに済みます。