やりたいこと
- AWSにLightningNetworkのノードを構築したかった
- Ride The Lightningでグラフィカルに操作したかった
- BTCPayを使えばまとめてdockerで環境構築できそうなのでやってみた
環境
自宅環境: AWS上に環境を構築するので、ブラウザが使えればOKだと思います。あとはTera termとかsshを使えるツールがあればよいと思います。(macははじめからはいっていると思います)
OSも別になんでもいいと思いますが、僕はWindows環境で作業しました。
他には独自ドメインを持っていれば、IPアドレスを指定せずにBTCPayにアクセスでき便利です。
(費用のかかることが多いですが、無料で取得できるところもあるようです)
BTCPayとは
ビットコイン等の仮想通貨で支払いができるOSSのペイメントプロセッサーです。無料で使えます。
1ユーザーだけですが、Lightning Networkでの支払いも対応しています。
AWS環境構築
それではAWSコンソールにアクセスして環境を構築していきます。
AWSは一部無料で使えますが、基本的には使った分だけ利用料が発生するので、ご理解の上ご利用ください。
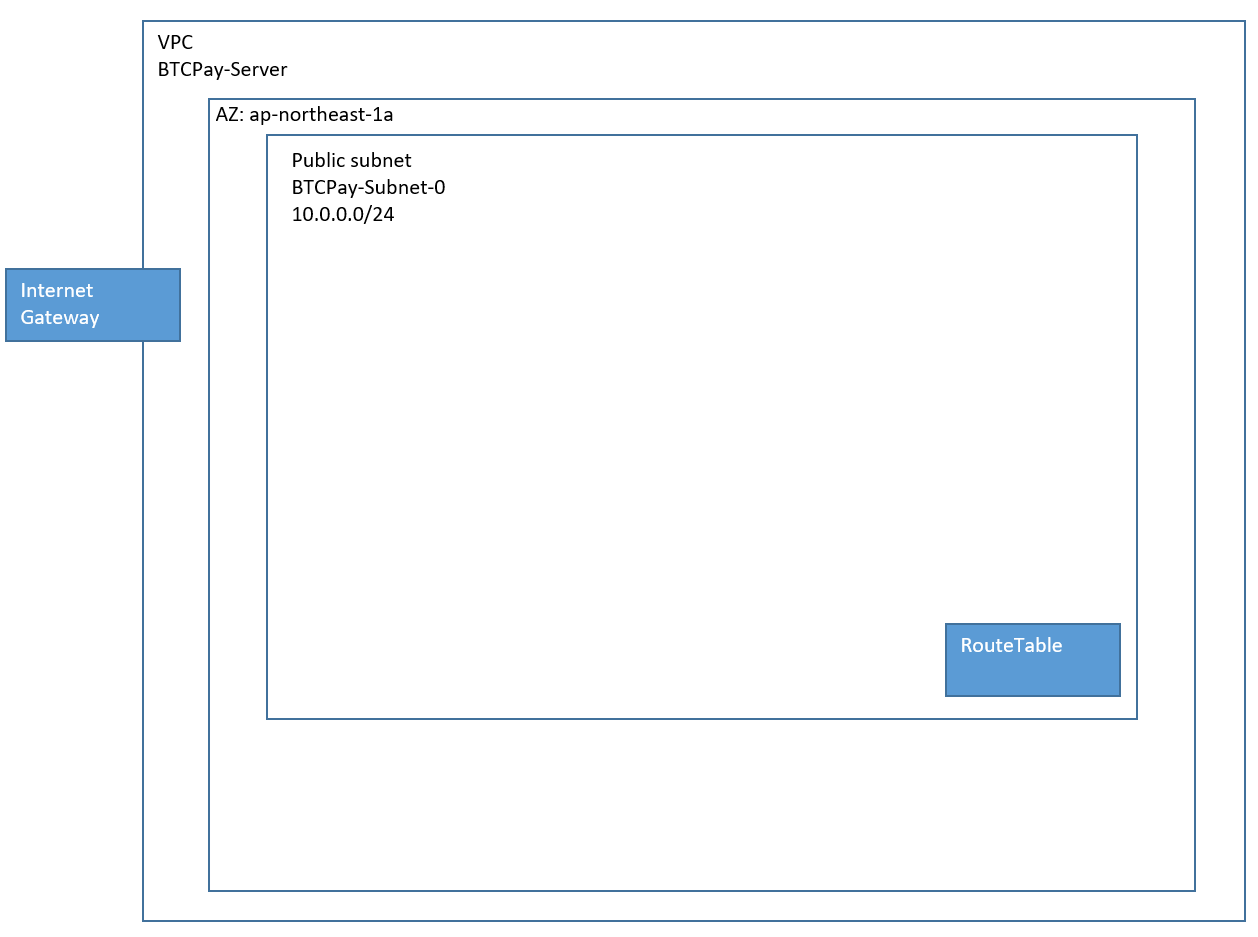
VPC
まずはVPCを作成します。
ここにいろいろな環境を作っていきます。

VPCの設定画面に行って、"VPCの作成"をクリック。VPCを作成します。

今回は"BTCPay-Server"としてVPCを作成しました。

サブネット作成
今回はSubnetは1つだけなので、必要かどうかわからないのですが、Subnetも作ります。
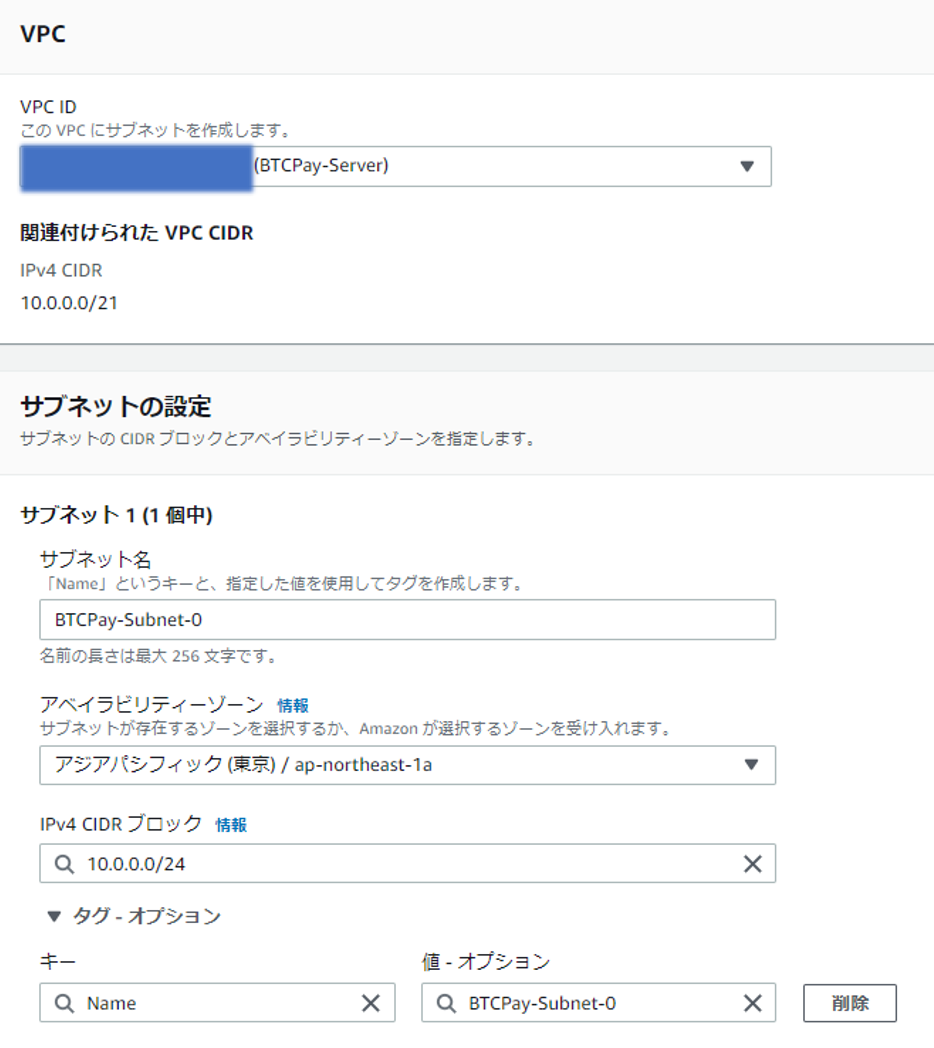
東京のAZに"BTCPay-Subnet-0"という名前で作ってみました。

サブネット名(この場合は"BTCPay-Subnet-0")で、AZは東京を指定、SubnetのCIDRは"10.0.0.0/24"とし、"10.0.0"の部分がサブネットを指すことになります。

インターネットゲートウェイ作成
AWSをインターネットとアクセスさせるためにインターネットゲートウェイを作成します。

"インターネットゲートウェイ作成"をクリックし作成します。

好きな名前を付けて作成します。

できました。が、インターネットゲートウェイを作っただけで、どのVPCで使うかが決められていません。
使いたいVPCに対してアタッチする必要があります。
"VPCへアタッチ"でアタッチします。

はじめに作ったVPC(BTCPay-Server)にアタッチしたいので指定します。

VPC(BTCPay-Server)にアタッチされました。

サブネットのルートテーブルの設定
今作ったインターネットゲートウェイと通信できるように、サブネットのルートテーブルを設定します。

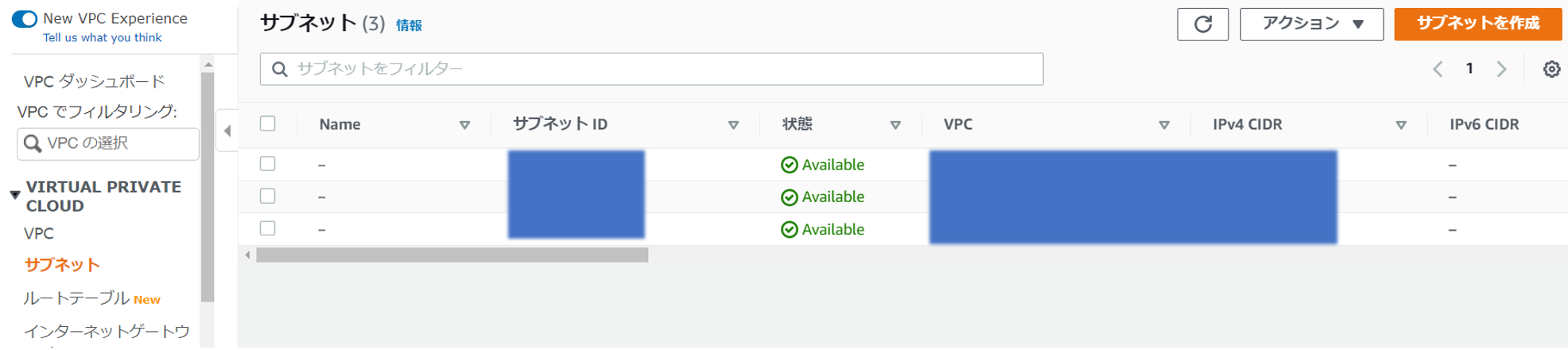
作ったサブネットを選択して、ルートテーブルのタブを選択。今の状態を見てみます。

画面下の囲みには、インターネットゲートウェイがありません。
これではインターネットへのアクセスができないので、アクセスできるようにしてあげます。
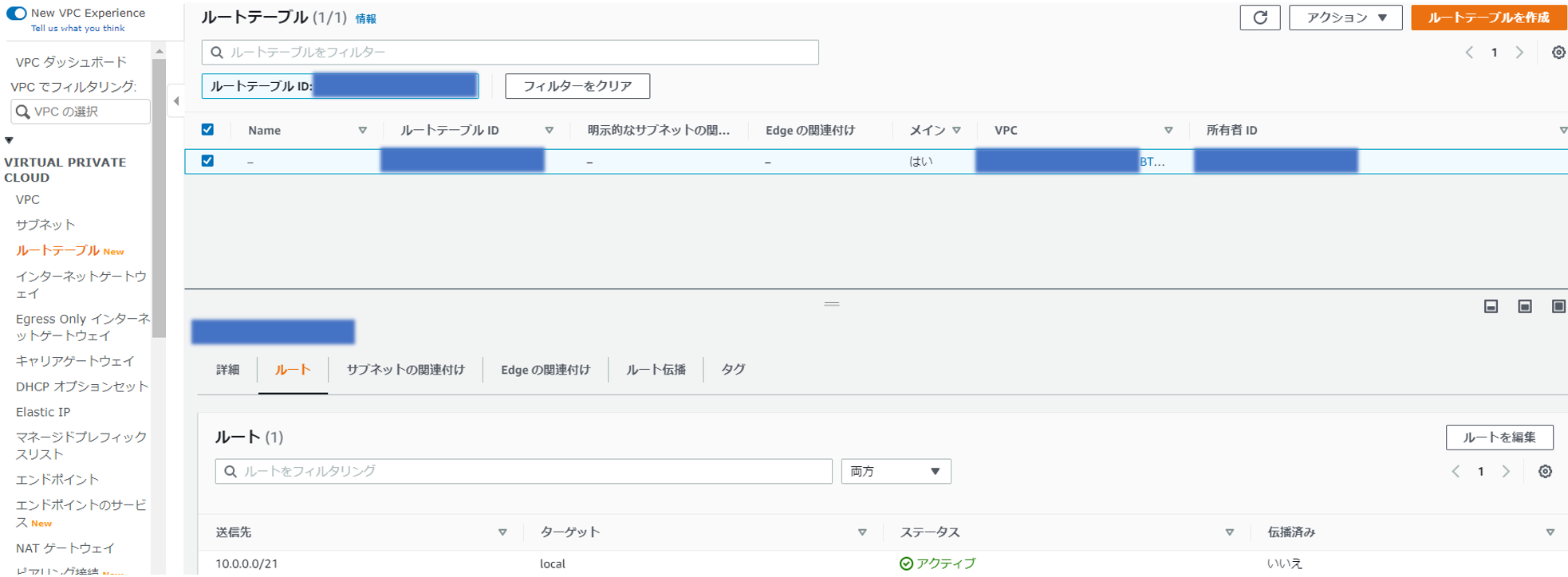
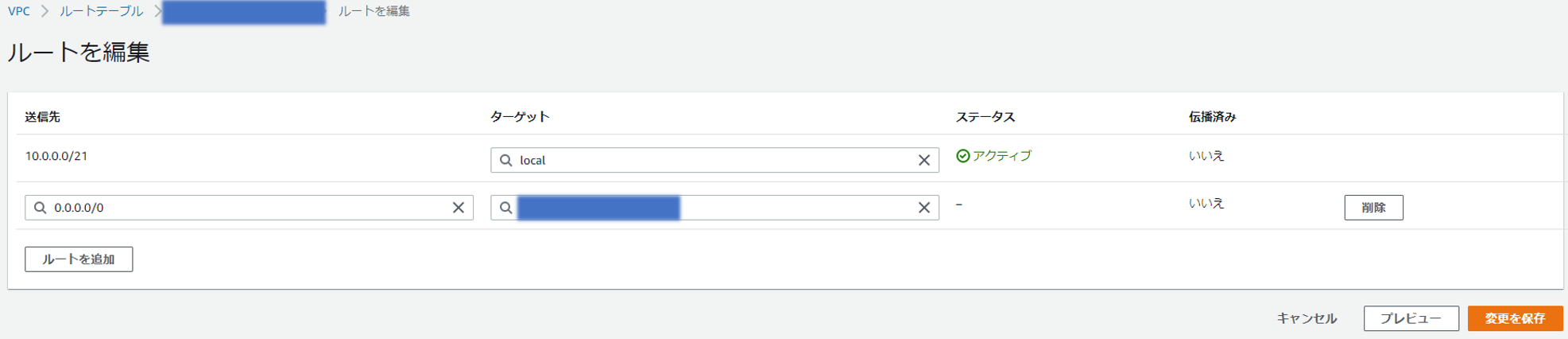
ルートテーブルをクリックしてルートテーブルを表示します。
"ルートを追加"をクリックし、ルートを追加します。
送信先に"0.0.0.0/0"を追加し、ターゲットにインターネットゲートウェイを指定してあげれば、インターネットにアクセスできるようになります。

EC2インスタンス作成
BTCPayをインストールする実態となるEC2インスタンスを作成します。
あわせて、必要となる設定も行います。

AMIを選択します。
好みでいいと思いますが、Linuxがよいと思います。
僕はDebian10を選択しました。

インスタンスタイプを選択します。
今回はt3a.smallを利用します。
もっと低スペックでもいいかと思いましたが、心配だったのでこのくらいで、、
これだけで月2,000円くらいします。個人ではなかなか厳しいですねぇ。
インスタンスの設定に続けていくので、選択したら右下の"次のステップ: インスタンスの詳細の設定"をクリックします。


インスタンスの設定をします。
ネットワーク: 作成したVPCを指定
サブネット: 作成したサブネットを指定
自動割り当てパブリックIP: 有効
クレジット仕様: "無制限"のチェックを外しました。

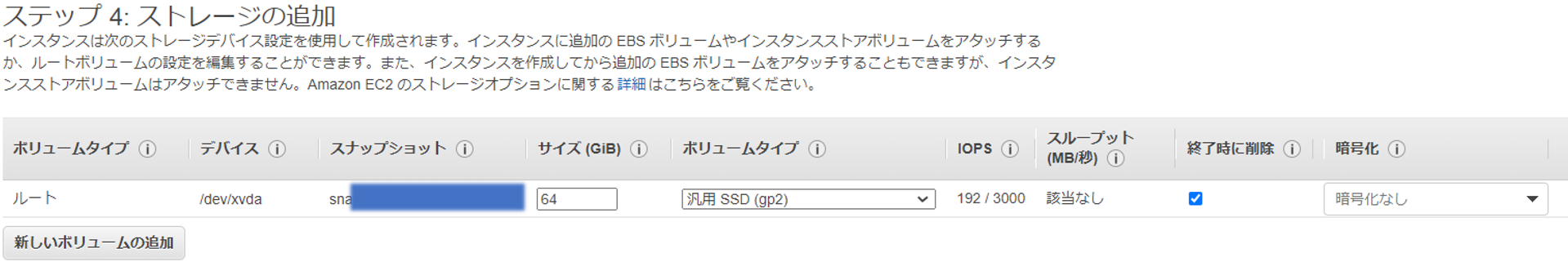
ストレージの設定をします。
今回は仮想ストレージデバイスを追加することはせず、デフォルトのストレージサイズを変更します。
ビットコインのブロックチェーンを格納するため、本来は400GB弱の容量を必要とするのですが、さすがに大きすぎます。
ブロックチェーンのデータを丸々持っているに越したことはないのですが、BTCPayを動かすのに必要な分のブロックチェーンに留め、25GBくらいに抑えることにします。
他諸々データが必要になることを考慮し、64GBの容量を確保することにしました。

必須ではないのですが、作成したEC2インスタンスに名前を付けました。

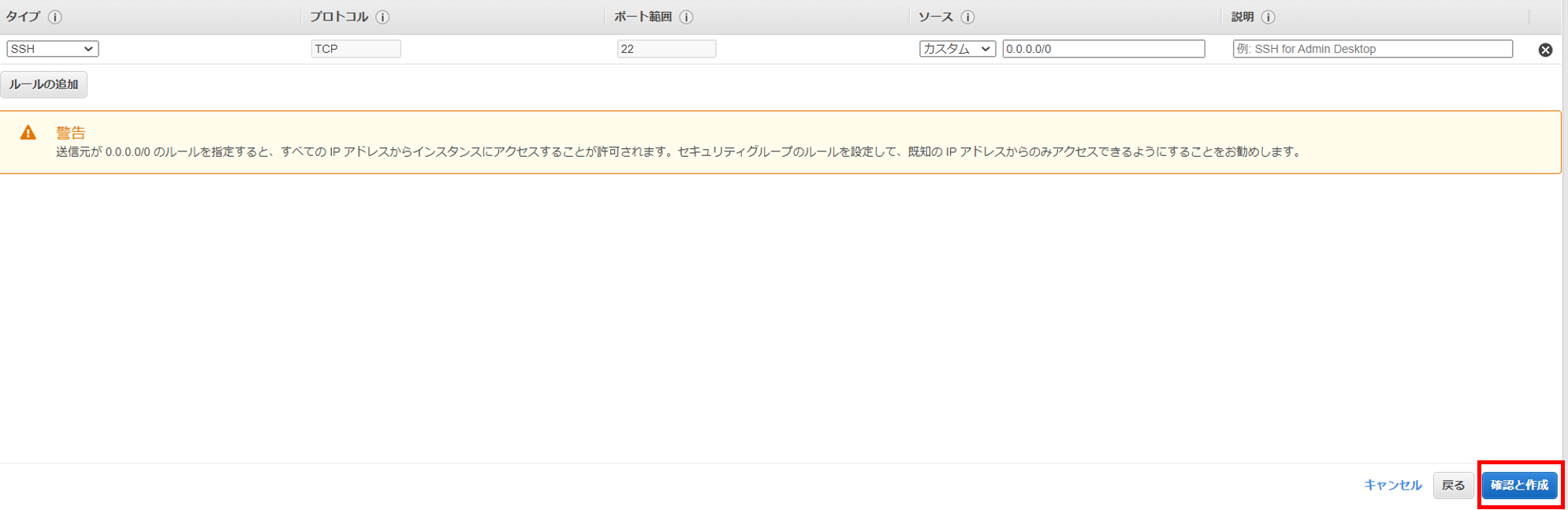
セキュリティグループの設定は後にしますので、このままで作成してください。

EC2インスタンスの確認画面が出てきます。
内容を確認して、問題なければ起動します。

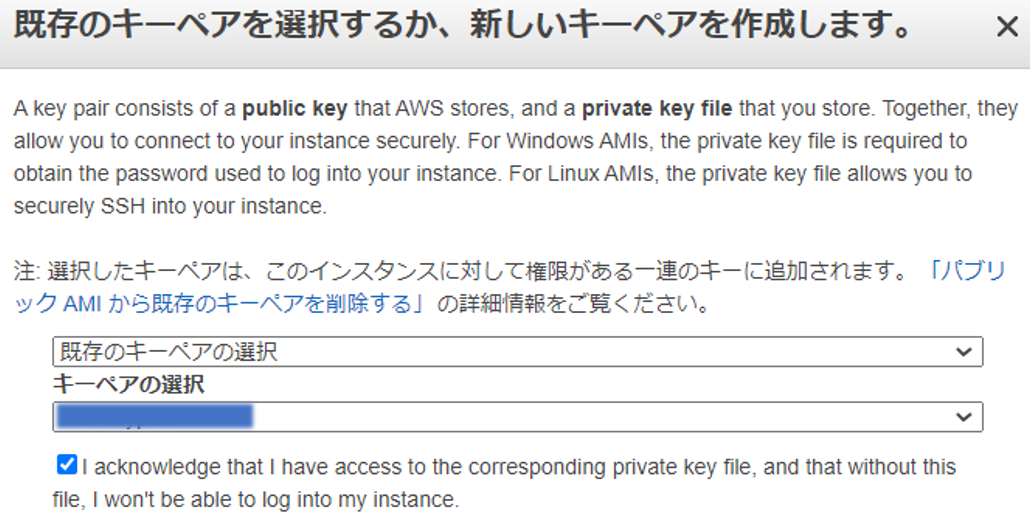
EC2インスタンスにSSHを使ってアクセスするためのキーを作成します。
すでに持っている方は使いまわしてもいいです。
キーを作成したらダウンロードして、TeraTermやmacのターミナル等でEC2インスタンスにSSH接続する際に使用してください。

EC2インスタンスの作成が始まります。
"インスタンスの表示"でEC2インスタンスの一覧や状態が確認できます。


先ほど飛ばしたセキュリティグループの設定を行います。
今回はデフォルトで用意されているセキュリティグループではなく、新規にセキュリティグループを作成します。
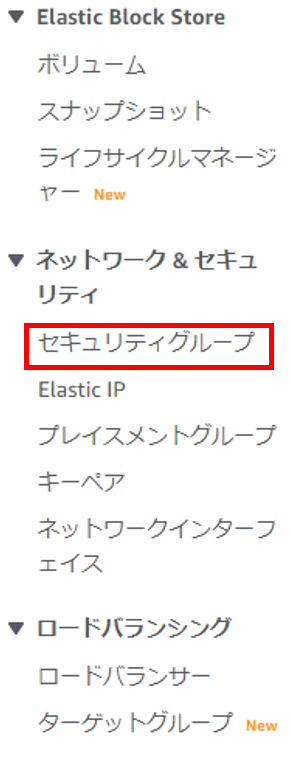
左のメニューよりセキュリティグループをクリックします。
いくつかセキュリティグループが出てくると思いますが、右上の"セキュリティグループを作成"をクリックします。


セキュリティグループ名と、任意で説明を入力します。
VPCは、今回使用する作成済のVPCを指定してください。

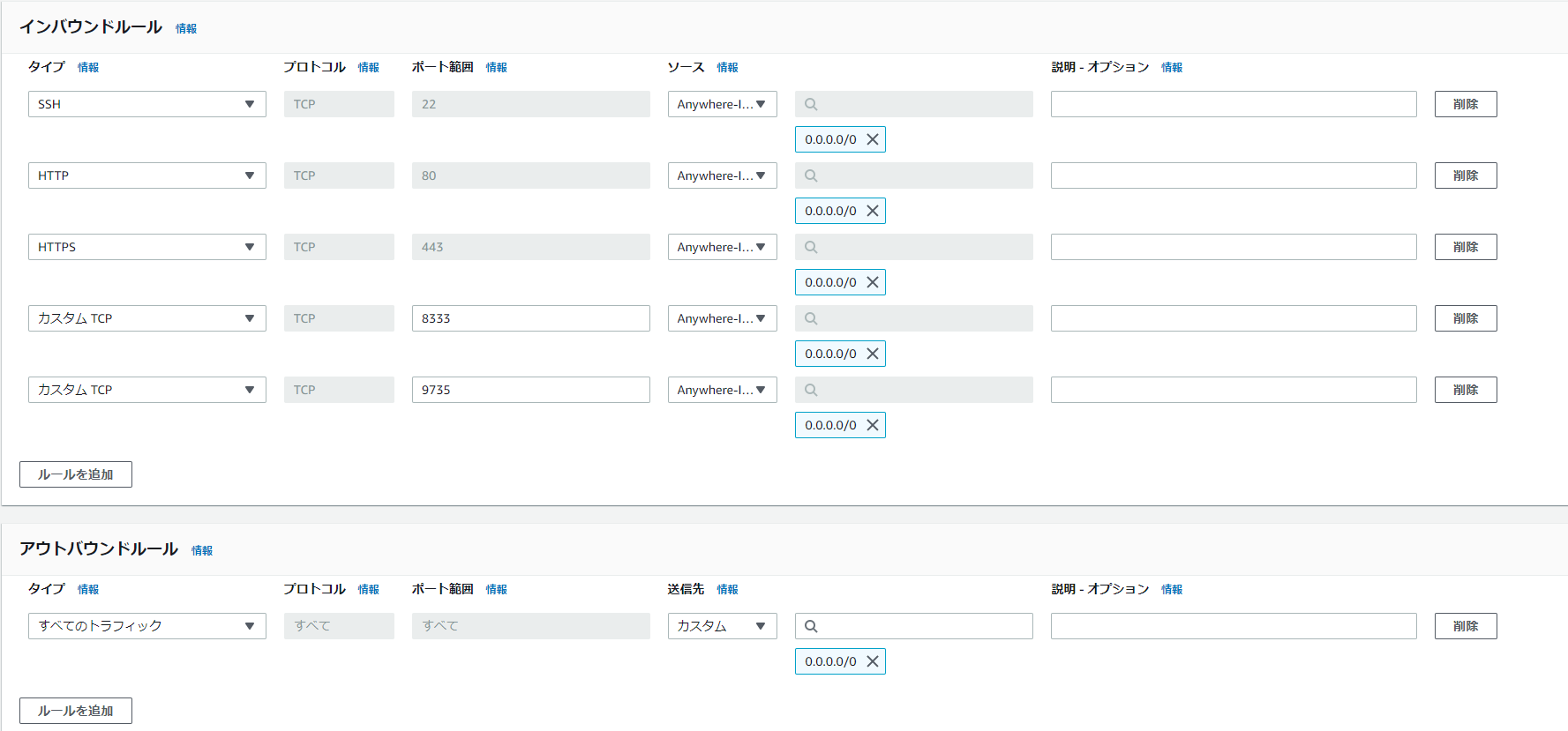
インバウンド(インターネット → EC2インスタンス)へ許可する通信を設定します。
今回設定するポートは以下の通りです。
なお、アウトバウンド(EC2インスタンス → インターネット)への通信は制限していません。
TCP 22 - SSH接続のため
TCP 80 - HTTP利用のため
TCP 443 - HTTPS利用のため
TCP 8333 - Bitcoinノード
TCP 9735 - Lightning Networkに必要

セキュリティグループが作成されました。

作成されたセキュリティグループをEC2インスタンスに適用(アタッチ)します。
EC2の管理画面を表示させ、作成したEC2を選択します。
右上の"アクション"メニューから"セキュリティ"-"セキュリティグループの変更"を選択します。

"セキュリティグループを編集"の入力欄から、作成したセキュリティグループを選択し、"セキュリティグループを追加"ボタンをクリックします。

デフォルトのセキュリティグループと作成したセキュリティグループが表示されるので、デフォルトのセキュリティーグループを削除し、保存します。
これでインターネットから接続できるEC2インスタンスが作成されました。

Elastic IP Address
lightning networkを利用するには固定IP Addressの方がいいらしいので、Elastic IP Addressを使います。

VPCのメニューにある"Elastic IP"を選択します。

"Elastic IPアドレスの割り当て"をクリックします。

Elastic IP Addressとして固定IPアドレスが割り振られました。

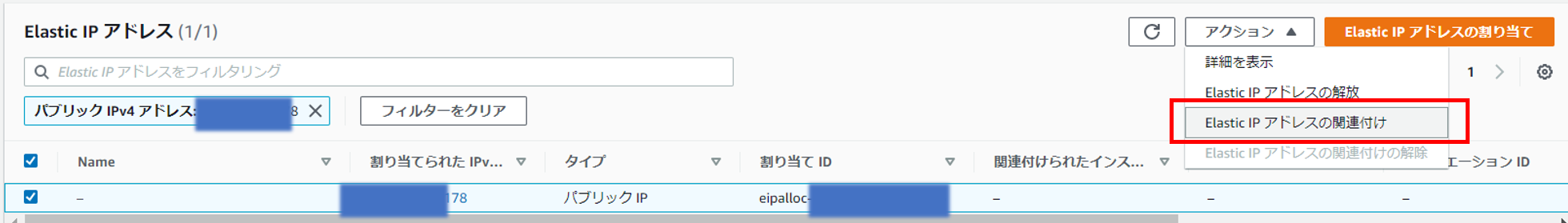
作成したElastic IP AddressをEC2インスタンスに関連付けます。
"アクション"メニューから"Elastic IPアドレスの関連付けを選択します。

"インスタンス"欄よりElastic IP Addressを割り当てる対象のEC2インスタンスを選択して、"関連付ける"をクリックします。

EC2インスタンス画面よりElastic IPアドレス割り当てが確認できます。

Route53
BTCPayを外部から利用することも考慮し、ドメインを設定します。
Route53は、ホストゾーンを1つ設定すると0.5USD(50円ちょっと)の料金が月々発生します。
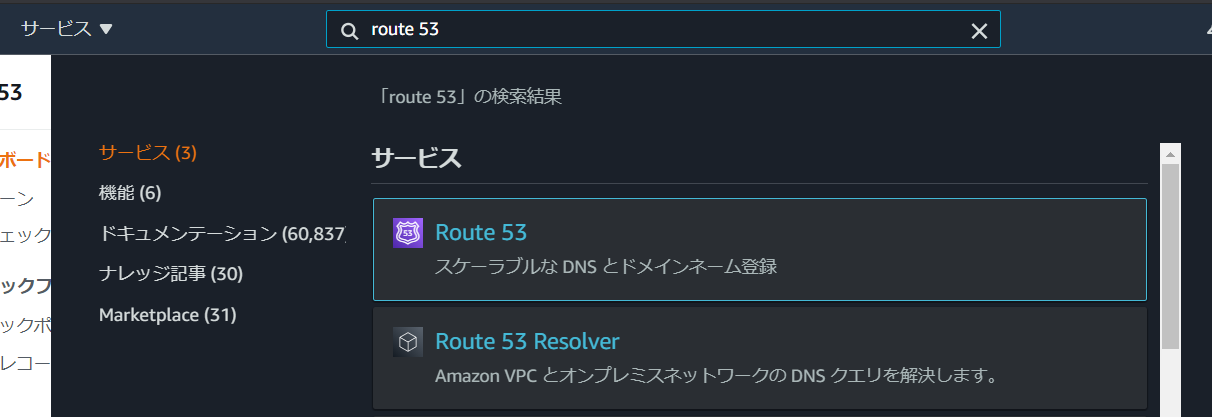
AWSの検索より"Route 53"を検索します。

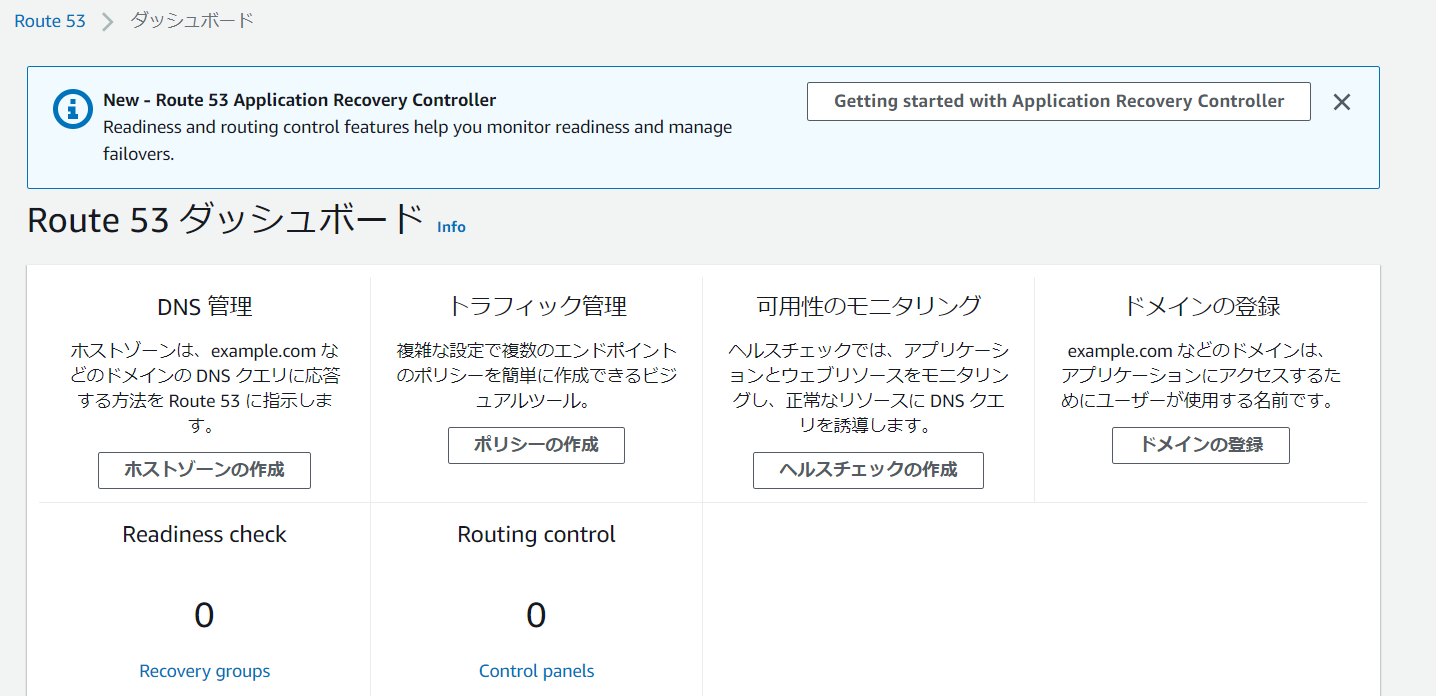
Route 53ダッシュボードのDNS管理にある"ホストゾーンの作成"をクリックします。

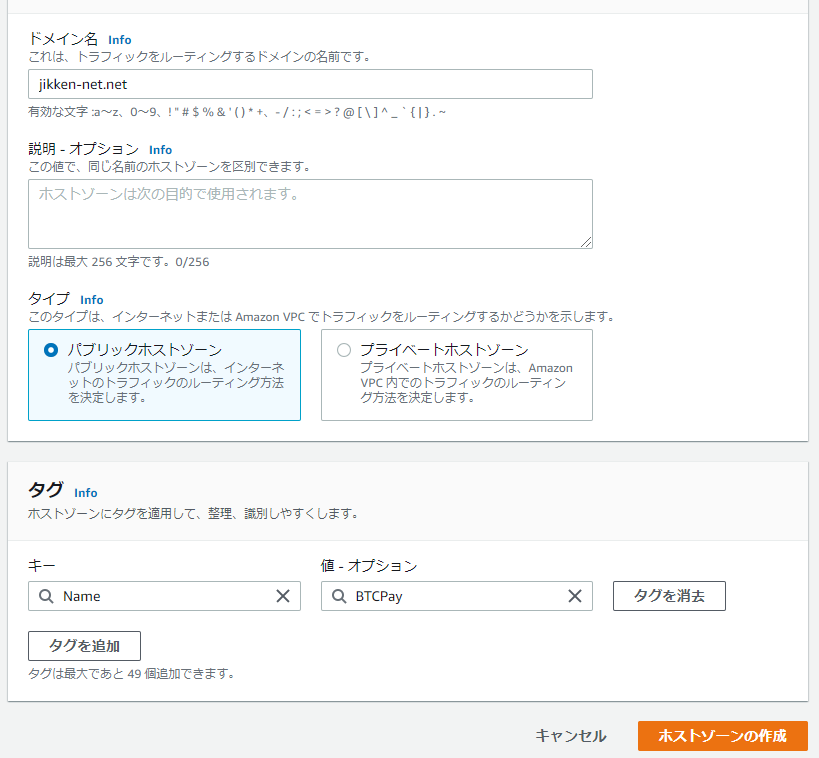
"ドメイン名"に取得したドメイン名を入力し、"ホストゾーンの作成"をクリックします。
必要な場合はタグをつけることもできます。

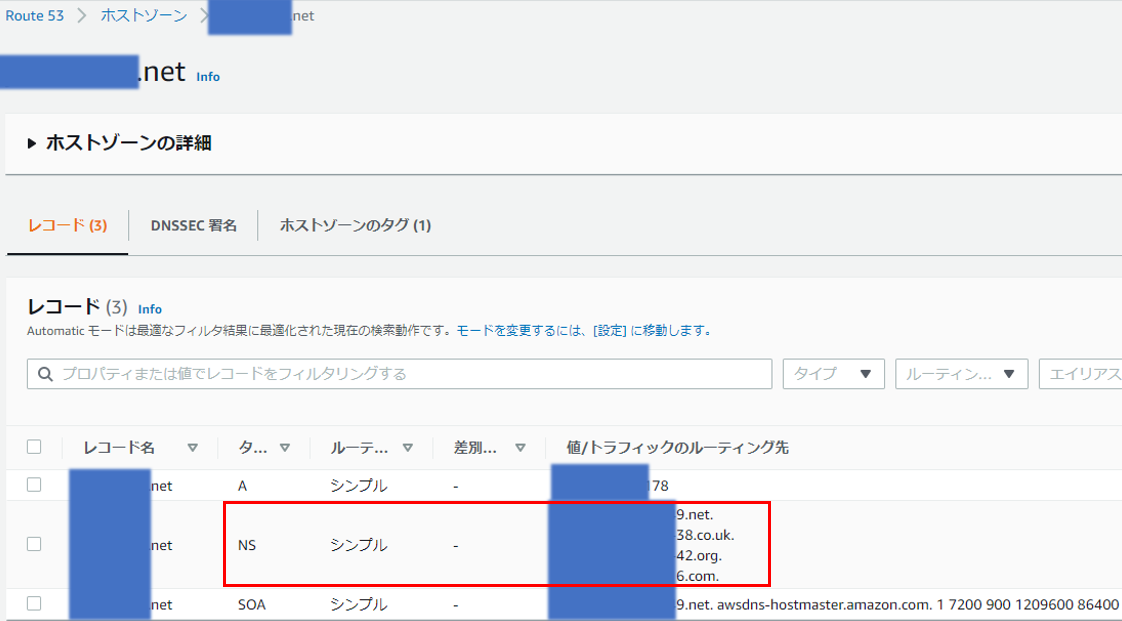
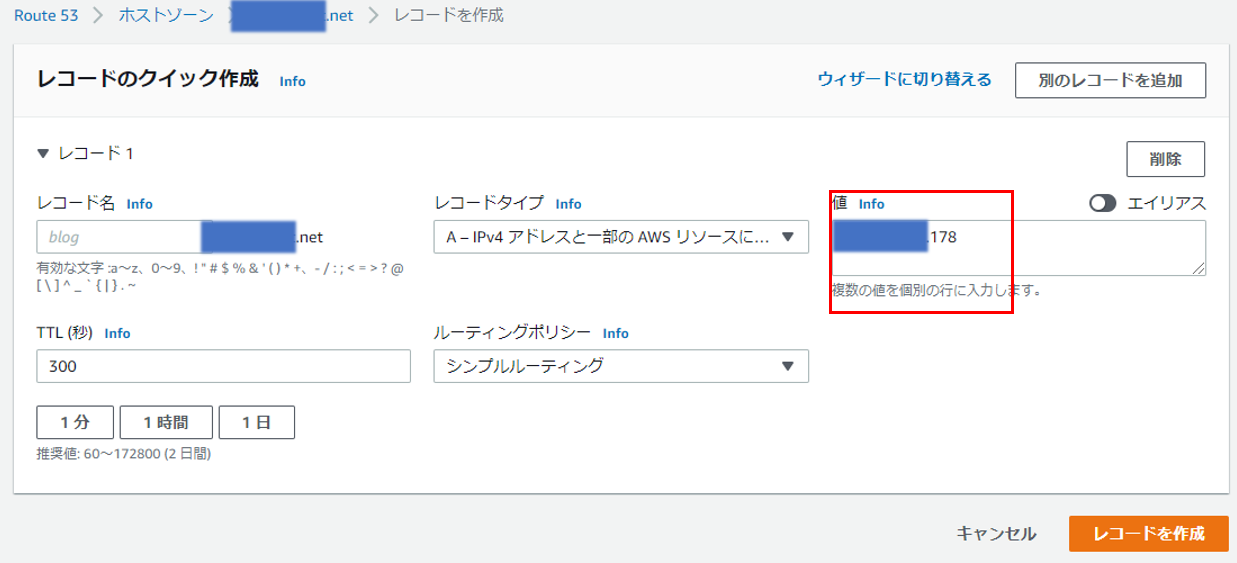
ホストゾーンにAレコードを追加します。"レコードの作成"をクリックします。

"値 info"の欄に作成したEC2インスタンスにアタッチしたElastic IPアドレスを入力します。
確認したIPアドレスを入力し、"レコードの作成"をクリックします。

上の赤枠で囲まれているレコードの値を、ドメインを取得したサイトのネームサーバに登録します。
(例はValueDomain)

BTCPay環境構築
ここからは作成したEC2インスタンスにログインしての操作になります。
Windowsであれば、Tera Term等のツール。Macであればターミナル等でEC2にSSH接続しての作業になります。
EC2作成時にダウンロードしたキーをご利用ください。
自分はRLoginというWindows用のツールを使用しています。
ちなみにAWSでdebian10を選択した際のユーザー名とパスワードは
ユーザー名: admin
パスワード: root
となっています。
docker-composeに対応したBTCPay Serverが配布されているので、こちらをインストールします。
BTCPay Server
rootでの設定
各種作業はrootユーザーにて実施された方がよいと思います。
下記コマンドでrootユーザーになれます。
$ sudo su -
各種ツールのアップデート
debian系のlinuxでは、下記の操作でシステムを最新の状態にできます。
windows updateみたいなものなので、とりあえず最新の状態にすることをお勧めします。
# apt update
(レポジトリ情報のアップデート)
# apt upgrade
(アップデートを要するツールのアップデート)
必要なツールのインストール
今回はdockerを使ってインストールするのでdockerをインストールします。
- docker
- docker-compose
- git
# apt install docker-compose
# apt install git
あとは好みでエディタ等をインストールするとよいです。
自分はvimを使ってます。(あらかじめインストールされてました)
BTCPayで利用するbitcoin関連ツール
Bitcoinを扱うにも、いくつかの種類のツールがあり、選べるようになっています。
使えるものの中から好みで選ぶとよいです。
僕は以下の組み合わせでいきます。
lightning network node: LND
BTCPayServerをClone
CloneするBTCPay Serverを格納するディレクトリを作成します。
# mkdir BTCPayServer
# cd BTCPayServer
リポジトリをクローンして、クローンしたディレクトリに移動します。
# git clone https://github.com/btcpayserver/btcpayserver-docker
# cd btcpayserver-docker
BTCPayの環境設定
"btcpay-setup.sh"で参照する環境変数を設定します。
opt-save-storage-xs はビットコインのブロックサイズを裁定して小さく抑えるオプション。
opt-save-memory はメモリの容量が少ないとき(2GBくらい)に指定するオプションです。
# export BTCPAY_HOST="yyy.xxxxx.com" (BTCPayのホスト名)
# export NBITCOIN_NETWORK="mainnet"
# export BTCPAYGEN_CRYPTO1="btc"
# export BTCPAYGEN_ADDITIONAL_FRAGMENTS="opt-save-storage-xs;opt-save-memory"
# export BTCPAYGEN_REVERSEPROXY="nginx"
# export BTCPAYGEN_LIGHTNING="lnd" (lightning networkにlndを使用します)
# export BTCPAY_ENABLE_SSH=true
# export LETSENCRYPT_EMAIL="abc@def.com" (Let's Encryptを使う場合のメールアドレス)
# export BTCPAYGEN_EXCLUDE_FRAGMENTS="opt-add-tor" (torの機能を除外する)
# export LIGHTNING_ALIAS="hogehoge" (lightning networkのエイリアス)
環境変数を指定したら、セットアップを動かします。
# . ./btcpay-setup.sh -i
動作確認
AWSのRoute53等で設定したホスト(ドメイン)にブラウザからアクセスしてみます。

初期画面が表示されました。セットアップできているみたいですね。
そのままアカウントを作成し、ログインしてみます。
ログイン後画面
ブロックチェーンの同期が進行中であることが右下に表示されています。

ブロックチェーン同期完了
ブロックチェーンの同期が完了しました。2か月程かかってしまいました。
環境・設定に大きく依存するものと思います。

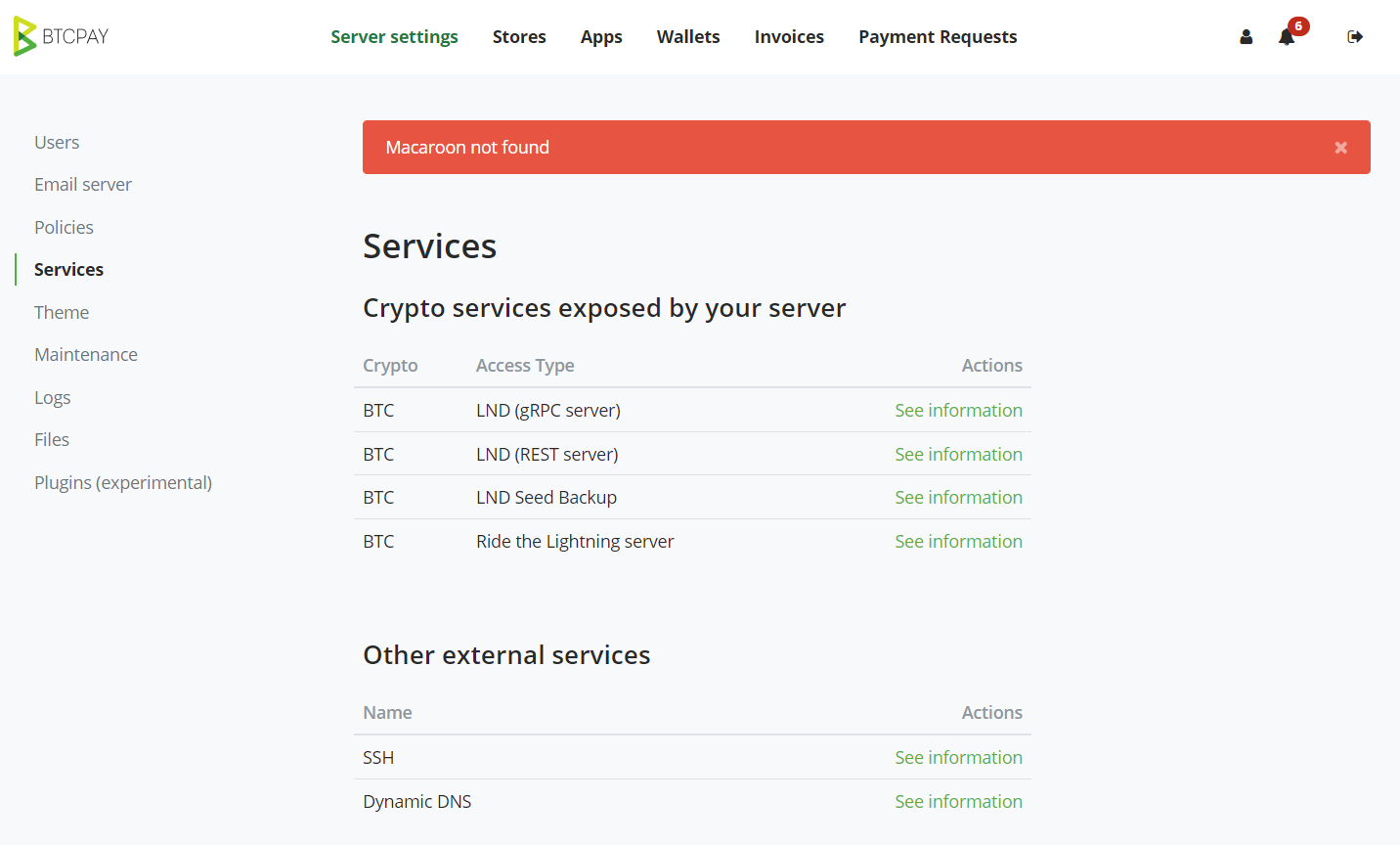
"Server settings" - "Services"よりLND(Rest server)を選択して、
Lightning Networkにアクセスしようとするも、"Macaroon not found"と表示されアクセスできませんでした。

アップデートがたまっているようなので、とりあえずアップデートします。

"Update"を押してみます。が、画面に変化なし。アップデートしてるのかな?

"Restart"を押して再起動もしてみます。「すぐに再起動します」と表示されるも、他に変化なし。
ほんとにリスタートされてるのだろうか、、

とおもったら、切れちゃいました。再起動はされているようですね。

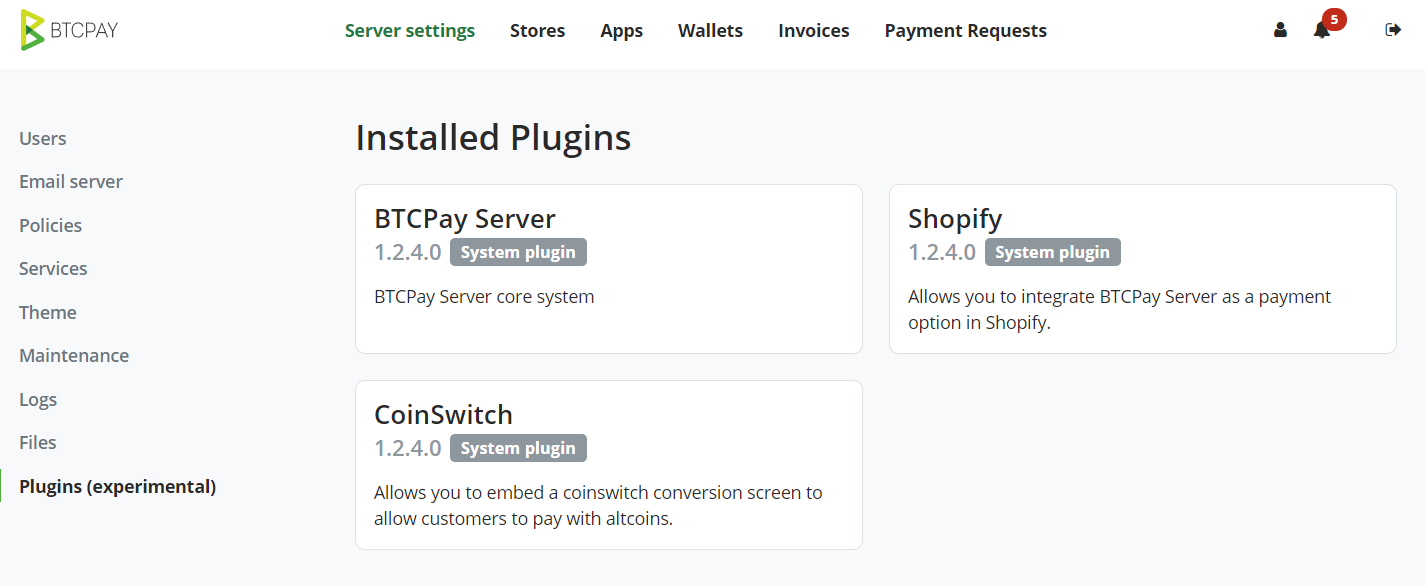
再起動されたのでバージョンを確認してみます。1.2.4の最新になっているようです。

それでは、改めてLND(REST server)を選択して、Lightning Networkにアクセスしてみましょう。

行けてるっぽいです!

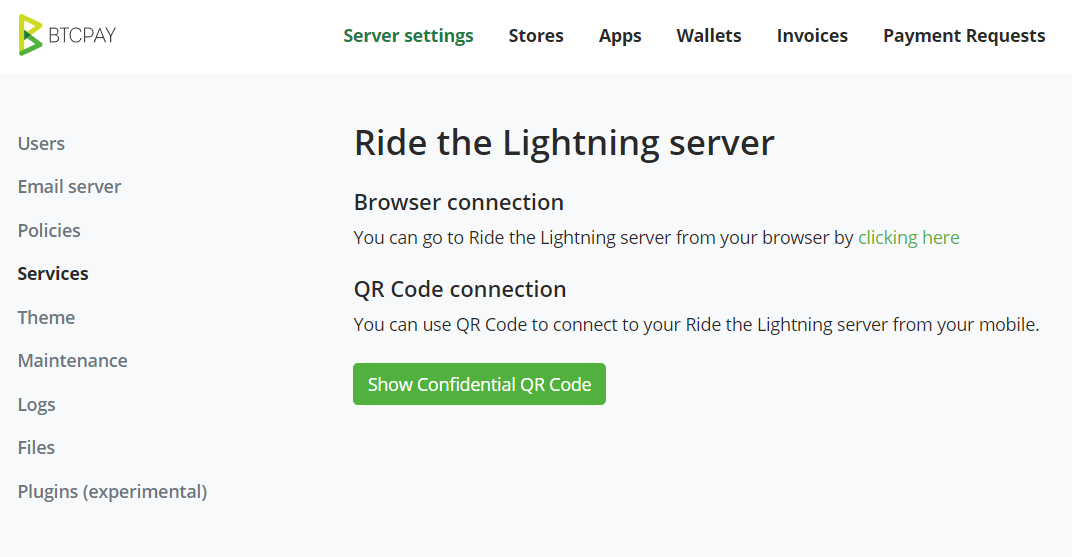
では、"Ride the Lightning server"にアクセスしてみます。

"clicking here"からアクセスします。


動いているようですね!
ここからLighting Networkの操作を進めるまで環境構築できました。

この記事はAWS初学者を導く体系的な動画学習サービス
「AWS CloudTech」の課題カリキュラムで作成しました。
https://aws-cloud-tech.com