どこぞやでみた配信のコメントをUnityに降らせるやつを自分でもやってみたかったので最近見つけたアセットを組みあわせてやってみました.
使用アセット
- YoutubeComment(フリー)
- Modular 3D Text(24.99$)
それぞれのアセットの詳解はせず,使う機能のみに絞って解説していきます.
YoutubeComment
boothでありがたいことに無償販売されている便利なアセットです.
詳解は省きますが,APIKEYとライブURLを指定するだけでコメントとスパチャをその他の情報と合わせて取得してくれる優れものです.
コメントを取得したとき,スパチャを取得したときそれぞれでイベントを登録できるようになっています.

Modular 3D Text
メッシュ化されたテキストを生成することのできるアセットです.
デフォルトで50のフォントが用意されている上,エディタ上で任意のフォントからメッシュデータを作成することも可能です.また,blendファイルが同梱されており,そちらからフォント生成を行えばより高速だそうです.

フォントの準備
今回はRictyを用意しました.
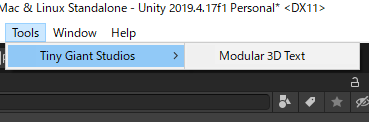
Unity上で,Tools->Tiny Giand Studios ->Modular3DTextからmodular3D用の設定ウィンドウを開きます.

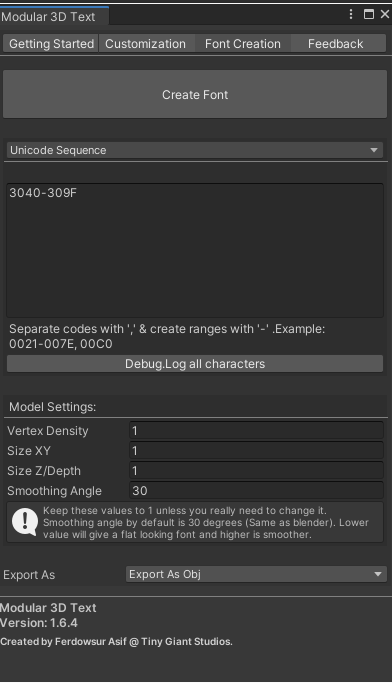
Font Creationタブからフォントを作成します.
Create Fontのすぐ下のプルダウンメニューから作成する文字範囲の指定方法を選べます.
今回はUnicode Sequenceとし,3040-309Fの範囲を指定します.これはunicode上で平仮名を指定するものです.漢字を含めていないのは下手に全てを指定すると生成にとんでもない時間がかかってしまうからです.実際に利用する際は適宜任意のunicode範囲を指定してください.
指定ができたらCreate Fontボタンを押します.

エクスプローラーが開くので任意のttfファイルを指定します.
続いてobjファイルの生成先を聞かれるので,任意の場所に保存します.(プロジェクト内が好ましいです)
生成ができるとさらにassetファイルの生成先を聞かれるので他のフォントが保存されているAssets->Tiny Giant Studios -> Modular 3D Text -> Fontsに保存をします.

生成が成功すると,Fontsフォルダ内に以下の二つのアセットが生成されるはずです.
上が設定ファイルで,下にメッシュオブジェクトが格納されています.

コメントを降らせる準備
Modular3Dの設定
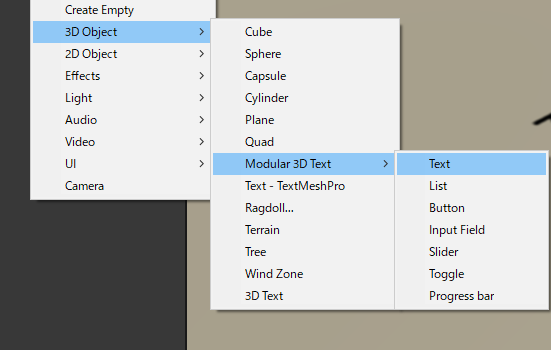
ヒエラルキーからModular3DのTextオブジェクトを作成します.
名前は適当にTextDropperなどとしておきます.

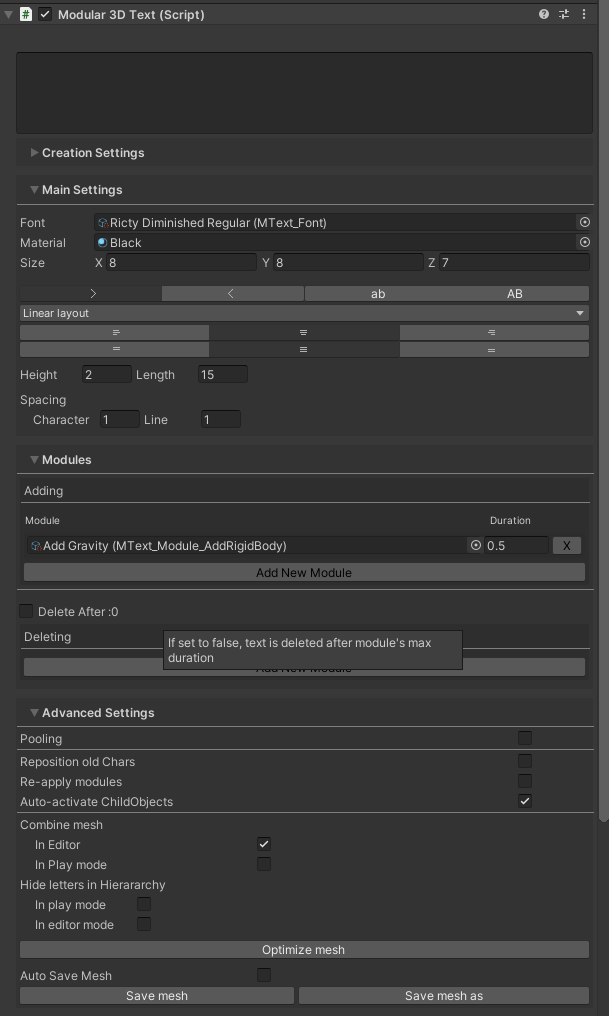
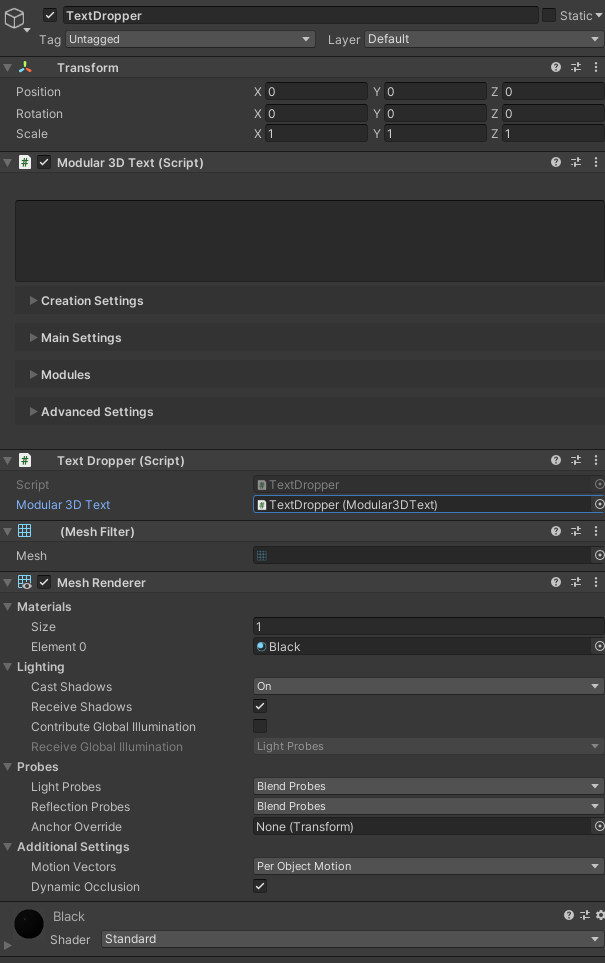
TextDropperのModular3DTextのインスペクタからいくつかセッティングをしていきます.
まずはMain SettingsのFontに先ほど作成したフォントのアセットファイルを指定します.
次に,ModulesからAdd New Moduleボタンを押し,Add Gravityを指定します.
さらに,Adovanced SettingsからReposition old Charsのチェックを外します.
ここまでの設定で以下の状態になっていることを確認してください.

作成したオブジェクトに以下のスクリプトを作成してアタッチします.
using System;
using System.Collections;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
using MText;
using UnityEngine;
public class Text3DDroper : MonoBehaviour
{
[SerializeField] private int maxMessagesLength = 300;
private string message;
[SerializeField] private Modular3DText modular3DText = null;
public void OnComment(List<Comment> comments)
{
foreach (var comment in comments)
{
message += comment.Message;
}
modular3DText.UpdateText(message);
}
public void Update()
{
if (message != null && message.Length > maxMessagesLength)
{
message = System.String.Empty;
}
}
}
modular3DTextにはインスペクタから同じオブジェクトのコンポーネントであるModular3DTextをD&Dします.
maxMessagesLengthにはstring型のmessageが取得したコメントを合計何文字まで記憶しておくかを指定します.制限を超えた場合は初期化することで,メモリの消費を抑えます.文字を出現させる処理はmodular3DText.UpdateText(message);の部分です.内部で差分チェックをしているようで,messageを連結して渡しても,前フレームのUpdateText()で実行された分については再度出現しないようになっているため,UpdateTextには追加された分ではなく直前までのコメント+追加のコメント分を渡します.
ここまでの作業で以下のようになっていれば大丈夫です.

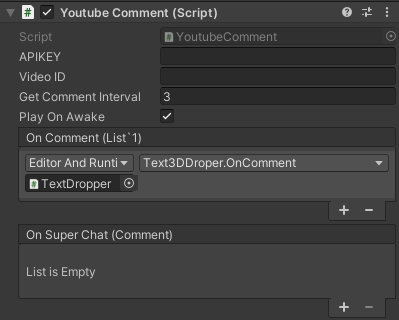
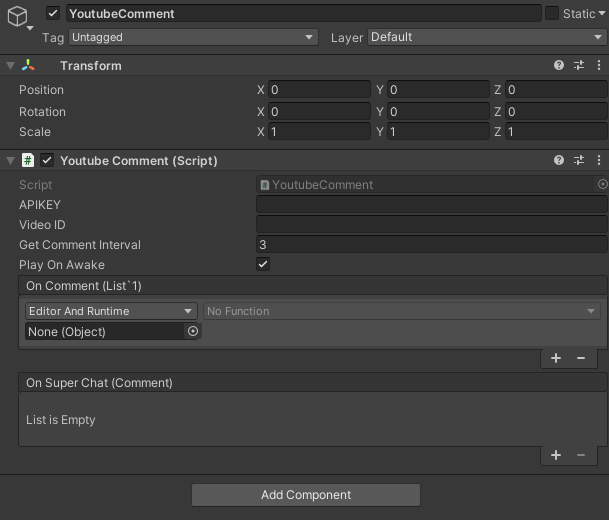
YoutubeCommentの設定
ヒエラルキーから空のゲームオブジェクトを作成し,Youtube Commentスクリプトをアタッチします.APIKEYやVideoIDの設定の仕方は公式ドキュメントを参照してください.また,youtubeの1日のリクエスト上限はすぐに枯渇するので,反応しなくなったと思った場合にはリクエスト上限の確認をしましょう.

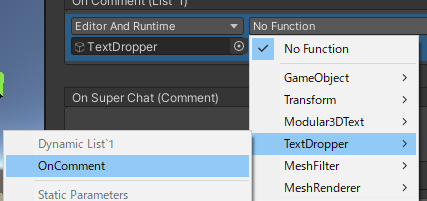
On Commentに先ほど作成したTextDropperをD&Dします.
指定ができたら,Runtime Onlyとなっている部分をEditor And Runtimeに変更し,No Functionの箇所をOn Commentにします.

準備完了!
あとは実行するだけでYoutubeLiveのコメントを拾って文字を降らせてくれます.
有名配信者のコメントから拾ってきたので一気に沢山のコメントが降ってきましたね笑