はじめに
自作のアセットやライブラリをunitypackageで管理していると,更新のたびにファイルを置き換えたり,そもそもpackageどこに保存したっけとなったり,外部で仕事をしている際に欲しいと思った自作ライブラリが自宅のディスクにしか...となることがあると思います.(僕はめっちゃあります)
そこで,今回の記事ではupm(Unity package manager)形式でアセット管理をできるようにして,いつでもどこでも直ぐに使えるようにする方法を紹介します.
今回の記事の流れを真似ると,web上でアセットの確認できかつ,upm形式でunityにパッケージインストールすることができます.
そもそもupmとはなんぞ?という方はこちらの記事などを読んでみるといいかもしれません.cinemachineとか入れるときに使うあれです.
https://light11.hatenadiary.com/entry/2019/08/28/035629
また,サーバ上でupmを管理するソフトにはverdaccioというものを利用します.オープンソースで利用できるnpmパッケージを管理するためのものです.upmはnpm形式のため同じように利用できます.
事前準備
- ドメイン
ドメインをあらかじめ取得しておいてください.no-ipなどで無料で取得できます.私はxserver domainを利用しております.
※後の章でVPSなりで作成したサーバのIPを,取得したドメインのレコードにVPSのアドレスを登録しておきましょう
流れ
とりあえず大まかな構成です.文章量の関係で,サーバの基礎知識などは省きますが流れに沿えば構築はできるはずです.
1.サーバ構築
2. dockerインストール
3. リバースプロキシ&verdaccio(ベルダッチョ)コンテナ作成
4. アクセスして確認してみる
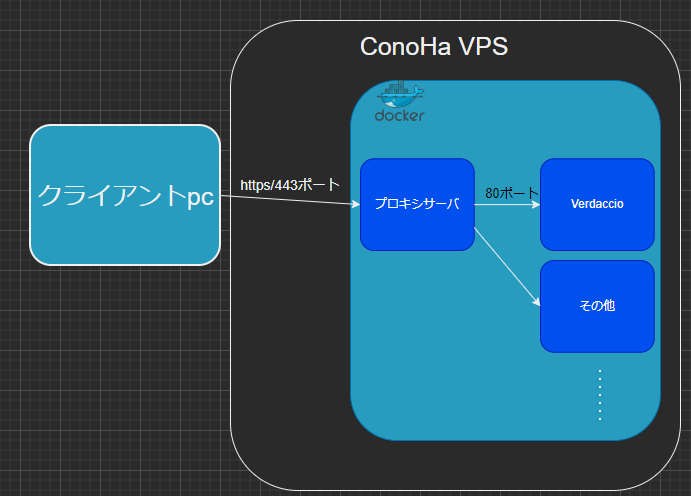
構成イメージ
簡易ですが,サーバ構成です.後述しますがvps上のdockerでプロキシサーバを挟んで運用します.

サーバ構築(サーバ構築編)
まずは基礎となるサーバを構築します.
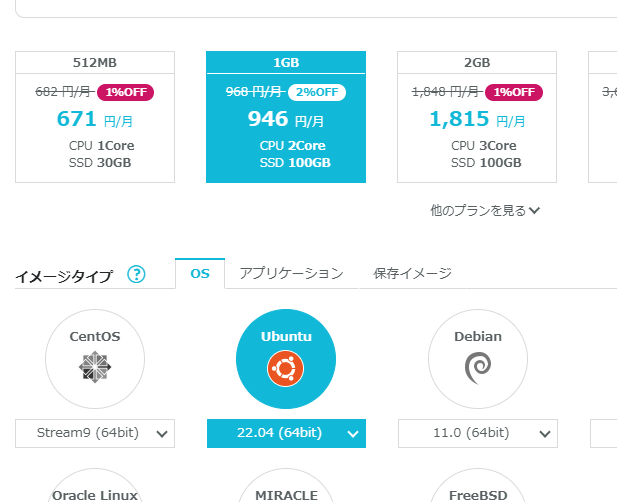
自分は今回CohoHaを利用しました.
構成はUbuntu22.04のメモリ1GB,ストレージ100GBのプランです.これだけあれば十分ですね.
もちろん,どこの会社のVPS(レンタルサーバ)を使ってもよいので,Lightsailや,さくらのサーバを利用されても大丈夫です.
ちなみに月1000円近い出費をするわけですが,自宅サーバを構築しても大体同額程度の電気代がかかります.メンテの手間などが省ける分VPSの方がお得です.(自宅サーバ自体は自分も趣味で持っているのでやること自体は否定しません.むしろ楽しい)

初期設定(サーバ構築編)
構築が完了したら,サーバへアクセスしてみましょう.
ConoHaの場合は,webサイトからコンソールアクセスできるようになっていますが,是非自身のpcからターミナルでアクセスすることをお勧めします.おすすめはWindowsターミナルです.
サーバへは
ssh root@サーバのipアドレス
でアクセスできます.
詳しくは省きますが,初期のrootユーザのまま作業するのはあまり好ましくないため,ユーザを作成し,sudo権限を与えておきます.
以下の記事を参考にユーザを作成しておきましょう.自分の名前とかにしとくと分かりやすいと思います.
https://qiita.com/white_aspara25/items/c1b9d02310b4731bfbaa
記事の完了後でもよいので,rootログイン禁止もやっておきましょう (作業には必須ではありません)
https://qiita.com/patao-tech/items/3ed828d6769a7adf5a12
本格的に運用しそうだな~と思ったらsshのポートも変えてしまいましょう! (作業には必須ではありません)
http://note.kurodigi.com/ubuntu1804-ssh-change/
最後にssh認証をパス認証から公開鍵認証にしましょう!(作業には必須ではありません)
この章以降は作成したユーザでサーバへログインします.僕はyothubaという名前で作成したのでこうですね.
ssh yothuba@サーバIP
dockerインストール
今回はupmを管理するverdaccio,その前段に配置するリバースプロキシサーバをdockerで管理します.
dockerを使う理由はいろいろありますが,どんな環境でもdockerというラッパーのおかげで大体動くので採用してます.docker最強!!!
リバースプロキシサーバとは..?
リバースプロキシがない場合,仮に1つのpcで複数動作するサーバの場合,各サーバはポートを共有して使えないためサーバAは80を,Bは3600を,という風にポートを分ける必要があります.その場合,クライアント側はhttps://サーバURL:3600という風にアクセスする必要があります.がユーザ側がポート番号を指定してアクセスするのはナンセンスな気がしますよね.それにいくつもポートを外部に公開するのはセキュリティ上好ましくないです.
リバースプロキシサーバはいくつものサーバへの接続を443ポートなどで一手に引き受け,クライアントからの接続を各種サーバへ振り分けてくれます.
その他参考 https://www.cloudflare.com/ja-jp/learning/cdn/glossary/reverse-proxy/
dockerをインストールする
公式が丁寧にやり方を解説しているのでこちらを参考にするのをおすすめします.
https://docs.docker.com/engine/install/ubuntu/
上記URLと内容は同じですが,方法が変わる可能性もあるため,記事時点でのものを記載しておきます.$ごとにコピペして使ってください.($自体はコピーしない)
apt系
$ sudo apt-get update
$ sudo apt-get install \
ca-certificates \
curl \
gnupg \
lsb-release
GPGキー追加
$ sudo mkdir -p /etc/apt/keyrings
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
リポジトリセットアップ
$ echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
インストール
$ sudo apt-get update
$ sudo apt-get install docker-ce docker-ce-cli containerd.io docker-compose-plugin
インストールされていることを確認
以下のコマンドで動いてることを確認しましょう!
$ sudo service docker start
$ sudo docker run hello-world
dockerを使うための準備
まずはこれから作成するverdaccio + リバースプロキシのためのフォルダを作成しましょう!
私はホームディレクトリ以下にdocker系を管理するフォルダ,更にその下に今回作成する構成の親フォルダを作成しました.
今回の場合は,dockerフォルダを作成し,その下にupm-dockerという名前で構成用フォルダを作成しています.
home
└── yothuba
└── docker
└── upm-docker
docker composeとは
dockerそのものの解説はざっくりとだけしておきます.
dockerではコンテナという単位でサーバなどを管理します.
そして,通常はコンテナ単位で起動する必要があるため,複数のコンテナが連携する必要がある場合はcomposeを利用する必要があります.
今回で言えば,verdaccioというコンテナと,リバースプロキシサーバのためのコンテナの2つが連携します.
composeについて,dockerとは別に個別にインストールする記事がまだ散見されますが,現在は最初に行ったdockerインストールで既に導入が完了しております.
docker-compose.yamlの作成
docker-comose.yamlとは各コンテナを起動するための仕様書のようなもので,利用するコンテナなどをここに記入するだけでインストール作業,設定を自動で行ってくれます.
このファイルを作成し,構成用フォルダの一番上(upm-docker直下)に配置します.
今はまだ何も書かないで大丈夫です.
home
└── yothuba
└── docker
└── upm-docker
├── docker-compose.yaml
永続領域のフォルダ作成
dockerは,コンテナを止めてしまうと中で生成されたフォルダなども消してしまいます.
使い切りのサービスならいいですが,verdaccioなどはアセットを管理するため,何かのトラブルで中のアセットまで抹消..とならないようdockerに永続領域としてフォルダを教えてあげる必要があります.
docker-compose.yamlに例えば以下のように記載してやります.
volumes:
- ./myfolder/no-remove:/service/original-folder
上記の例の場合は,docker-compose.yamlから見て,./myfolder/no-removeフォルダを,dockerコンテナ上の/service/original-folderへマウントする.という意味になります.
verdaccioおよびリバースプロキシ用のフォルダ作成
前章で話した永続領域用のフォルダを各種コンテナ用に作成します.
upm-docker以下にverdaccio,http-portal-certsの2つを作成します.
verdaccioは,更にその下にconfig/config.yaml,plugins,storageと作成しておいてください.
home
└── yothuba
└── docker
└── upm-docker
├── docker-compose.yaml
├── verdaccio
│ ├── config
│ │ └── config.yaml
│ ├── plugins
│ └── storage
└── http-portal-certs
verdaccio config.yamlの作成
verdaccioのdocker用イメージを利用する場合,あらかじめconfigファイルのみ作成しておく必要があります.
作成自体は前節で行ったため,中身を記述していきます.
テンプレートが公式にありますので,まずはそちらの中身をコピーしましょう.
https://github.com/verdaccio/verdaccio/blob/5.x/conf/docker.yaml
154行目のコメントアウトを外し,listenの下にproxy:4873と追記します.
また,80~90行目付近のmax_body_sizeを10000mbなど適度なサイズにしておきます.(G表記は無効)
listen:
proxy:4873
docker-compose.yamlの編集
さてそろそろ最後に近づいてきました.
起動するコンテナたちの仕様書であるdocker-compose.yamlの中身を編集していきます.
ハイフンなど位置に厳しいので全角になってないかなど確認しつつ入力します.
version: '3'
services:
https-portal:
image: steveltn/https-portal
container_name: "proxy"
ports:
- 80:80
- 443:443
restart: always
environment:
CLIENT_MAX_BODY_SIZE: 100G
DOMAINS: 'your.domain.com -> http://verdaccio:4873'
STAGE: production
volumes:
- ./http-portal-certs:/var/lib/https-portal
verdaccio:
image: verdaccio/verdaccio
container_name: "verdaccio"
restart: always
environment:
- VERDACCIO_PORT=4873
ports:
- 4873:4873
volumes:
- "./verdaccio/storage:/verdaccio/storage"
- "./verdaccio/config:/verdaccio/conf"
- "./verdaccio/plugins:/verdaccio/plugins"
必要な部分の説明をしていきます.
起動したいコンテナをservices以下に記入していきます.
今回は,リバースプロキシを簡単に実現するためのコンテナであるhttps-portalと,upm管理用のverdaccioの2つがあります.
image
imageに記載された名前を参照してdockerがコンテナを作成するためのイメージを探してきてくれます.
container_name
コンテナにつける名前を指定しています.今回はhttps-portalの機能を利用して,container_nameで各種コンテナが通信できるようにしているため,必ず記載のものと一緒にしてください.
DOMAINS
指定のドメイン名でアクセスしてきたリクエストを各種サーバへ転送します.
'your.domain.com'を自分の契約したドメインにします.
今回はverdaccioが4873番ポートで待ち受けており,container_nameをverdaccioとしているため
転送先をhttp://verdaccio:4873としています.先ほども説明しましたが,https-portalの機能でコンテナ名で名前解決できるようになっています.
ちなみに,先ほど設定したverdaccioのconfig.yamlのproxy:4873のproxyもcontainer_nameを参照しています.
こうすることで,verdaccioはproxyサーバからアクセスがあった場合のみリクエストを受け付けるようになります.
STAGE
実はhttps-portalは,リバースプロキシの役割をしてくれるとともに,SSL対応もしてくれちゃいます.
詳細はこちらをおすすめします.
https://re-engines.com/2019/03/28/docker-https-portal/
ドメインを取得済みなので今回は,productionとしています.
volumes:
永続領域を指定します.フォルダ構成を同じにしているのであれば,同じように記入すれば大丈夫です.
起動!!
さて,ここまで上手くできていれば無事起動することができます.
初回の起動では --buildオプションを付けて,以下で起動できます.
$ sudo docker compose run --build
一部のサイトではコマンドがdocker-composeとハイフン繋ぎになっていたりしますが,今はつなげずに入力します.
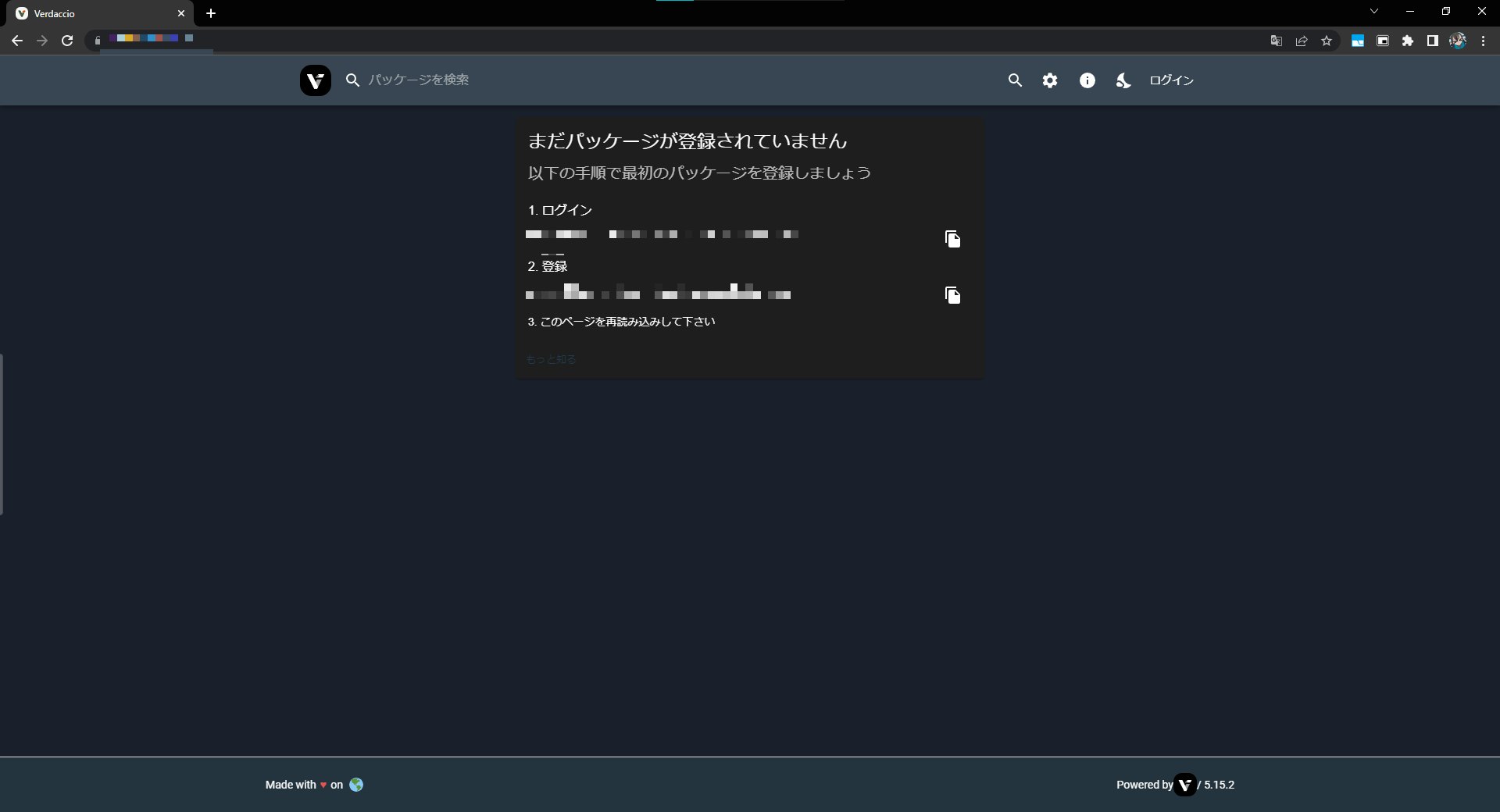
起動ログが流れるので少し待って,自分のドメイン名でサイトにアクセスしてみましょう.
以下のようにverdaccioの画面が出たら完了です!

バックグランドで起動する
今のままだとターミナルにログが出続けてしまい他の作業ができなくなってしまうので,バックグラウンドで動作するようにします.
コンテナをまだ起動中の場合はCtrl+Cで終了できます.
バックグラウンドで実行するには-dオプションを利用します.
sudo docker compose run -d //config.yamlとか変えたなら --buildオプションもつける ハイフンの数が違うのに注意
OSの再起動時にdockerを立ち上がるようにする
sudo systemctl enable docker
肝心のverdaccioの使い方なんだけど...
思ったより長くなっちゃったので詳細はオオバさんという方のブログ記事をおすすめしておきます...
https://shibuya24.info/entry/upm_use_verdaccio
簡単な使い方
まずはクライアント側のpcで,ユーザ登録をします.
npm adduser --registry https://your.domain.com
登録したユーザでログイン
npm login --registry https://your.domain.com
自作パッケージのmanifast.jsonがあるフォルダ階層で,
npm publish --registry https://your.domain.com
とすることでパッケージを登録できます.