【🎊Webサービスリリースのお知らせ🎊】
— アライヨータ@個人開発 (@yotaarai85) May 25, 2020
あのインクのゲームで見たことある感じの「フェス」を自分で開催できる『フェスメーカー』をリリースしました!
これからは参加するだけではなく、自分たちで自由に開催できるようになります
とりあえず気軽に遊んでみてください🙇♂️https://t.co/LAYm5rAnNv
先日、新しいWebサービス「フェスメーカー」をリリースしました!
↑公開停止しました。
あのインクを打ち合うゲームをしている方なら分かってくれると思うのですが、その名の通り、あのゲームの「フェス」を自分たちで勝手に開催したり、参加したりするWebサービスとなっております。気軽に遊んで頂ければと思います!
さて、自分語りになってしまいますが、私は個人開発を始めてから1年間で4つほどWebサービスをリリースしてきました。(そして、ユーザが定着しないまま2つのWebサービスを閉鎖しました...)
個人開発はその名の通り個人ですべて開発しなければなりません。
私は本業としてエンジニアをしていますが、普段はほとんどコードを書いたりテストを行っているので、デプロイの設定など、普段の業務ではあまり経験しないことも、個人開発では自分で行わなければなりません。
そして「エンジニアの本業ではないが、最も個人開発中に頭を悩ませるもの」それがデザインだと思っています。
個人開発を始めた頃はCSSをいじって→実際の表示を確認して→いじって→一旦寝かせて→やっぱり気に入らなくて→いじって...みたいなことを何回もしてしまっていました。(今もちょいちょいやってしまいますが)
今回は私が個人開発を通していく中で身につけた、お手軽にデザインをレベルアップさせられるテクニックをいくつか紹介したいと思います。あまりデザインに自信のないエンジニアの方に1つでも参考になるものがあれば幸いです!
注意
偉そうなタイトルを付けていますが、自分は非デザイナーです。デザインが分からない人が、分からない人なりに実践で身につけたテクニックなので、あまり知識的なことは書けていません。予めご了承ください。
CSSフレームワークを上手に扱うコツ
bootstrap,vuetify,tailwindcssなど、デザインをお助けしてくれるさまざまなCSSフレームワークがありますが、使いこなせないとダサいデザインになります(いわゆる「bootstrap臭」がする状態)
フレームワークで準備されているコンポーネントを使いすぎない
「...あまり強いコンポーネントを使うなよ。弱く見えるぞ」
ということで、いろいろ便利なコンポーネントは揃っているとは思うのですが、あまり使いすぎると「なんかどこかで見たことあるようなページだな」という印象を持ってしまいます。
また、bootstrapのジャンボトロンなど、臭いコンポーネントは特に取り扱い注意だと思います。
(正直、自分もまだ色々なコンポーネントに頼ってしまっている部分があるので、この辺りは自分に向けて言っている部分でもあります...)
フォントを変更する
英字オンリーのサイトであればフレームワーク側で定義されているデフォルトのフォントでも問題ないのですが、日本語フォントを組み合わせると大体ダサくなります。font-familyのおすすめ設定などがありますので日本語でもきれいに表示されるようにしましょう。
2020年流行?font-familyのオススメ設定はこれ!【CSS】
2020年に最適なfont-familyの書き方
きちんと整列させる
ノンデザイナーズ・デザインブックという、まさにこのネタにうってつけの本があるのですが、とにかくしつこいほどテキストは「整列」させなさい、と言われています。
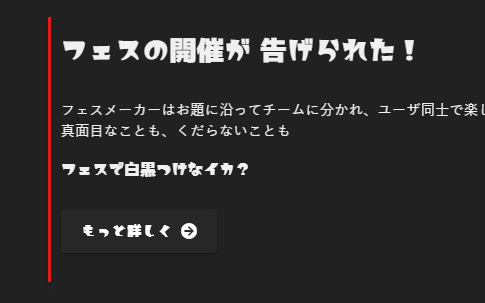
この画像の赤線のように、テキストの外側に沿った直線を描けるようにテキストを整列させると自然とスッキリ見えます。
中央揃えの使いすぎに注意
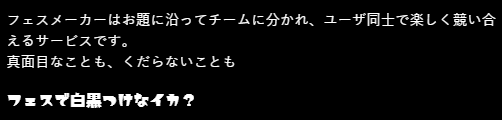
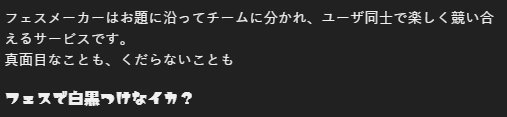
テキストの整列で気をつけたいのが「中央揃え」で、中央揃えをどこでも使うようになってしまうと、上の画像のように整列させることが難しくなってしまいます。(ノンデザイナーズ・デザインブックにも「中央揃えを多用すると全体的な整列が失われる」という記述があります)
ついつい中央揃えを使いがちになってしまいますが、見出しなど目立たせたい部分にのみとどめておくほうが良さそうです。
避けては通れぬレスポンシブ
GoogleAnalyticsでサイトのデバイス別セッション数を見てみると大体6,7割がモバイル端末、2,3割がPCといった結果になります。
エンジニアをしているとPCに触る時間が多いのであまり実感できませんが、スマートフォンで閲覧される方のほうがとても多いです。
スマートフォンで閲覧しても、PCで閲覧しても、できるだけ違和感を少なくして表示させるようにしましょう。
基本的にスマートフォンでは横幅いっぱい、PCでは全体の横幅に対して50%~70%に要素をとどめておくと自然な表示になると思います。
以下はvuetifyで実装した際の例です。(他のフレームワークにおいてもGrid関連のページを調べていただければ、同様のものが再現できると思います)
<v-container fluid>
<v-row>
<v-col cols="12" md="8" offset-md="2" lg="6" offset-lg="3">
...
</v-col>
</v-row>
</v-container>
白を「#FFFFFF」にしない、黒を「#000000」にしない
白黒に限らず、原色の色を使うのはできる限りやめましょうということです。
表現が難しいですがのっぺりした印象になってしまいます。
原色の場合
div {
background-color: #000000;
color: #FFFFFF;
}
フェスメーカーの場合
div {
background-color: #212121;
color: #F0F0F0;
}
比較結果がちょっと地味な結果になってしまいましたが、下の方がほんの少し見やすいですよね。
アイコンは積極的に使う
デザイン云々よりUI寄りの話ですが、アイコンを積極的に使ってできるだけユーザに分かりやすくしましょう。
実装している自分からすればしつこいぐらい分かりやすくしたほうが、初めて訪れたユーザにとって丁度いいはずです。
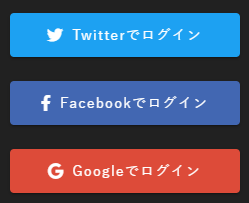
「テキストのみ」と「テキスト+アイコン」では後者の方が圧倒的にユーザに対する説明力が高いと思います。
以下のコードはフェスメーカーでのログインボタン部分です。ボタンに各SNSアカウントを示したアイコンを付加したものにしています。
(アイコンはFontAwesomeのものを使用しています)
<v-col cols="12">
<v-btn href="/login/twitter" large color="#1DA1F2" width="230" dark>
<v-icon small>fab fa-twitter</v-icon>
<span class="ml-2">Twitterでログイン</span>
</v-btn>
</v-col>
<v-col cols="12">
<v-btn href="/login/facebook" large color="#4267B2" width="230" dark>
<v-icon small>fab fa-facebook-f</v-icon>
<span class="ml-2">Facebookでログイン</span>
</v-btn>
</v-col>
<v-col cols="12">
<v-btn href="/login/google" large color="#dd4b39" width="230" dark>
<v-icon small>fab fa-google</v-icon>
<span class="ml-2">Googleでログイン</span>
</v-btn>
</v-col>
おわりに
いろいろ書きましたが、他のwebサービスにはもっといろんなテクニックが隠されていると思います。(このqiitaにもいろいろ参考できるテクニックが隠されています。実際にフェスメーカーのトップページ上部はかなりqiitaを参考にしました)
開発中にデザインで行き詰まったら、他のwebサービスを参考にしてとりあえず真似してみるとだいたい上手く行くと思います。
(他のことにも言えると思いますが、あまりちゃんとした知識のないまま自己流でやり続けると、目も当てられないものになりますからね)
ではでは、ここまで読んでいただきありがとうございました!
みなさんもぜひ個人開発してみましょう!
参考URL
うわっ、私のサイトBootstrapくさすぎ!? たった数文字変えるだけでBootstrapのくさみが抜ける7つのCSSテクニック。