はじめに
ありがたいことに、今いるチームにはテストチームがいるのですがシステムの規模が大きくなっていく中で、最近大変そうな様子を感じます。
E2Eテストツールを導入したら軽減できる部分もあるのかな?ということで playwright を試してみました。
Playwrightとは
Microsoftが 2020年1月31日 に初回リリースがされたE2Eのためのテスト自動化ツールです。
Chromium、WebKit、Firefox などの最新のレンダリング エンジンをすべてサポートしています。
一般的には劇作家という意味の単語でした。
はじめかた
yarn create playwright
インストールコマンドの選択はこんな感じにしました。
✔ Do you want to use TypeScript or JavaScript? · TypeScript
✔ Where to put your end-to-end tests? · tests
✔ Add a GitHub Actions workflow? (y/N) · false
✔ Install Playwright browsers (can be done manually via 'yarn playwright install')? (Y/n) · true
テストコードの書き味
jest, testing-library あたりととても書き味が似ていますね...![]()
import { test, expect } from '@playwright/test';
test('has title', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
});
test('get started link', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Click the get started link.
await page.getByRole('link', { name: 'Get started' }).click();
// Expects page to have a heading with the name of Installation.
await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
});
サンプルテストを動かしてみます
npx playwright test
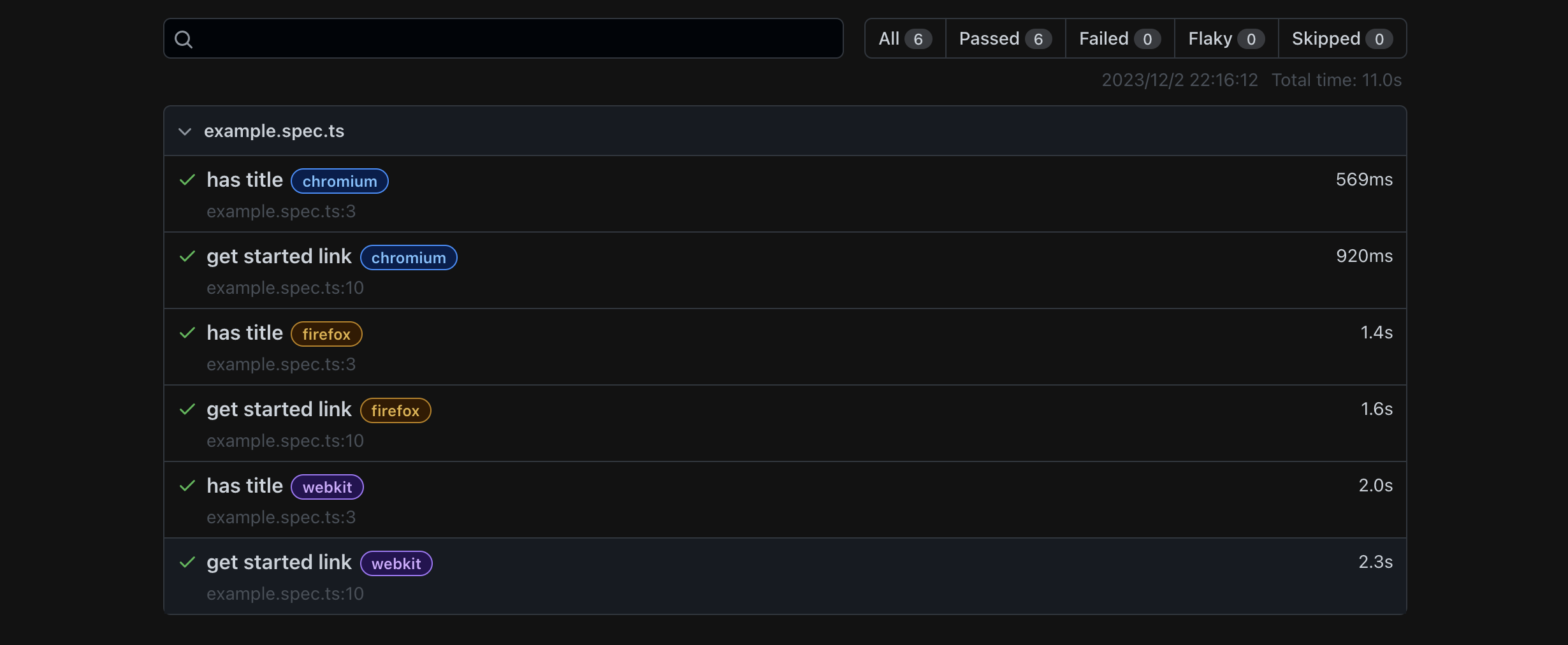
テスト結果をブラウザで確認できます
次のコマンドを実行すると http://localhost:9323/ が開かれます。
npx playwright show-report
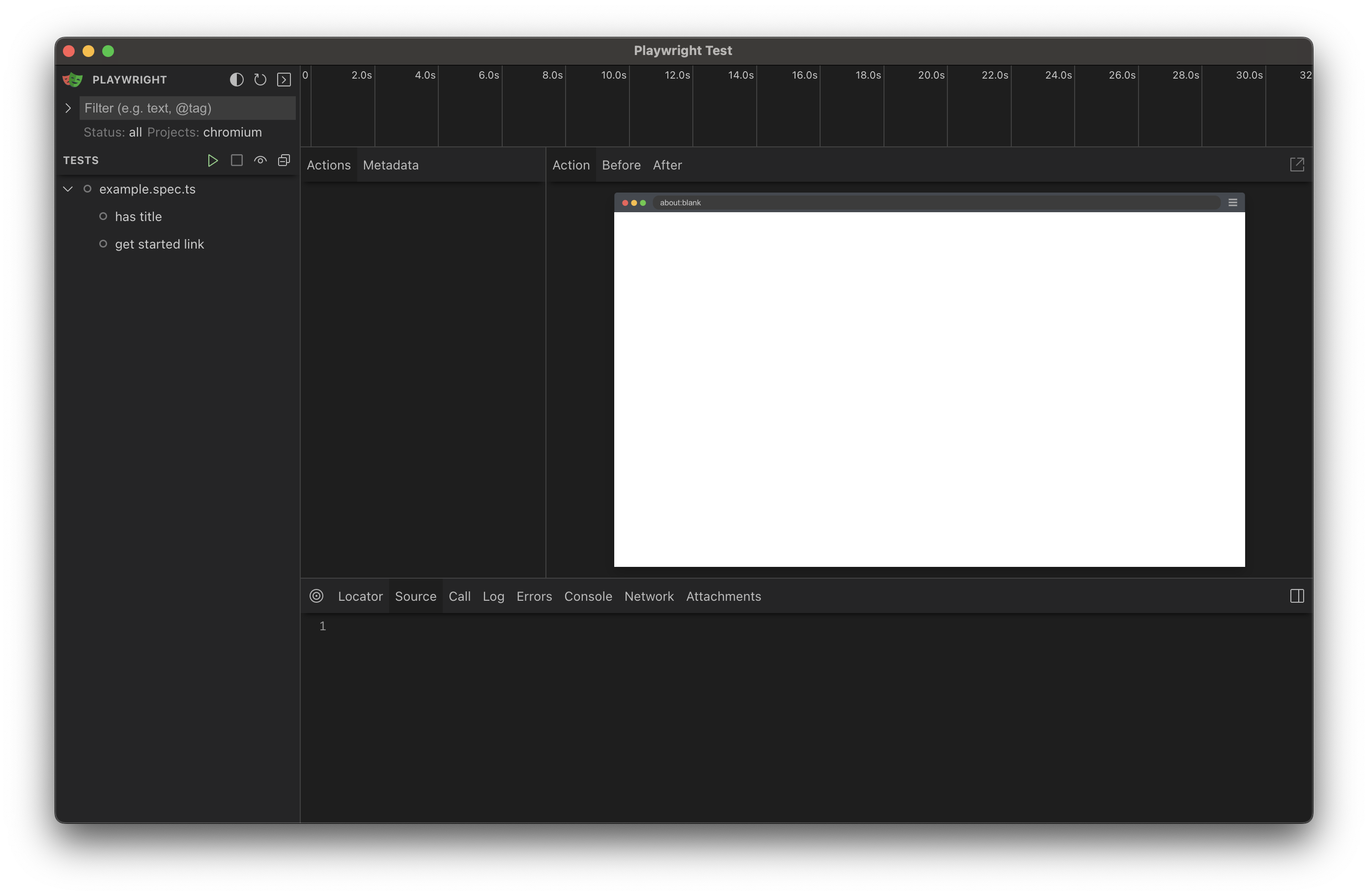
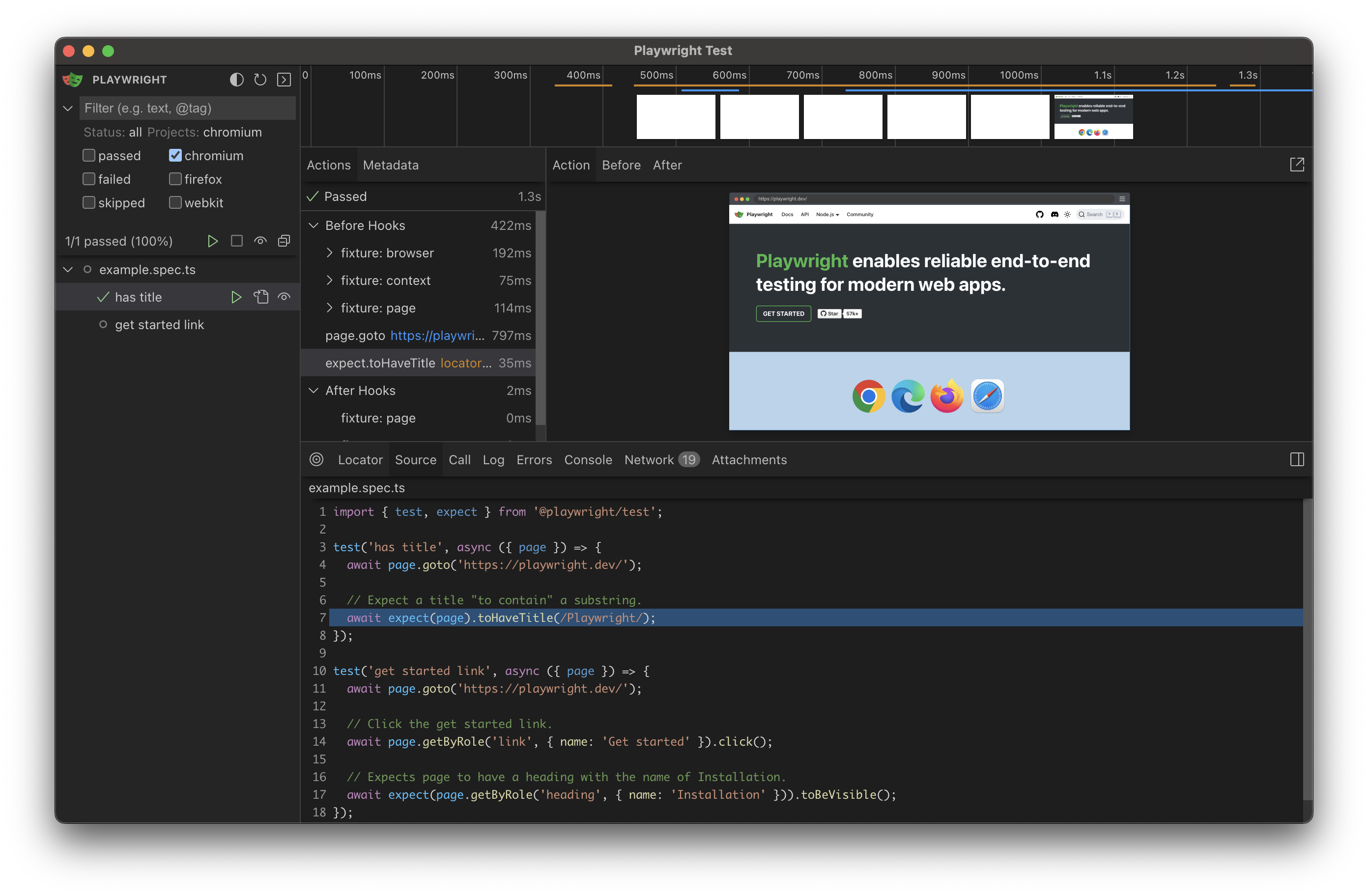
UI Mode
UI モードでテストを実行すると、タイム トラベル デバッグやウォッチ モードなどの開発者エクスペリエンスが向上します。
npx playwright test --ui
これは...開発者エクスペリエンスが向上しそうです![]()
テストの生成
Playwright には、すぐにテストを生成する機能が備わっており、テストをすぐに開始できる優れた方法です。2 つのウィンドウが開きます。1 つはテストしたい Web サイトと対話するためのブラウザー ウィンドウで、もう 1 つはテストの記録、テストのコピー、テストのクリア、およびテストの言語の変更を行うことができる Playwright Inspector ウィンドウです。
https://playwright.dev/docs/codegen-intro
操作からテストが生成できるなら、開発チームのリソースだけでなく、テストチームにも協力してもらってテストケースの作成ができていい感じになりそうですね![]()
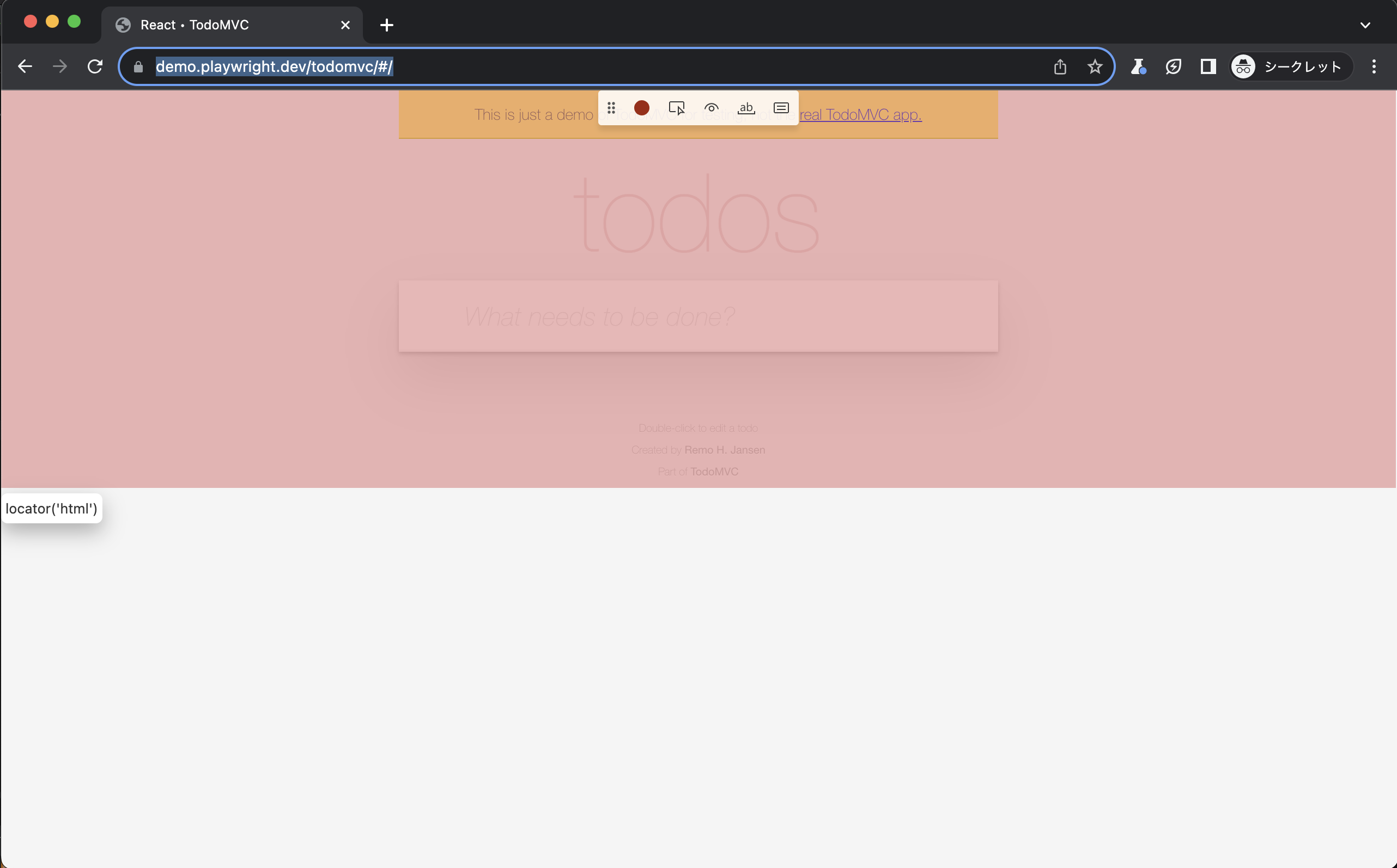
早速試してみます。
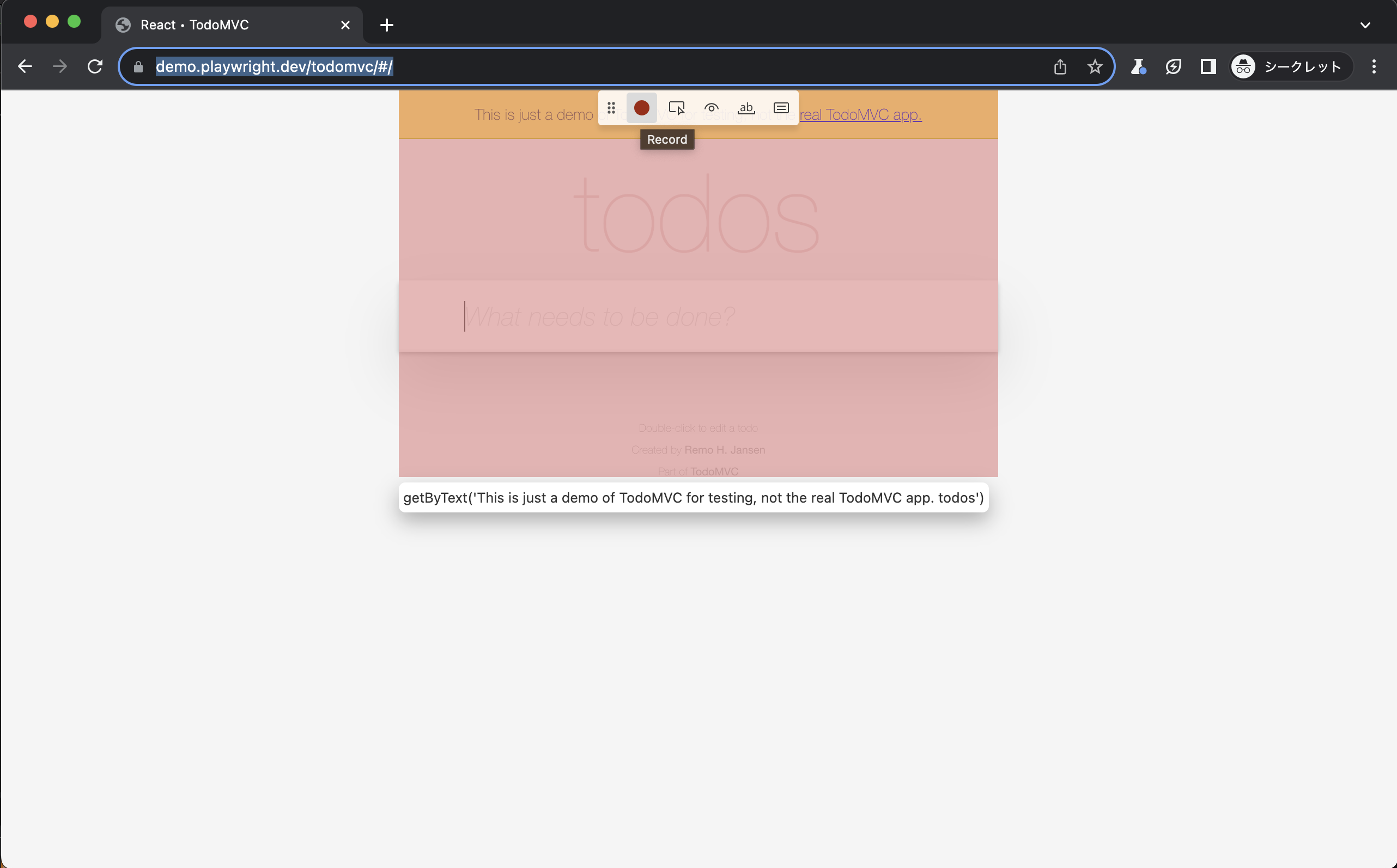
なんかフォーカス変わると下に文字が出ますね ![]() :
:
テストの生成方法を学びます
次の手順を試しますので、もっと詳細情報が知りたい方は是非みてみてください ![]()
https://playwright.dev/docs/codegen#recording-a-test
次のVSCodeのプラグインをインストールします。
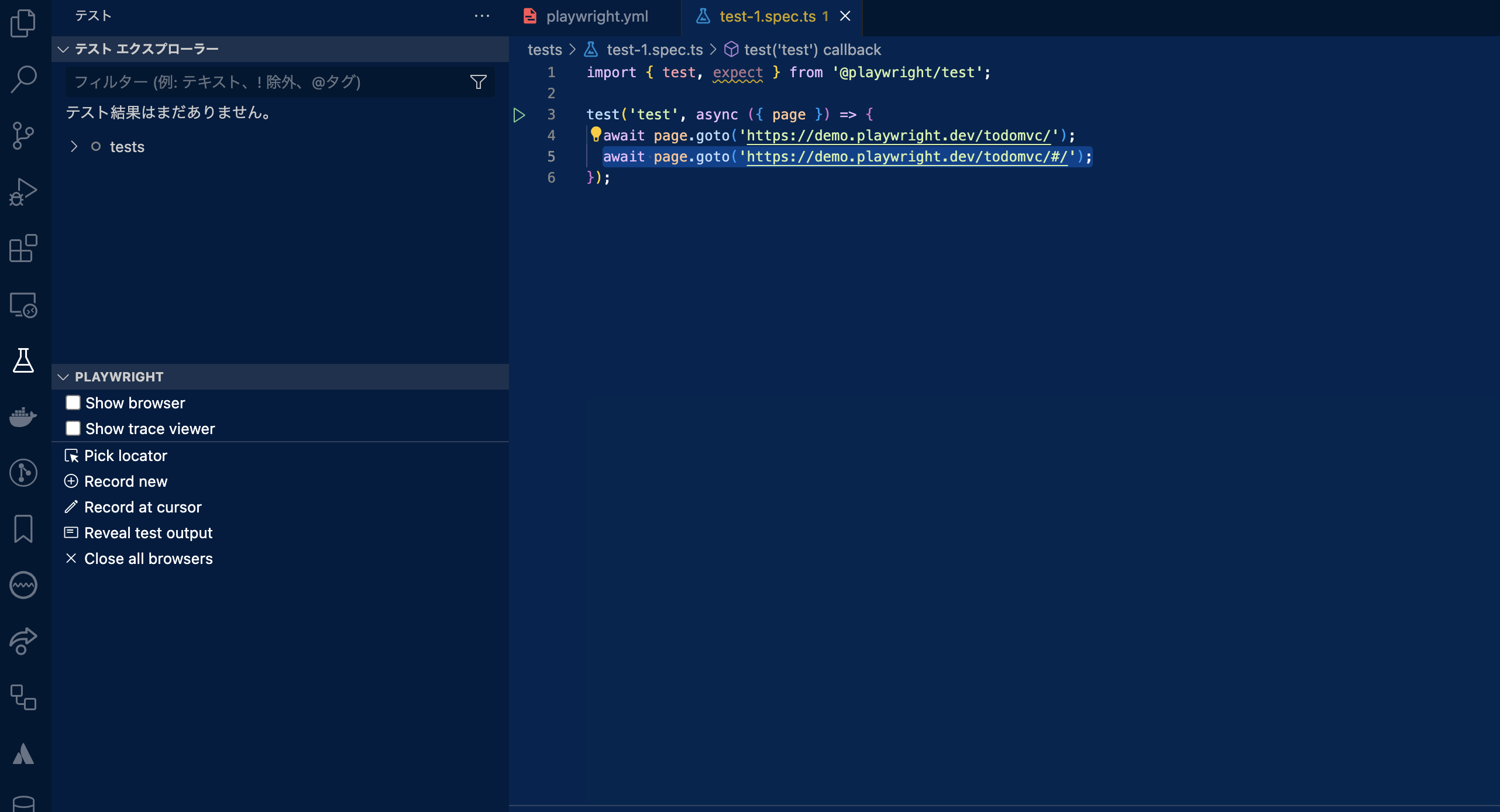
サイドバーからフラスコのようなマークをクリックして次の画面を開きます。

操作を記録する
Record newをクリックします。
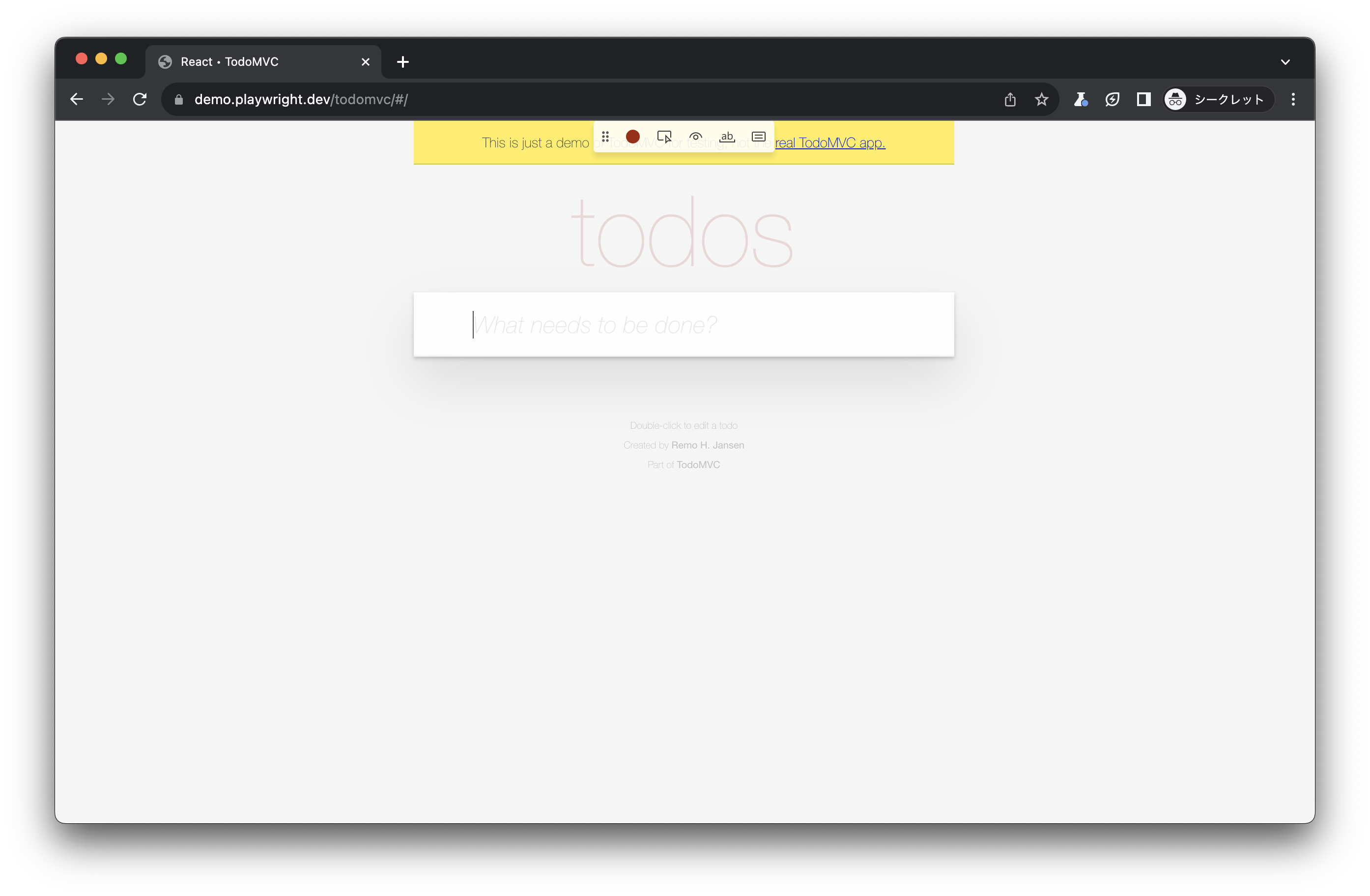
今回はお試しなので次の値をURLバーに貼り付けます。
demo.playwright.dev/todomvc
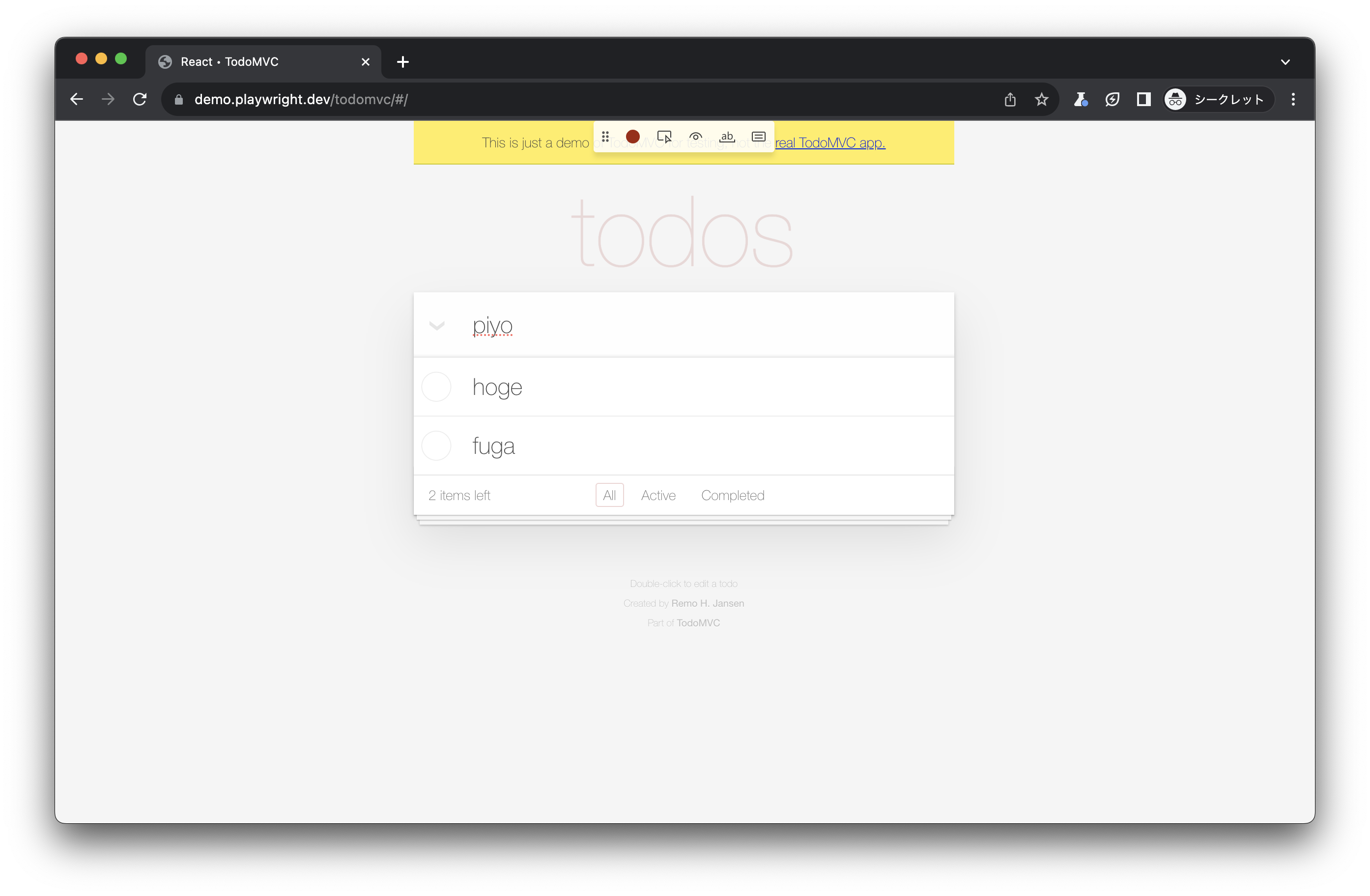
早速いくつかの操作を行ってみます。
値を入力して todo を追加してみました。
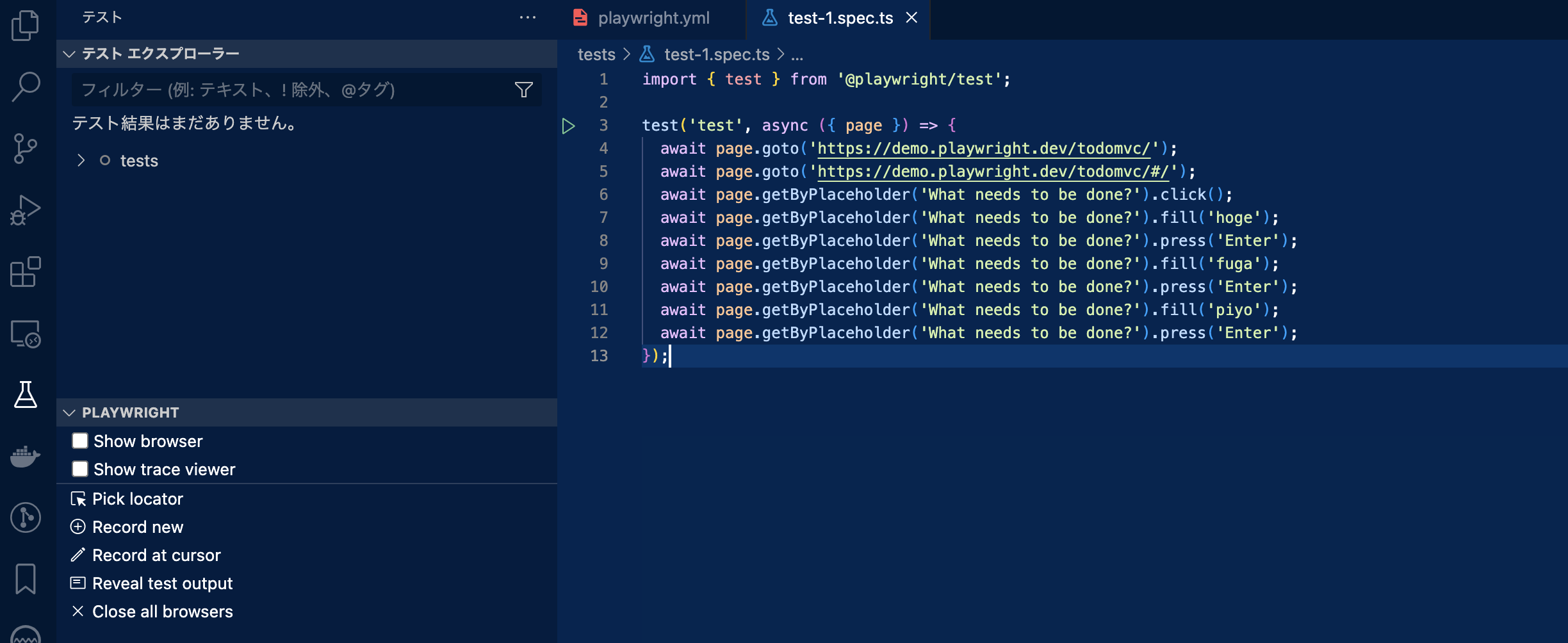
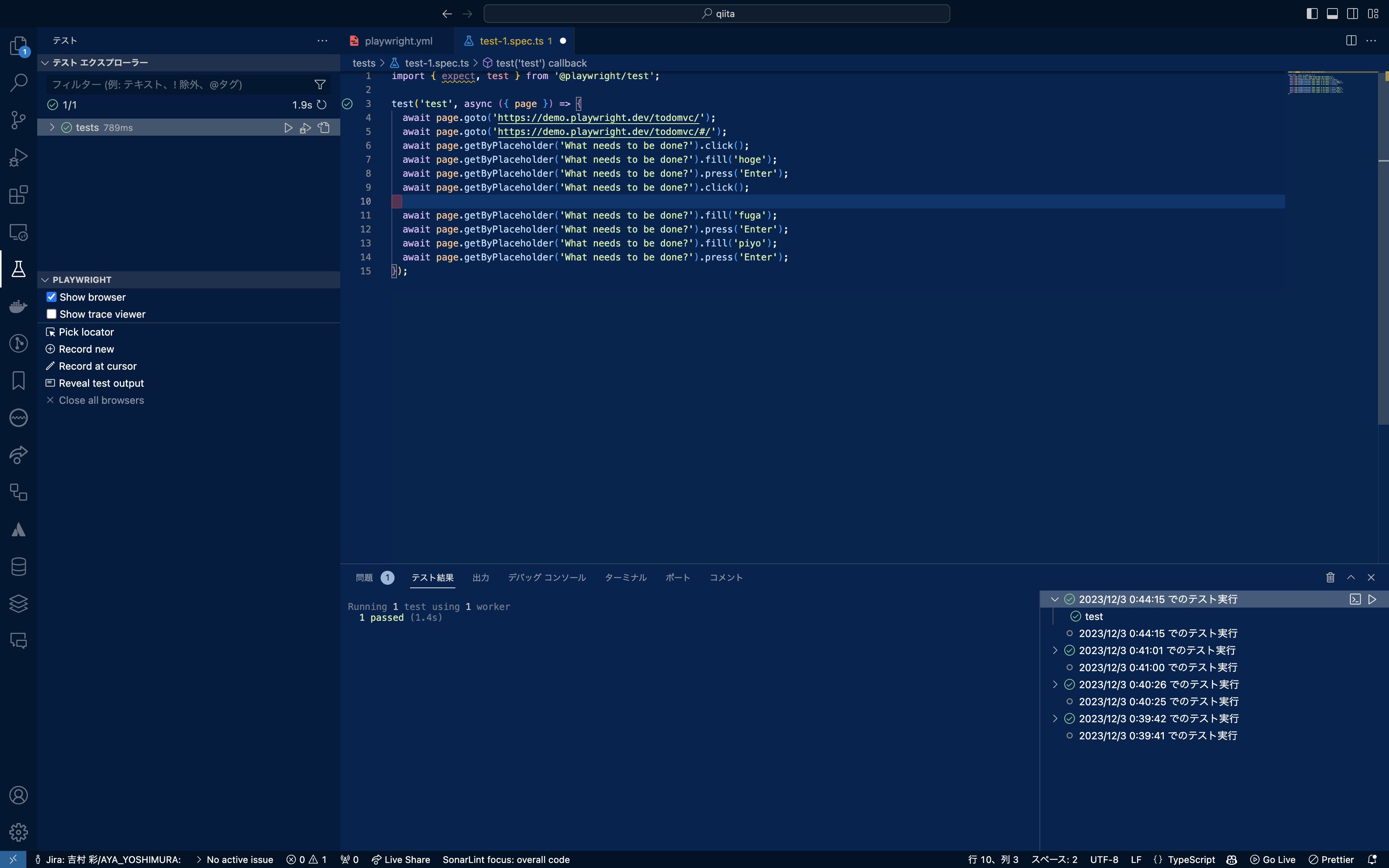
記録された操作を見てみます。
11〜13行目で適当にクリックしまくったのがばれちゃいましたね。
手動での修正もできるので、キャンセルを押して一度記録を止めます。
手動修正
3つのclickを削除しました。
(hogeの入力操作がうまく記録されてなかったのでこっそり足しました。)
確認
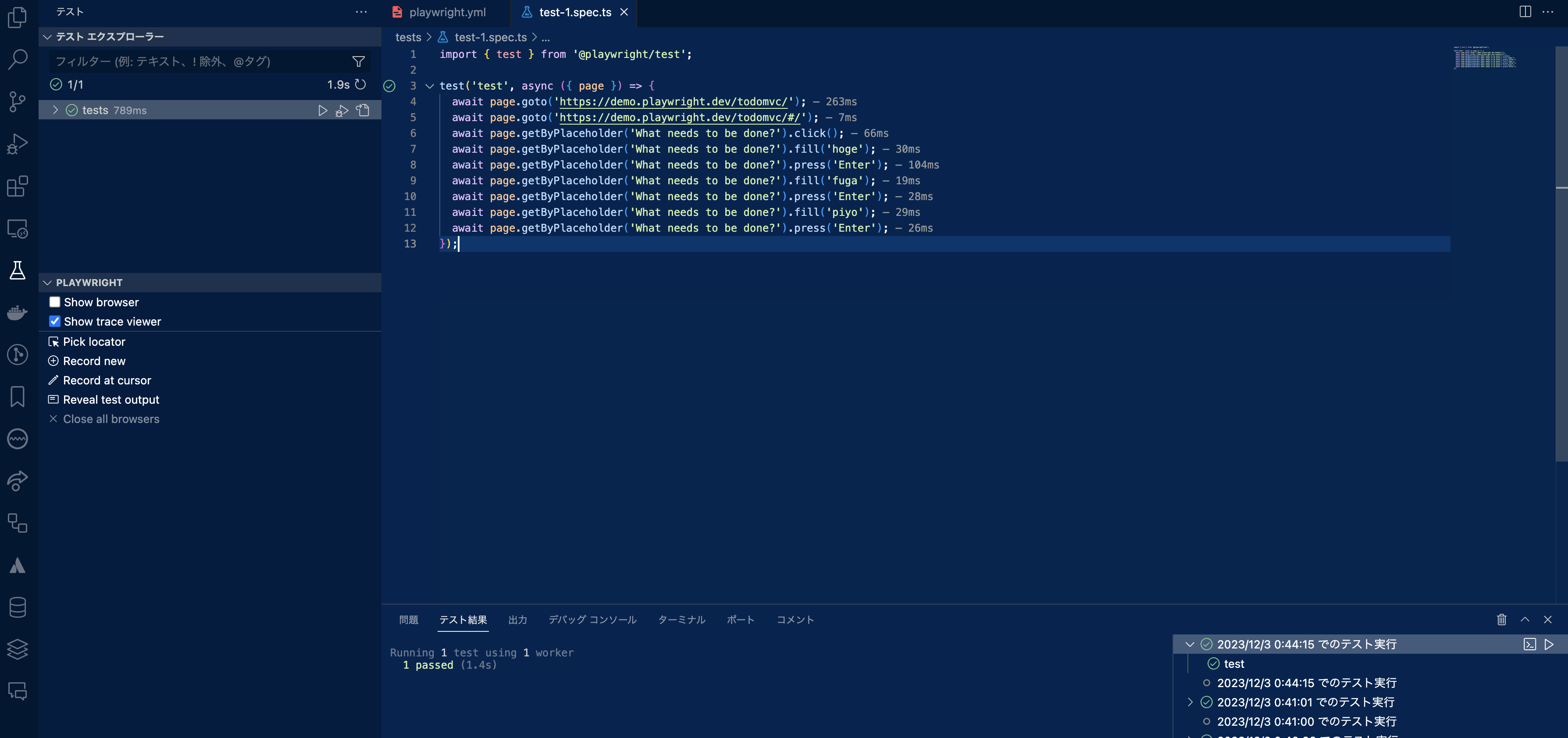
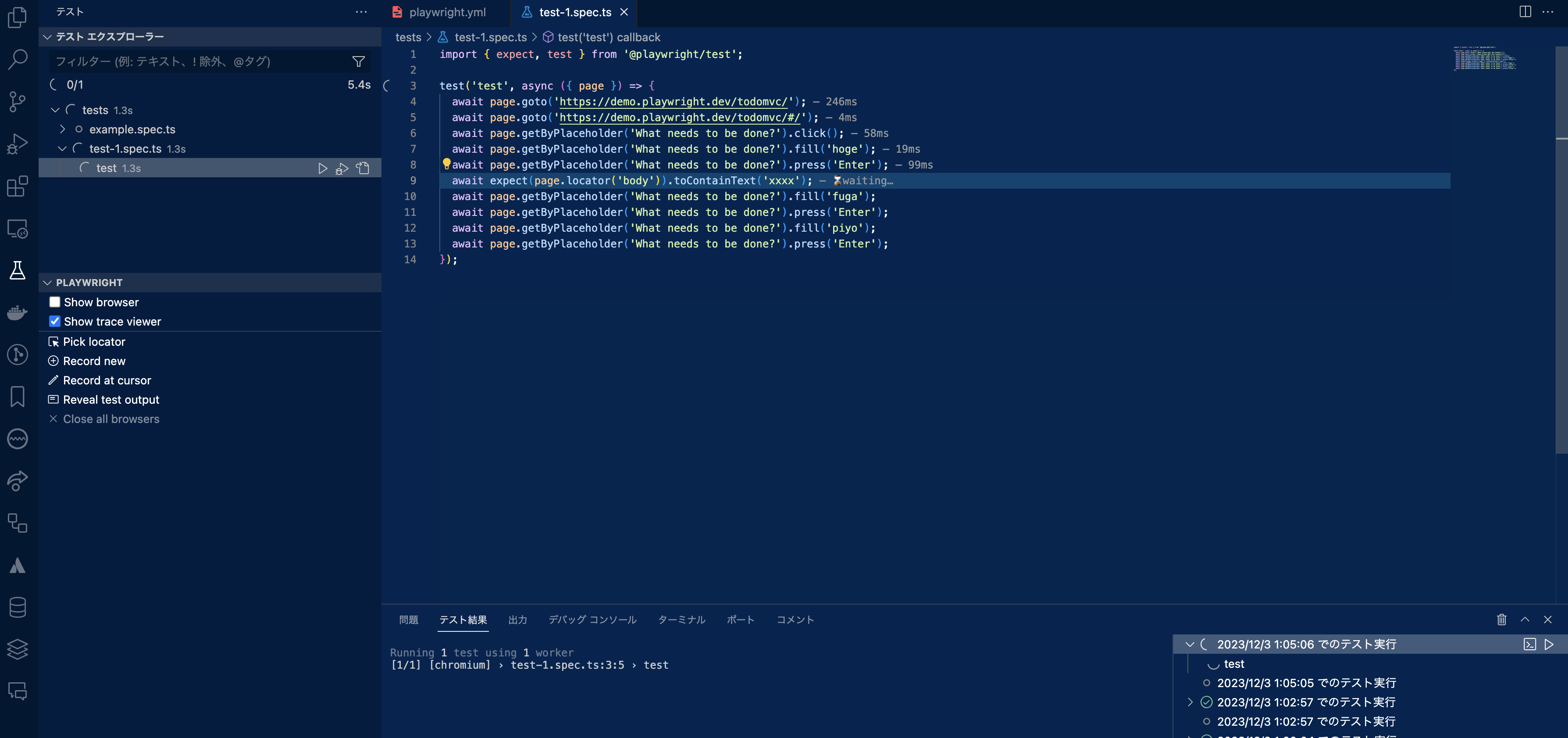
Show trace viewerにチェックを入れて、テストケースの左横の再生マークをクリックします。
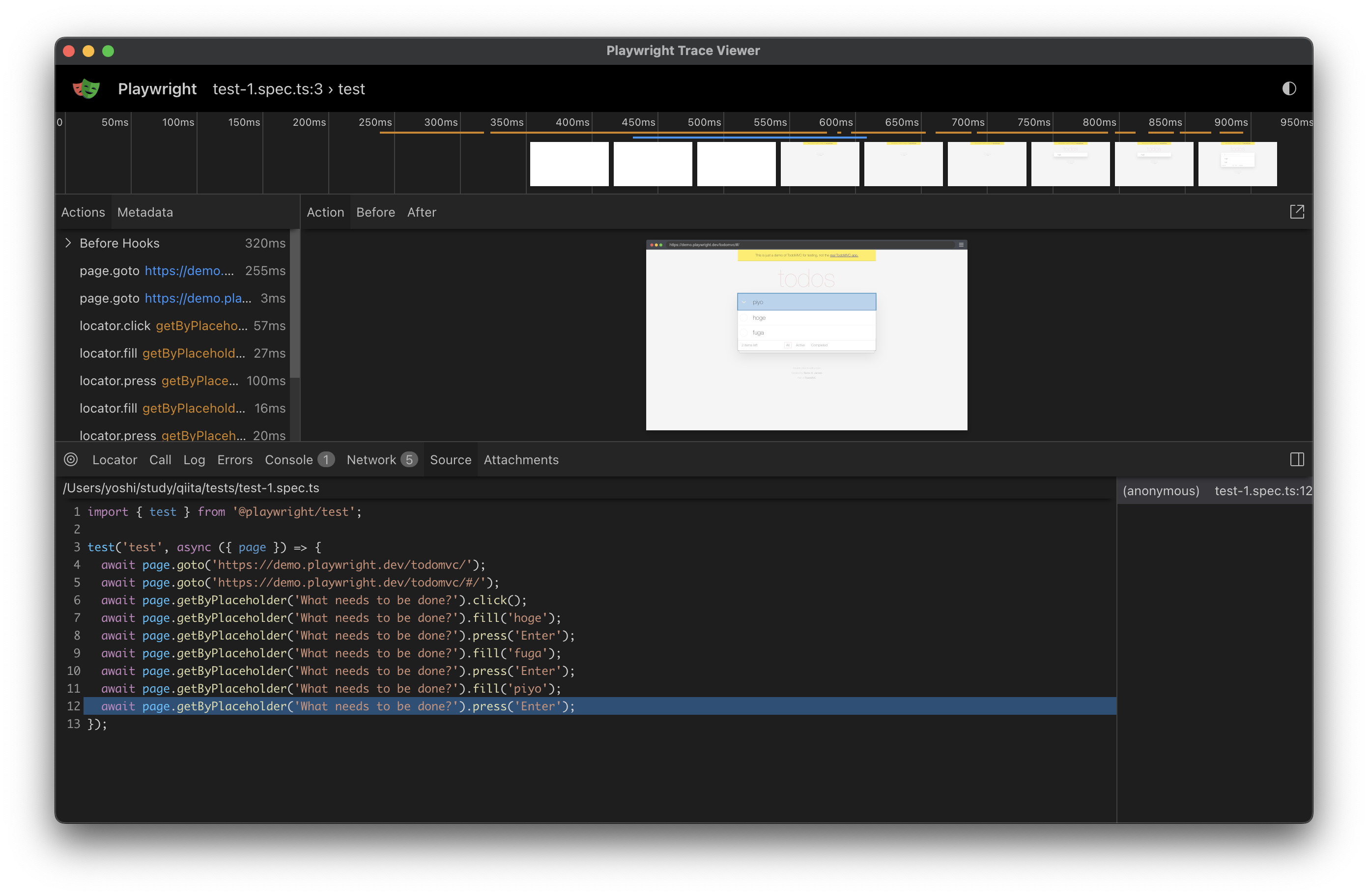
Show trace viewerにチェックを入れいたので、Trace Viewerも確認することができます。

アサーション
実際期待値通りになってるのか?を確認する処理を追加します。
-
左側のテスト > PLAYWRIGHT > Show browserにチェックを入れて、テストを実行します。
-
途中で処理を入れることもできるので、確認処理を入れたいところにカーソルをあわせ、 PLAYWRIGHT > Record at curserをクリックします。

-
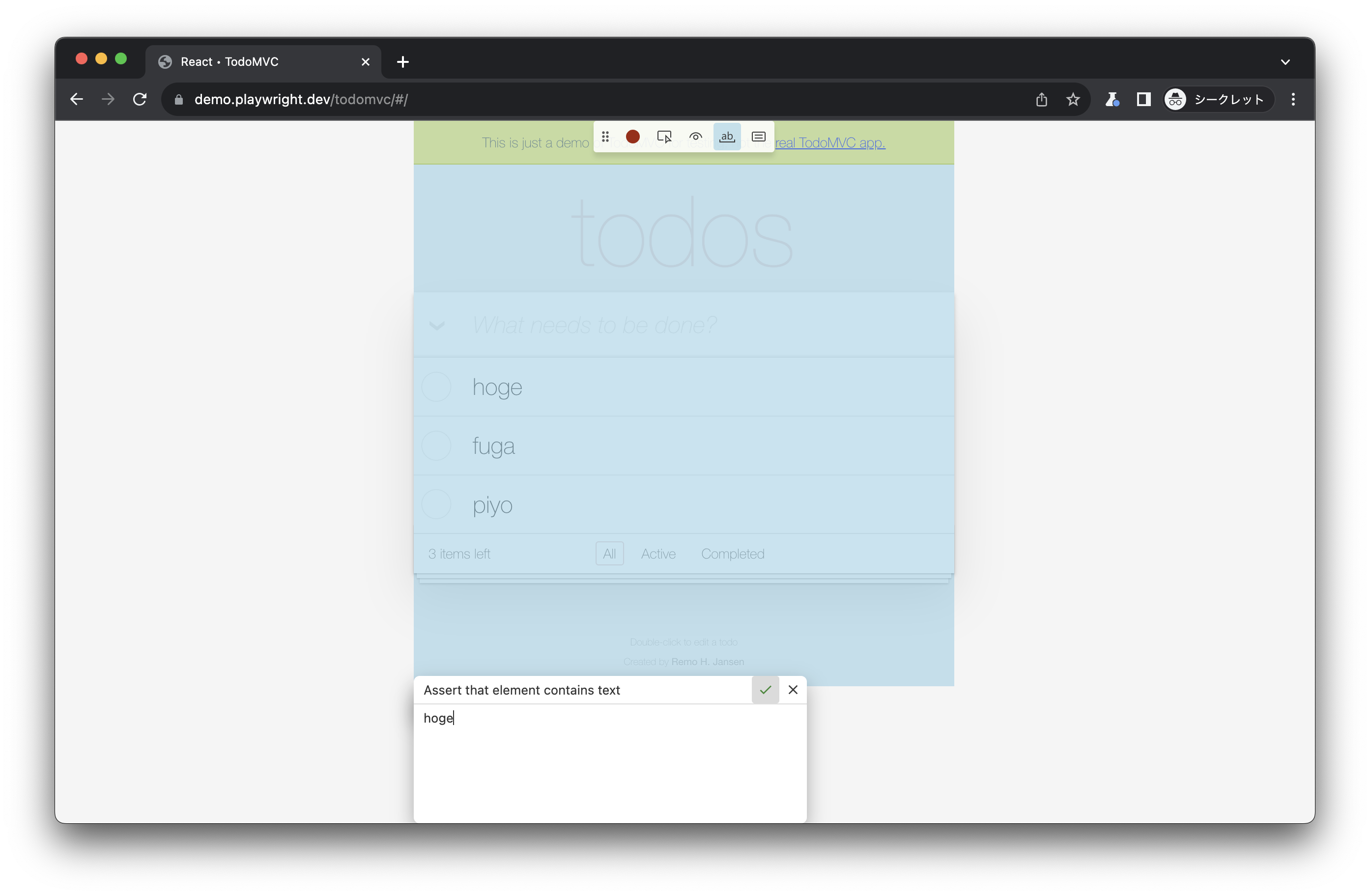
画面上部の abと書かれたアイコンをクリックします。テキストが一致するかの確認ができるやつです。
-
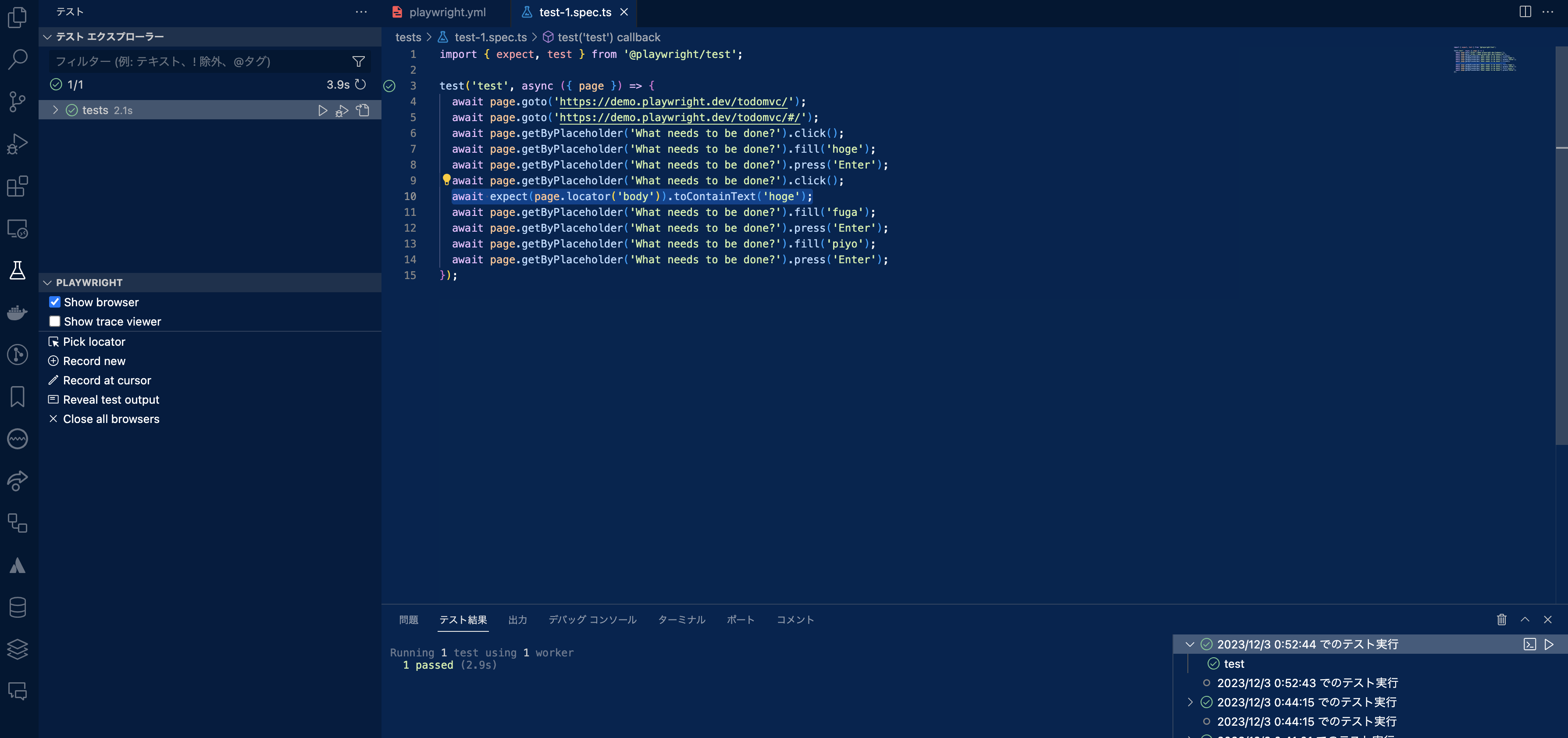
hogeをクリックすると、Assert that element contains textと書かれたダイアログが出てくるので緑のチェックマークをクリックします。
このようにテキストが含まれるかの確認ができます。 他には表示非表示など、いろいろ確認ができそうです。

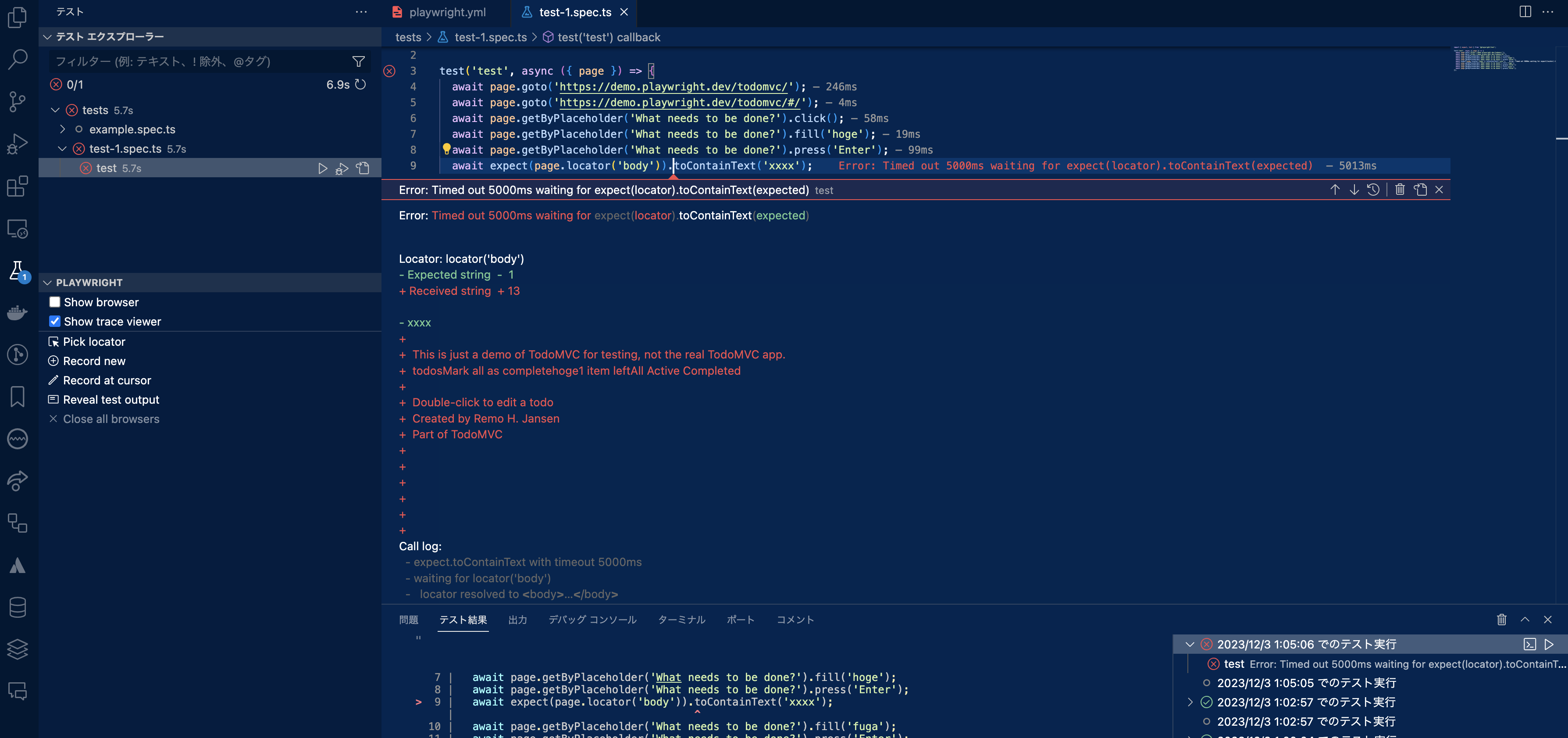
実行してみたところ成功したので、今度は値を変えて、失敗するかを確認してみようと思います。

認証周りも整ってる
感想
操作した感じでは、スキルセット的にあまりギャップがなく、今の案件ですぐにでも導入できそうな気配を感じました。
テストコードの生成も大体操作でいけそうなのでそんなに時間はかからなそうだと思いました (いろいろなあれがあれで導入できるかわからないですが ![]() )
)
みていただきありがとうございました ![]()
![]()