PrimeNGとは
JSF の実装の一つである PrimeFaces と同じところが作っている Angular 用の Rich UI Componentsのこと。
基本無料で利用でき、70個以上のコンポーネントが簡単に利用出来る(有料のデザインテンプレートなども提供している)
・公式:https://www.primefaces.org/primeng/
・Angularについてはこちらが参考になります。
簡単に実現できるようになります。
実際に触ってみた
※今回はAngular導入~プロジェクトの作成については割愛します。
PrimeNGのインストール
プロジェクトフォルダで下記コマンドを実施します。
$ npm install primeng --save
CSSの適用
src/style.cssに下記を追加することでPrimeNGのcssが読み込まれます。
@import url('../node_modules/primeng/resources/themes/omega/theme.css');
@import url('../node_modules/primeng/resources/primeng.min.css');
※今回はomegaというテーマを使いますが他にも無料で使えるcssが同ディレクトリに多数用意されています。
ここで注意が必要で、ここまでの手順だとPrimeNGが使用しているアイコンが存在せずアイコンが表示されません!
そこでPrimeNGが使用しているFont Awesomeをダウンロードしてやる必要があります。
また、Font Awesomeの最新バージョンである5.0.10では表示できないアイコンがあるため一つ前のバージョンである4.7.0をダウンロードする必要があります。(2018年4月現在)
ダウンロードページはこちら
何度も「最新のバージョンがあるよ!」と言ってきますが心を鬼にしてNo Thanksを選択します。
展開したフォルダからcssフォルダとfontsフォルダをsrc/resources配下に配置します。
そして先ほどのsrc/style.cssに下記を追記することでアイコンが読み込まれるようになります。
@import url('./resources/css/font-awesome.min.css');
Font Awesomeについてはこちらが参考になります。
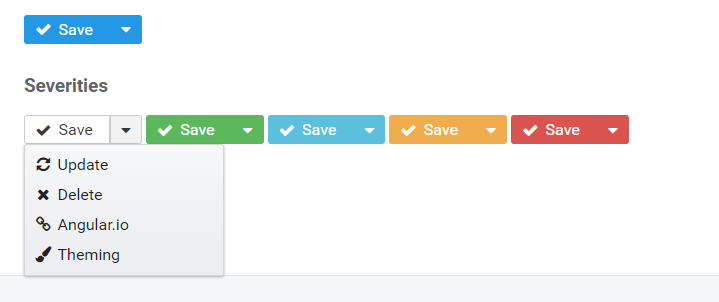
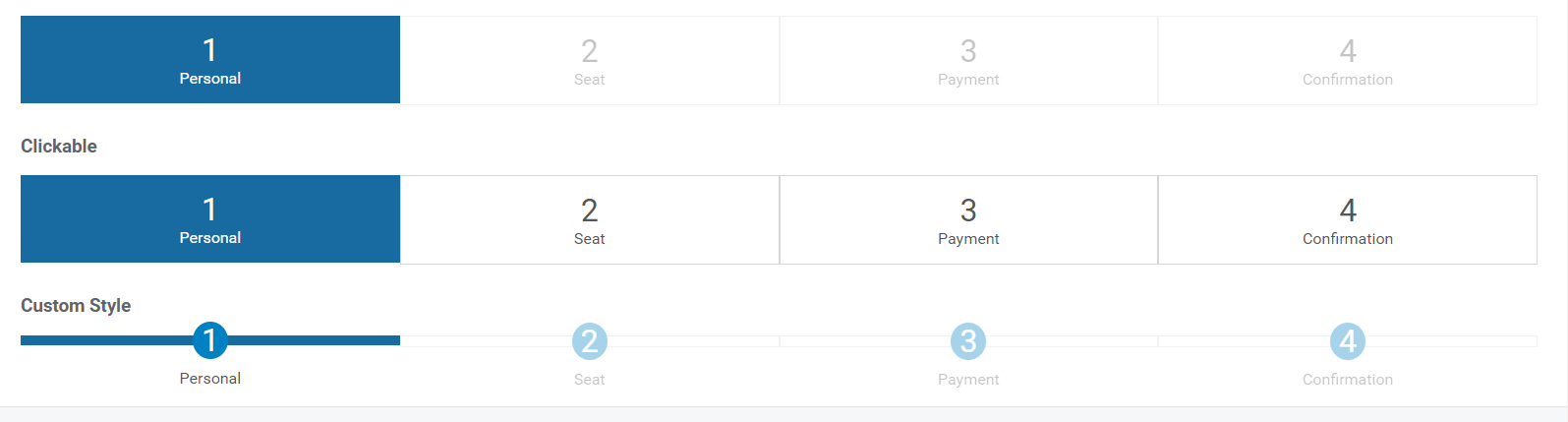
単体でも十分使えそうですね。
このあたりの小細工が公式は端折っているので辛かった。。。
コンポーネントの適用
さて、これでPrimeNGを使用する準備が整ったので実際にコンポーネントを使用していきます。
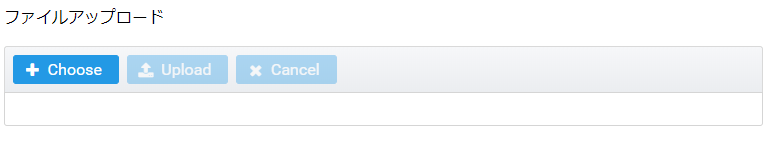
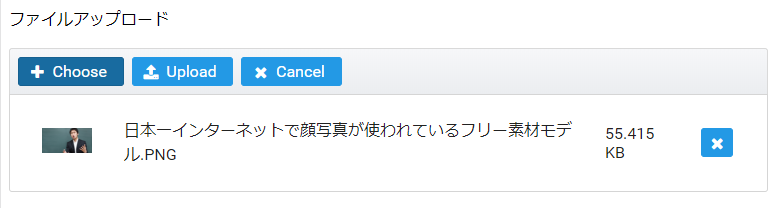
今回はファイルをアップロードするためのFileUploadModuleを使ってみます。
各component.tsには利用するモジュールをimportするだけです。
import { FileUploadModule } from 'primeng/components/fileupload/fileupload';
各HTMLはこんな感じ
<p>
ファイルアップロード
</p>
<p-fileUpload name="myfile[]" url="./upload.php"></p-fileUpload>
※primeNGのhtmlタグを使用する場合はapp.module.tsにもインポートが必要です。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { FileUploadModule } from 'primeng/fileupload';
import { AppComponent } from './app.component';
import { MainComponent } from './main/main.component';
@NgModule({
declarations: [
MainComponent,
AppComponent,
],
imports: [
BrowserModule,
FormsModule,
FileUploadModule,
],
providers: [
FileUploadModule,
],
bootstrap: [AppComponent]
})
export class AppModule { }
デフォルトでドラッグ&ドロップでのアップロードも実装されています。
まとめ
以上のように使う際には非常に簡単にリッチなUIが基本無料で実現できます。
しかし、導入の際に少しハマったので今回記事にさせていただきました。
私もまだまだ触り始めたばかりなのでこれからガンガン使ってナレッジをアップデートできたらと思います。