概要
ビックカメラで配布している日本地図つきのカレンダーのような、ポスターサイズの日本地図を作りたい。
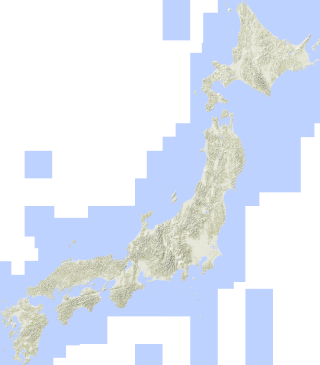
国土地理院の陰影起伏図とNOAAの海底地形データを単純に組み合わせた地図では、湖や河川などの水域が塗られない。海底地形データに地理院地図Vectorを重ねた地図の場合、地理院地図の水域に日本近海も含むため、海底地形図が上書きされ隠れてしまう。
QGISを使って主なレイヤを個別に画像としてエクスポートするとともに、ImageMagickを使って各画像を加工し、重ねあわせることで目的の日本地図を作成する。
はじめに
ビックカメラでは毎年初冬に日本地図つきのカレンダーを配布している。筆者は毎年それを楽しみにしており、自宅でも活用している(職場にも貼られていたような気がする)。
似たような感じの自分流の日本地図を作ってみる。
出力画像サイズ
日本地図はPDFなどベクトル形式ではなく、取り扱いが容易な画像形式で出力する。A0版の印刷に耐えられる解像度の画像を作成したい。参考サイトの記述も参考にして次のように解像度を定めた。
- 解像度: 300[dpi]
- A0版: 841[mm] x 1189[mm] = 33.11..[インチ] x 46.81..[インチ]
- 25.4[mm/インチ]とする
- 画像サイズ: 9933[px] x 14043[px] (1dot=1pixelとする)
- 幅: (841[mm]/ 25.4[mm/インチ]) x 300[dpi] = 9933 dot
- 高さ: (1189[mm] / 25.4[mm/インチ]) x 300[dpi] = 14043 dot
ちなみに、最終的には作成した画像をPower Pointで取り込み、注記や説明などを追加した後にPDF出力したものを、印刷屋に依頼する想定でいる。
ちなみに、当初は600[dpi]で作成していたが、Power Pointの操作性が非常に悪くなったため300[dpi]に軽量化した。
レイヤー別の地図を作成
QGISのインストールと起動
オリジナルの地図を作りたい場合GIS(地理情報システム:Geographic Information System)を使うと便利。ここではオープンソースのGISであるQGIS(Quantom GIS)を使う。
QGISのサイトより最新安定版をダウンロードしてインストールする。執筆時点での最新版は3.34LTRであった。インストール手順に注意するべき点はとくにない。インストールウィザードにしたがうのみ。インストールには意外に時間が必要で、数分を費やした。
インストールできたらQGISを立ち上げる。なお筆者の環境はWindows 11である。
地理院地図ベクターの導入
以下資料のp.13からp.16までくらいを参考にして、QGISに地理院地図ベクターを導入した。
- アプリケーション左上にあるブラウザパネルの
Vector Tilesを右クリック - コンテキストメニューにある
新規一般接続を選択

- 出現した
ベクトルタイル接続ダイアログに以下の値を設定してOKを押下-
名前:地理院ベクトルタイル -
URL:https://cyberjapandata.gsi.go.jp/xyz/experimental_bvmap/{z}/{x}/{y}.pbf -
最小ズームレベル:4 -
最大ズームレベル:16
-
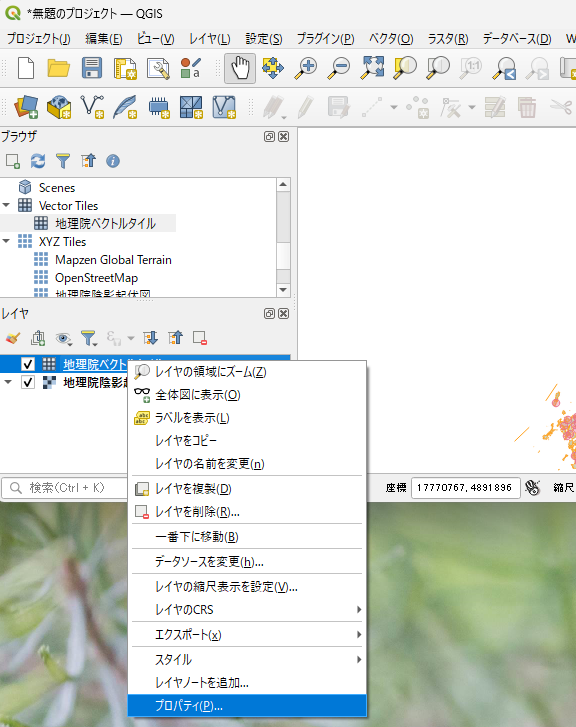
- ブラウザパネルの
Vector Tilesノードの配下に、前項で追加した地理院ベクトルタイルが出現

- 前項の
地理院ベクトルタイルノードをダブルクリックすると、レイヤパネルに地理院ベクトルタイルレイヤを追加し、極小の日本地図を表示

- 地図領域中央にある黄土色のゴチャゴチャしている日本地図の上で、マウススクロールすると日本っぽい形が出現

陰影起伏図の導入
以下のページ(陰影起伏図でページ内検索)に記載の諸元を設定して、陰影起伏図を導入する。
- アプリケーション左上にあるブラウザパネルの
XYZ Tilesを右クリックし、コンテキストメニューにある新規接続を選択

- 出現した
XYZ接続ダイアログに以下の値を設定してOKを押下-
名前:地理院陰影起伏図 -
URL:https://cyberjapandata.gsi.go.jp/xyz/hillshademap/{z}/{x}/{y}.png -
最小ズームレベル:2 -
最大ズームレベル:16 
-
- ブラウザパネルの
XYZ Tilesノードの配下に、前項で追加した地理院陰影起伏図が出現

- 前項の
地理院陰影起伏図ノードをダブルクリックすると、レイヤパネルに地理院陰影起伏図レイヤを追加し、グレースケールの日本地図を表示

地図範囲の設定
地図として出力する範囲を指定する。
以下は泥臭い方法である。もっとスマートな方法もあると思うが、見つけられていない。
- 地図を拡大・ドラッグして地図として出力したい北端と東端を表示

-
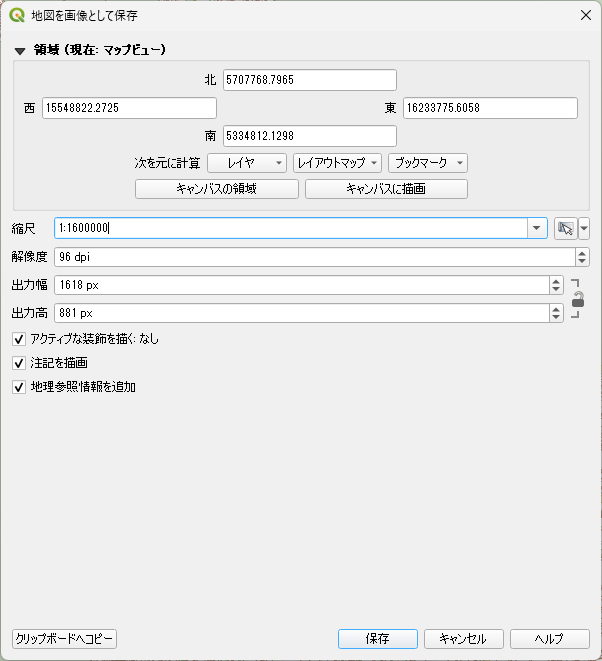
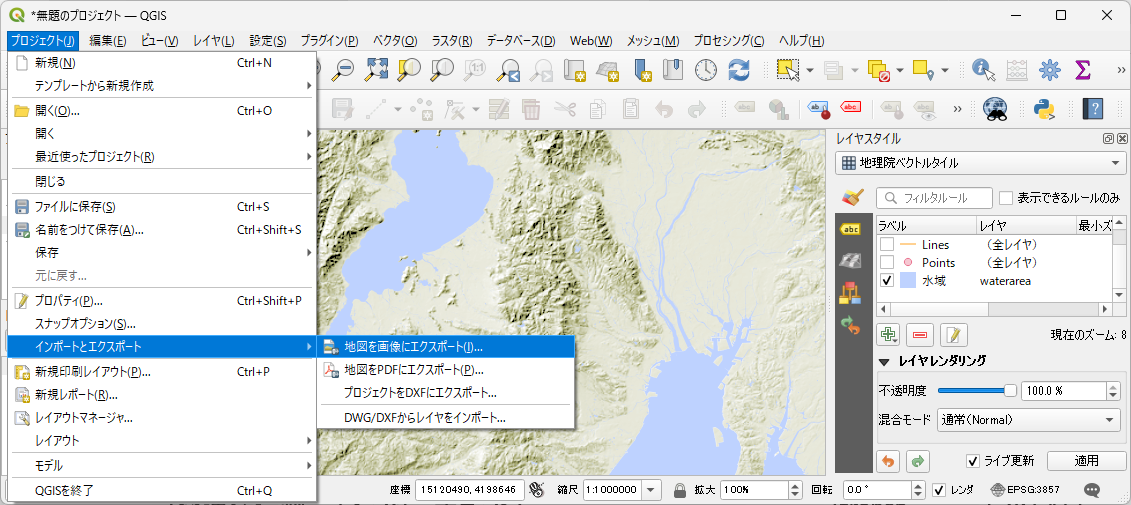
メニュー>プロジェクト>インポートとエクスポート>地図を画像にエクスポートの順に選択して、地図を画像として保存ダイアログを表示

-
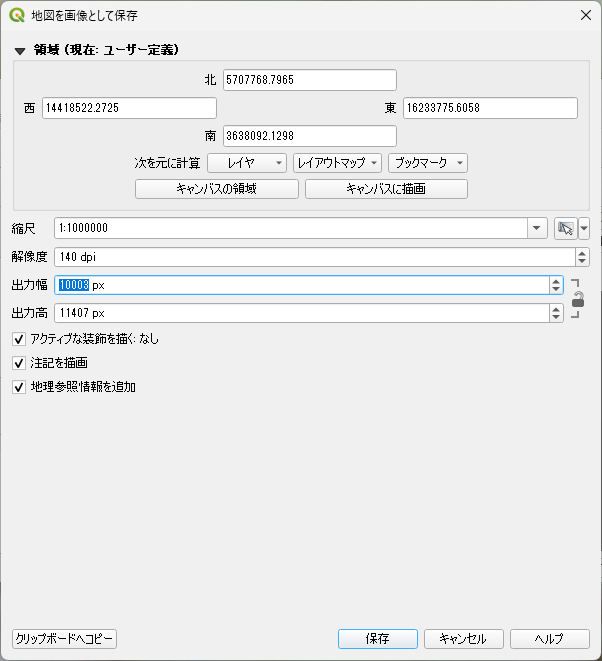
領域(現在:マップビュー)パネルの北および東にある数値をメモし、キャンセルを押下してダイアログを閉じる - 1項と同様に地図をドラッグして出力したい西端と南端を表示

- 2項と同様にして
地図を画像として保存ダイアログを表示 -
領域(現在:マップビュー)パネルの西および南にある数値をメモし、キャンセルを押下してダイアログを閉じる - アプリケーション左上にあるブラウザパネルの
空間ブックマークノードを展開して出現するユーザ・ブックマークノードを右クリック

- コンテキストメニューにある
新規空間ブックマーク項目を選択し、ブックマーク・エディタダイアログを表示、各項目に値を入力(3項および6項で取得した値)して保存押下でダイアログを消す -
メニュー>プロジェクト>閉じるで現在のプロジェクトを保存せずに閉じる
ここまでが大まかな準備で、次節から画像を作成する。水域つきの陰影起伏図、海底地形図、海岸線(日本の陸地)図の3枚である。
水域つきの陰影起伏図の作成とエクスポート
ここでは、陰影起伏図に、湖や河川など水域を重ねた画像をエクスポートする。
プロジェクトの作成と陰影起伏図レイヤの作成
-
メニュー>プロジェクト>新規を選択して新しいプロジェクトを開始

-
ブラウザパネルのXYZ Tilesノード配下にある地理院陰影起伏図をダブルクリックしてレイヤに追加 -
ブラウザパネルの空間ブックマークノード >ユーザー・ブックマークノード配下にある北海道から九州までをダブルクリックして地図表示

陰影起伏図の着色
白黒表示はイマイチなのでいい感じにしてみる。
試行錯誤で設定したもので、もっと良い方法があると思う。
-
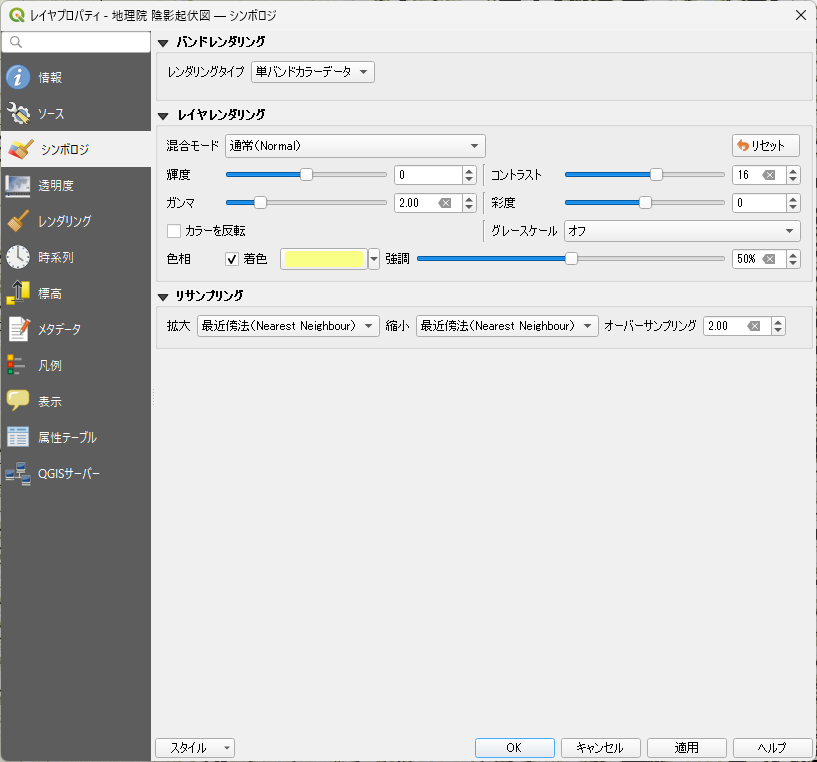
レイヤパネル >地理院陰影起伏図上で右クリックして、コンテキストメニューのプロパティを選択 -
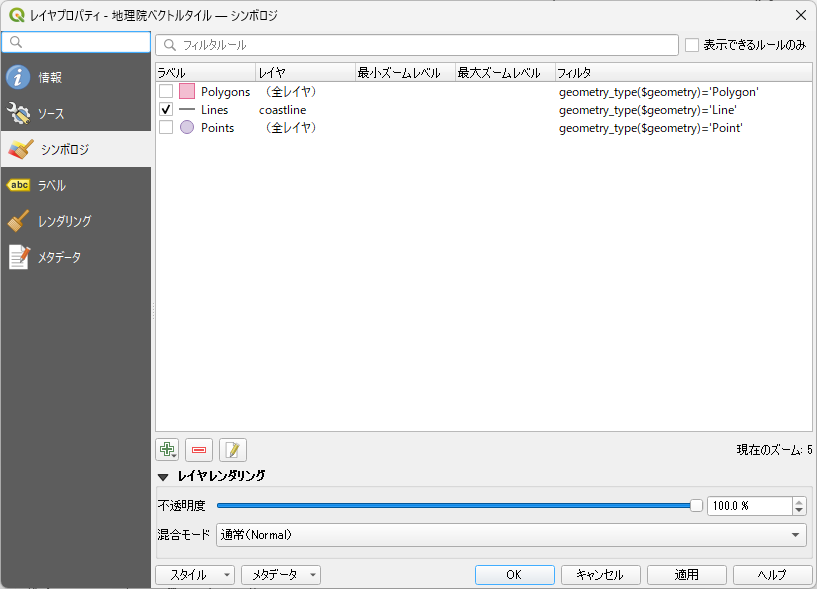
レイヤプロパティダイアログが出現するので、シンボロジプロパティを選択、各項目に値を設定(以下は今回の例) -
OKを押下してダイアログを閉じると着色した陰影になる
水域を重ね合わせ
前項の地図に湖や河川など水域を重ねる
-
ブラウザパネルのVector Tilesノード配下の地理院ベクトルタイル項目をダブルクリックして、レイヤパネルに取り込む - 画面中央下の
縮尺ドロップリストの一番上1:1000000を選択 -
レイヤパネル上の地理院ベクトルタイルレイヤ上で右クリックしてコンテキストメニューからプロパティを選択 -
レイヤプロパティダイアログが出現 - あらかじめ登録してあるフィルタルール
Polygons、Lines、Pointsを削除あるいはチェックボックスを外して無効にするとともに、ルール追加ドロップリストから塗りつぶし項目を選択してフィルタルールを追加する - 追加したフィルタルールに以下の値を設定する、適用ボタンを押下すると支笏湖や洞爺湖、湖や河川および海が塗られていることが確認できる
-
水域フィルタルールをダブルクリックして、シンボルセレクタダイアログを表示し、項目を設定した後にOKボタンを押下 -
レイヤプロパティダイアログでOKボタン押下で、ダイアログが閉じ、湖や河川など水域の色が変わる - なお、
レイヤプロパティダイアログの右下に現在のズーム: 8のようなラベル項目がある、これが別節(ズームレベルと事物)で言及しているズームレベル(ZL)である
地図のエクスポート
-
地図を画像として保存ダイアログを表示し、以下の操作を行う -
保存ボタンを押下して、適当な名前で保存- 今回は
000-base.pngとして保存
- 今回は
-
最後にプロジェクトを保存して閉じる
- 今回は
000-base.qgzとして保存
- 今回は
ズームレベルと事物
GISの世界では、位置情報を持つオブジェクトを地物と呼ぶらしい。地理院地図ではズームレベルごとに表示できる地物には制限がある。
ズームレベルと地物との関係の詳細は以下のPDFファイルを参照してほしい。日本全体を表示するような地図では大まかな情報のみを表示したいという需要を考えれば、地物への制限も理解できる。
このデータ仕様を確認すれば、ズームレベルに対して表示可能な地物がわかるし、逆に、表示したい地物に必要なズームレベルを決めることもできる。
ズームレベルの中で表示する地物は、source-layer項目でのレイヤ名で一括指定することもできるし、ftCode項目の値で指定することもできる。
前項で指定した水域(waterarea)も、この資料に記載がある値である。
なお、QGIS上で確認してみると、水域において河川流域はズームレベル8以上でないと塗られないようである。ただし、ズームレベル8以上では近海も塗られてしまう。
今回は、湖や河川は水色で塗りつぶし、近海は海底深度の色で塗りたいため、近海についてはこの記事にあるように別の画像を重ねることにしている。
海底地形図の作成とエクスポート
上リンク先に記載の方法を参考にして設定する。
海底地形データを入手
上述のnoaaのサイトにアクセスし、範囲指定して海底地形データを入手する。
-
select a dataset...ドロップリストから、ETOPO_2022 (Bedrock; 60 arcseconds)を選択 - 地図をドラッグして日本を表示
- 地図左上にある
drawExtentToolボタン(地図拡大【+】縮小【-】ボタンの下、図では選択して赤色になっている)をクリックし、およその範囲を選択 - 画面左側にある
Download Dataボタンをクリック- 7.4MBほどの
exportImage.tiffを取得(ちなみに全球だと467MBほどある)
- 7.4MBほどの
海底地形データをQGISに導入
- QGISを起動し、
メニュー>プロジェクト>新規から、新規プロジェクトを開始 - プロジェクトの座標系をEPSG3857にするために、地理院ベクトルタイルを
ブラウザパネルから読み込む。表示はしないために、レイヤパネルでチェックボックスを解除しておく- 座標系の扱いについては理解が進んでないので、もっとよい方法があるはず…
-
メニュー>レイヤ>レイヤを追加>ラスタレイヤを追加の順に選択しデータソースマネージャを表示する、 -
ソース項目に第1項で取得したファイルを指定し、追加ボタンを押下したあとに閉じるボタンを押下 - グレースケールの海底地形図を確認できる

-
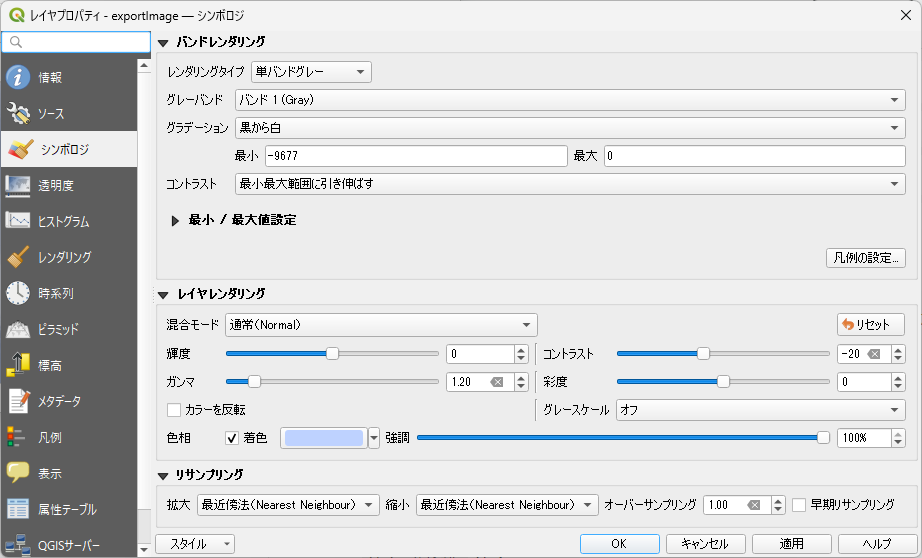
レイヤパネル >exportImage項目を右クリックしてコンテキストメニューからプロパティ項目を選択レイヤプロパティダイアログを表示 - レイヤスタイルを以下のようにして、いい感じの色合いにした
--- バンドレンダリング ----
レンダリングタイプ:単バンドグレー -
グレーバンド:バンド1(Gray) -
グラデーション:黒から白 -
最小:-9677 (この値は取得した範囲によって変わってくると思う) -
最大:0 (地上は別途塗っており、使用する色範囲を海面以下に限定するため) -
コントラスト:最小最大範囲に引き延ばす --- レイヤレンダリング ----
混合モード:通常(Normal) -
輝度:0 -
コントラスト:-20 -
ガンマ:1.20 -
彩度:0 -
カラーを反転:オフ -
グレースケール:オフ -
着色:オン -
色の設定ダイアログ:R:190,G:210,B:255 -
強調:100% --- リサンプリング ----
拡大:最近傍法(Nearest Neighbour) -
縮小:最近傍法(Nearest Neighbour) -
オーバーサンプリング:1.00 -
早期リサンプリング:オフ 
- 結果以下のような感じになった。
海底地形図のエクスポート
- 次に地図を画像としてエクスポートする。
メニュー>プロジェクト>インポートとエクスポート>地図を画像にエクスポートの順に選択 -
地図を画像として保存ダイアログを表示 -
保存ボタンを押下して、適当な名前で保存- 今回は
300-seamap.pngとして保存
- 今回は
- 最後にプロジェクトを保存して閉じる
- 今回は
300-seamap.qgzとして保存
- 今回は
海岸線(日本の陸地)図の作成
これまで作成してきた陰影起伏図に、海底地形図を重ねて目的の地図としたい。
海底地形図のうち、陸地部分を透明にすることで、この目的を達成する。
まずは、陸地部分だけの地図を作成する。
-
メニュー>プロジェクト>新規を選択して新しいプロジェクトを開始 -
ブラウザパネルのXYZ Tilesノード配下にある地理院陰影起伏図をダブルクリックしてレイヤに追加 -
レイヤパネル >地理院陰影起伏図上で右クリックして、コンテキストメニューのプロパティを選択、レイヤプロパティダイアログを表示 -
シンボロジプロパティを選択 -
Linesフィルタルールをダブルクリックしてシンボルセレクタダイアログを表示、以下のように設定してOK押下 -
メニュー>プロジェクト>インポートとエクスポート>地図を画像にエクスポートの順に選択して、地図を画像として保存ダイアログを表示 -
縮尺ドロップリストから1:2000000を選択 -
ブックマークドロップリストから、保存済みの北海道から九州までを選択、先に定めた領域を設定 -
解像度を調整して出力幅が上述の9933[px]に近くなるように設定- 今回は279dpi: 9962[px] x 11353[px]を選択
-
保存ボタンを押下して、適当な名前で保存- 今回は
320-coastline.pngとして保存
- 今回は
- 最後にプロジェクトを保存して閉じる
- 今回は
320-coastline.qgzとして保存
- 今回は
ここまでのまとめ
この章ではQGISを使って以下の地図を作成、画像としてエクスポートした。
次章ではImageMagickを使って画像を加工、重ね合わせて最終出力を作成する。
レイヤ画像の加工と最終画像の作成
ImageMagickのインストール
ImageMagickはコマンドラインで画像を処理するアプリケーション。以下のリンクから選択してインストールできる。
ここでは、ImageMagick-7.1.1-38-Q16-HDRI-x64-dll.exeをダウンロードし起動した。セットアップウィザードにしたがえばインストールが完了する。
以降はコマンドプロンプト cmd.exe上での操作となる。カレントディレクトリを画像を保存したディレクトリに変更しておく
cd your-map-image-saved-directory
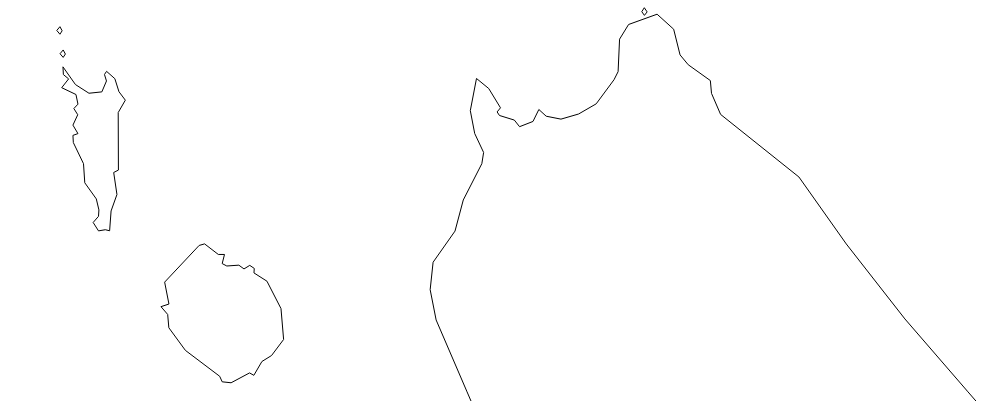
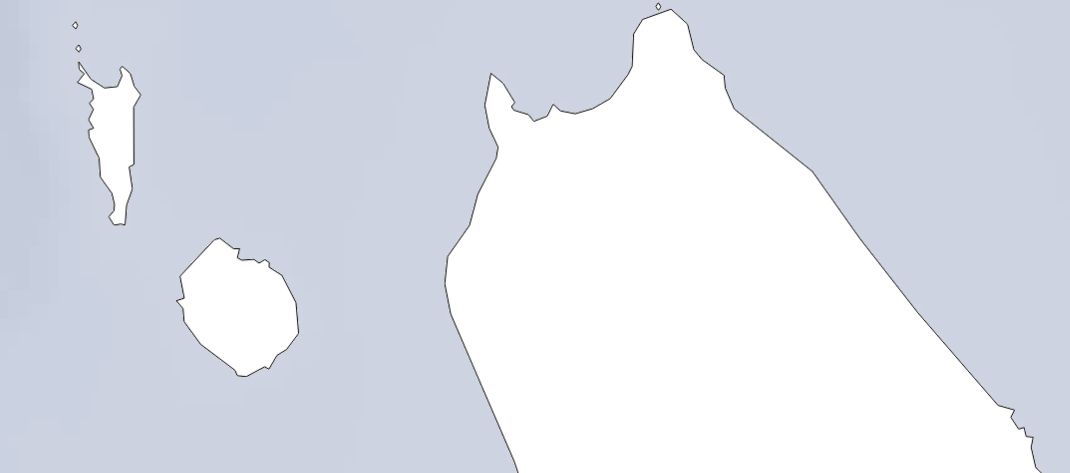
海岸線(日本の陸地)図の加工
海岸線図を加工およびリサイズする。
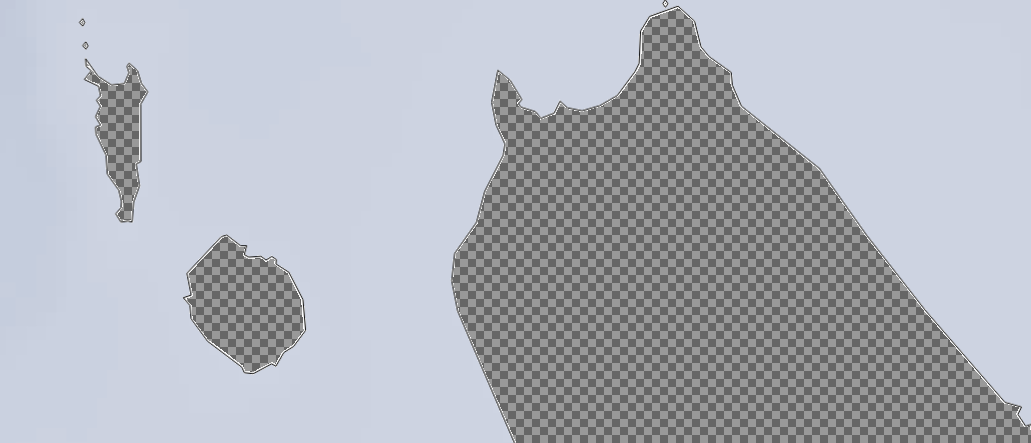
この記事と同様にして、海岸線の外側を透明背景にしたい。コマンドはIM7用のものを採用する。
海岸線図の左上角から、海岸線の外側の領域(つまり海域)を透明にする。
同時に画像サイズも幅9933[pixel]に変更する。
magick -monitor 320-coastline.png -background none -alpha set -channel RGBA -fill "#00000000" -fuzz 5% -draw "alpha 1,1 floodfill" -resize 9933 330-coastline-sea-fill.png
以下のようなメッセージの後に、330-coastline-sea-fill.pngが出来上がる。
load image[320-coastline.png]: 11352 of 11353, 100% complete
resize image[320-coastline.png]: 21252 of 21253, 100% complete
save image[330-coastline-sea-fill.png]: 11319 of 11320, 100% complete
稚内付近を拡大してみると、比較的小さな島も含めて陸地が抽出できていることがわかる(図はGIMPで同ファイルを表示したときのもの)。

海底地形図のリサイズと陸地部分を透明に加工
まず、海底地形図を所定の大きさに変更する。
magick -monitor 300-seamap.png -resize 9933 310-seamap-resized.png
以下のようなメッセージの後に、330-coastline-sea-fill.pngが出来上がる。
load image[300-seamap.png]: 11407 of 11408, 100% complete
resize image[300-seamap.png]: 21282 of 21283, 100% complete
save image[310-seamap-resized.png]: 11349 of 11350, 100% complete
次に、海底地形図に海岸線(日本の陸地)図を重ねる。このとき陸地部分が海底地形図で使っていない白(R:255, G:255, B:255)であることがポイント。
magick composite -monitor 330-coastline-sea-fill.png 310-seamap-resized.png temp.png
以下のようなメッセージの後に、temp.pngが出来上がる。
load image[330-coastline-sea-fill.png]: 11319 of 11320, 100% complete
load image[310-seamap-resized.png]: 11349 of 11350, 100% complete
mogrify image[310-seamap-resized.png]: 1 of 2, 100% completeete
save image[temp.png]: 11349 of 11350, 100% complete1350, 99% complete
このtemp.pngの白領域を透明にする。
magick -monitor temp.png -transparent white 340-sea.png
以下のようなメッセージの後に、340-sea.pngが出来上がる。
load image[temp.png]: 11349 of 11350, 100% complete
set transparent color in image[temp.png]: 11349 of 11350, 100% complete
save image[340-sea.png]: 11349 of 11350, 100% complete50, 100% complete
水域つきの陰影起伏図のリサイズと海底地形図の合成
あとは、これまでのコマンドを繰り返すだけ。
まずは、陰影起伏図をリサイズする。
magick -monitor 000-base.png -resize 9933 002-base-resized.png
以下のようなメッセージの後に、002-base-resized.pngが出来上がる。
load image[000-base.png]: 11406 of 11407, 100% complete
resize image[000-base.png]: 21258 of 21259, 100% complete
save image[002-base-resized.png]: 11325 of 11326, 100% complete
最後に海底地形図を重ねる。
magick composite -monitor 340-sea.png 002-base-resized.png 900-japan.png
以下のようなメッセージの後に、900-japan.pngが出来上がる。
load image[340-sea.png]: 11349 of 11350, 100% complete
load image[002-base-resized.png]: 11325 of 11326, 100% complete
mogrify image[002-base-resized.png]: 1 of 2, 100% complete
Composite/Image[002-base-resized.png]: 11325 of 11326, 100% complete
save image[900-japan.png]: 11325 of 11326, 100% complete
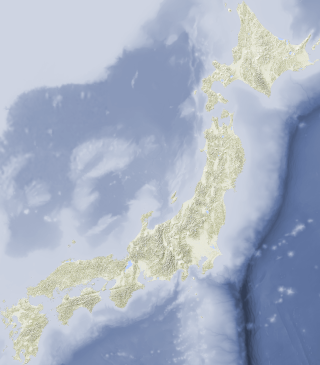
彩度をあげる
出来上がってみると、色合いが渋いので、以下のコマンドで彩度を高めた。
magick -monitor 900-japan.png -modulate 100,200 910-japan.png
まとめ
QGISとImageMagickを使って、ポスターサイズの日本地図を作成した。
陰影起伏図で塗られてしまう海域に、日本の陸地部分を透明化した海底地形図を重ねることで、陸地・海底ともに起伏がわかる地図となった。
今回は、画像形式で出力することにこだわった。
エクスポートも、画像ではなくベクトル(PDF)を選択するほうが、高精細な結果を期待できることは分かっていた。ただPDF形式は取り扱いづらいため、最終印刷時の解像度を満たせばよいというように割り切って作業を進めたためである。
付記 —— 精細かつ広域な地図
地理院地図では、ズームレベルに応じて表示できる地物が決まっている。
印刷レイアウト機能を少し試してみたが、ズームレベルが表示する範囲に即した小さいものになってしまうため、日本全体を表示しつつ表示可能ズームレベルが大きな地物を表示することは難しかった。(できるのかもしれないが、方法を見つけられなかった)。
このような場合でも、QGISの地図を画像でエクスポート機能を使うと、指定の縮尺(ズームレベル)かつ指定の範囲を含む画像を出力することができる。
例えば、全国の鉄道路線を描きたい場合、ズームレベル4では新幹線のみ、ズームレベル6でも主要な鉄道のみとなっており、すべてを描画するにはズームレベルを8以上にする必要がある。この記事のように画像でエクスポートすれば、ズームレベル8の精細さを全国広域にわたらせたような路線図を描画することもできる。