この前、研究室の先生に教えてもらったAdobe製のJavaScriptデバッガTheseusがかなり便利なのでご紹介します。
Theseusとは
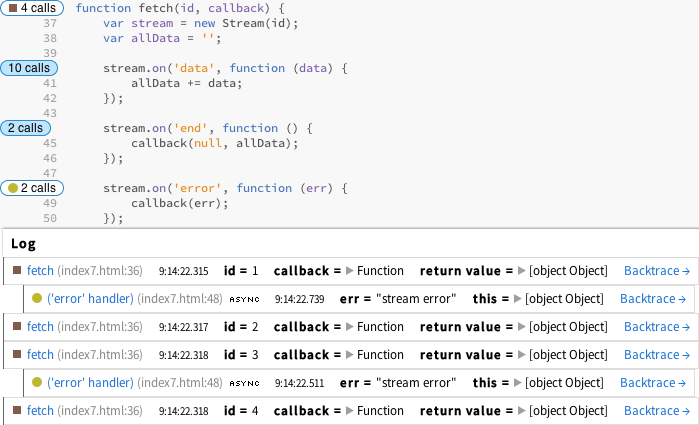
Theseusは、AdobeとMITの共同研究から生まれたJavaScriptのデバッガです(→学会論文)。ChromeとNode.jsの上で動きます。具体的に何をしてくれるのかをざっくり言うと、関数のコールを追跡して、BracketsというAdobe製のエディタに下画像のような感じで表示してくれます。
Theseusのすごいところは、コールバックの実行まで追跡してくれることです。もちろん、エラーが起きた箇所もすぐに見ることができます。また、デバッグをするとき、気になる箇所にconsole.logを挟むことがあると思いますが、Theseusを使えばその必要もありません。関数の横に表示されているコール回数をクリックすれば、その関数の実行ログを表示してくれるからです。
導入方法
1、Bracketsのなるべく新しいバージョンをインストールします
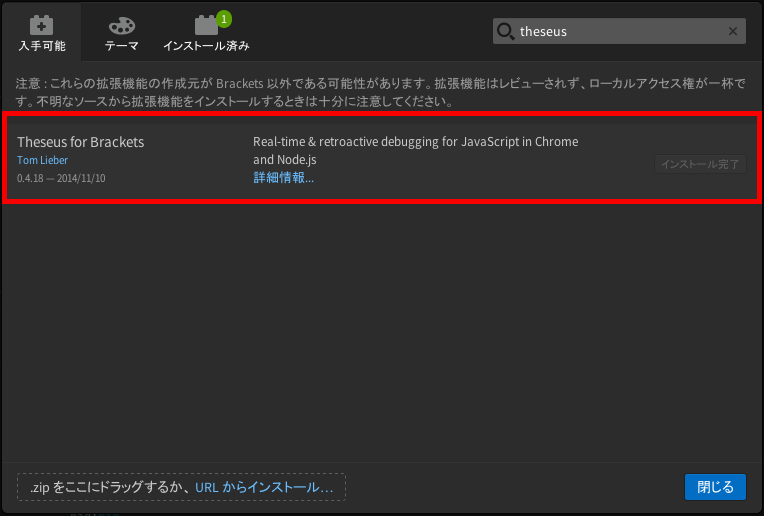
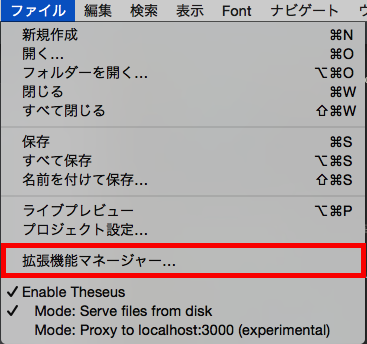
2、Bracketsを起動し、「ファイル」の「拡張機能マネージャー」から、Theseus for Bracketsをインストールします

3、ブラウザ上で使いたい人はChromeが入っていれば大丈夫です。Node.jsで使いたい人は、node-theseusをnpmからインストールします
$ npm install -g node-theseus
4、拡張機能をアクティベートするために、Bracketsを再起動します。
5、ブラウザ上で利用する方はBracketsのライブプレビューを、Node.jsから利用する方はnodeコマンドの代わりにnode-theseusコマンドを使ってプログラムを実行します。
$ node-theseus myapp.js
なお、Theseusでは結果をBracketsに直接表示するため、Bracketsの表示(テーマなど)をカスタマイズするプラグインに、一部衝突してしまうものがあり、僕も最初それが原因でうまく動きませんでした。すでにBracketsを自分用にカスタマイズしている方は、ご注意ください。
また、Theseusは実行過程のトレースに重きを置いているため、シンタックスエラーにめっぽう弱いです。僕のようなシンタックスクラッシャーな方には、併せてJSLintも入れておくことをお勧めします。
対象外指定オプション
Theseusには対象にしたくないファイルの指定をするオプションが用意されています。何も設定をしないと、Theseusは読み込まれるすべてJavaScriptファイルについて、関数コールの追跡を行います。jQueryやD3.jsなど、サードパーティのライブラリを用いた開発においては、これでは必要以上の負荷がかかってしまい非効率的です。
theseus=noオプション
<script src="library.js?theseus=no"/></script>
Chrome上でTheseusを使う際のオプションです。対象にしたくないファイルのパスの後ろに、クエリとしてくっ付けて指定します。
theseus-excludeオプション
$ node-theseus myapp.js --theseus-exclude='pattern*.js'
Node.js上でTheseusを使う際のオプションです。theseus-exclude=の後に、対象にしたくないファイル名をパターンで指定することができます。
no instrumentコメント
/*theseus instrument: false */
その他、最初から対象にしたくないファイルの先頭に、コメントで「対象外」と直に書いてしまうという手段もあります。
まとめ
中身を読んだわけではない(読んでも多分理解できない)ですが、イメージ的にはNode.jsやChromeのJavaScript実行系の一部がパイプされてるような印象を受けました。
以上です。
ぜひお試しください
--
追記
Theseusの読み方はテーセウス(テセウスとも)だそうです。