開発環境
- MacOSX HighSierra(10.13.6)
- Xcode Version 9.4.1 (9F2000)
- Swift4.2
- Cocoa
MacOS Xのアプリケーション開発について
他のサイトや記事などの情報数自体が少なく、古い。
ボタン追加もソースコードで追加なんてしているところも…![]()
この記事ではMain.storyboardを利用する。
古い記事によるとLabel変更は「label.text = "HellloWorld"」で変更しているが、現在のXcodeだとプロパティがないのでエラーが出る。
最新のSwift4.2は「label.stringValue = "HelloWorld"」になる。
Xcodeは不安定で操作しづらいところがある。Apple製のIDEはイマイチ。
Dash CodeというAppleのIDEがあったが、command+ZでUndoするとソースコードが消えるバグがあった。
Appleのアプリケーション開発は他の開発よりも多めに期間、工数をもらうこと。
HelloWorldの作成
ボタンを押下するとラベルが「HelloWorld」へ変化するアプリケーションを作成する。
WindowsアプリケーションをVisual Studioでやったことある人なら難なくできる。
プロジェクト作成方法は「MacOS X デスクトップアプリのプロジェクト作成」
Main.storyboardの編集
- ボタンの配置
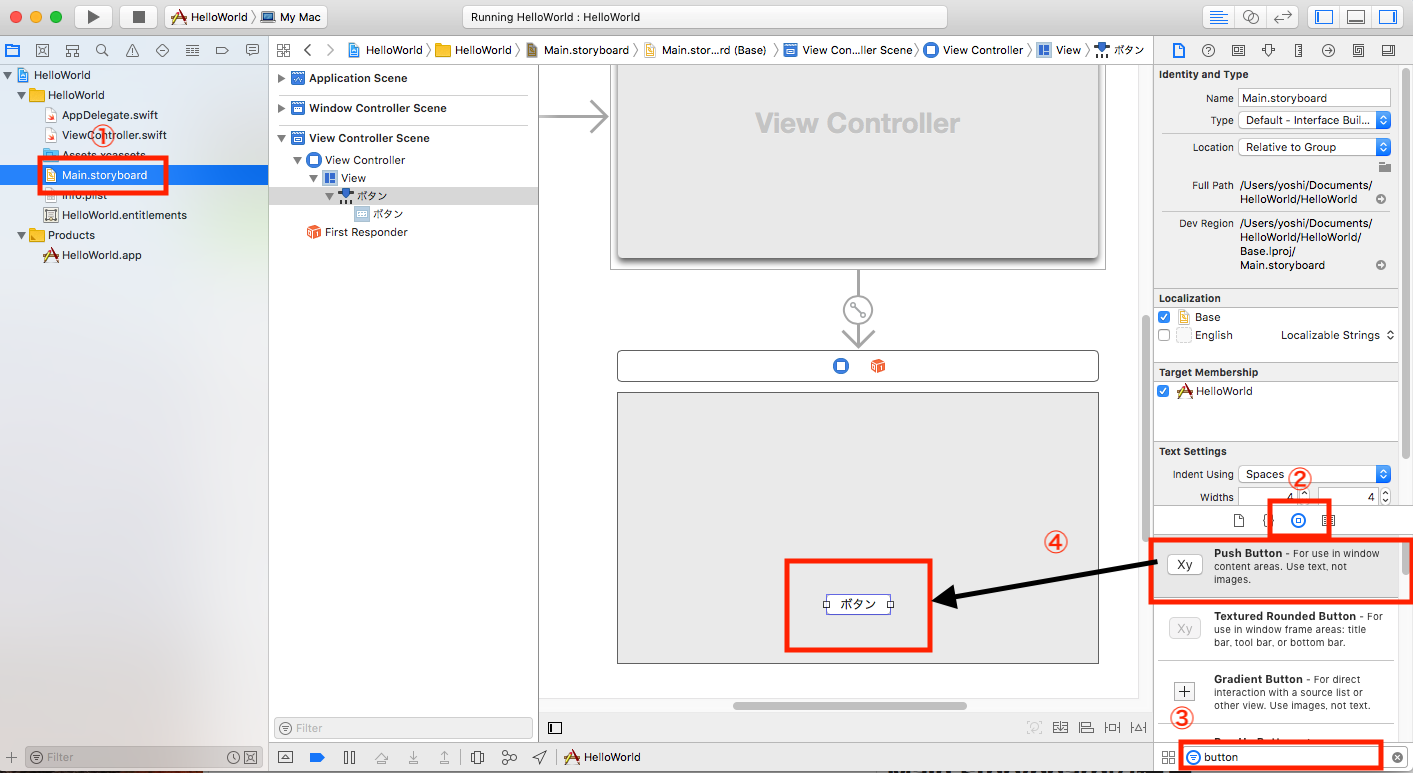
① Main.storyboardをクリックし、中央にGUI編集画面を表示させる。
② 右下にある「丸の中にある四角が入っている」アイコンをクリックし、GUI部品を表示させる。
③ フィルターに「button」を入力する。
④ 「Push Button」をドラッグ&ドロップでView Controllerにボタンを配置し、ボタンのラベルは任意に入力する。
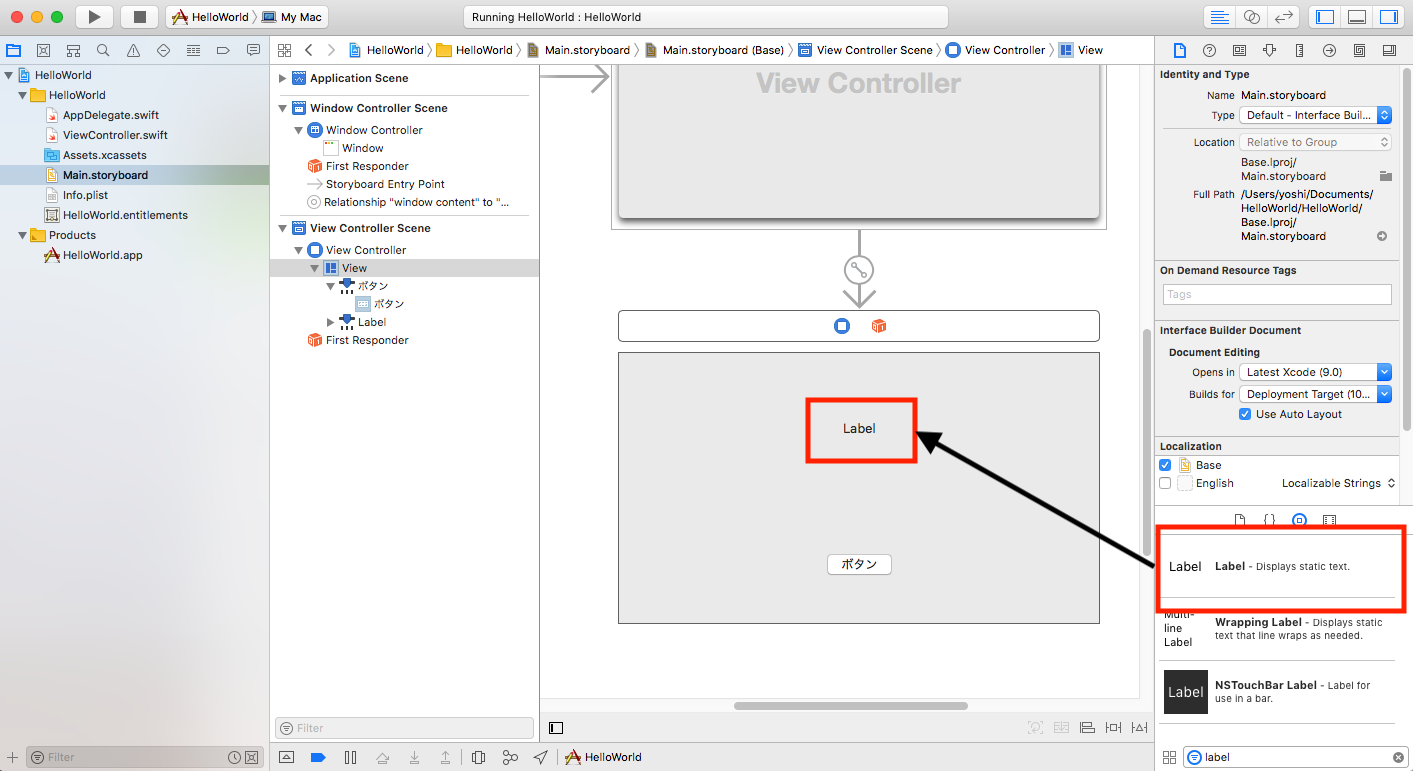
- ラベルの配置
ボタンとラベルを配置ができたら、左上の「再生」ボタンでビルドが成功するか確認する。
まだボタンを押下しても反応はない。
確認が終了したら「停止」ボタンでプロセスをkillする。
ボタンのイベントハンドラー追加
ボタンのイベントハンドラーを追加させるためXcodeを操作する。
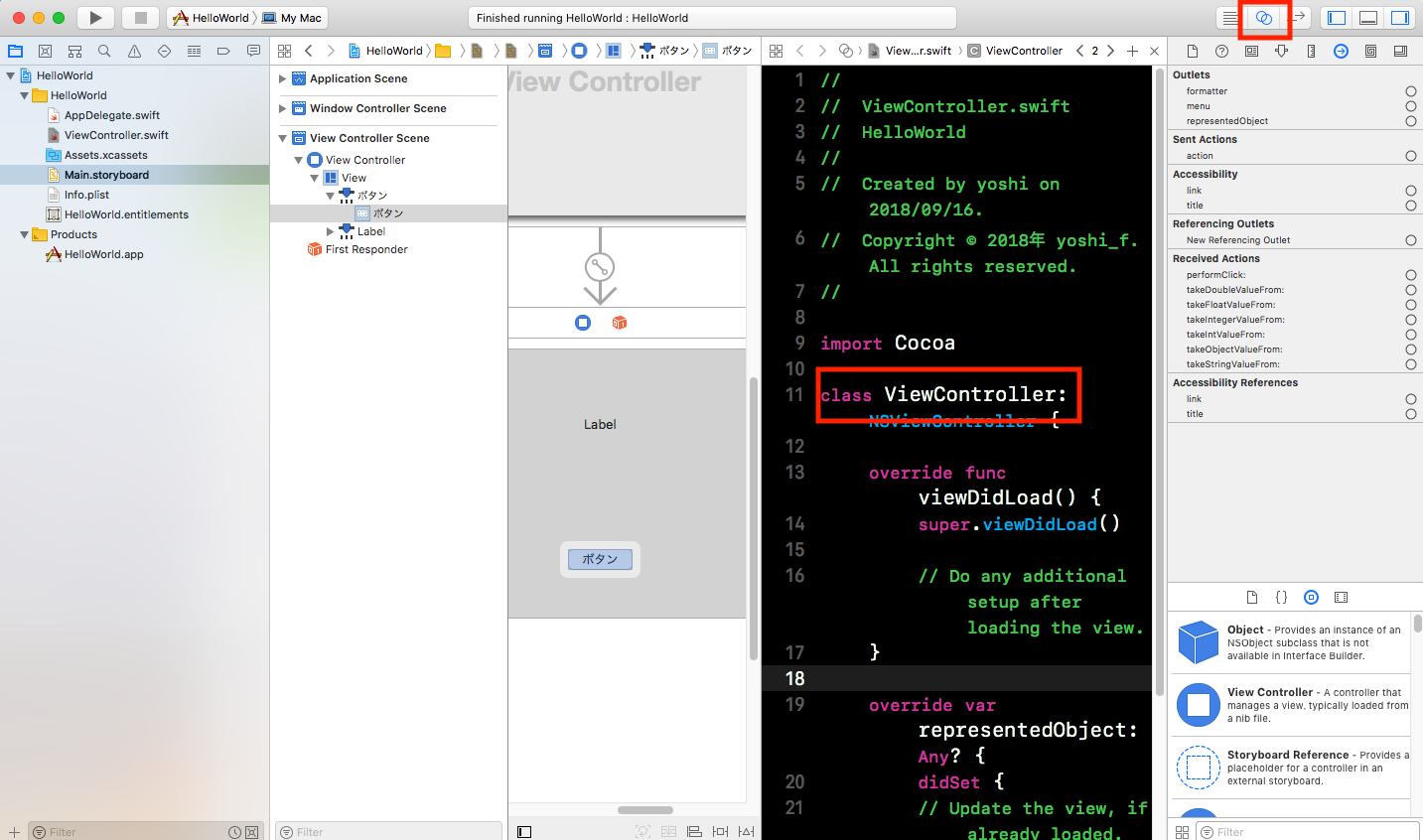
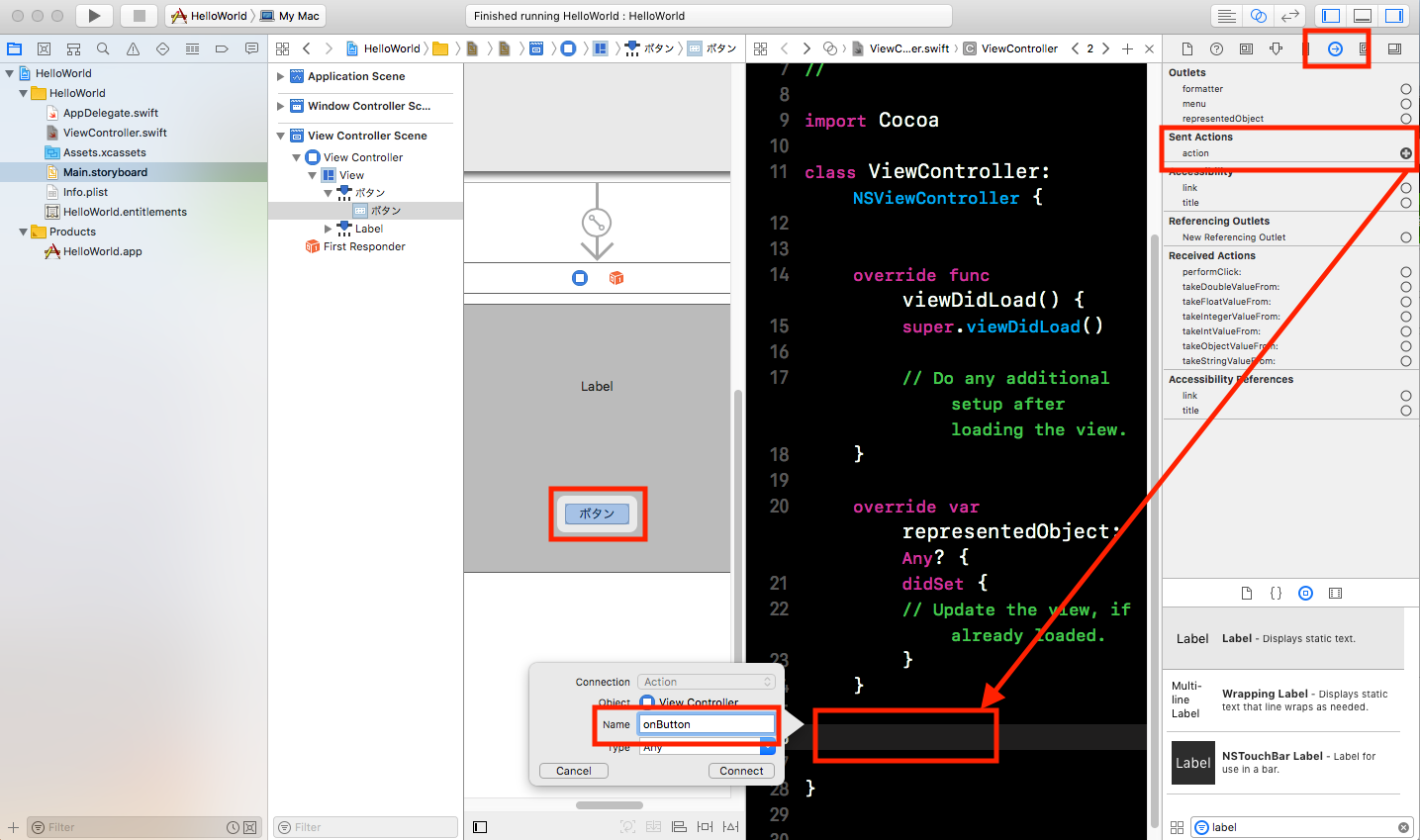
右上にある「重なってる丸」アイコンをクリックし、中央にMain.storyboardとViewController.swiftを表示させる。(たまに違うソースファイルが表示されるので注意する。)
ボタン部品をクリックし、右上にある「丸の中に→がある」アイコンをクリックする。
「action」にある+をViewControllerソースコードの最後にドラッグ&ドロップする。
ポップアップされたウインドウにNameを任意に入力し、イベントハンドラーメソッドを追加する。(今回はonButtonを入力した。)

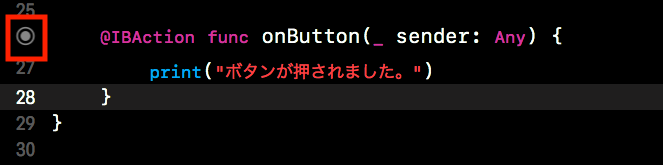
追加したonButtonメソッドにprintでログを出力するようにする。
import Cocoa
class ViewController: NSViewController {
// viewDidLoad()、representedObjectを省略
@IBAction func onButton(_ sender: Any) {
print("ボタンが押されました。")
}
}
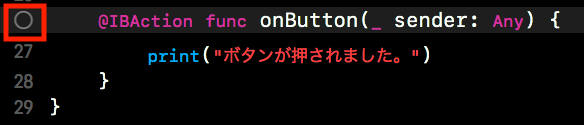
注意として、エディタのonButton横にある二重丸はバインド設定をしているという意味になる。

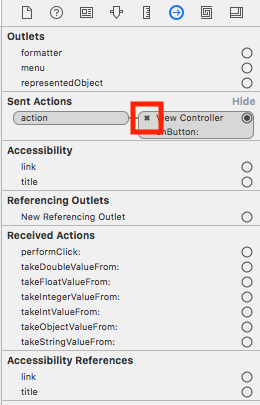
アンバインド方法はボタン部品の「Sent Actions」の「ばつ」ボタンをクリックすればできる。
またバインドしたい場合は「+」から「onButtonメソッド」にドラッグ&ドロップして登録できる。

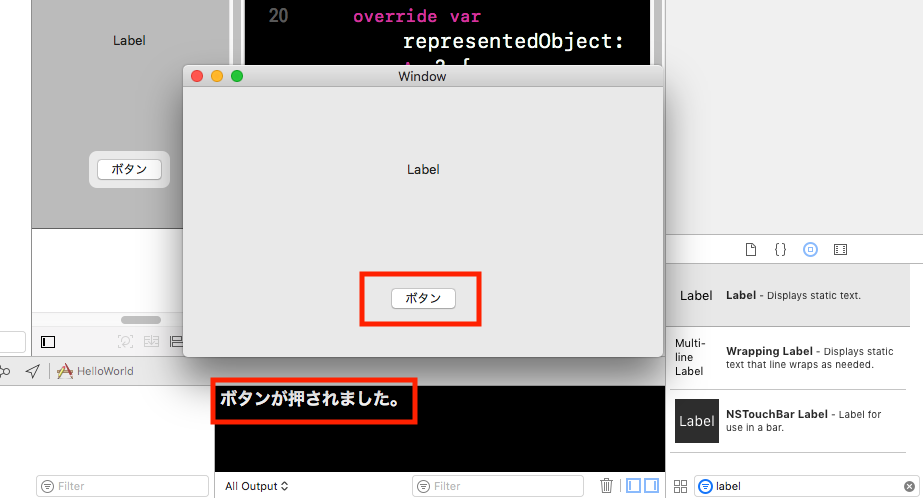
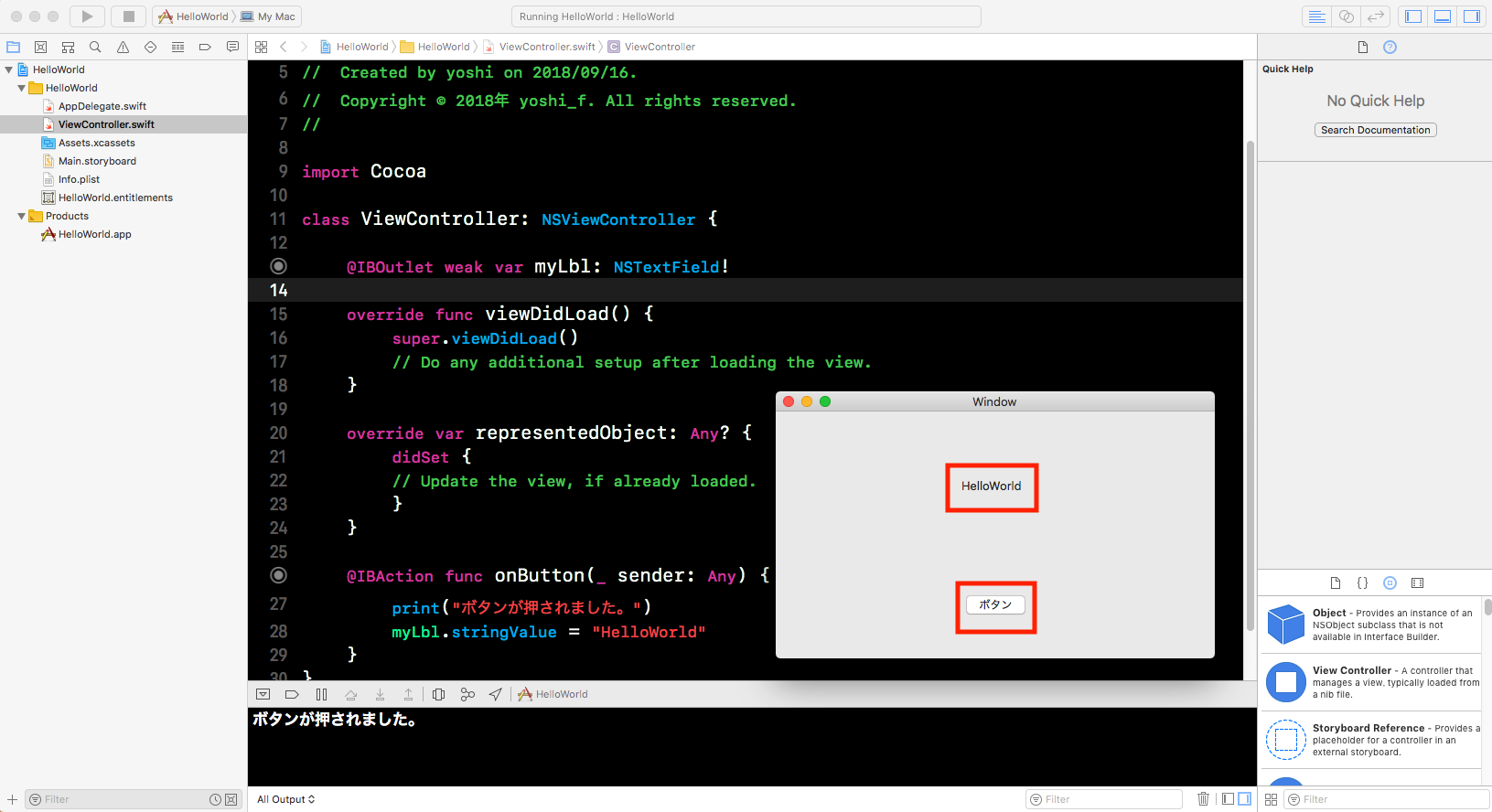
ここでアプリケーションが正常動作するか確認する。
「再生」ボタンでデバッグ、ウインドウにあるボタンをクリックし、ログがコンソールに流れる。
確認が終わったら「停止」ボタンをクリックして終了させる。

ここでログに例外発生している場合は多重にアプリケーションが起動していたり、手順が間違えている。
実際にHelloWorldを作成し、確認しながらこの記事を書いているからだ。
前のプロセスをkillさせずに「再生」ボタンをクリックしたら例外発生した。
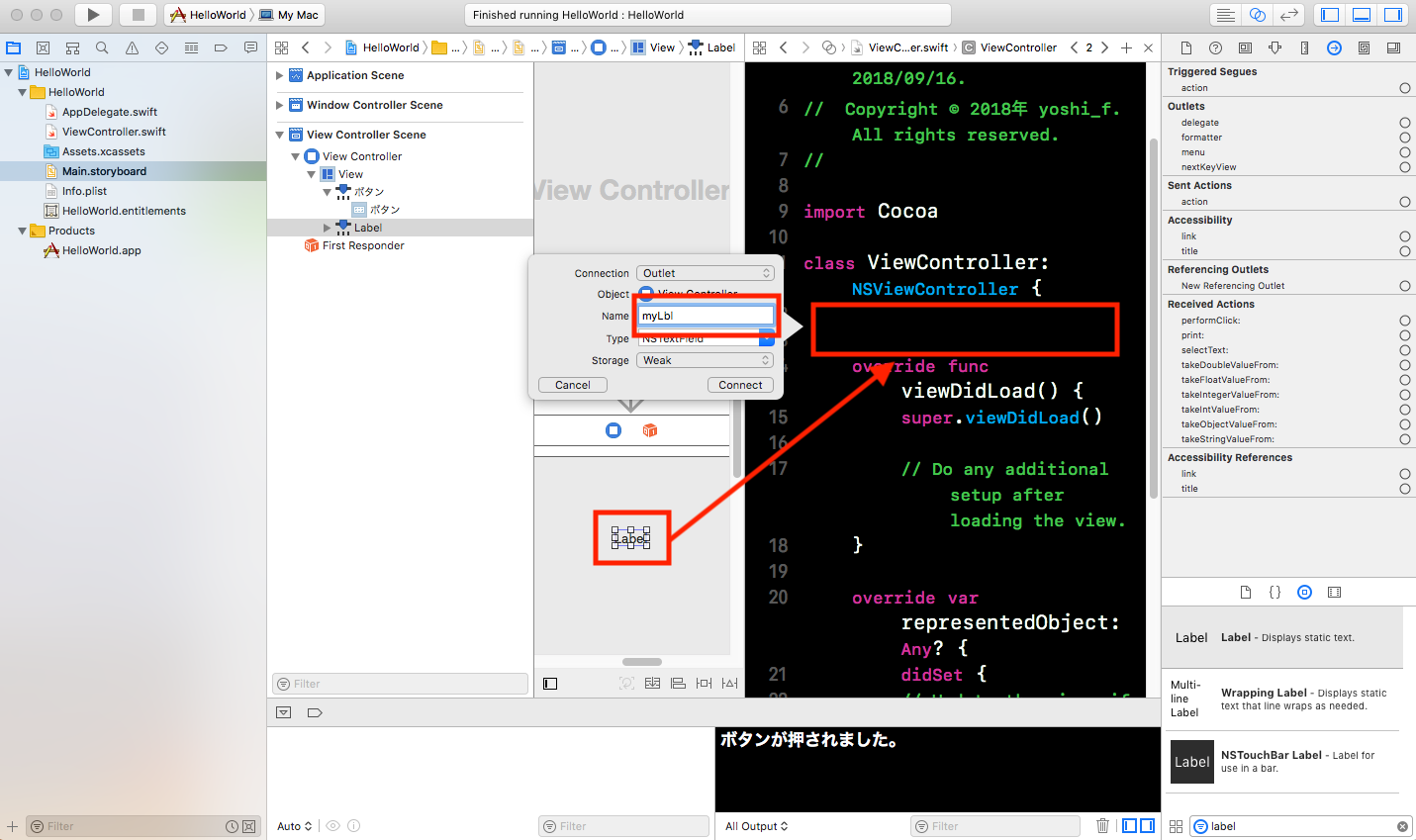
ラベルのバインド
ボタンのイベントハンドラーと同じ要領でできる。
右クリック押し続け、またはCtrlキーを押し続けながらラベル部品からメンバ変数のところにドラッグ&ドロップで追加できる。
Nameは変数名で任意(今回はmyLblと入力)、「Connect」ボタンを押下すると「@IBOutlet weak var myLbl: NSTextField!」が追加される。

ラベルのタイトル変更するコードを追加する。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var myLbl: NSTextField! // Main.storyboardで追加とバインドした
// viewDidLoad()、representedObjectを省略
@IBAction func onButton(_ sender: Any) {
print("ボタンが押されました。")
myLbl.stringValue = "HelloWorld" // LabelからHelloWorldへ変更する
}
}
ボタンをクリックすると「Label」から「HelloWorld」へ変更する。
「HelloWorld」の表示が欠ける場合はMain.storyboardのラベルを横に伸ばす。

以上、フォローといいねをよろしくお願いします。