概要
自分で作ったCSSならまだしも、他人の(今回はWordPressの任意のテーマの)CSSを追うこともある。
そのときの修正箇所を見つけやすくするためのメモ。
これに気づくまではソース直追いしてたんだ... つら。
行動開始
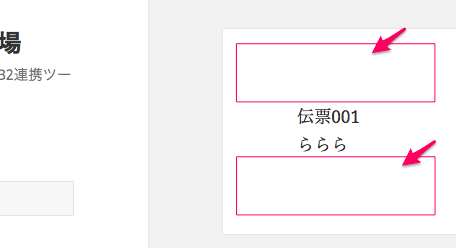
余計なエリアを「詰めたい」
どうするか??この時点で修正すべきWebページが初見でも大丈夫だ。

デベロッパーツールの起動
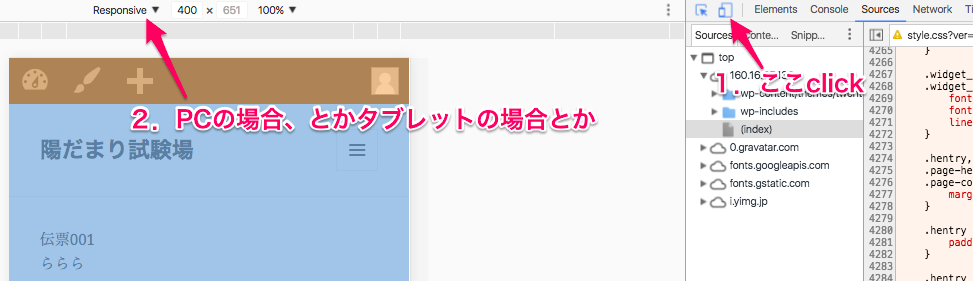
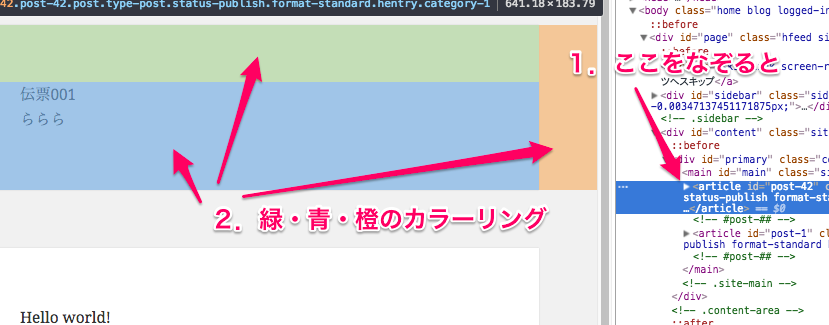
編集したいエリアをざっと探す
デベロッパーツールが起動するので、ソースを追って編集したいエリアのあたりを探し当てると、なにやら3つにカラーリングされた。

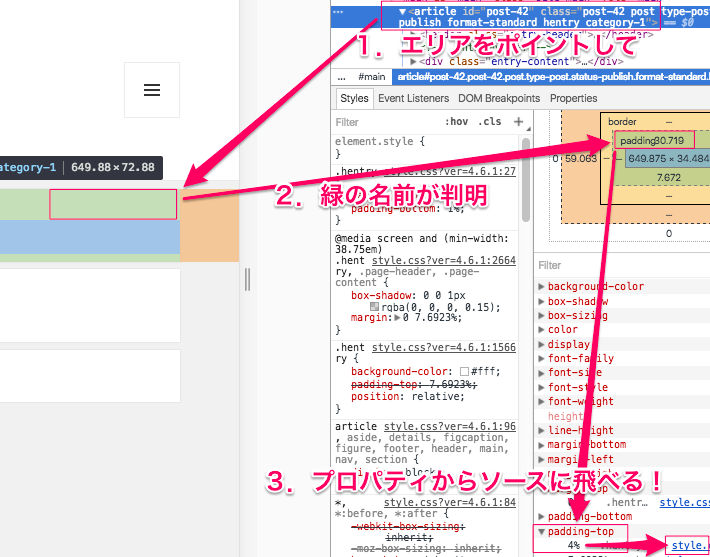
編集したいエリアの名前が判明
編集したいエリアをポイントすると緑のエリアは「padding」である、ということがわかった。
「Computed」タブ(タブの名前書いてないけどpaddingだと突き詰めた絵が描いてある場所がComputedタブです)で padding がつくようなところの数字(今回はpadding-topの 4% のやつ)の右のリンクをクリックするとソースに飛べる。

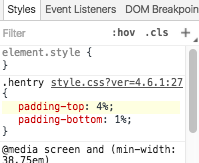
値の一時的な増減もできる
なお、「Computed」タブの「4%」のところをクリックすると「Styles」タブの「4%」のところが黄色になって、さらに「Styles」タブの「4%」のところをクリックすると「↑」「↓」で値が変わるので上下してみて、より詳細に場所を突き詰めることもできる。
そして、「Styles」タブでもすぐ横にソースへのリンクがあるので click!

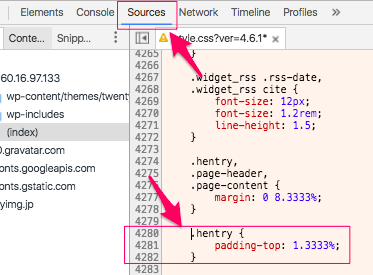
ソースの位置が判明
リンクをクリックすると、「Sources」タブに勝手に移って、ソースの場所へ行ってくれる。
同じ要領で好きなだけ編集してくれ。もう何千行ものCSSソースがあっても大丈夫だ!