GASでプログラミング入門 Vol.1
社内サークルにてエンジニアから非エンジニアの方向けにプログラミングを教えるという活動を行っています。
今回はその教材第一弾ということで、GASを使用してプログラミングに入門するまでの流れをご紹介していきたいと思います。
GASって何?
Google Apps Scriptの略語で、頭文字をとって、GAS(ガス)と呼ばれています。
もう少し突っ込んだ話をすると、Googleが提供するサーバーサイドスクリプト言語で、Webブラウザなどで用いられるJavaScriptというプログラミング言語と互換性があります。
GASで何ができるの?
色々できるのですが、例えば下記のようなことがとても簡単に実現できます。
- スプレッドシートのセルの内容を読み取り、色々な計算をボタンワンタッチでできたり。
- Gmailで特定条件に合致したメールをフィルタリングして読み取り、メールの内容を解析して、チャットツールなどに通知を送ったり。
- LINEのチャットボットのサーバーを作って、LINEに投稿されたメッセージに応じて、ユーザーに返信したり。
- Googleフォームとスプレッドシートを連携させてアンケートフォームを作成し、サンクスメールを自動で送信したり。
何故プログラミング入門でGASを使うの?
プログラミングに入門する場合は色々な選択肢があり、GASじゃないと入門できない!というわけではありません。
しかし、下記の理由により、私個人的には入門するには良いのでは?との思いから選定しました。
- Googleのアカウントがあれば簡単に開発できる。
- 環境構築が不要なので、すぐに始められる。
- 非エンジニアの方々にとっては、普段の業務効率化に直結しやすい技術である。
特に環境構築が不要という点が大きいかなと思います。
逆に環境構築も含めて勉強だという意見もあるかと思いますし、私もその意見には概ね賛成ですが、入門という段階ではプログラミングのメリットとかプログラムそのものに興味を持ってもらうという点を重視したいなという想いもあり、まずはGASでさくっと入門してもらい、その後の深堀するフェーズで環境構築とかにトライすれば良いのかなと思っています。
GASプロジェクトの作成から実行までの流れ
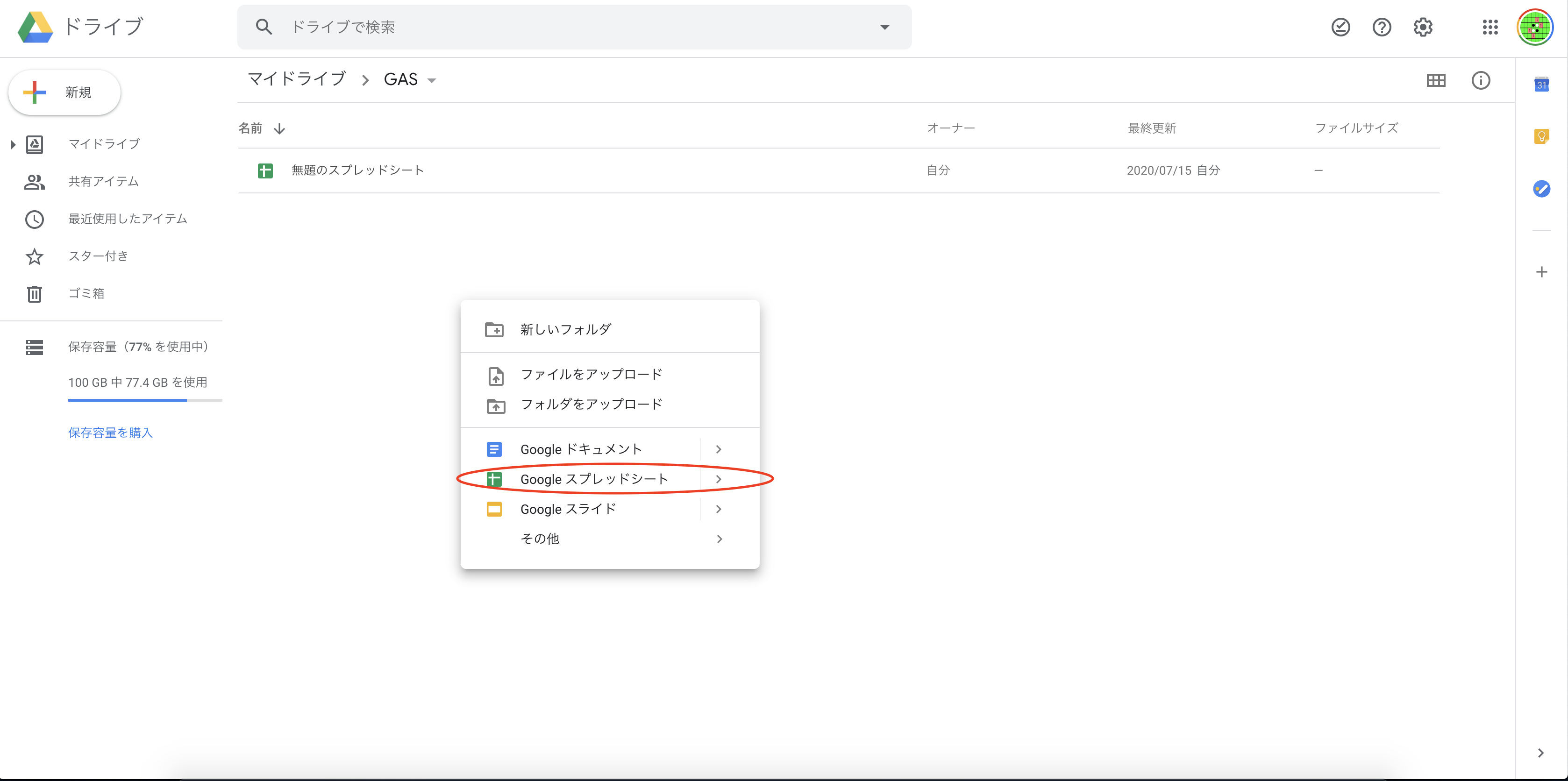
- WebブラウザでGoogleドライブを開き、任意のフォルダ上で右クリックして、Googleスプレッドシートをクリックする。

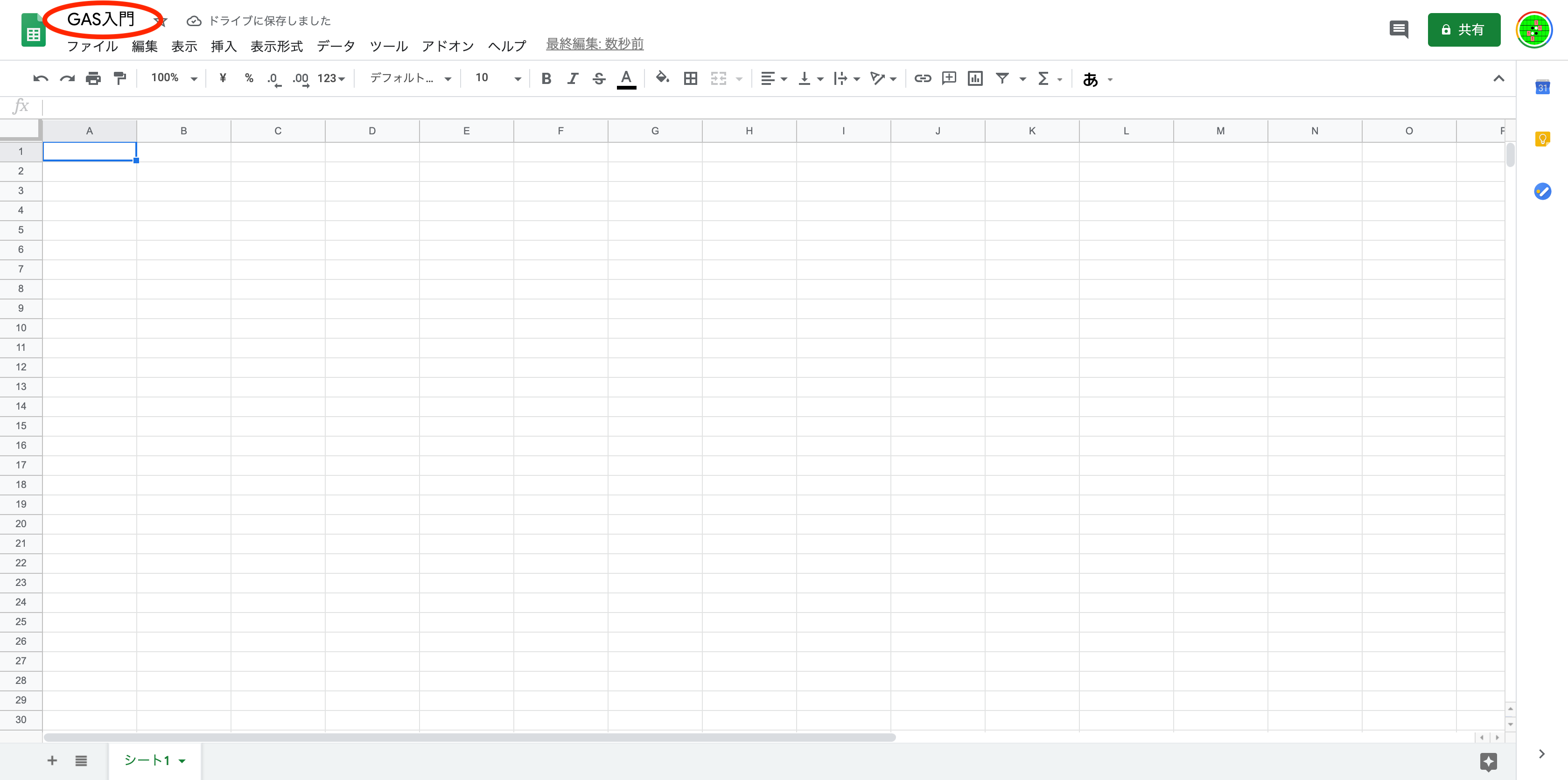
- 開いたスプレッドシートの名前を「GAS入門」に変更する。

- メニューバーの「拡張機能」→「Apps Script」をクリックする。

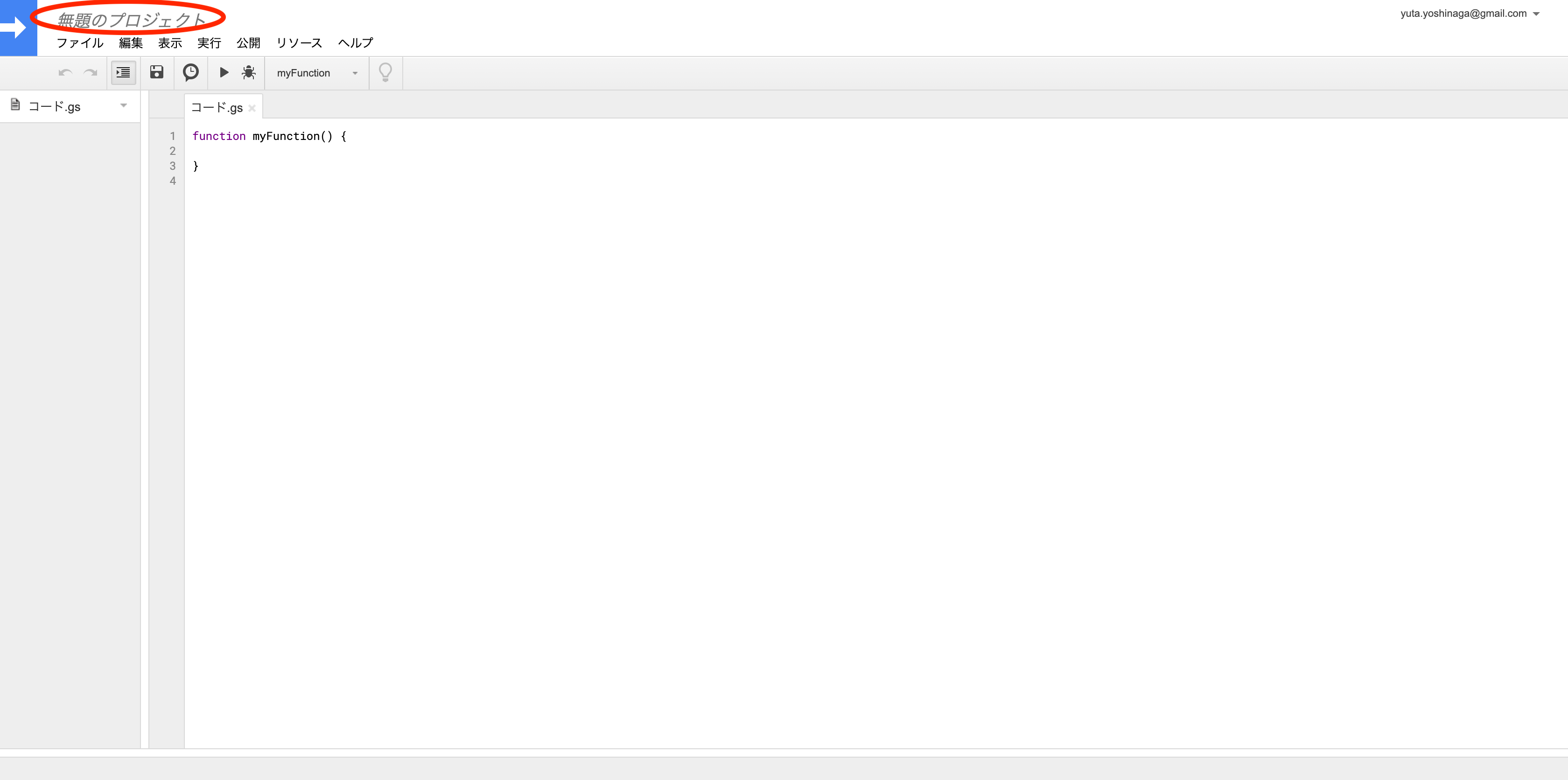
- 開いた画面の左上の「無題のプロジェクト」をクリックする。

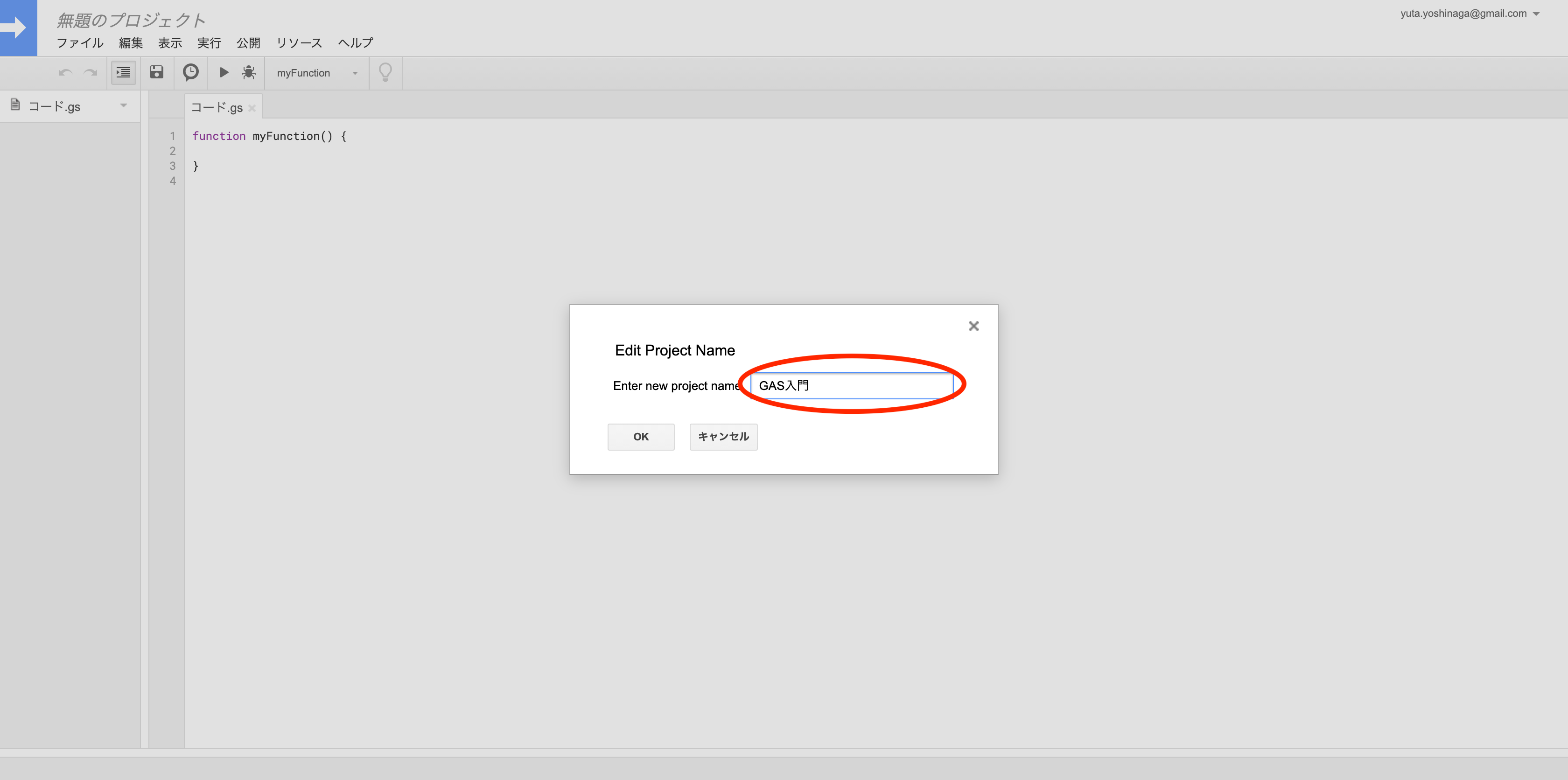
- プロジェクト名に「GAS入門」と入力してOKボタンを押す。

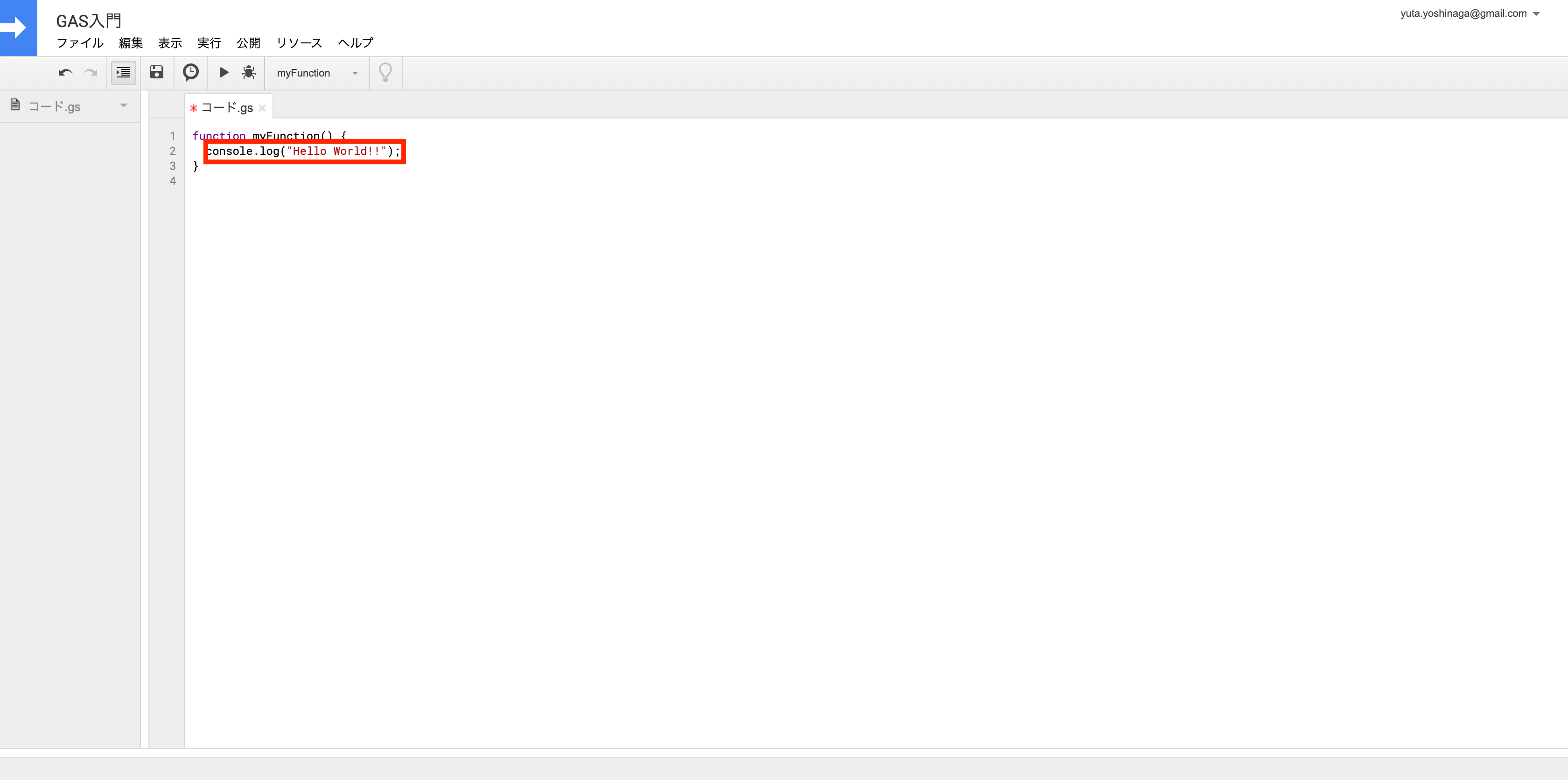
- キャプチャーの赤枠箇所に
console.log("Hello World!!");と入力する。

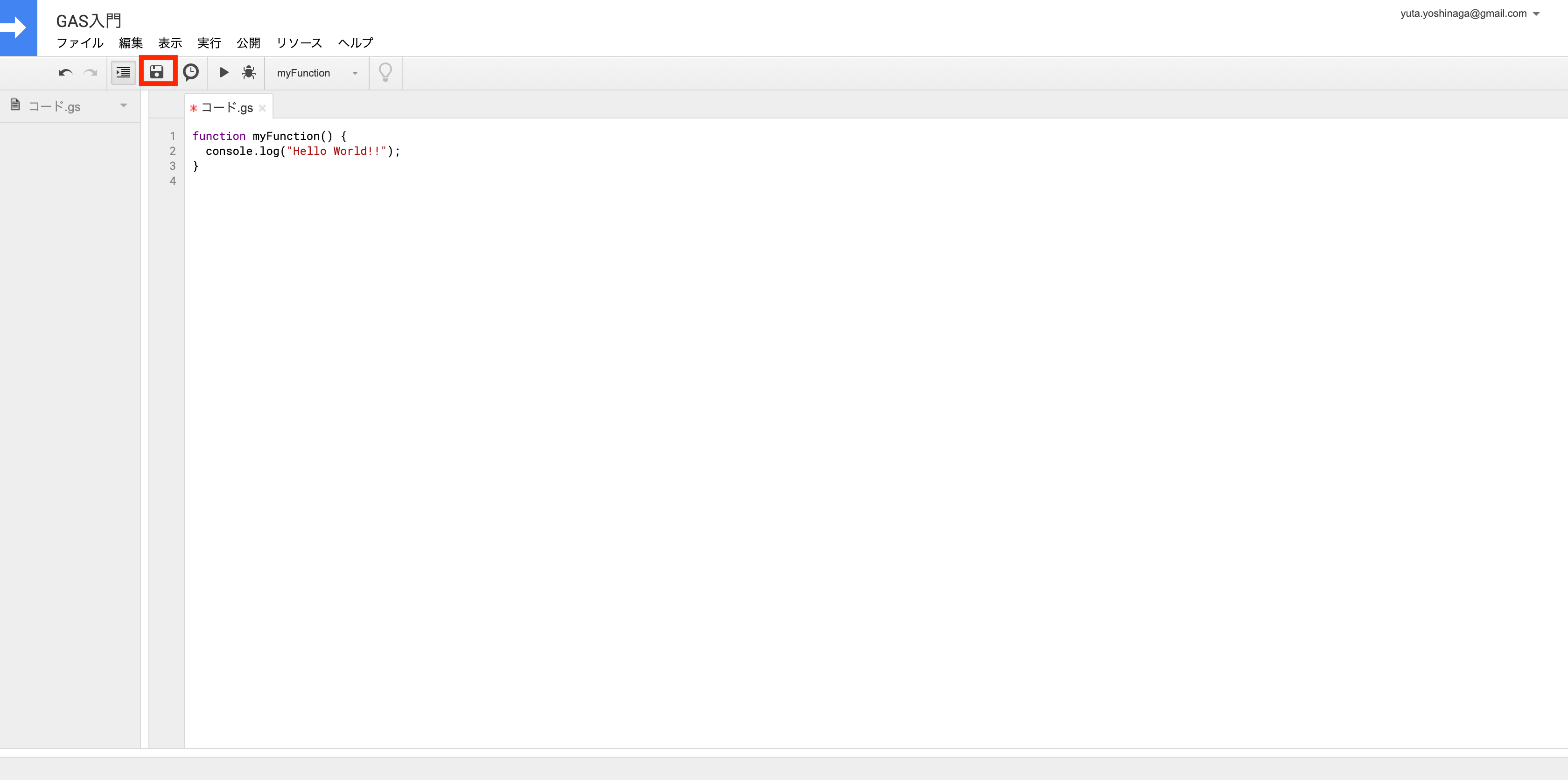
- キャプチャーの赤枠箇所のアイコンを押して保存する。

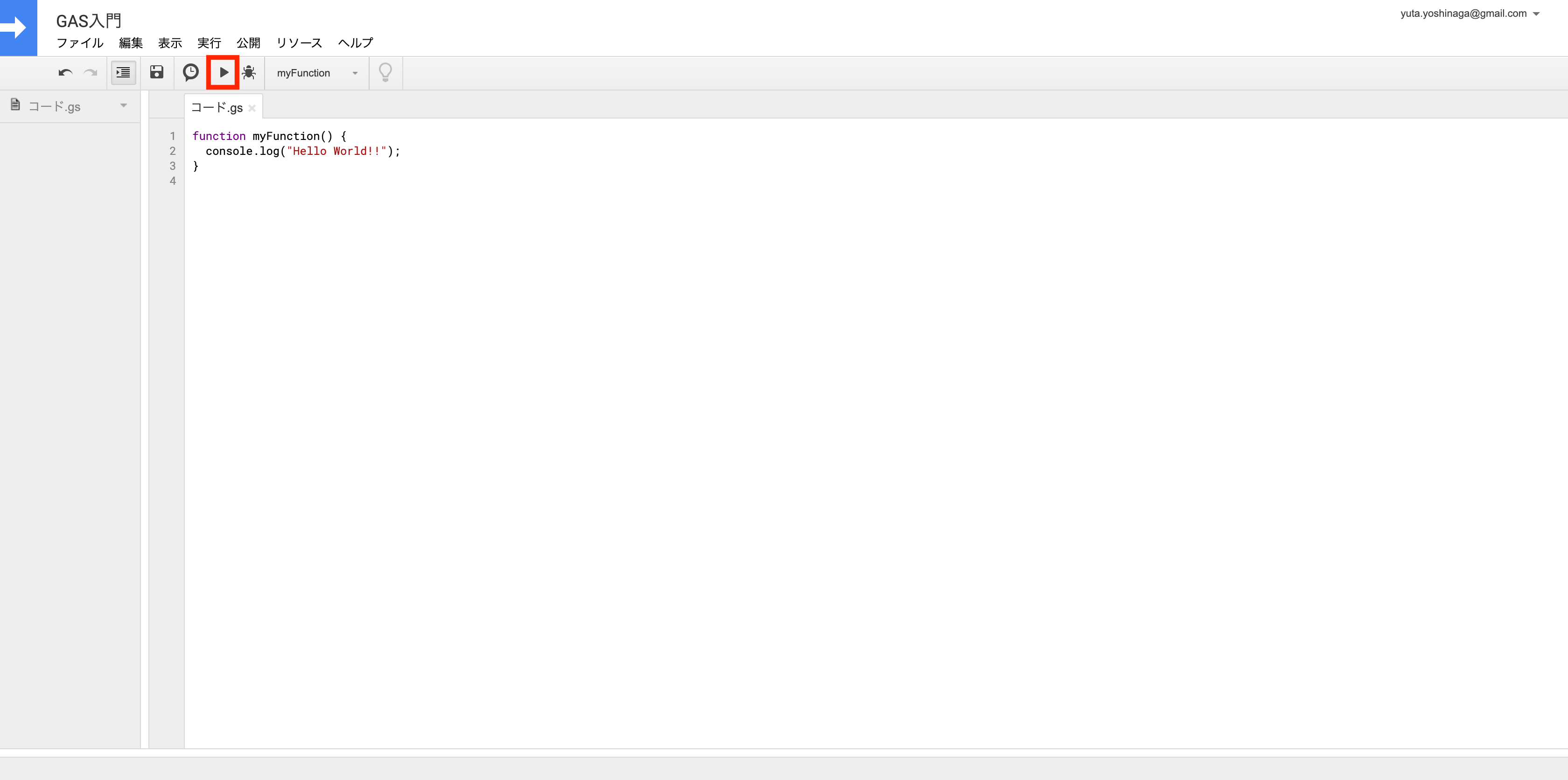
- キャプチャーの赤枠箇所のアイコンを押して実行する。

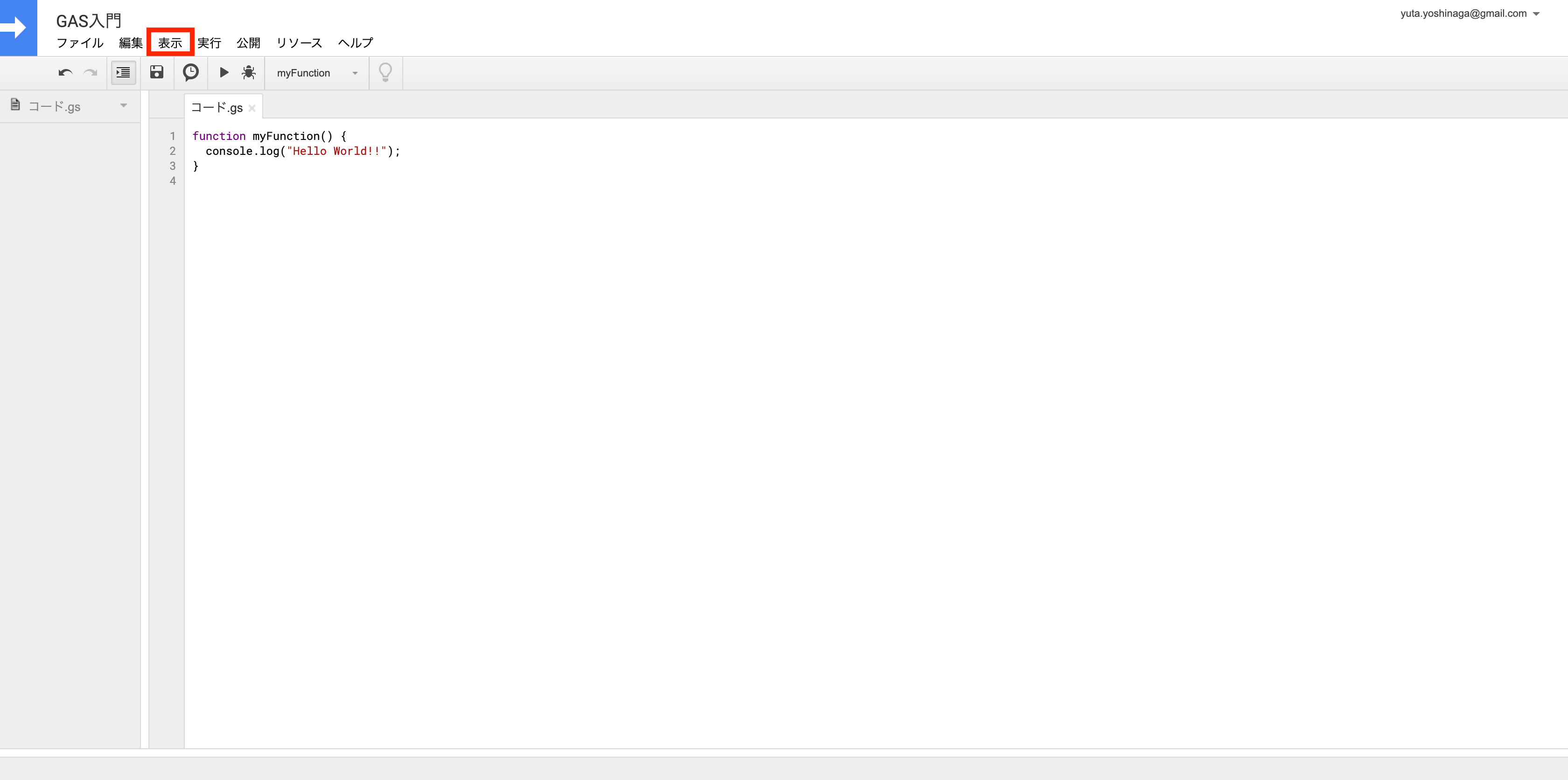
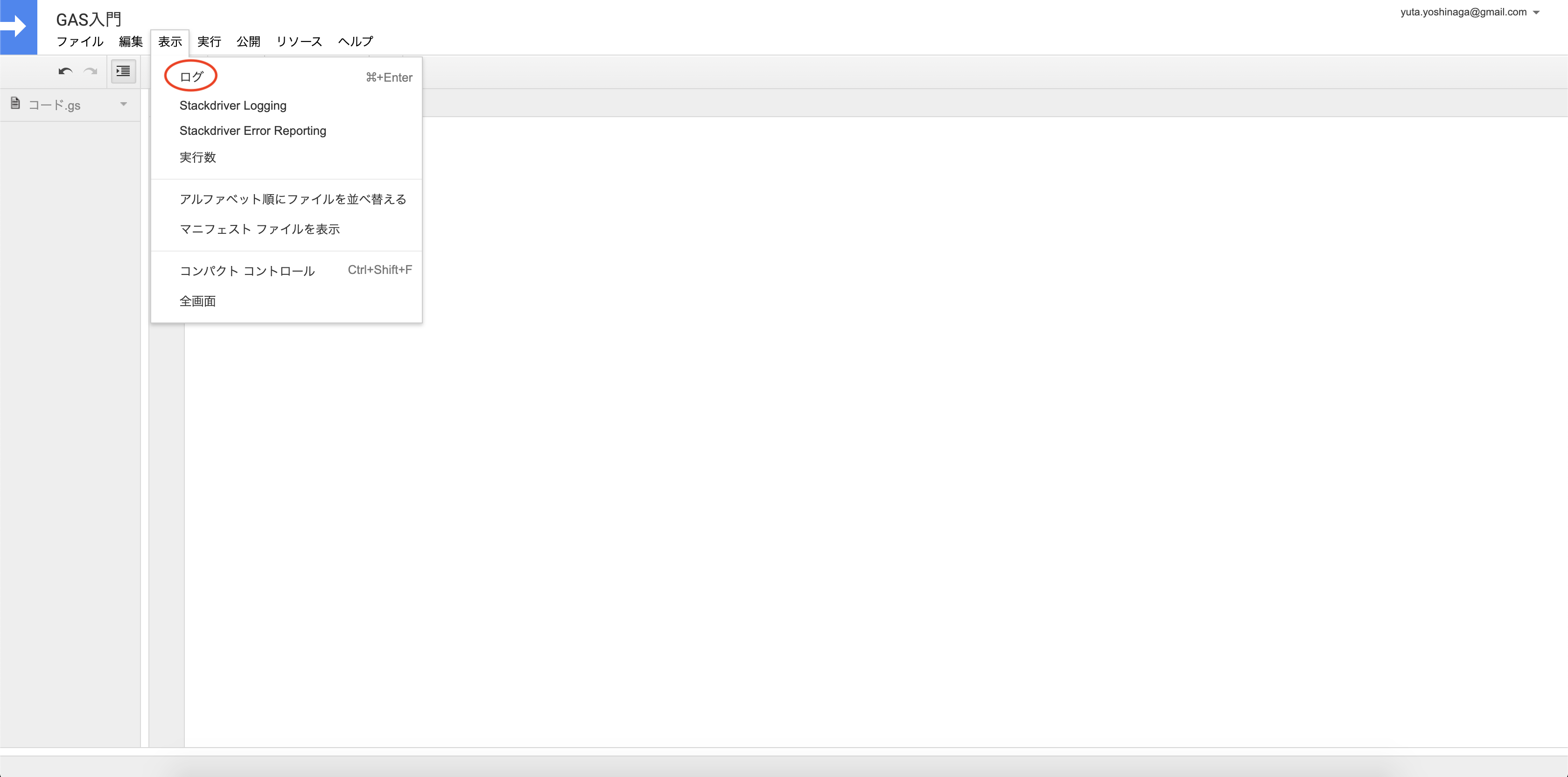
- メニューバーの「表示」をクリックする。

- メニューの「ログ」をクリックする。

- 表示されたログウィンドウ内に赤枠のようなログが表示されていればスクリプトの実行に成功していることになる。

コードを書き換えながら作りを理解しよう
文字列の表示
コードを下記のように書き換えて実行してみましょう。
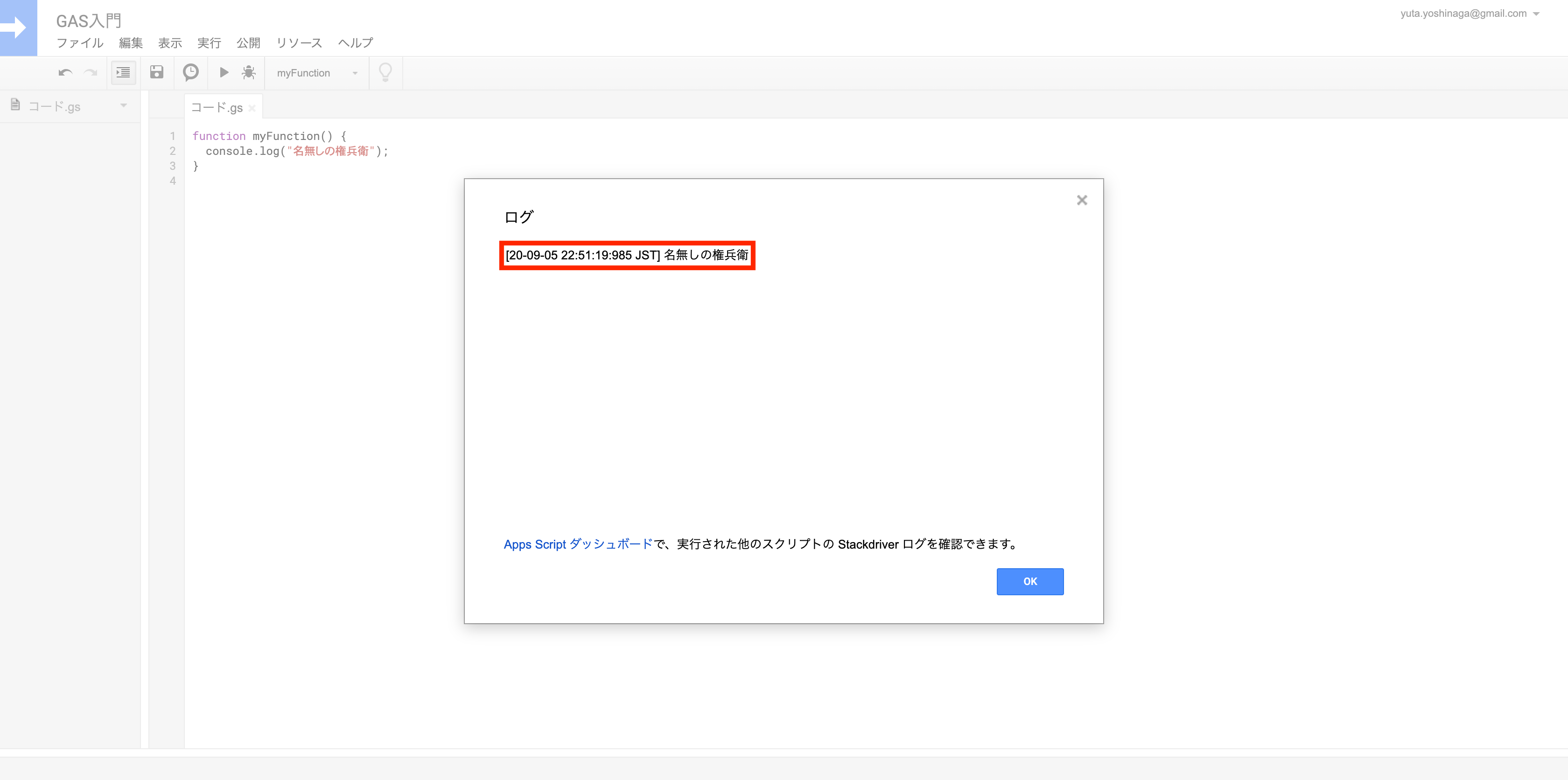
console.log("名無しの権兵衛");
コードを保存して実行後、ログを表示するとキャプチャーのようになっているかと思います。

Hello World!!だった箇所を名無しの権兵衛に変更したことにより、ログの表示も合わせて変わりましたね。
ちなみにconsole.logというのはJavaScriptにおいては「関数」と呼称されるものなのですが、数学の関数とイコールで考えると混乱するので、しばらくは「誰かが既に用意してくれている特定の処理を行うもの」と理解しておくと良いと思います。
console.logの「特定の処理」は、「引数で渡された値をログに出力する」ことになります。
引数とはconsole.log("名無しの権兵衛")のカッコ内に記述されている部分のことになり、関数の入力値として用いられます。
今回の場合はHello World!!と名無しの権兵衛が引数にあたります。
上記を整理すると、console.logという関数に引数として入力を与えると、実行ログに出力され、実行後に確認することができる。ということになります。
なお、JavaScriptではダブルクォーテーション(もしくはシングルクォーテーション)で囲まれた箇所の値を「文字列」と呼びます。
数値の表示
続いて、既存のコードの下に追記して、以下のようにしてみて実行してみましょう。
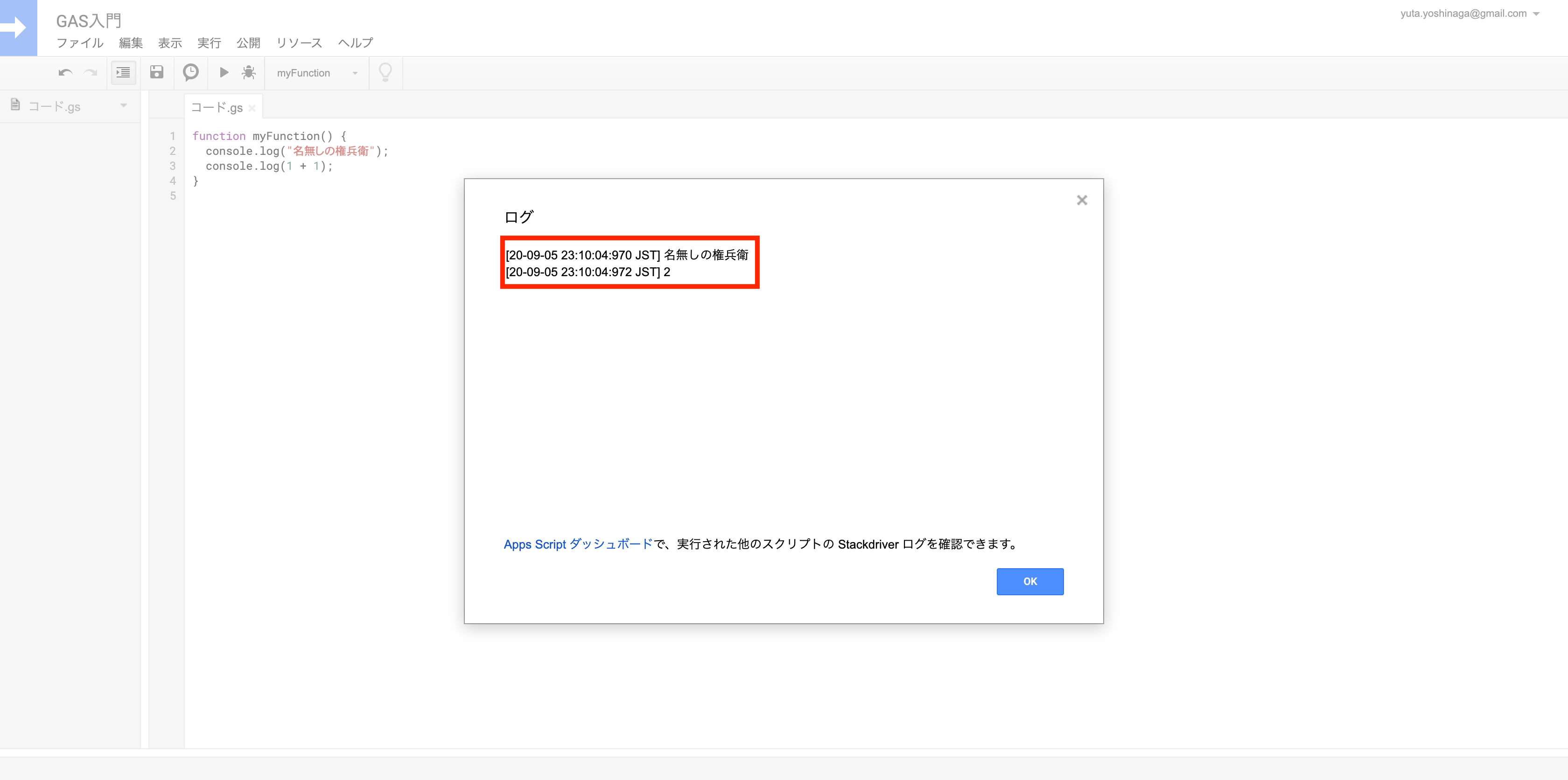
console.log("名無しの権兵衛");
console.log(1 + 1);
コードを保存して実行後、ログを表示するとキャプチャーのようになっているかと思います。

追記したコードは関数の引数に1 + 1という計算式を渡して、ログの出力ではその計算式の結果が表示されていることが分かります。
このようにconsole.logでは文字だけでなく、数値の表示も行うことができます。
変数を使って表示
続いて、既存のコードを以下のようにしてみて実行してみましょう。
console.log("名無しの権兵衛");
let num = 1 + 1;
console.log(num);
実行結果は先ほどと変更ありませんが、今回は変数というものに、計算結果を格納して、変数の内容を表示するようにコードを変更しました。
変数とは、値を入れておく為の箱のようなものと覚えておくと良いと思います。
プログラムの中で、その変数を使用するために変数に名前をつける必要がありますので、今回はnumという名前を
付けました。
※letについては今はおまじないのようなものとして、覚えておきましょう。追々解説していきます。
そして、numという変数に1 + 1という計算結果を代入しています。
JavaScriptでは左辺に書いた変数に対して、右辺の値を代入するというルールがありますので、この記述で代入することができると覚えておきましょう。
変数に格納できるのは数値だけではない
続いて、既存を以下のようにしてみて実行してみましょう。
let str = "名無しの権兵衛";
console.log(str);
let num = 1 + 1;
console.log(num);
今回も実行結果に変更はありませんが、名無しの権兵衛という文字列も変数に格納して、変数の内容を表示するようにしました。
このように変数には数値だけではなく、文字列も代入することができます。
演習問題
(1). 下記のような自己紹介を表示するプログラムを作成してください。
氏名:鈴木一郎
出身:東京都
趣味:ドライブ
一言:GASを頑張ってマスターする!
(2). 数値を格納する変数を二つ作って、それぞれ10、5で初期化し、下記のような出力になるようにプログラムを作成してください。
計算結果:2
※演習問題の解答例はまた次回の記事で紹介する予定です。
まとめ
いかがでしたでしょうか?
今回の記事ではGASとは?という概要から、実際にGASを実行してみるまでを駆け足で実践してきました。
まだまだ現状では「これができて何が嬉しいの?どんなことに役立つの?」状態かと思いますが、徐々にステップアップしていきながら、内容も実用的なものにしていく予定ですので、引き続きお付き合いいただけると幸いです。
それではまた次の記事でお会いしましょう。!