はじめに
現在、転職活動のポートフォリオとして車のレビューサイトを作成しており、
そこで私自身が詰まった箇所の解決方法をアウトプットしていきたいと思います!
Rspecをつかった結合テストコード
今作成中の車のレビューサイト「Car-Review」にてユーザー登録機能やレビュー投稿機能、いいね機能など実装ができたので下記のように結合テストコードを書いていました。
一部抜粋
require 'rails_helper'
RSpec.describe "レビュー投稿", type: :system do
before do
@user = FactoryBot.create(:user)
@review = FactoryBot.build(:review)
end
context 'レビュー投稿できるとき' do
it 'ログインしたユーザーは新規投稿できる' do
# ログインする
visit new_user_session_path
fill_in 'user[email]', with: @user.email
fill_in 'user[password]', with: @user.password
find('input[name="commit"]').click
expect(current_path).to eq root_path
# 新規投稿ページへのリンクがあることを確認する
expect(page).to have_content('新規投稿')
# 投稿ページに移動する
visit new_review_path
# フォームに情報を入力する
select @review.automaker.name, from: 'review[automaker_id]'
fill_in 'review[model_of_car]', with: @review.model_of_car
fill_in 'review[grade]', with: @review.grade
select @review.era_name.name, from: 'review[era_name_id]'
fill_in 'review[model_year]', with: @review.model_year
select '3点', from: 'review[design_id]'
select '3点', from: 'review[driving_performance_id]'
select '3点', from: 'review[ride_comfort_id]'
select '3点', from: 'review[lording_id]'
select '3点', from: 'review[fuel_economy_id]'
select '3点', from: 'review[price_id]'
fill_in 'review[good_point]', with: @review.good_point
fill_in 'review[bad_point]', with: @review.bad_point
# 送信するとReviewモデルのカウントが1上がることを確認する
expect{
find('input[name="commit"]').click
}.to change { Review.count }.by(1)
# トップページに遷移していることを確認する
expect(current_path).to eq root_path
# トップページには先ほど投稿した内容のレビューが存在することを確認する(メーカー、車種、投稿者)
expect(page).to have_content(@review.automaker.name)
expect(page).to have_content(@review.model_of_car)
expect(page).to have_content(@user.nickname)
end
こんな感じで次にReviewモデルの結合テストコードを書いていたら…
選択済みSelect要素の取得
今回の本題で、レビュー編集の結合テストコードを書こうとしたのですが、編集の画面に遷移してそこではすでに投稿済みの内容がフォームに入っていることを確認しなければなりませんでした。
<div class="form-group">
<label class="control-label">メーカー</label>
<%= f.collection_select(:automaker_id, Automaker.all, :id, :name, {selected: [@review.automaker_id]}, class:"form-control") %>
<div>
expect(
find('要素').value
).to eq "#{@review1.automaker_id}"
*viewファイルはActive HashとSelectタグを使いドロップダウンボックスを作ってます
上記のfindメソッドで要素を取得しそのvalue(=id)と、既に投稿してあるレビュー1のautomaker_idが一致すればそのページに投稿した内容があることが確認できます。
この'要素'の取得で躓いてしまいました。
解決方法
色々調べた結果下記の方法で解決することができました!
expect(
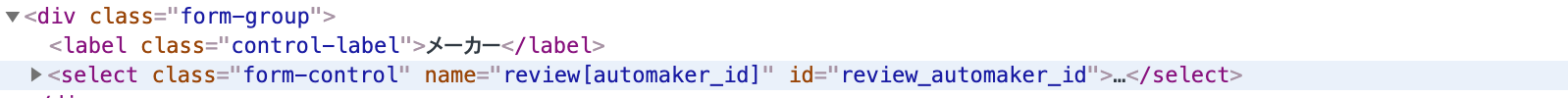
find('#review_automaker_id').value
).to eq "#{@review1.automaker_id}"
スクショはデベロッパーツールにて該当箇所を切り取ったものです。
すごく簡単な事だったのですが、'#'をつければidで要素が取得できてしまうみたいです!!
恐らく基本的なやり方だとは思いますが、とても勉強になりました…!
まだまだ勉強を初めて2,3ヶ月のため間違ったことを書いていましたら
コメントにて教えていただけるととても嬉しいです。
次回はいいね機能の実装なんかの記事がかければと思っています!
参考文献
こちらの質問の回答を参考にさせていただきました。
ありがとうございました。