始めに
openFrameworks上でいい感じにSpline曲線を扱ってるAddonが見つからなかったので作ってみました.
中身はofxSpline,ofxSplineEditor,ofxSplineWalkerとその他サポートファイルです.
→ofxSpline
追記:
RemoveCurveを追加しました.
Splineの色を変更出来るようにしました.
includeファイルがofxSpline.hのみで済むようにしました 2015.11.3

Addonの追加とサンプルコード
例によってAddonフォルダにCloneもしくはZipで落として解凍してください.
ofxGuiもプロジェクトのaddonに追加する必要があります.
Githubにもありますがサンプルコードはこんな感じです.
# include "ofMain.h"
# include "ofxSpline.h"
class ofApp : public ofBaseApp{
public:
...
ofxSplineEditor editor;
ofxSplineWalker walker;
ofEasyCam cam;
ofCamera walkerCamera;
bool walkerMode;
}
void ofApp::setup(){
ofBackground(0);
editor = *new ofxSplineEditor();
editor.setup();
editor.setFileName("testPoint"); //splineの情報を保存又は読み込むファイル名
walker.setup(editor.getSpline(), 5); //(spline, duration)
walker.setMode(PINGPONG); //LOOP or PINGPONG
walker.play();
}
//--------------------------------------------------------------
void ofApp::update(){
editor.update();
walker.update();
if(walkerMode){
walkerCamera.setPosition(walker.getPosition());
walkerCamera.lookAt(walker.getLookAt());
}
}
//--------------------------------------------------------------
void ofApp::draw(){
editor.drawgui(); //設定用のGUIを表示
if(walkerMode){
walkerCamera.begin();
}else{
editor.beginEditorCam();
}
editor.draw(); //Edit中のSplineの表示
ofSetColor(255, 0, 0);
if(walkerMode) ofSetColor(200, 0, 0,100);
ofDrawBox(walker.getPosition(), 10);
if(walkerMode){
walkerCamera.end();
}else{
editor.endEditorCam();
}
}
ofxSplineについて
ofxSpline本体はSpline曲線を定める頂点の集合と, Spline曲線上の任意の点の座標と速度, 向き等の取得, Spline曲線の頂点の追加, 減少, 変更, 読み込み, 保存, Spline曲線の描画を行う関数群から成っています.
Editorを使わずとも直接いじることもできますし, 読み込みとWalkerのみで使って頂くことも可能です.
ofxSplineEditorについて
Editorの方に関してはインスタンスを作って頂き, setup()でGUI等の初期化を行ってもらえば後はofApp::update()内でofxSplineEditor::update()をofApp::draw()内でofxSplineEditor::drawgui()とofxSplineEditor::draw()を呼び出せばOKです.
またSplineの保存, 読み込みにはsetFileName(string)でファイル名を登録します.
ofxSplineEditor::beginEditorCam(),ofxSplineEditor::endEditorCam()はsplineの編集用にGUIからカメラの位置を動かせるようにしたものですので適宜お使い頂ければと思います.
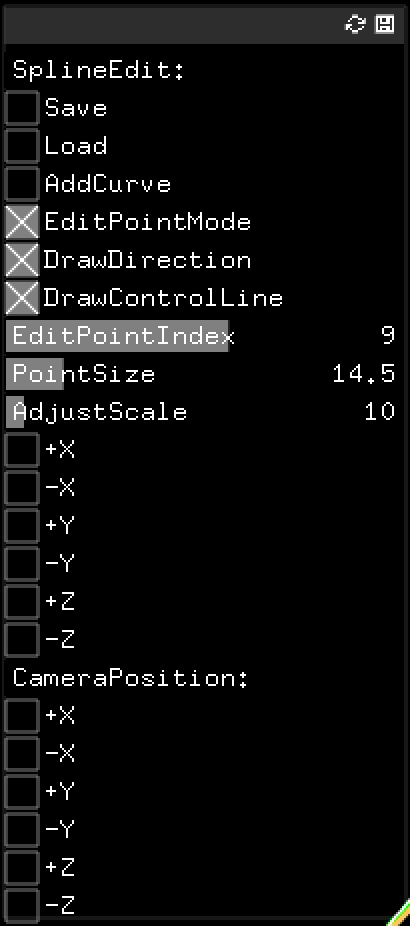
GUI解説
SplineEdit:
・Save:編集中のSplineをsetFileName()で指定したファイルに保存します
・Load:setFileName()で指定したファイルからSplineを読み込みます
・AddCurve:splineにcurveを追加します.
・RemoveCurve:splineのcurveを消去します.
・EditPointMode:splineを編集中か否か.
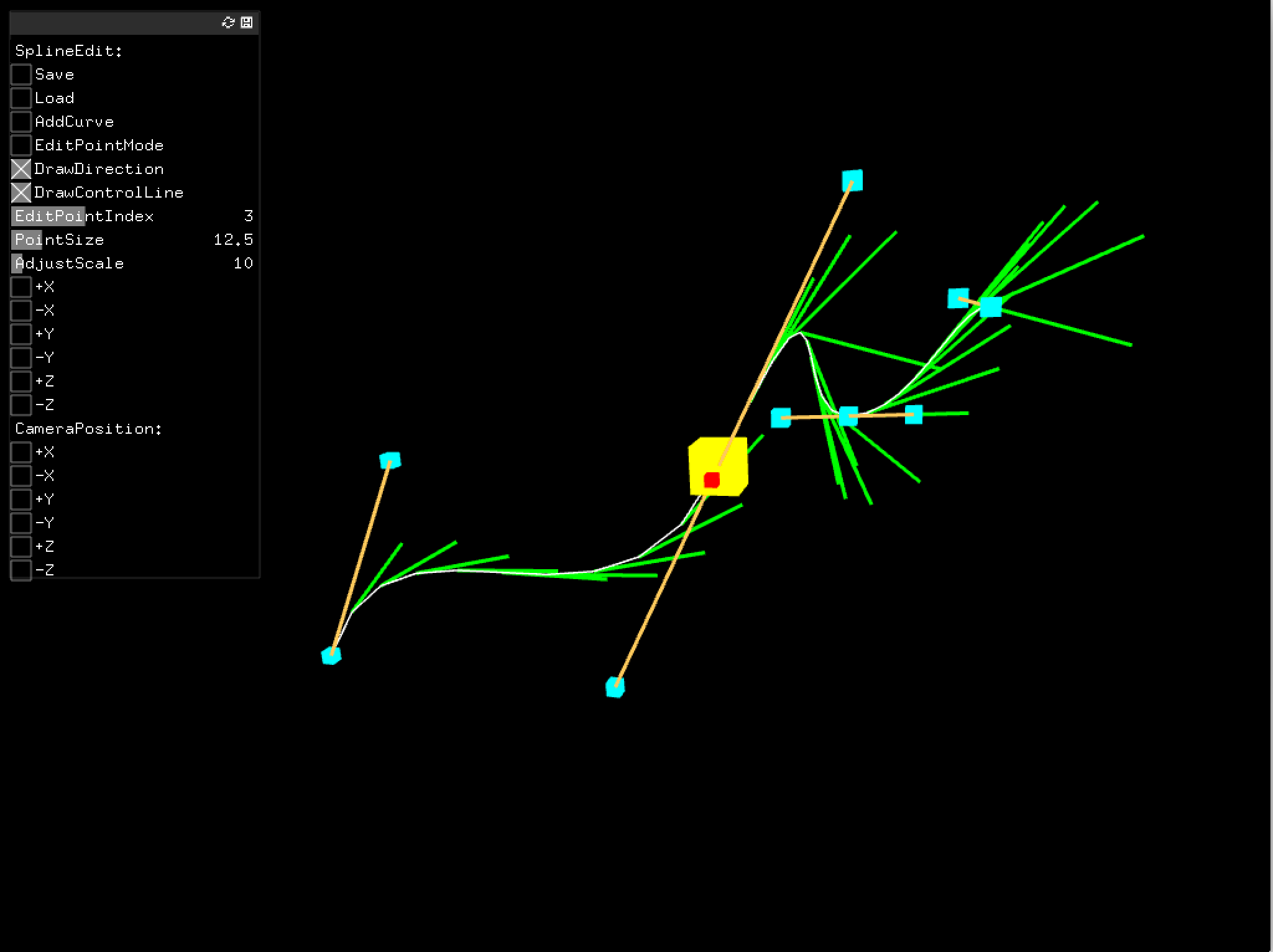
・DrawDirection:曲線の向きを表示します.
・DrawControlLine:曲線のControlPointがどの点をControlしているかを表示します.
・EditPointIndex:編集中の点のIndex(編集中の点は黄色で表示されます)
・PointSize:spline曲線を定める点の表示する大きさ.
・AdjustScale:
・+X,-X,+Y,-Y,+Z,-Z:押している間, AdjustScale分、それぞれ編集中の点を動かします.
CameraPosition:
・+X,-X,+Y,-Y,+Z,-Z:押している間, AdjustScale分だけEditor用のカメラが移動します.
ofxSplineWalkerについて
ofxSplineEditorで編集したSpline曲線に沿って移動します.
ofxSplineWalker::setup(BezierSpline, Duration)で沿って移動するSpline曲線と移動の速さを設定してあげます.
play()を呼び出した後, update()することで曲線に沿った移動を得ることができ, ofxSplineWalker::getPosition()を使ってwalkさせたいものを描画するのみで, getLookAt()で進んでる方向も取得できるのでカメラのpositionとlookatに入れてやれば一人称視点のWalkerなんかもできちゃいます.
また, setMode(WalkMode)にてLOOPもしくはPINGPONGでwalkerの挙動の設定が出来る他, 任意のタイミングでstop()で停止させることも可能です.
参考動画
使用している動画のリンクです.少しわかりづらいかもしれませんが参考にどうぞ.
終わりに
今回の本AddonはoF内でSplineの生成から編集まで可能になるようにしました.
それでもやはりoF上での編集は苦しい部分があるので何か他のツールを使ってSplineのデータを作って頂いてoFでは読み込みのみ行ってもらうのでも良さそうです.
未だ不完全ではありますがこの時点で公開させて頂きました.
今後の発展の為にもご意見, ご感想,その他要望等お待ちしております.
2015.11.3