愛用しているプリザンターを盛り上げたいと思い、Qiita初投稿です。
どうぞお付き合いください。
はじめに
「プリザンターでシステムを作ってもなかなか使ってくれない」
「使い方がわからないと言われたが、マニュアルを作るのも手間。そもそも読んでくれる?」
「皆同じ所でつまづくので、実際の画面にチュートリアルを置きたい」
なんて思うことありますよね?
Webシステムにオンラインチュートリアルを組み込む「intro.js」をプリザンターに実装してみました。


「使い方」ボタンをを設置する
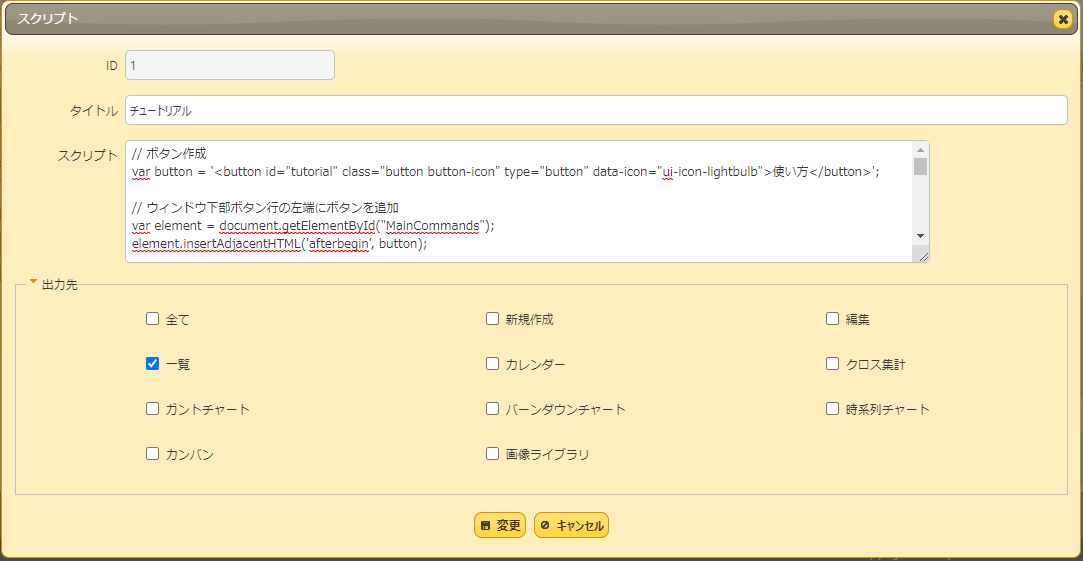
- 「テーブルの管理」-「スクリプト」タブで「新規作成」ボタンをクリックします。
- 「スクリプト」欄に下記コードを入力します。
// ボタン作成
var button= '<button id="tutorial" class="button button-icon" type="button" data-icon="ui-icon-lightbulb">使い方</button>';
// ウィンドウ下部ボタン行の左端にボタンを追加
var element = document.getElementById("MainCommands");
element.insertAdjacentHTML('afterbegin', button);
- 「出力先」欄は「一覧」にチェックを付けます。
これで「使い方」ボタンが追加されます。
スクリプトでintro.jsを読み込む
スクリプトに下記コードを追加します。
// intro.js読み込み
var introjs = document.createElement("script");
introjs.src = "https://unpkg.com/intro.js/minified/intro.min.js";
document.body.appendChild(introjs);
// css読み込み
var link = document.createElement('link');
link.href = 'https://unpkg.com/intro.js/minified/introjs.min.css';
link.rel = 'stylesheet';
link.type = 'text/css';
var h = document.getElementsByTagName('head')[0];
h.appendChild(link);
javascriptとCSSのURLは「intro.js」に記載されています。
チュートリアルを記述する
チュートリアルは以下の様に記述します。
elementで指定した要素から吹き出しでチュートリアルが表示されます。
elementを省略すると画面中央にチュートリアルが表示されます。
steps: [
{element: 要素1, intro: チュートリアル1},
{elemtnt: 要素2, intro: チュートリアル2},
...
]
「使い方」ボタンでチュートリアルが始まるようにします。
window.onload = function(){
var intro = introJs();
intro.setOptions({
// ==== ここで説明を記述する ====
steps: [
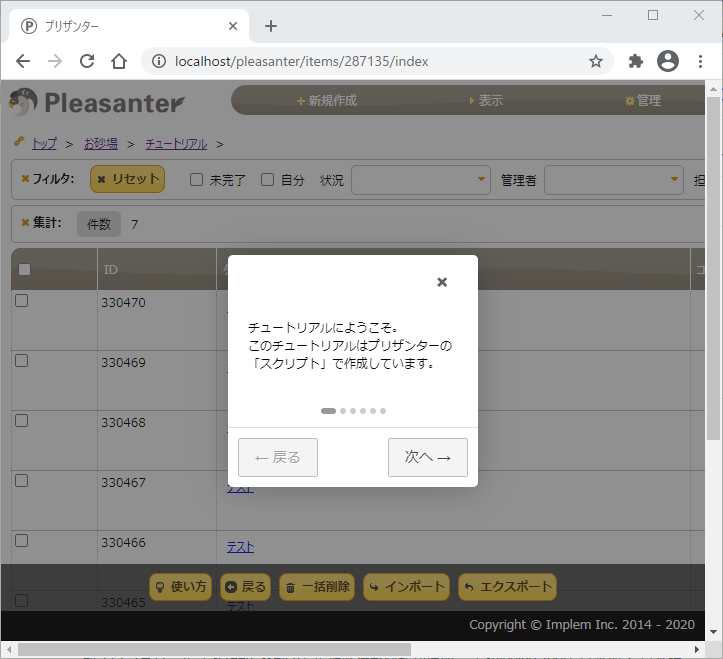
{intro: 'チュートリアルにようこそ。<br>このチュートリアルはプリザンターの「スクリプト」で作成しています。'},
{element: '#tutorial', intro: 'このチュートリアルは初回起動時に表示されます。<br>あとで見たくなったら「使い方」をクリックします。'},
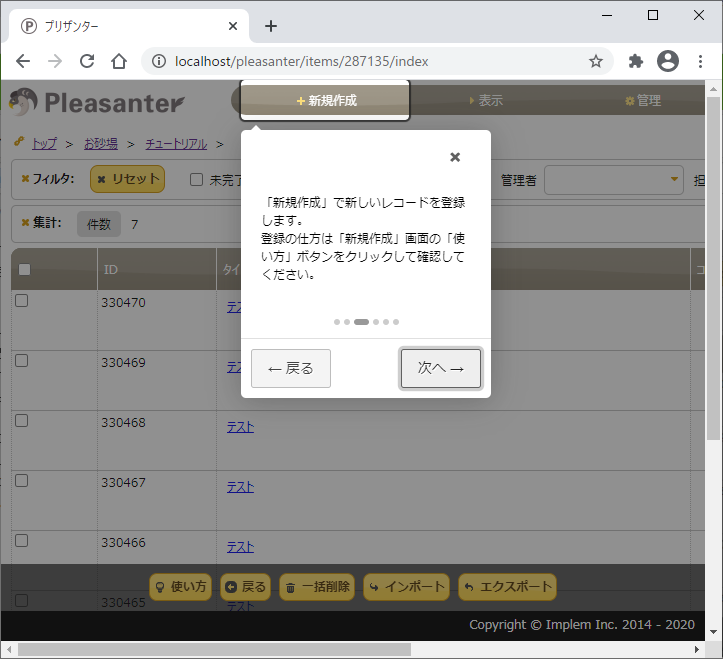
{element: document.querySelector('li'), intro: '「新規作成」で新しいレコードを登録します。<br>登録の仕方は「新規作成」画面の「使い方」ボタンをクリックして確認してください。'},
{element: document.querySelectorAll('tr')[1], intro: '登録したレコードです。<br>クリックすると編集画面に入り、レコードを編集することができます。<br>編集の仕方は編集画面の「使い方」ボタンをクリックして確認してください。'},
{element: document.querySelector('thead'), intro: '各列のタイトルにマウスカーソルを合わせると並び順メニュー(昇順/降順)が表示されます。'},
{element: '#ViewFilters', intro: '各列に条件をセットして絞り込むことができます。'},
],
'nextLabel': '次へ →',
'prevLabel': '← 戻る',
'doneLabel': '完了',
});
// ボタンクリック時の処理
document.getElementById("tutorial").onclick = function() {
// チュートリアル実行
intro.start();
}
}
補足)初めて画面を開いた時に自動的にチュートリアルを開始する
「js-cookie」を使って、初めて画面を開いた時に自動的にチュートリアルを開始するようにしました。
// ボタン作成
var button = '<button id="tutorial" class="button button-icon" type="button" data-icon="ui-icon-lightbulb">使い方</button>';
// ウィンドウ下部ボタン行の左端にボタンを追加
var element = document.getElementById("MainCommands");
element.insertAdjacentHTML('afterbegin', button);
// intro.js読み込み
var introjs = document.createElement("script");
introjs.src = "https://unpkg.com/intro.js/minified/intro.min.js";
document.body.appendChild(introjs);
// css読み込み
var link = document.createElement('link');
link.href = 'https://unpkg.com/intro.js/minified/introjs.min.css';
link.rel = 'stylesheet';
link.type = 'text/css';
var h = document.getElementsByTagName('head')[0];
h.appendChild(link);
// js-cookie読み込み
var jscookie = document.createElement("script");
jscookie.src = "https://cdn.jsdelivr.net/npm/js-cookie@rc/dist/js.cookie.min.js";
document.body.appendChild(jscookie);
window.onload = function(){
var intro = introJs();
var page = 'pleasanter-287135-list';
intro.setOptions({
// ==== ここで説明を記述する ====
steps: [
{intro: 'チュートリアルにようこそ。<br>このチュートリアルはプリザンターの「スクリプト」で作成しています。'},
{element: '#tutorial', intro: 'このチュートリアルは初回起動時に表示されます。<br>あとで見たくなったら「使い方」をクリックします。'},
{element: document.querySelector('li'), intro: '「新規作成」で新しいレコードを登録します。<br>登録の仕方は「新規作成」画面の「使い方」ボタンをクリックして確認してください。'},
{element: document.querySelectorAll('tr')[1], intro: '登録したレコードです。<br>クリックすると編集画面に入り、レコードを編集することができます。<br>編集の仕方は編集画面の「使い方」ボタンをクリックして確認してください。'},
{element: document.querySelector('thead'), intro: '各列のタイトルにマウスカーソルを合わせると並び順メニュー(昇順/降順)が表示されます。'},
{element: '#ViewFilters', intro: '各列に条件をセットして絞り込むことができます。'},
],
'nextLabel': '次へ →',
'prevLabel': '← 戻る',
'doneLabel': '完了',
});
// ボタンクリック時の処理
document.getElementById("tutorial").onclick = function() {
// チュートリアル実行
intro.start();
}
// 初回表示の場合
if(Cookies.get(page) != 'viewed'){
intro.start().onexit(function(){
// 初回表示完了フラグをcookieに格納する
Cookies.set(page, 'viewed', { expires: 365 });
});
}
}
まとめ
オンラインチュートリアルで、ユーザにも、システム製作者にもやさしいシステムになりました。
最後に、今年も残りわずか。皆さま良いお年をお迎えください!