この記事はベリサーブ Advent Calendar 2020 - Qiitaの10日目です。
昨日はvHidetoshiSuharaさんのVSCodeのPlantUMLプラグインでER図を書いてみた - Qiitaでした。
HOTEL PLANISPHEREという素晴らしいサイトがあります。
HOTEL PLANISPHERE - テスト自動化練習サイト
Seleniumなどのテスト自動化ツールをちょっと試してみたいな、勉強してみたいなというときに使えるありがたいサイトなのですが、ひたすらここにアクセスさせていただくのも悪いなぁという気持ちになったので、(インフラ的には結局一緒だと思うんですけれども)自分のGitHubPagesで動かしてみようと思いました。
結果がこちらです。
HOTEL PLANISPHERE - テスト自動化練習サイトのコピー
単純にForkするだけだと動かなかったので、そのへんの対応も含めています。
※暫定対応的なやり方なので、もし「まだここが動かないぞ」的なポイントがあったら教えてください。
手順
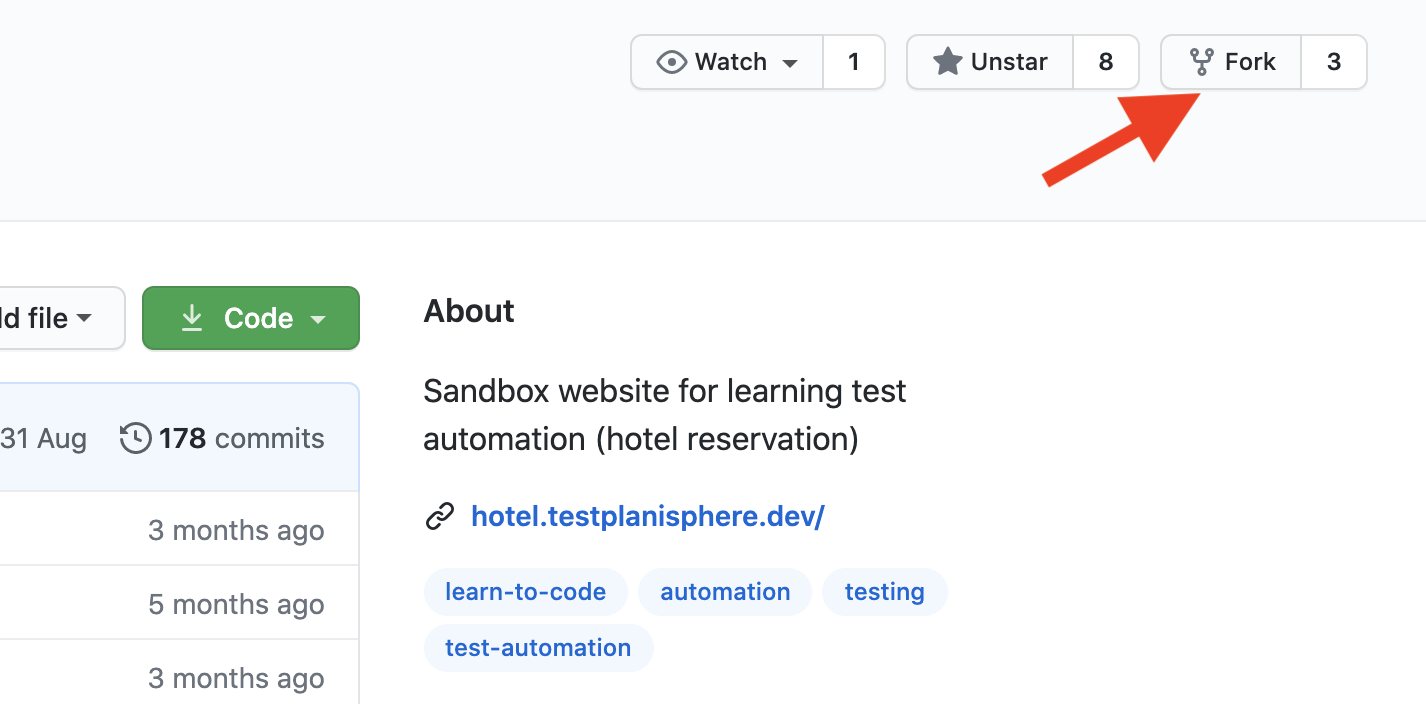
1. Forkする
testplanisphere/hotel-example-site: Sandbox website for learning test automation (hotel reservation)からリポジトリをForkします。
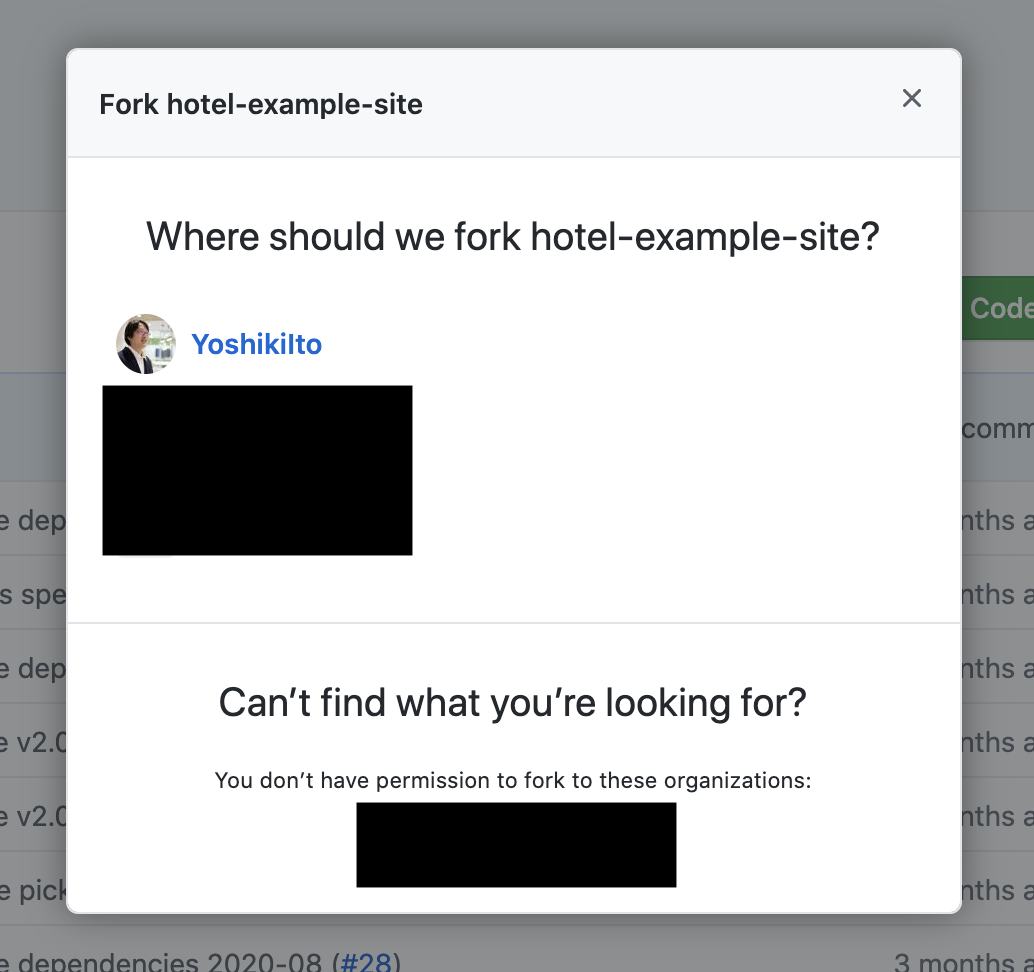
どこで?って聞かれるので、自分のリポジトリを選択。
Forkはこれだけです。
2. 一部のソースを変更する
私はこのままGitHubPagesを公開したのですが、2つ問題がありました。
1つはCNAMEまわりでエラーになったこと。
もう1つはJavaScriptまわりが動かず、ロードが終わらなかったり、金額がNaNで表示されたりしたことです。
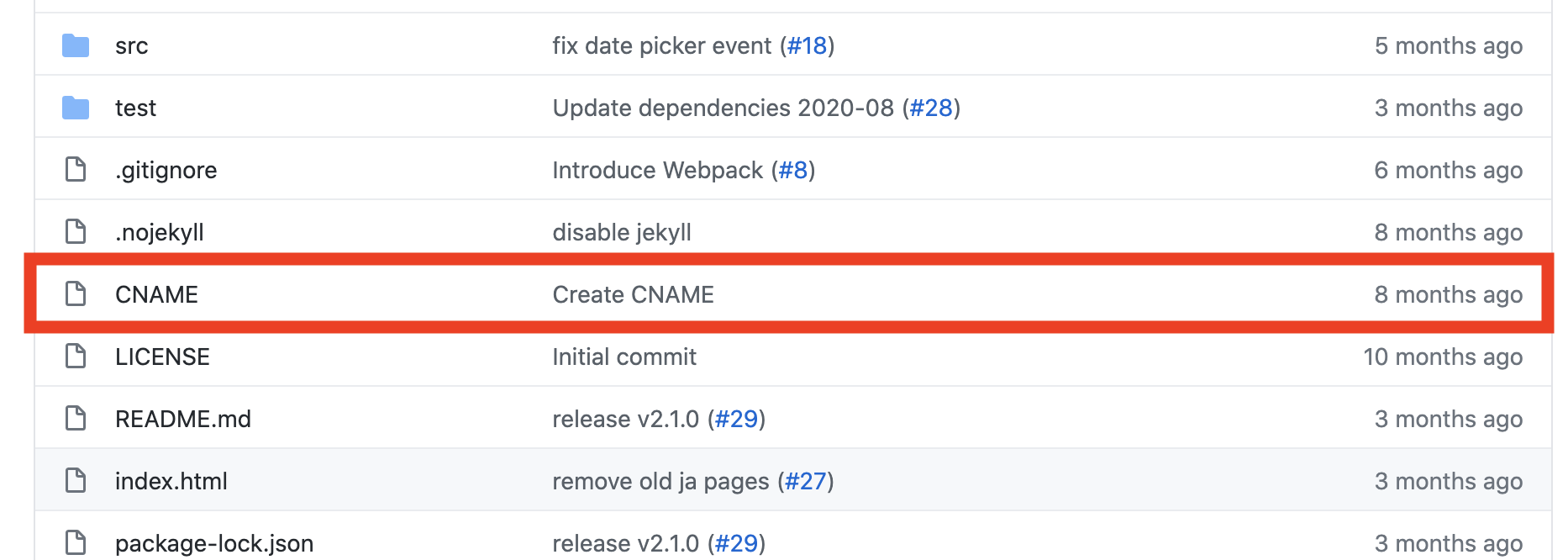
2-1. CNAMEのファイルを削除
何も考えずにGitHubPages公開しようとしたら、このようなメールが届きました。
The page build completed successfully, but returned the following warning for the
masterbranch:
The CNAMEhotel.testplanisphere.devis already taken. Check out https://docs.github.com/articles/troubleshooting-custom-domains#cname-errors for more information.
For information on troubleshooting Jekyll see:
https://docs.github.com/articles/troubleshooting-jekyll-builds
おそらくCNAMEファイルが残っているのが原因だろう、とアタリを付けてファイル消しました。
2-2. jsの編集
よくよく調べてみると、一部ファイルの読み込みに失敗している様子。
https://yoshikiito.github.io/hotel-example-site/data/ja/plan_data.json~~~
という場所にファイルがあるはずのところ、
https://yoshikiito.github.io/data/ja/plan_data.json~~~
を見に行っているようでした。
- plans.bundle.js
- plans.bundle.js.map
- reserve.bundle.js
- reserve.bundle.js.map
中に登場する、以下の箇所を変更しました。
t=location.origin+"/data/"+Object(a.f)()+"/plan_data.json?"+Date.now()
↓
t=location.origin+"/hotel-example-site/data/"+Object(a.f)()+"/plan_data.json?"+Date.now()
3. GithubPagesの公開
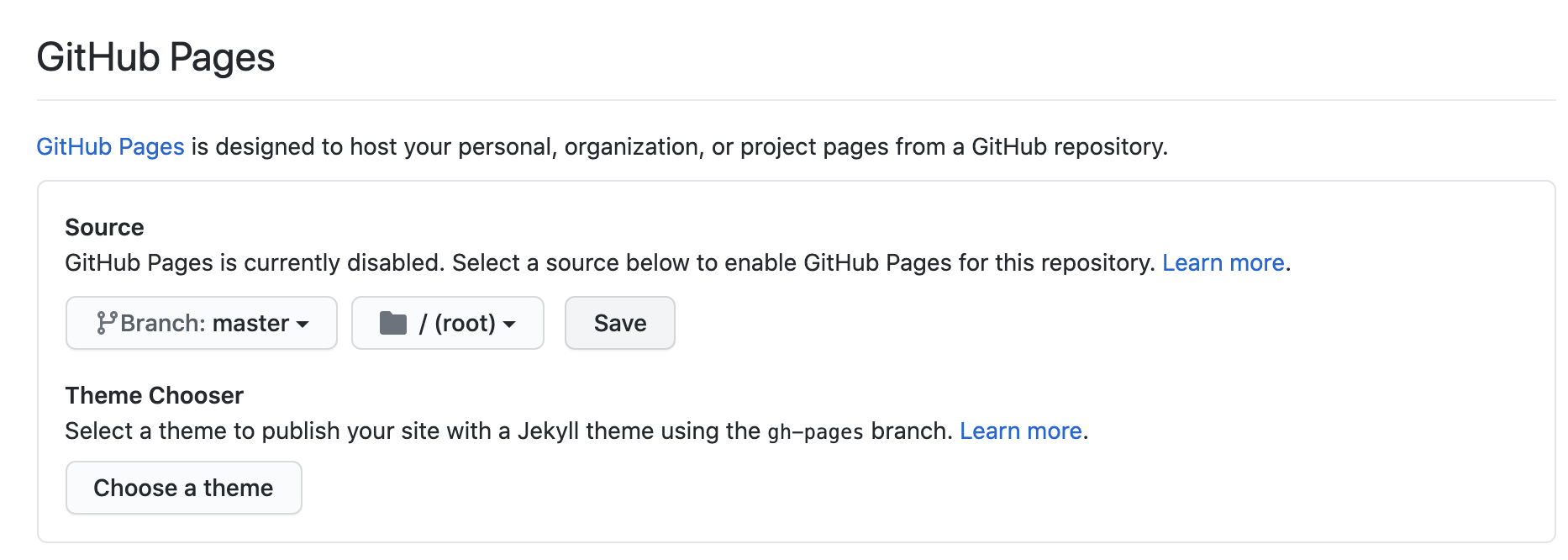
リポジトリのSettingsタブから、Optionsを開きます。
GitHub Pagesのところのプルダウンを変更して、画像のように合わせてSave。
即時反映ではないので、しばらく待ったうえでアクセスしてみましょう。
おわりに
「とりあえず動かす」を目標にやったので、繰り返しになりますがあくまでも暫定対応ですので正しいやり方ではないです。