モバイルのテスト自動化ができるAppiumに関連して、AppiumStudioというツールがあります。
似た名前のものにAppium Desktopもあるのですが、それぞれの違いとしては
- Appium : モバイルの自動化をするためのテスト自動化フレームワーク
- Appium Desktop : Appiumを使って自動化するときの設定などをGUIでできるようにしてくれるツール
- Appium Studio : Appiumを使って自動テストを開発するために使えるIDE
です。
Appium StudioだけはExperitestが出しているツールです。
なのでモバイルの自動化をするだけであればAppiumがあれば良いのですが、APpium Studioを使うとどれだけ楽にor初心者に優しくなるんだろうと興味があり、使ってみます。
Appium Studioのインストール
How Appium Works & Getting Started Easily with Appium Desktopの中ほどにあるダウンロードリンクから。

Appium Studio自体はWinでもiOSの自動化ができるのがウリのようですが、私はMacを使っているのでMac版をダウンロードします。

会社名などが必要なので、入れたうえでDownload Now。
少し待つとメールでダウンロードリンクが送られてきますので、クリックしてDownload.

880MBありました。


インストーラの画面はイマドキのアプリにしてはちょっと不親切・・・ですが、アイコンをダブルクリック。
インストーラでは基本同意してNextで進んでいけばOKです。
自動テストを作成する
デバイスの追加
AndroidのシミュレータをAppium Studioから動かします。
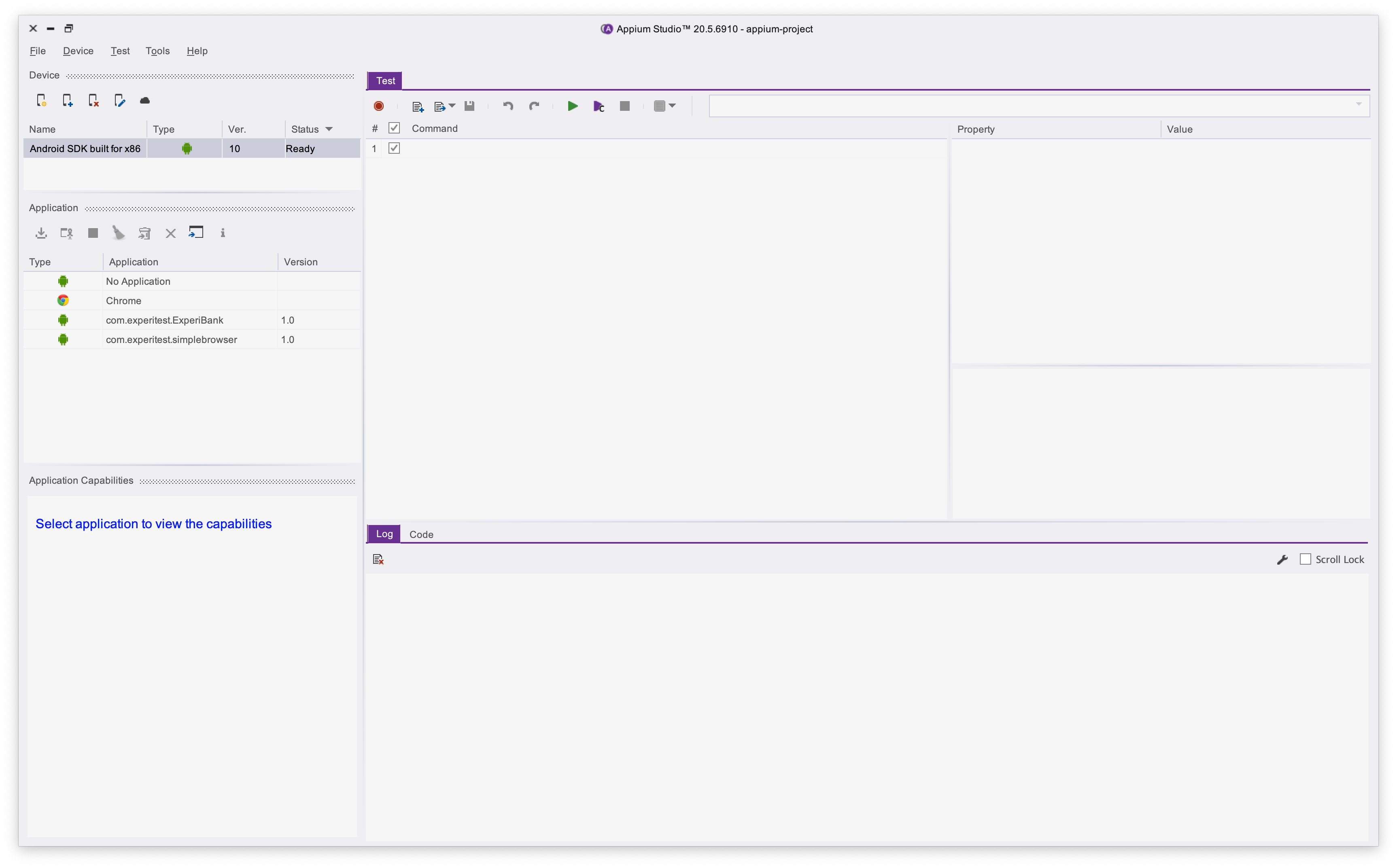
まず、AVDマネージャからAndroidのシミュレータを起動しておきます。起動した状態で、画面左上のAdd new device to get started...の少し上、スマホの右下に+がついたアイコンをクリック。Android Deviceを選択します。

起動中のシミュレータの情報が自動で補完された状態でデバイス追加ダイアログが出ます。このままOKをクリック。

デバイスが追加されました。
アプリのインストール
シミュレータに対して、テスト対象アプリのインストールを行います。
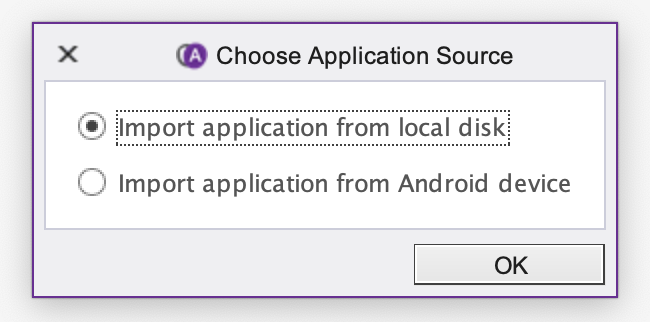
Application欄のアイコンをクリック。

今回はLocal diskから。

apkファイルを選択してimport.

無事インストールできました。

操作の記録
インストールしたアプリに対する操作の記録をしてみましょう。
画面左のApplicationの部分で対象アプリを選択した状態で、赤丸のStart Recordボタンを選択。

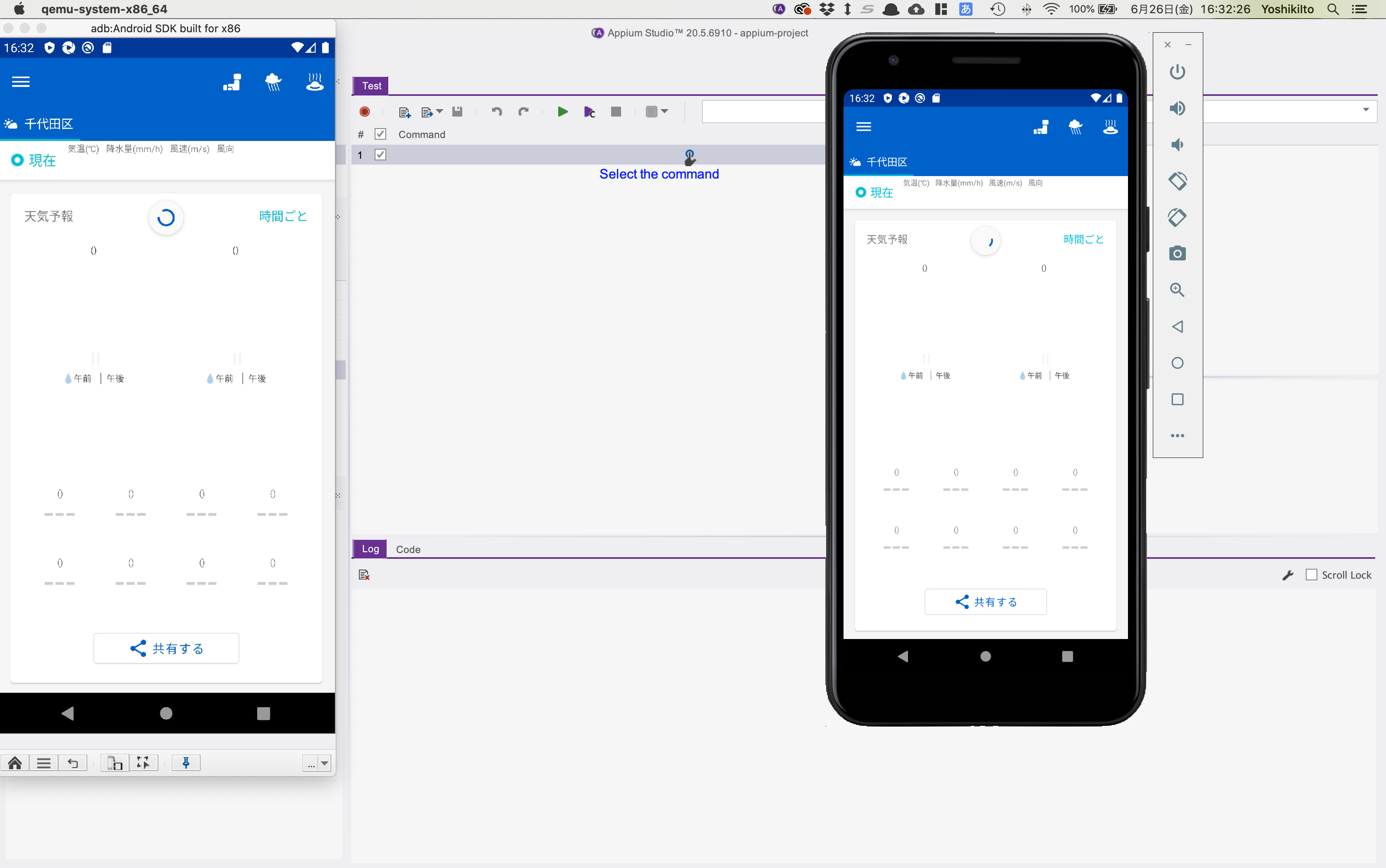
AVDとは別にAppium Studioでもスマホシミュレータ風のものが立ち上がります。

これは独立したシミュレータではなく、AVDの画面を投影しています。実際操作を記録するときには、Appium Studioが表示している方の画面を操作していきます。
記録停止ボタンを押すと操作した内容が画面に出てきます。上ではSeleniumIDEのような形で、下には実際のプログラムとして出力されます。

プルダウンで言語(Javaに関してはテスティングフレームワークとAppiumClientの組合せまで)が選ぶことができます。
これは普通にコードをイチから書くのに比べると、だいぶユーザの幅を広げてくれますね。
自動記録したコードなので、xpathをごりごり使っているのは仕方ないかなと思います。
記録したテストの実行と結果確認
再生ボタンを押すだけで実行が始まります。
実行が終わるとブラウザでレポートが表示されます。

クリックなどは操作前後のスクリーンショットも出てくるので、内容確認するには非常に良さそうです。
今回はエミュレータがもっさりしたままテスト実行させたので、ちゃんと画面遷移する前にスクショを撮ってしまっています。
この辺は要調整ですが、これはAppium Studioがなにか悪いわけではないので、やむなしです。
まとめ
普通にAppium動かすのに比べるとだいぶ簡単にモバイルの自動操作ができました。
コードも出力されるので、一旦キャプチャリプレイでテストを実行しつつ、ゆくゆくは他のIDEで自分でコード書いて、という際にもテストが無駄にならずに良さそうです。
iOSのシミュレータや実機の自動操作や、キャプチャリプレイでなく自分でテスト手順を実装する流れもこのあと書きたいと思います。
