1. はじめに
- Windowsクライアントアプリを開発するために、デザイン性が良いUIスケッチが作成したい
- デザインシートを作成して、画面のガイドラインを統一したい
2. 開発環境
- Windows10
- Figma DeskTop版
3. 事前準備
3.1. Figmaのインストール
- Web版、DeskTop版があり、Mac, Windowsのどちらでも使用できる
3.2. フォント
Mac版
-
SF Pro 英数字 ※20pt以上:Display、16Pt以下:Text
-
Hiragino Sun 日本語
-
Not Sans JP 日本語
Windows版
-
Roboto 英数字
-
Not Sans JP 日本語
4. Figmaの基本操作
4.1. フレームの作成
4.2. ページの作成
4.3. キャンバスの移動
4.4. 画面の拡大/縮小
- 拡大:
Ctrl++( +Shift) - 縮小:
Ctrl+-
4.5. Codeの表示
- インスペクト > コード を選択すると、CSS/iOS/Androidの確認ができる
4.6. 図形描画の方法
- 下記メニューから各種図形が作成できる
-
Shiftキーを押したままドラッグ&ドロップすると正方形などが作成できる
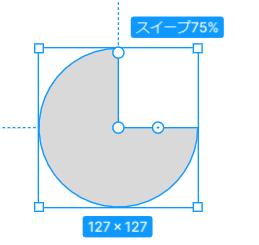
4.7. 楕円の編集
- 右中心の
〇をドラッグ&ドロップする
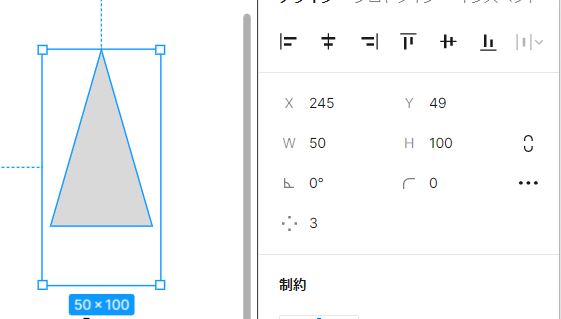
4.8. 多角形の作成
- デザインの下記の数字を編集すると多角形が作成できる
4.9. テキストの作成
4.10. 複数図形の拡大/縮小
4.11. 図形の縦横比を変える
4.12. 図形を回転する
4.13. 図形の反転
5. 参考文献