1. はじめに
- Markdown専用テキストエディタ「Typora」の画像アップロード設定をしたい
- Typoraで書いた内容をQiitaへそのままコピー&ペーストしたい
(通常画像はローカルに保存されるためリンク切れになってしまうため)
2. 開発環境
- Typora
- Windows10
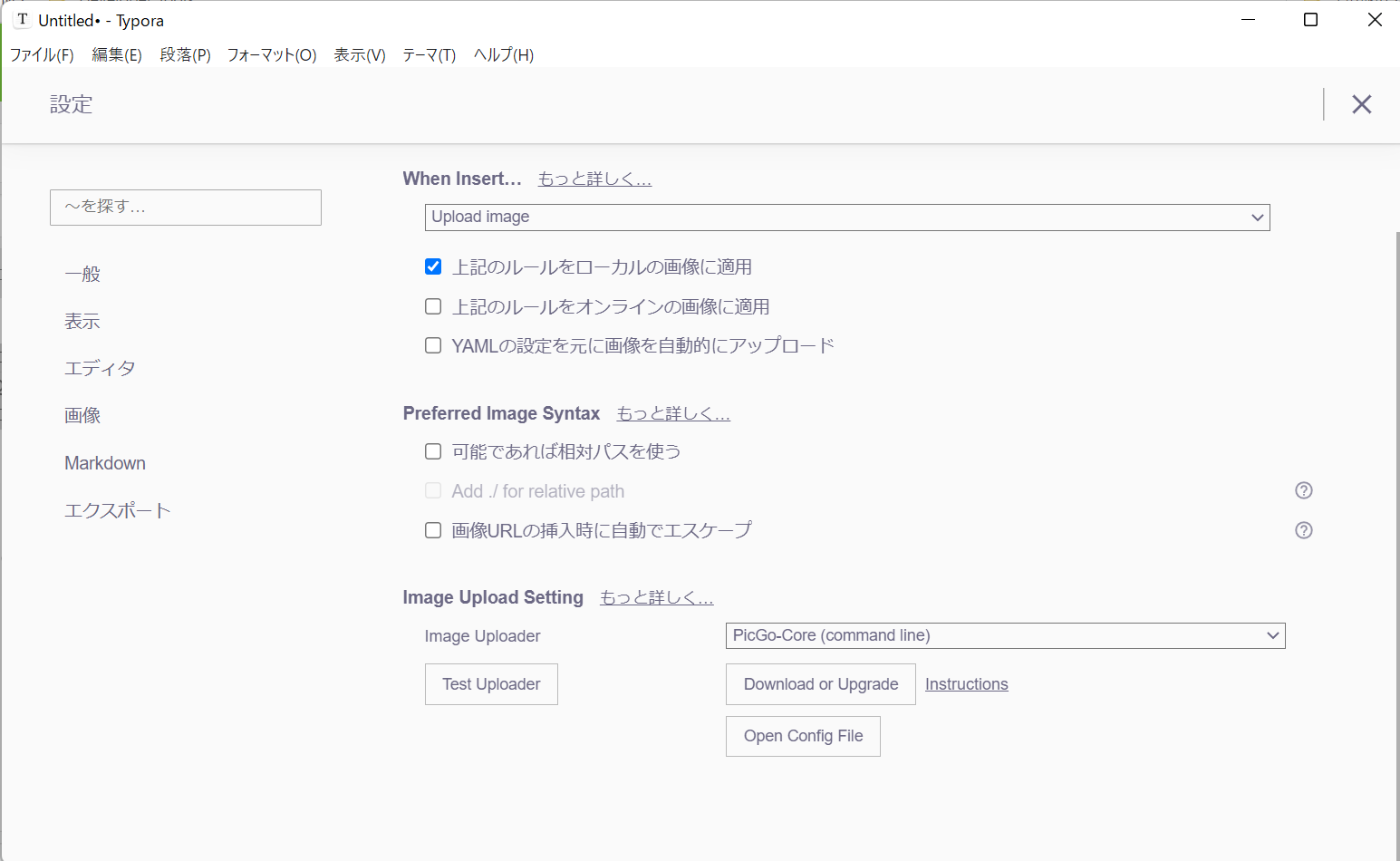
3. Typoraの設定
-
「画像」タブの設定を変更する
- When Insertを「Upload image」を選択する
- Image Upload SettingのImage Uploaderに「PicGo-core (command line)」を選択する
- 「Download or Upgrade」ボタンをクリックして完了
4. 画像アップロード先の設定
4.1. SM.MSに会員登録をする
- 画像アップロードサービス「SM.MS」を使用する
-
https://sm.ms/ より会員登録(Sign Up)をする

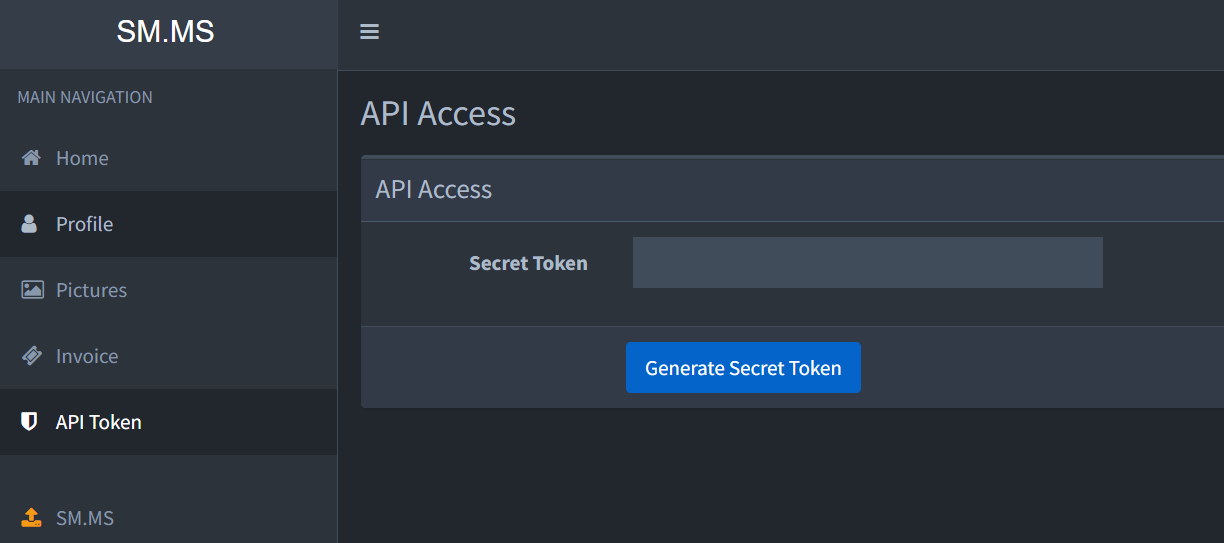
4.2. APIトークンを発行する
5. 画像アップローダーの設定
5.1. NPM環境を準備する
- 「Node.js」をインストールする
- https://nodejs.org/ja/download/ よりダウンロードしてインストールする
5.2. 画像アップローダーを設定する
-
コマンドプロンプトを管理者で開く
- 管理者権限がないと途中でエラーが発生するため要注意
-
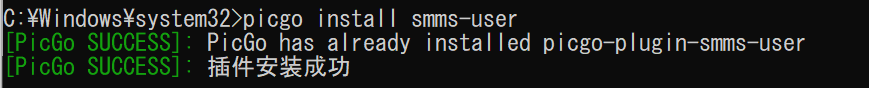
以下、コマンドを実行する
npm install picgo -g picgo install smms-user picgo set uploader smms-user -
AuthにAPIトークンを入力する
-
以下、コマンドを実行する
picgo use uploader -
Use an Uploaderに「smms-user」を選択する
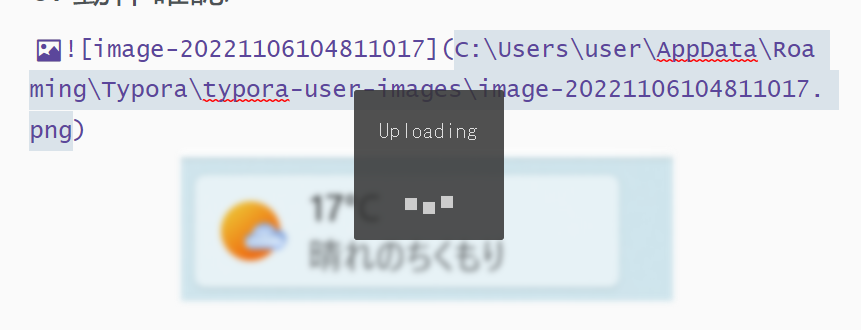
6. 動作確認