1. はじめに
- Windowsクライアントアプリを開発するために、デザイン性が良いUIスケッチが作成したい
- デザインシートを作成して、画面のガイドラインを統一したい
- 「Webデザイナー独学入門」を参考にFigmaで実際にデザインしてみたい
2. 開発環境
- Windows10
- Figma DeskTop版
3. 図形をまとめる
3.1. グループの作成
3.2. オブジェクトの結合
3.2.1. 選択範囲の結合
- 複数の図形を結合できる
- 画面上部より
選択範囲の結合を選択する
3.2.2. 選択範囲の型抜き
- レイヤ最上部の図形の一部を型抜きすることができる
- 画面上部より
選択範囲の型抜きを選択する
3.2.3. 選択範囲の交差
- 複数図形の重複部分のみを切り出すことができる
- 画面上部より
選択範囲の交差を選択する
3.2.4. 選択範囲の中マド
- 複数図形の重複部分以外を切り出すことができる
- 画面上部より
選択範囲の中マドを選択する
3.2.5. 選択範囲を結合
- 結合した図形を1つの図形として扱うことができる
- 画面上部より
選択範囲を結合を選択する
- 1つの図形をして加工することができる
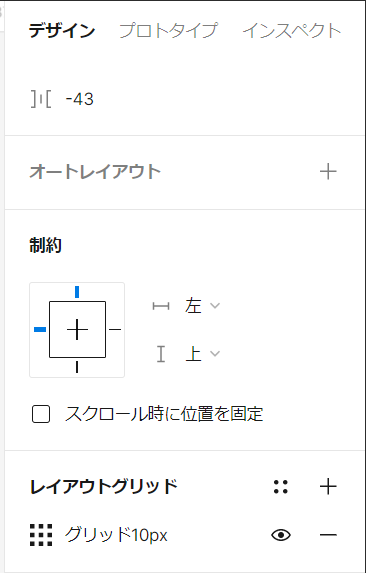
3.3. フレームの作成
- フレーム外のコンテンツを切り抜くことができる
- レイアウトグリッドを使用することができる
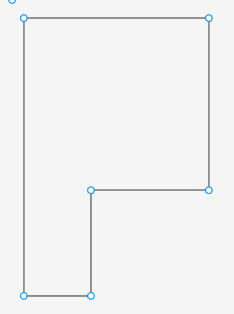
4. 立方体を描く
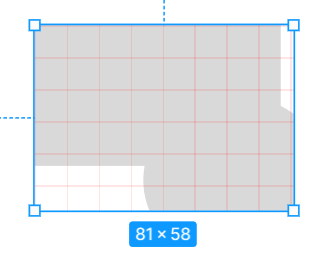
- Rectangleを2つ作成する
- 上のRectangleを選択して、
Enterキーをクリックする(頂点編集モード)
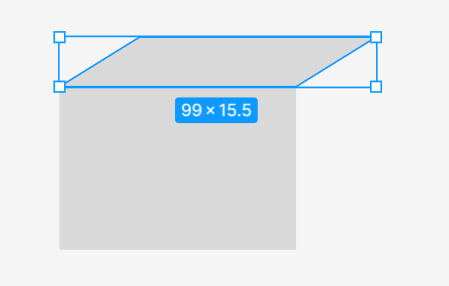
- Rectangleの上部2つの角を選択して、右へドラッグする
- もう一度
Enterキーをクリックして、頂点編集モードを解除する
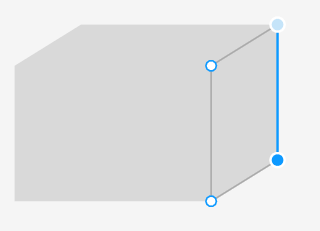
- 同様にRectangleを追加して、側面を作成する
5. カスタムシェイプを描く
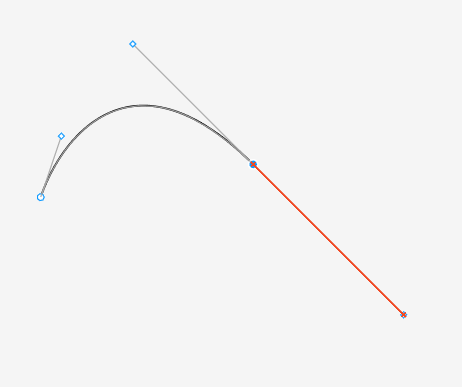
6. ベジ字曲線を描く
-
Mirror Angle ・・・ 左右対称になる
-
No Mirroring ・・・ 左右対称にならない
-
Mirror angle and Length ・・・ 傾きと長さが同期する
7. テキストを追加する
- 画面上部の
Tを選択する
8. パスをアウトライン化する
9. 最適な画像サイズ
- RESIZE IMAGE ・・・ 画像のサイズを変更する
- COMPRESS IMAGE ・・・ 画像ファイルを圧縮する
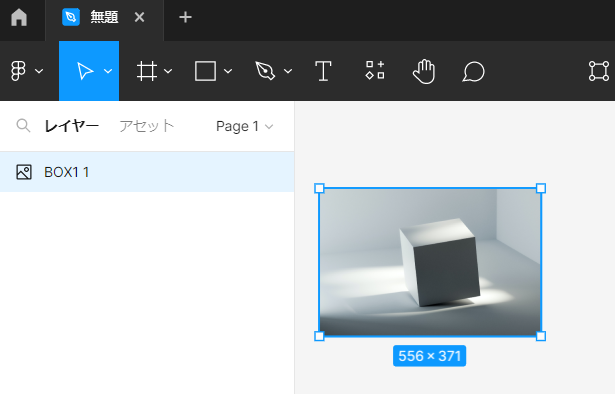
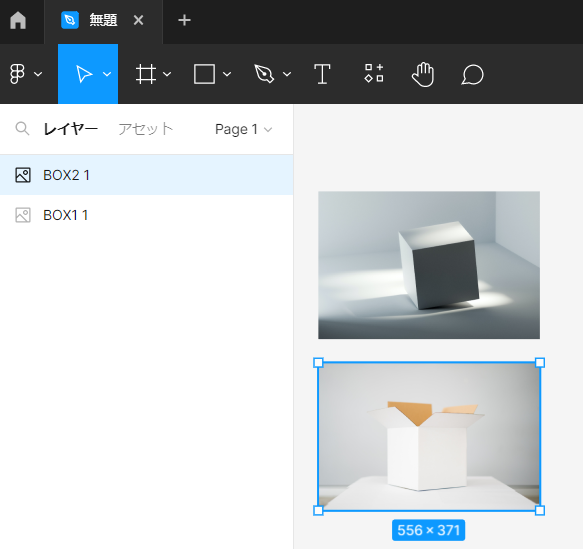
10. 画像を読み込む
10.1. ドラッグ&ドロップする
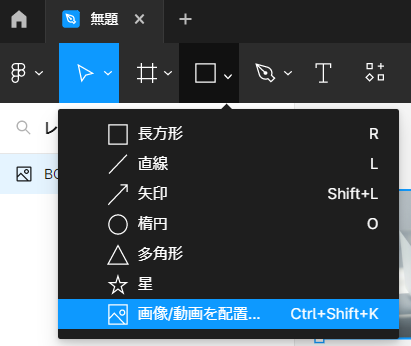
10.2. ツールバーから読み込む
10.3. シェイプの塗りで画像を指定する
11. 参考文献