Nuxt.js Advent Calendar 2019 の 3 日目をお届けします。
言いたいこと
- Nuxt.js いいよ!
- フロントエンドあまり慣れていない人ほど使うと恩恵が大きい
- みんなも触ってみよう

背景
なんやかんやありましてフロントエンドの開発を担当することになりました。
開発者の背景は以下な感じです。
- 本格的な Web アプリケーション開発は 10 年以上ぶり
- Struts + JSP、Ruby On Rails を少々という経験で時間が止まっている。
- エディタは eclipse で HTML 要素をハイライトするプラグインを入れて書いていたような気がする。
- スキップしてきたもの
- HTML5 + CSS3
- Ajax で非同期な API 呼び出し, JQuery
- IE 対応
- Babel? webpack?
- 主に経験してきたこと
- java による DataSpider の開発
- C# も少々
- java による DataSpider の開発
フレームワークの検討
開発にあたってフレームワークの採用は必須だと考えていました。
御三家(Angular/React/Vue.js)の存在は知っていたので、そのあたりから何か選べればと調査していき、今回は Nuxt.js + Vuetify を採用しました。
Nuxt.js は Vue.js をベースにしたフレームワークです。
良かったところ
背景に対するカウンターとして Nuxt.js たちの良かったところをあげていきます
やるべきことが明確で最小限なので迷いが少ない
Struts + JSP、Ruby On Rails を少々という経験で時間が止まっている。
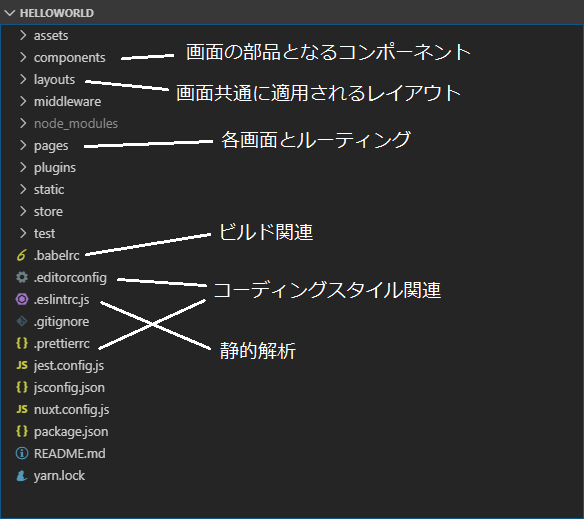
- Nuxt.js のプロジェクトを作成すると、雛形として様々な設定が組み込まれたファイルツリーが構築されます。
- Nuxt.js が用意してくれた流れに乗っていけば良いので、一番最初にどうすれば良いのか?と迷うことが少なかったです。
- 画面を量産するにあたって
pages配下にディレクトリと .vue ファイルを配置していけば URL に対応するルーティングが自動で構成されるのも楽でした。
ソースコードの品質が保ちやすい
eclipse で HTML 要素をハイライトするプラグインを入れて書いていたような気がする。
- 開発環境は Visual Studio Code が最高でした
- プロジェクト作成時にソースコードの品質を保つための設定も組み込み済みなので、エディタの環境を整えれば正しい形に矯正してくれます。
- 以下の拡張を使って、エディタ保存時に自動フォーマットする設定もしました。
- vetur
- EditorConfig for VS Code
- Prettier
- ついでにビルドツールは yarn を使っていて、npm よりも早くよかったです。
- さらには husky を使ってコミット前に lint を実行していました。
"husky": {
"hooks": {
"pre-commit": "yarn run lint"
}
},
- TypeScript も正式サポートしているので採用できればより品質が高まります
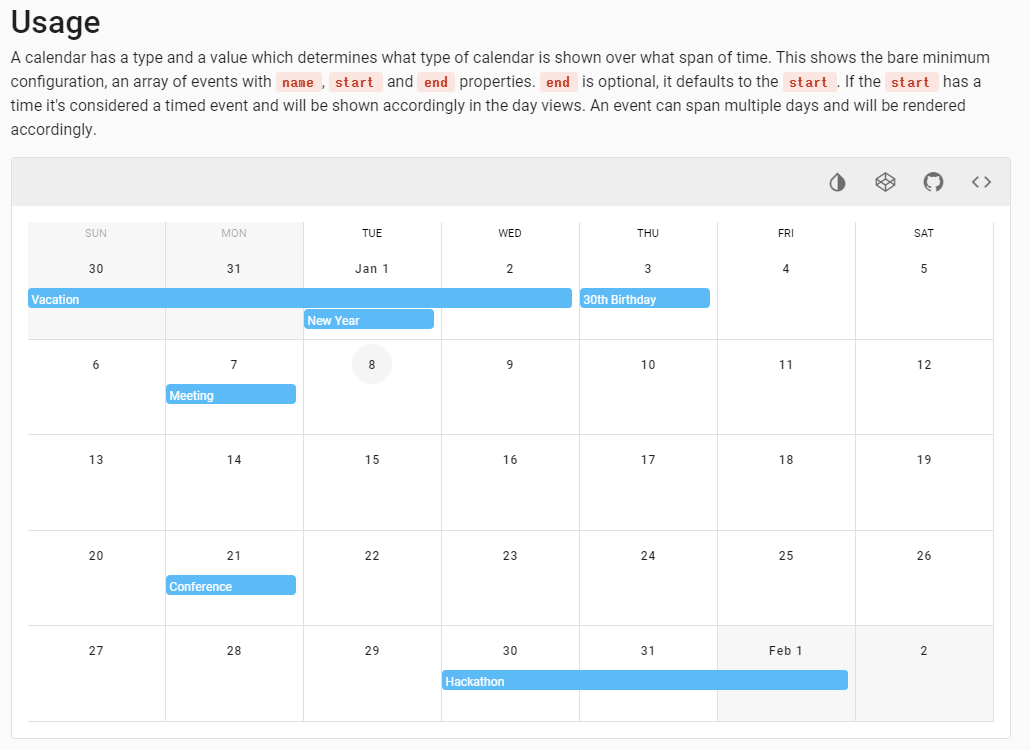
Vuetify を使うことで UI 実装の大幅な時間短縮と一定の品質を確保
HTML5 + CSS3
- UI 実装に採用した Vuetify がとても良かった
- レイアウト調整に関しては Grid system と Spacing で大体対応できた
- CSS を書かなくてもある程度のことは実現できる
axios + async/await でバックエンドとの非同期通信が超簡単
Ajax で非同期な API 呼び出し, JQuery
- HTTP クライアントに axios を使い async/await を使って非同期処理を書くことで、とても簡単に見通しよくバックエンドとの通信処理が書けました。
// 新着イベント取得ページの例
async asyncData({ $api }: Context): Promise<any> {
// $api という plugin をインジェクションしている。関数の中で axios を使っている
return {
newEvents: await $api.getNewEvents()
};
},
- 非同期処理でありがちなコールバック地獄も async/await 文法のおかげで解決
- あとは取得した JSON をページテンプレートの v-for/v-if などで構築すれば DOM を複雑に操作する必要もなかった
IE 対応はあまり苦にならなかった
IE 対応
- IE かどうかの if 文などは必要としませんでした
- IE でサポートしていない JavaScript 文法を使った場合は?
- ビルド時に Babel が変換(トランスパイル)してくれる
- IE でサポートしていない関数を使った場合は?
- polyfill.io で対応
/*
** Headers of the page
*/
head: {
// ...
script: [
{
src:
'https://polyfill.io/v3/polyfill.min.js?features=es2017%2Ces2015%2CIntersectionObserver'
}
]
},
- CSS の実装差異は?
- そもそも CSS をほぼ書かなかった
- Vuetify の v-menu コンポーネントで回避策が必要だったがそれぐらい
フロントエンドもビルドする時代だが既に整っていた
Babel? webpack?
- Nuxt.js のプロジェクトを作った時点で既に設定済み
- リリース時に
yarn buildでビルドすれば勝手にやってくれる - 今回デバッグ用に
console.logを使っていたがビルド時の削除するなどのカスタマイズも可能
/*
** Build configuration
*/
build: {
/*
** You can extend webpack config here
*/
extend() {},
terser: {
terserOptions: {
compress: {
drop_console: process.env.NODE_ENV === 'production'
}
}
}
}
- ゼロから設定していくのはとても大変だったと思う
まとめ
- Nuxt.js の肩に乗っかることで最新のフロントエンド開発環境を得ることができました
- 実例が少なく抽象的な内容になりがちでしたが Nuxt.js の良さが少しでも伝われば幸いです
- 気になることあればコメントもお待ちしております
-
yarn create nuxt-app helloworldで簡単に体験できるのでとりあえず触ってみましょう! - しばらくは Nuxt.js/Vuetify 関連の情報を発信していくと思うので Qiita 等フォローをぜひ
- なんやかんやの取り組みなど興味があれば個人としても組織としてもお気軽に連絡ください
明日 4 日目は @ushironoko さんです!