フェーズ1,ジャンプゲームの準備
「プロジェクト1」では、Unity と C# の基本について学習しました。
「プロジェクト2」では簡単なゲーム作成を通じ、一歩進んだUnity及びC#の学習を行っていきます。
まずはこのフェーズで、ジャンプゲームの環境やプレイヤーを準備します。
1-1,環境の準備
1-1-1,プロジェクト作成
「プロジェクト1」と同じ方法で、あらたな作品を作成します。
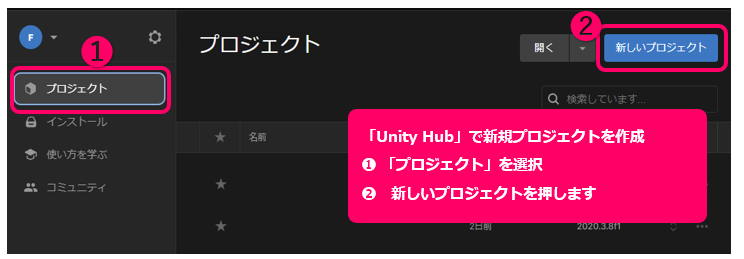
まずは 「Unity Hub」 にアクセスします。
❶ 左側の「プロジェクト」を選択
(初期状態で「プロジェクト」になっていると思います)
❷ 「新しいプロジェクト」をクリック
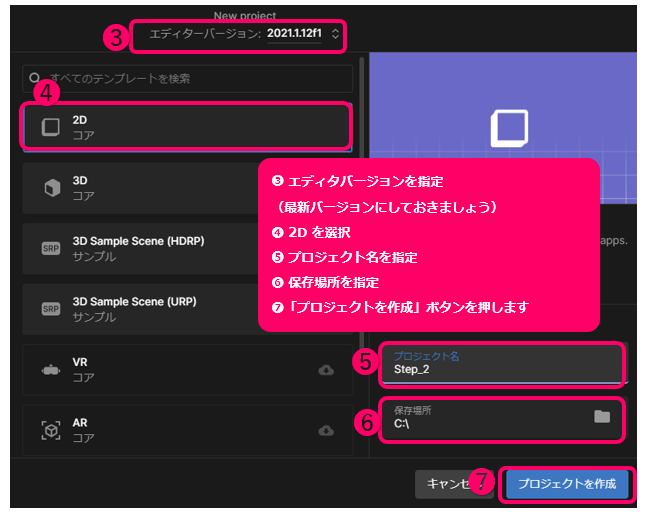
作成メニューで以下の操作を行います。
❸ エディタバージョンを指定(最新バージョンにしておきましょう)
❹ 2D を選択
❺ プロジェクト名を指定「Step_2」にしておきます
❻ 保存場所を指定
❼「プロジェクトを作成」ボタンを押します
1-1-2,フォルダ作成
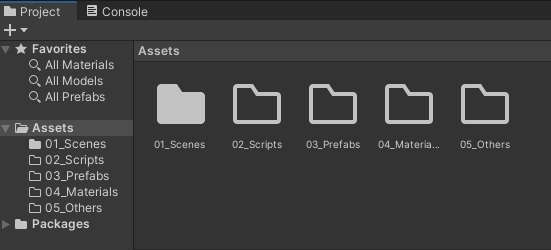
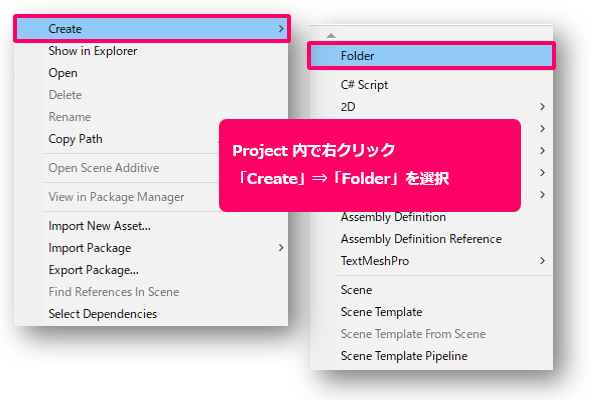
【Project 】 に新たなフォルダを用意しておきます。
フォルダの作り方は、「Project」 内で右クリック、もしくは左上の「+ボタン」からメニューを表示し、[Create] ⇒ [Folder] を選択します。

以下のフォルダを用意します。
| フォルダ名 | 説明 |
|---|---|
| 01_Scenes | デフォルトの「Scenes」の名前を変更します |
| 02_Scripts | スクリプトファイルを保管します |
| 03_Prefabs | プレハブを保管します |
| 04_Materials | 色のマテリアルと、物理マテリアルを保管します |
| 05_Others | その他の素材(取り込んだ画像やフォントなど)を保管します |
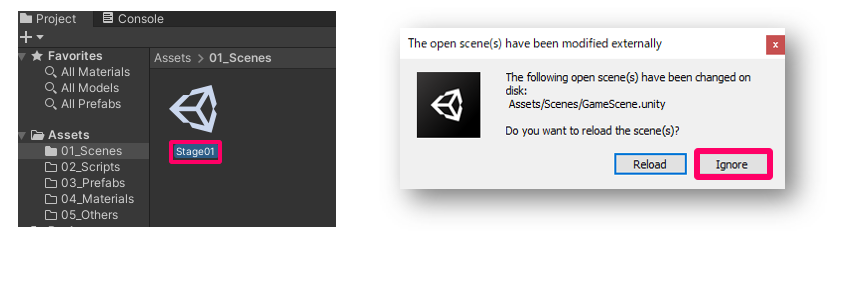
[01_Scenes] フォルダ内に作成された 「SampleScene」 の名前を変更します。
「Stage01」 にしておきましょう。
警告が表示されるので [Ignore] (無視)を選択しておきます。

1-2,ゲームオブジェクトの準備
1-2-1,地面の作成
ここから作品に登場するオブジェクトを作成していきます。
まずは地面ですが、【Hierarchy】 から [ Create ] => [ 2D Object ] => [ Sprits ] => [ Square ] で 長方形のスプライトを作成。

作成した [Square] を以下のように調整します。
❶ 名前を 「Ground」 に指定
❷ 「Ground」 というタグを作成しセット❸【transform】コンポーネント
Position : X ⇒ 0、Y ⇒ -3、Z ⇒ 0
Scale : X ⇒ 50、Y ⇒ 6、Z ⇒ 1
❹ 【SpriteRenderer】コンポーネント
Color : 地面の色を指定しておきます
❺ 【Box Collider 2D】コンポーネント
追加します。
1-2-2,キャラクターの作成
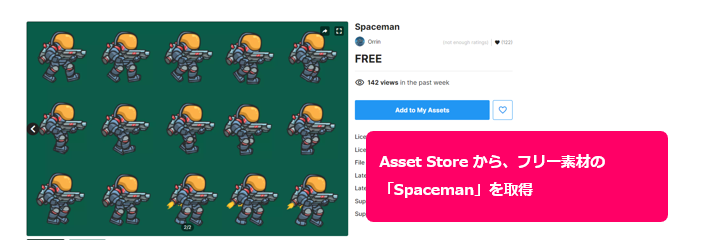
今回もキャラクターは、アセットストア から取得します。
「spaceman」 で検索し、下の図のアセットを取得、用意します。

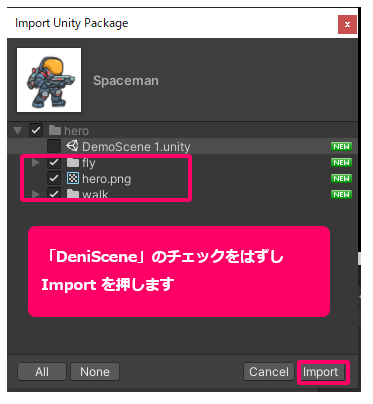
「DemoScene」は不要なのでチェックをはずし、右下の 「Import」 ボタンを押します。

取得した画像を使ってアニメーションを作成しますが、事前に大きさの調整を行います。
この素材は若干大きいようなので小さくします。
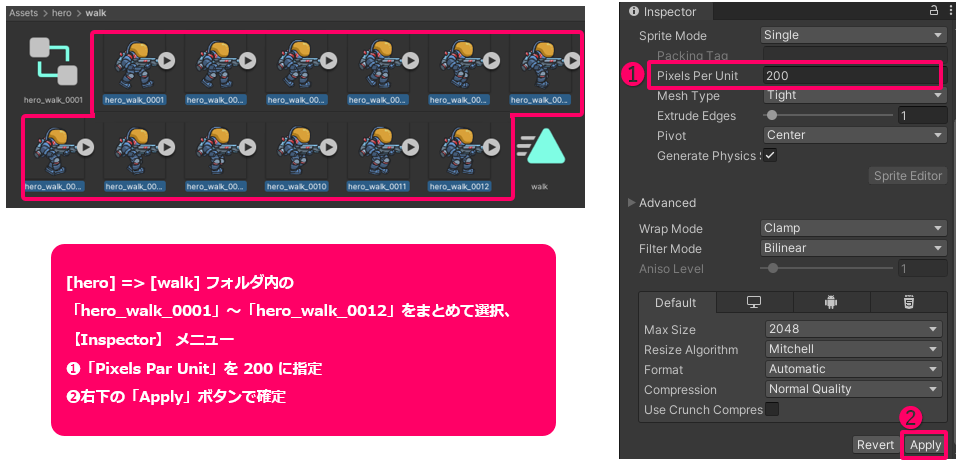
[hero] => [walk] フォルダ 内の 「hero_walk_0001」~「hero_walk_0012」 をまとめて選択
【Inspector】 メニュー
❶ 「Pixels Par Unit」 を 200 に指定
❷ 右下の 「Apply」 ボタンで確定

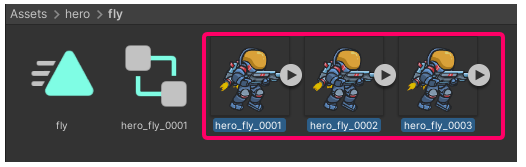
同様の作業を [hero] => [fly] フォルダ 内の 「hero_fly_0001」~「hero_fly_0003」 に対しても行います。

この素材は「Walk」と「fly」のみで、待機状態の画像が無いようですので、ファイルを組み合わせて作ってみたいと思います。
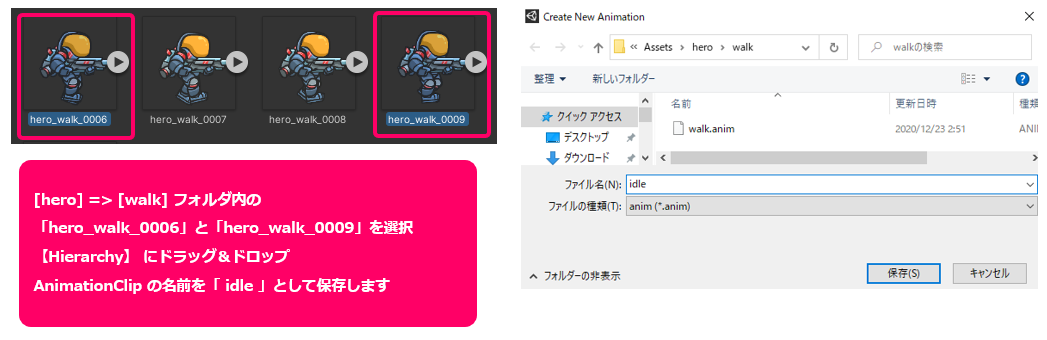
[hero] => [walk] フォルダ 内の 「hero_walk_0006」 と 「hero_walk_0009」 の2つの素材を選択し、【Hierarchy】 にドラッグ&ドロップし、アニメーションクリップを作成します。
AnimationClip の名前は 「idle」 にしておきます。

1-2-3,キャラクターの調整
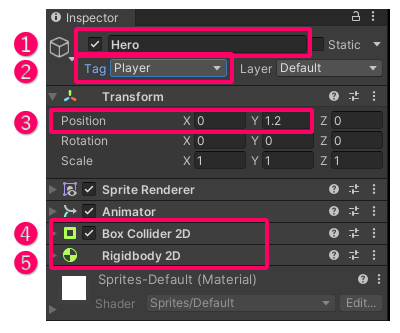
取り込んだオブジェクトを以下のように調整します。
❶ 名前 : 「Hero」 に変更
❷ Tag : 既存の [Player] を指定
❸ 【transform】コンポーネント から
Position : X ⇒ 0 、Y ⇒ 1.2 、Z ⇒ 0 として、地面の上に表示されるように指定
❹ 【BoxCollider2D】コンポーネント を追加
❺ 【Rigidbody2D】コンポーネント を追加
取り込んだ各コンポーネントを調整します・
【BoxCollider2D】コンポーネント
[Edit Collider] からコライダーの大きさを指定します。
ゲームの特性上、Xの幅を補足しておくといいかもしれません。
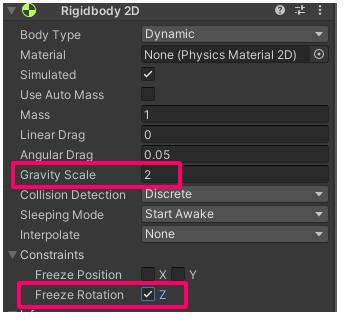
【Rigidbody2D】コンポーネント
[Gravity Scale] の値を 2 に指定します。
[Freeze Ratation Z] にチェックを入れて、Z軸上の回転(前転、後転)をなくします。
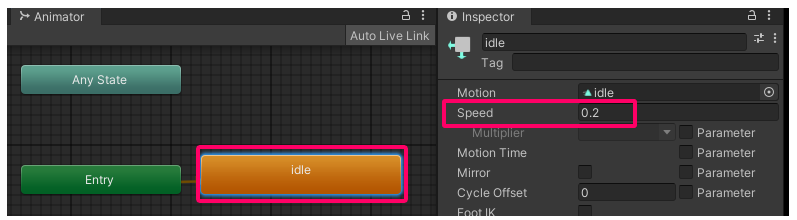
さらに【Animator】メニュー から
作成した 「idle」 のステートを選択し、Inspector で [speed] の値を 0.2 にしてアイドリング状態の動きを調整します。

1-2-4,アニメーションの準備
事前に、歩くアニメーションとジャンプのアニメーションを用意しておきます。
どちらのアニメーションも事前に用意されているので、それを活用します。
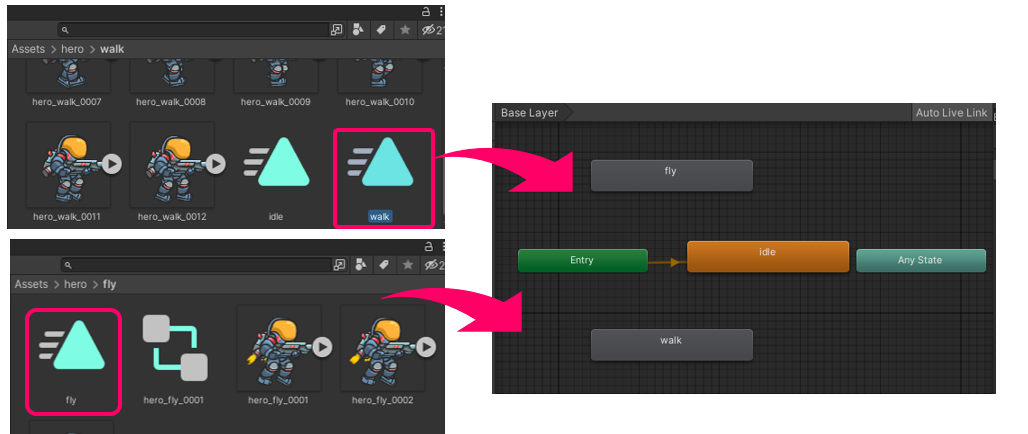
[hero] => [walk] フォルダ から [Walk] のクリップを 【Animetor】 の Base Layer にドラッグ&ドロップ
同様に、[hero] => [fly] フォルダ から [fly] のクリップを 【Animetor】 の Base Layer にドラッグ&ドロップ

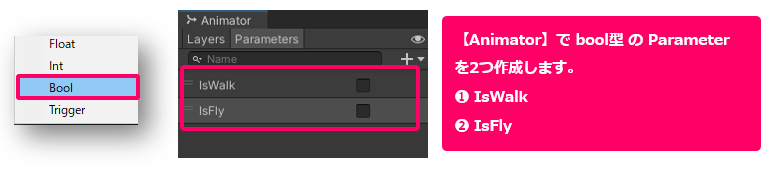
続いて、「bool型」 のパラメータ を2つ用意します。
❶ IsWalk ⇒ Hero がアイドリング状態から「walk」に遷移する時ののパラメータ
❷ IsFly ⇒ Hero が「fly」に遷移する際のパラメータ

続いて、各ステートから遷移する 「Transition」 を作成し、プロパティ値を設定します。
■ [idle] ⇒ [walk]
[idle] で右クリック、[walk] の上でドロップし、Transition を作成。
【Inspector】 で次のプロパティ値を指定します。
❶ [Has Exit Time] のチェックをはずす
▶Settings を展開
❷ [Transition Duraior] を 0 に指定
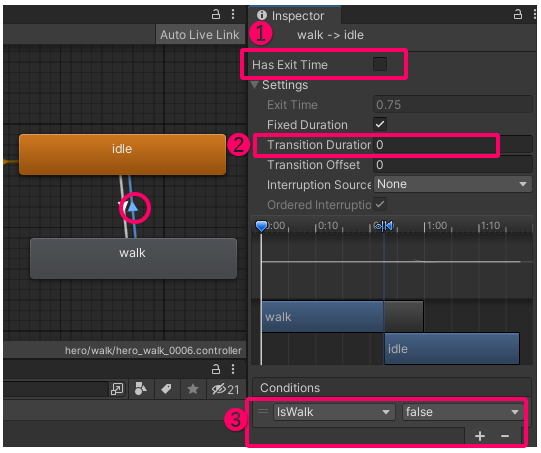
■ [walk] ⇒ [idle]
[Walk] で右クリック、[idle] の上でドロップし、Transition を作成。
【Inspector】 で次のプロパティ値を指定します。
❶ [Has Exit Time] のチェックをはずす
▶Settings を展開
❷ [Transition Duraior] を 0 に指定
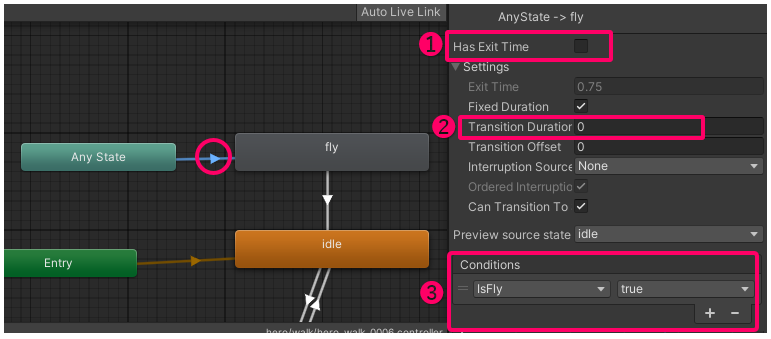
■ [Any State] ⇒ [fly]
[Any State] で右クリック、[fly] の上でドロップし、Transition を作成。
【Inspector】 で次のプロパティ値を指定します。
❶ [Has Exit Time] のチェックをはずす
▶Settings を展開
❷ [Transition Duraior] を 0 に指定
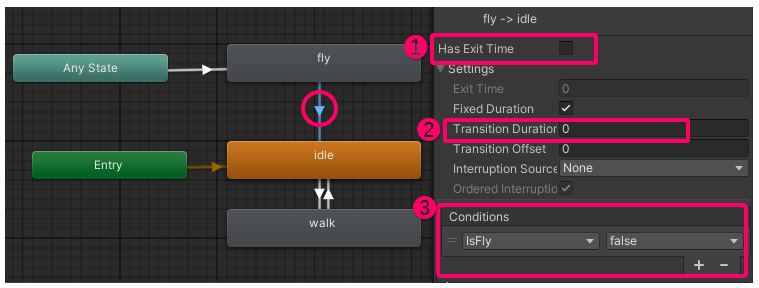
■ [fly] ⇒ [idle]
[fly] で右クリック、[idle] の上でドロップし、Transition を作成。
【Inspector】 で次のプロパティ値を指定します。
❶ [Has Exit Time] のチェックをはずす
▶Settings を展開
❷ [Transition Duraior] を 0 に指定
これで Animation の設定が完了しました。
© 2020 - Present FiveBox CORPORATION.