このサイトは「プログラミング教室・ファイブボックス」の Unity学習カリキュラム ステップ1 「Unityの基礎、初めてのUnity」のフェーズ1になります。
他のサンプルカリキュラム
Step2 JumpGame
Step6 あつ森風フィッシングゲーム
フェーズ1,Unity の基本
はじめて「Unity」に触れる方もいると思うので、このフェーズでは「Unity」について簡単に説明します
1-1,Unityの基本
1-1-1,Unity について
「Unity」は Unity Technologies社が運営、販売しているゲームエンジンで、様々なゲームや作品の基盤となるソフトウェアです。
パソコンだけでなく、モバイル端末やWebブラウザ(WebGL)、家庭用ゲーム機(PlayStation 4、Xbox One、Nintendo Switch等)にも対応しています。
さらにVRやARなどの最新機器で開発することもでき、時代の最先端の端末には常に早い段階で対応してきているようです。
「Unity」で作られた作品で代表的なものが「ポケモンGo」や「ドラゴンクエストⅧ」「スーパーマリオラン」など、幅広いジャンルの作品が見られます。
ゲームが始まる前、下のようなロゴが出てきたら、Unityで作られた作品だってことが推測できます。

そんな「Unity」ですが、スクラッチ同様無料で使うことができます。
プログラミングを書く(コーディング)をすることで、思い通りに動かすこともできるようになるので、プログラミングの基本を学習するには最適なツールです。
1-1-2,Unityに必要なツール
![]() UnityHub(ユニティパブ)
UnityHub(ユニティパブ)
Unityは常にバージョンアップしていて、最近では1年に1回の大型アップデートをしています。
その為、バージョンが変わると使えなく機能もあったり、一度バージョンアップで開いた作品は過去のバージョンで開けなかったり・・・。
そのバージョン管理は非常に面倒だったりミスが発生したりと、とても手間がかかってしまいます。
そんなバージョンを管理してくれるのが、「Unity Hub」 と呼ばれるツールです。
Unity の作品にアクセスする際は、必ずこの「Unity Hub」を経由て、自分の作品を作ったり読み込んだりします。
UnityHubを取得するには、ライセンスID が必要になります。
無料で取得できますので、個人のパソコンにインストールする場合は、まずIDを取得しましょう。
![]() Unity(ユニティ)
Unity(ユニティ)
説明するまでもなく、Unity本体でで、ゲームや作品自体を動かすゲームエンジンです。
定期的にバージョンアップします。
この作品では、「Unity2021」 をベースに作成しています。
![]() VisualStudio Community(ビジュアルスタジオ コミュニティ)
VisualStudio Community(ビジュアルスタジオ コミュニティ)
Unityにプログラミングをするには、エディタがあると便利です。
Unityが推奨しているエディタが 「VisualStudio」 です。Microsoftが開発しているエディタで、無料版でも充分以上の機能がついています。
VisualStudio をインストールするにも ライセンスID が必要になるので、個人のパソコンにインストールする場合は、まずIDを取得しましょう。
1-1-3,プロジェクト作成
説明が長くなりましたが、早速作品を作っていきましょう。
Unityの作品の事を 「プロジェクト」 と言います。
下の手順でプロジェクトを作ります。
まずは 「Unity Hub」 にアクセスします。
❶ 左側の「プロジェクト」を選択
(初期状態で「プロジェクト」になっていると思います)
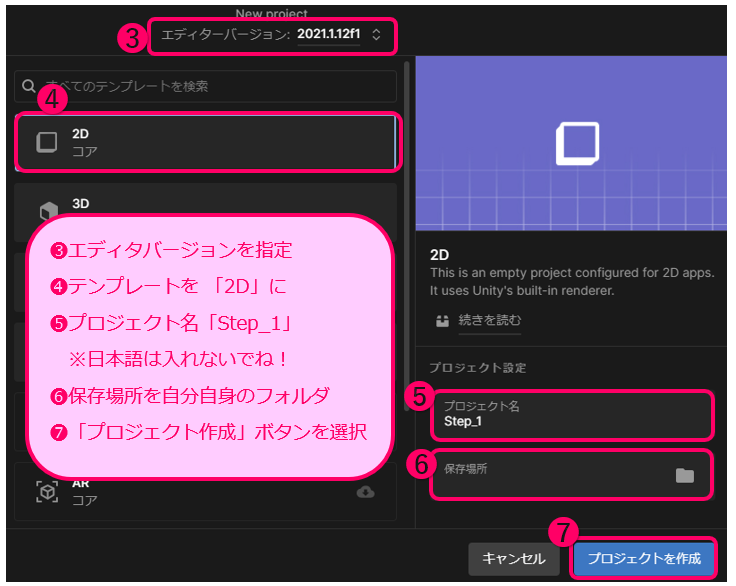
❷ 「新しいプロジェクト」をクリック

❸ エディタバージョンを指定(最新バージョンにしておきましょう)
❹ 2D を選択
❺ プロジェクト名を指定「Step_1」にしておきます
❻ 保存場所を指定
※❺❻に日本語や全角文字が入ると、この後の過程で障害が発生するケースがありますので、名前とディレクトリ構造は半角で指定しましょう。

しばらく待つとUnityの画面が立ち上がります。
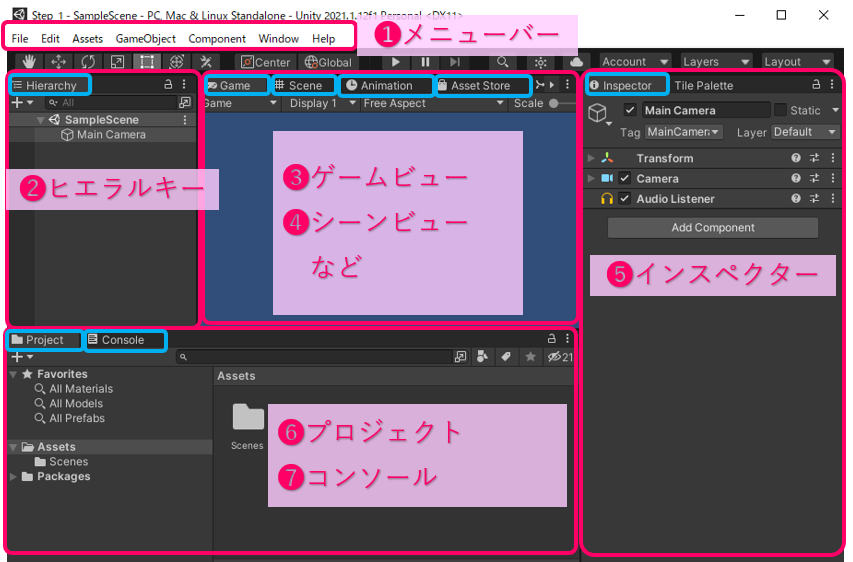
まずはそれぞれのエリアの名称と役割を確認します。

❶メニューバー(Menubar)
プロジェクトの「保存」や「基本設定の変更」「画面の表示設定」「アセットのインポートとエクスポート」などプロジェクトに関する設定を行う場所です。
必要に応じ順次説明していきます。
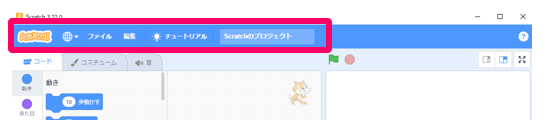
スクラッチで言うと上の「メニューバー部分」です。
❷ヒエラルキー(Hierarchy)
プロジェクトの「登場人物」や「小道具・大道具」「背景」「照明」「カメラ」などゲームや作品に登場するものが集まる場所です。
逆に言うと、ここに登場してこなければ、ゲーム中に姿を現すことができません。
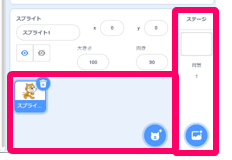
スクラッチで言うと右下の「スプライト」と「ステージ」の部分です
❸ゲームビュー(Game) ❹シーンビュー(Scene)
このエリアは実際のゲーム時の見え方 「ゲームビュー」 や、背景やカメラなどの裏方を含めた登場人物の確認 「シーンビュー」 などを表示するエリアです。
上部のタグで 「アニメーション(Animation)」 や 「アセットストア(AssetStore)」 などにもアクセスできます。
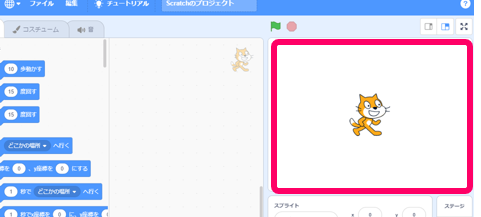
スクラッチで例えると、ゲームビュー部分です。もちろんスクラッチと同じように、全画面表示もできます。
❺インスペクター(Inspector)
画登場人物の 「コンポーネント」 と呼ばれる いろいろな役割 を管理するスペースです。
「コンポーネント」には座標情報や大きさなどを管理する 「Transform(トランスフォーム)」 や、色や透明度などの見た目を管理する 「SpritRenderer(スプライトレンダラー)」、アニメーションを管理する 「アニメーター(animator)」、衝突判定を管理する 「各種コライダー(Collider)」、重力や重さや物理的な動きを管理する 「リジッドボディ(RigidBody)」 など様々なコンポーネントがあります。
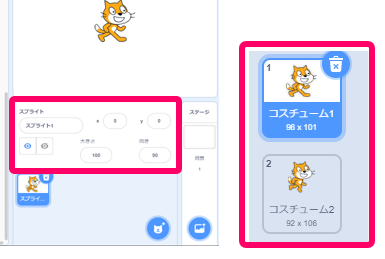
スクラッチで例えると、スプライト上部のパラメータ部やコスチューム部分です。
ただしスクラッチで操作できるパラメータは非常に少ないですが、Unityではここをプログラムから操作することで、あらゆる動きを実現することができるようになります。
❻プロジェクト(Project)
登場を待つ部品倉庫の役割となります。ここには自由に素材を配置したり、フォルダを作ったりすることができます。初めは乱雑にものを入れてもかまいませんが、作品が大きくなったらきれいに整理整頓して、使いやすくすることが重要です。
スクラッチで例えると各種ライブラリです。
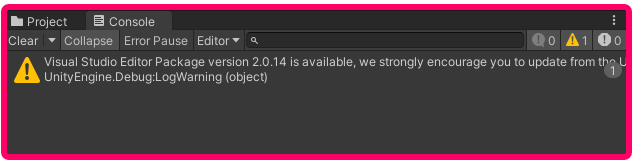
❼コンソール(Console)
プロジェクト部と同じ場所で「コンソールタグ」で切り替えます。
ここではエラー情報や、デバッグ時のメッセージ表示などUnityからのいろいろな情報を受け取ることができます。
スクラッチにはそれに該当する部分はなさそうですね。
さて、ここまでスクラッチを比較対象として説明してきました。
スクラッチの一番肝心なブロックを積み上げる部分はどこだろう?と疑問を持った方もいると思います。
Unityでは、このブロックに当たる部分を、C#(シーシャープ) というプログラミング言語を使って記述していきます
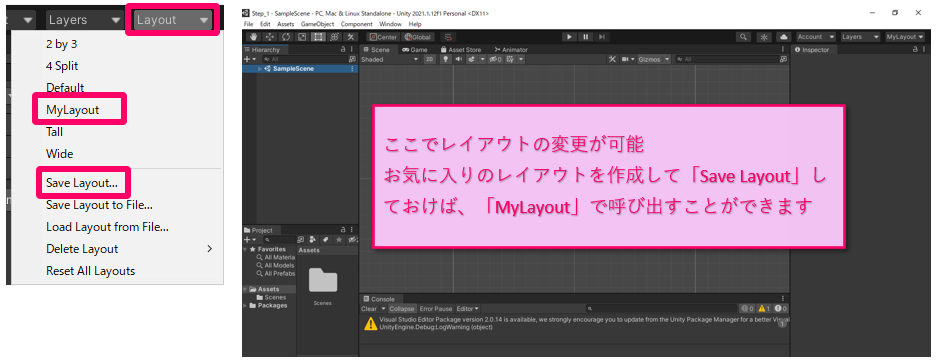
なお、ここで説明した配置はUnityのデフォルトの配置です。
画面右上の 「Layout」ボタン から任意のボタンを指定することができます。
さらにオリジナルのレイアウトを作って、「MyLayout」 に登録しておけば、次回からそのレイアウトを呼び出すことができます。

1-1-4,シーンの管理
Unity では 「シーン(Scene)」 という場所にゲームを保存しています。
1つのゲームや作品には、いくつものシーンを作ることができ、シーンを切り替えることでゲームの流れを管理していきます。
例えば「オープニングシーン」「フィールドシーン」「戦闘シーン」「街のシーン」「建物の中シーン」・・・、スクラッチと違って、それぞれのシーンに応じてゲームを管理することができます。
新規でプロジェクトを作成すると 「SampleScene」 というシーンが用意されています。
そのまま使用してもいいのですが、今回は名前を変えておきます。
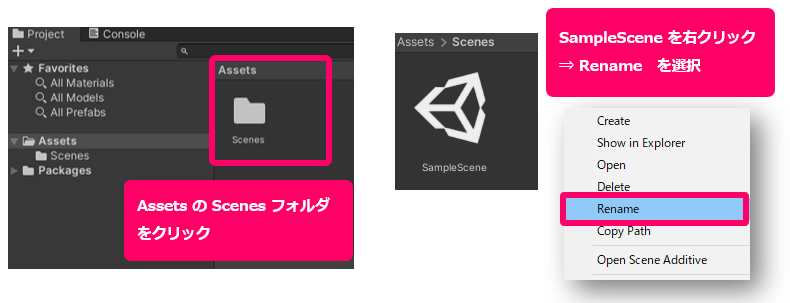
「Assets」フォルダ の配下に 「Scenes」フォルダ が用意されています。
その中にある 「SampleScene」 を右クリック、または ワンタップ して編集可能な状態にします。

そこで 「GameScene」 という名前に変更します。
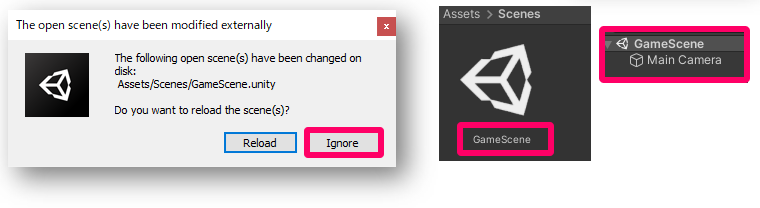
メッセージが表示されますが、「Ignore(無視)」を選択。
※まだ何も作っていないので、どちらを選んでも大丈夫です。
すると、シーンの名前が変更されています。

これでゲームを作る準備ができました。
1-2,素材の準備
スクラッチと同じように Unity にも使用できる素材が用意されています。
ただし、最初から用意されている素材は、ブロックや球体等基本的な形のものなので、今回は 「アセットストア(AssetStore)」 という場所から、素材を取得します。
![]() アセットストア(AssetStore)
アセットストア(AssetStore)
Unity で使うことができる 2Dモデル、3Dモデル、アニメーションや音、マテリアル、テクスチャなど様々な素材をダウンロードすることができる販売サイトです。
素材は無料のものから有料のものまでありますが、このカリキュラムでは無料の素材を使用します。
1-2-1,素材の取り込み
❶ 「アセットストア」タグ を選択
❷ 表示されたメニューから 「Search online」 をクリック

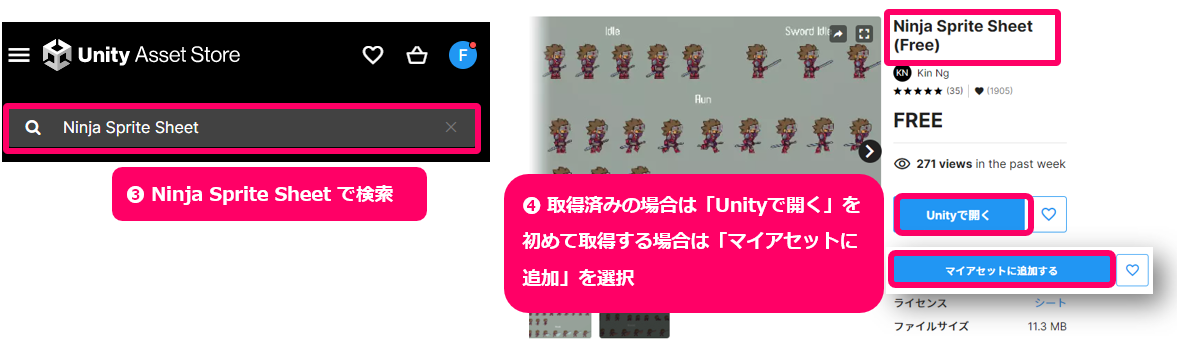
❸ 検索画面で「Ninja Sprite Sheet」と検索
❹ 「Ninja Sprite Sheet(Free)」 を選択ます。
すでに取得済みの場合は 「Unityで開く」 を、初めて取得する場合は 「マイアセットに追加する」 を選択します。

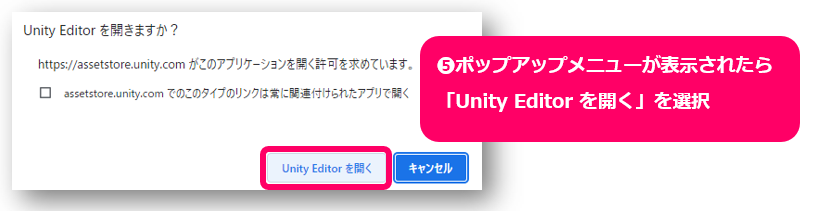
❺「Unity Editor で開きますか?」のポップアップが表示されたら 「Unity Editor を開く」 を選択。

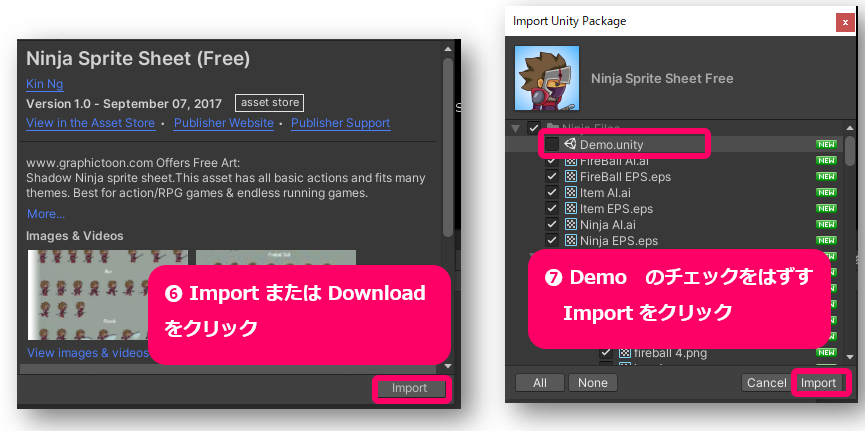
❻ 取り込んだA素材を選択し、「DownLoad」、取得済みの場合は 「Import」
❼ 「Demo」のチェックボックスをはずして、右下の 「Import」 をクリック

「Assets」フォルダ の配下に、素材が取り込まれたのが確認できます。

1-2-2,Playerの準備
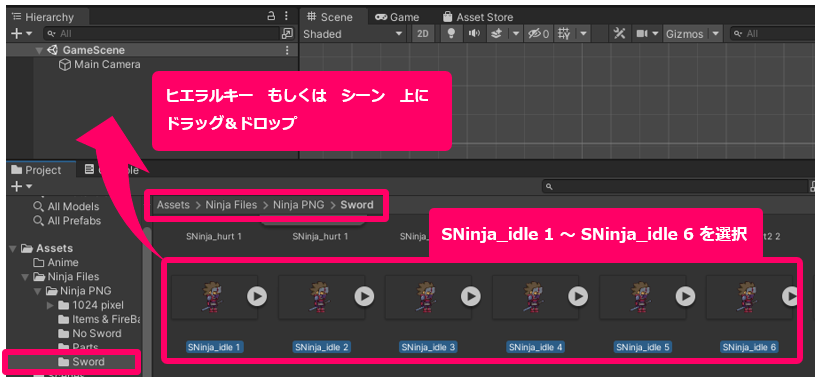
取り込んだ素材から
[Ninja_Files] => [Ninja PNG] => [Sword] とたどり [SNinja_idle 1] ~ [SNinja_idle 6] の6つのファイルを選択。
まとめて【Hierarchy】、または 【Scene】 にドラッグ&ドロップ。
6つの素材をまとめて 「アニメーションクリップ」 を作りました。

![]() アニメーションクリップ
アニメーションクリップ
アニメーションクリップとは、Unityのアニメーションを管理する機能です。
今回は6枚の画像をまとめて、【Hierarchy】 にドラッグ&ドロップしたことで、パラパラ漫画のようなつながりができました。スクラッチで例えると、「ずっと次のコスチュームにする」を勝手に作ってくれた感じです。
アニメーションクリップには、1コマ1コマの間の時間の調整や繰り返し回数なども調整できる機能もついていますので、必要に応じて説明していきます。
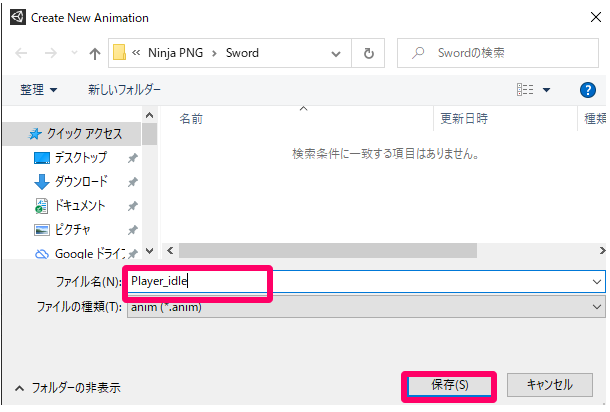
「アニメーションクリップ」の保存の場所、名前を聞いてくるので、画像と同じフォルダに 「Player_idle」 という名前を付けて保存しておきます。

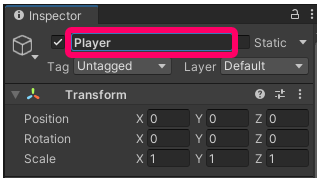
【Hierarchy】 に配置されたオブジェクトを選択し、【Inspector】 から名前を 「Player」 に変更しておきます。

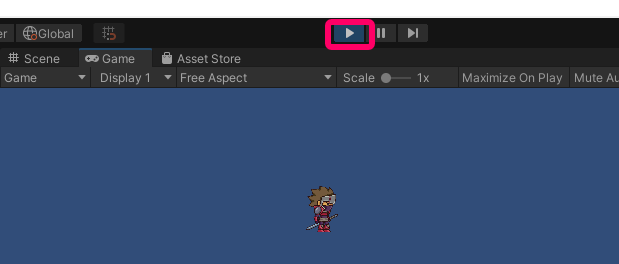
画面上部の 「Playボタン」 を押してみましょう。
微妙に「Player」が動いているのが確認できると思います。

1-3,Playerのプログラム
いよいよこのフェーズから、プログラミングでプレイヤーを動かしていきます。
1-3-1,スクリプトファイル
スクラッチでは、命令ブロックが集まった1つのかたまりの事を 「スクリプト」 と言いましたね。
Unity も同様で、命令文の集まりを 「スクリプト」 またそのファイルのことを 「スクリプトファイル」 と呼びます。
次の手順で「スクリプトファイル」を作ります。
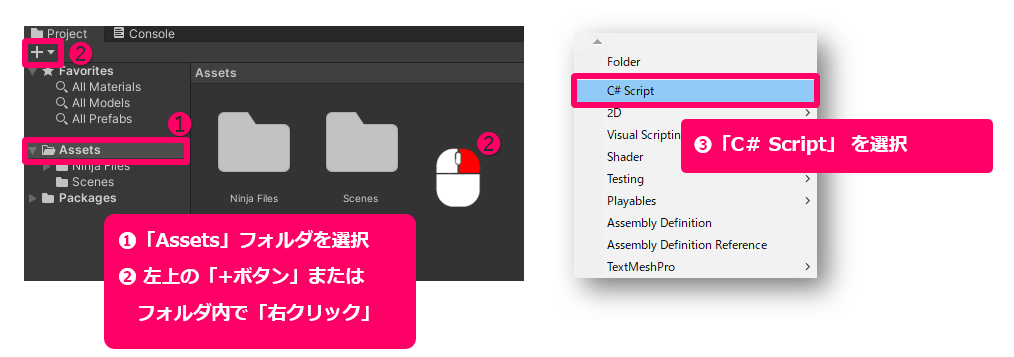
❶「Asset」フォルダを選択
❷ 左上の「+ボタン」またはフォルダ内で「右クリック」
※「右クリック」を選択した場合は、立ち上がったメニューで一番上の「Criate」を選択
❸ 立ち上がったメニューから 「C# Script(シーシャープスクリプト)」 を選択

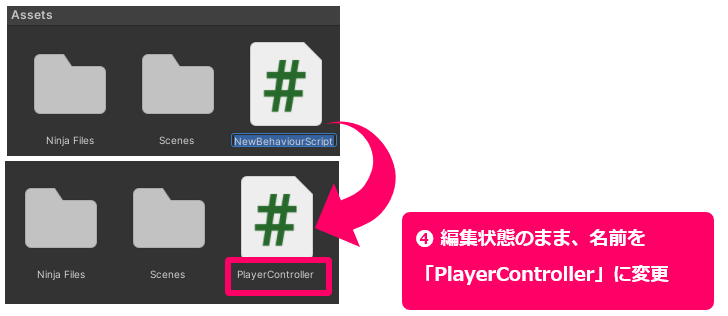
❹ 名前を変更できる状態でファイルが生成されます。
寄り道をせず、名前を「PlayerController」に変更。
※一旦最初の名前(NewBehaviorScript)で確定してしまったら、後ほどスクリプトファイルを編集します。

出来上がった「スクリプトファイル」をダブルクリックで立ち上げてみましょう。
C#スクリプト文が 「VisualStudio」 でたちあがりました。

ここで簡単に説明しておきます。
![]() class(クラス)
class(クラス)
先ほど作成したファイル名が、class名として登録されます。
C#ではこのクラスという単位の中に、プログラムを記述します。
class名を指定した後に、始まりの波カッコ( { ) があり、最後に 終わりの波カッコ( } ) があります。プログラムは必ずこの2つのカッコの中 (スコープ) に書きます。
classが教室で、カッコは前と後ろのドアのような感じですね。
![]() アクセス修飾子
アクセス修飾子
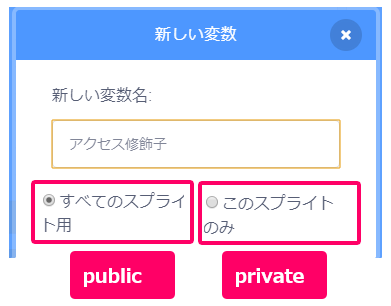
プログラミングには、他のクラスや関数などから見たり、変更したりできる 「Public」 というアクセス修飾子と、アクセスできない 「private」 なアクセス修飾子があります。
classはUnityエディタや、他のクラスから参照したいケースが多くあるので、「Public」 にしておきます。
スクラッチでは変数を作るときに 「Public」 と 「private」 使っていました。
![]() Start関数
Start関数
クラスの中に 2つの関数と呼ばれるコードが記述されています。void start() から始まる 関数 と呼ばれるコードが記述されています。
この後に続く { } の内に記述した命令は、ゲームが始まった直後に1回だけ呼び出されます。
スクラッチで例えると 「旗が押されたとき」 ですね。
![]() Update関数
Update関数
クラスの中に準備されている2つ目の関数は、void Update() と記述されたコードです。
この後に続く { } の内に記述した命令は、1秒間に60回程度繰り返し処理されます。
スクラッチで例えると 「ずっと」 ブロックです。
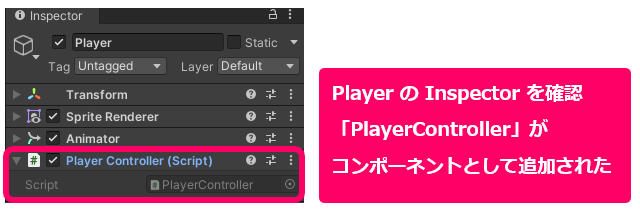
作成した「PlayerController.cs」を、【Hierarchy】 上の 「Player」 にドラッグ&ドロップ。
これを「アタッチ」 と言います。

1-3-2,プレイヤーの移動
いよいよプレイヤーのプログラムを作っていきます。
以下のコードを記述してみましょう。
void Update()
{
//もし、右矢印キーが押されたら
if (Input.GetKey(KeyCode.RightArrow))
{
//プレイヤーの位置を0.1fずつ右に移動させる
transform.position = transform.position + new Vector3(0.1f, 0, 0);
}
}
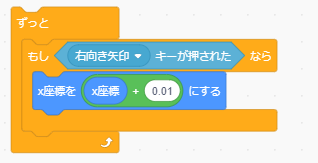
スクラッチで例えると・・・

では実際に動かしてみてください。
右矢印キーを押すと、プレイヤーが右側に移動していくのを確認できると思います。
![]() 条件分岐( if文 )
条件分岐( if文 )
「もし~なら」という条件文は if を使います
if( 条件文 )
}
条件にあった時の処理
}
![]() コードの解説
コードの解説
if (Input.GetKey ( KeyCode.RightArrow ))
Input,Getkey() は、カッコ内で指定したキーが入力されたという情報を取得する、という意味です。今回カッコ内に指定したのが、KeyCode.RightArrow ということで、「右矢印キー」ということです。
続けて確認すると、「もし、右矢印キーが押されたという情報を取得したら」つまり「右矢印キーが押されたら」という意味になります。
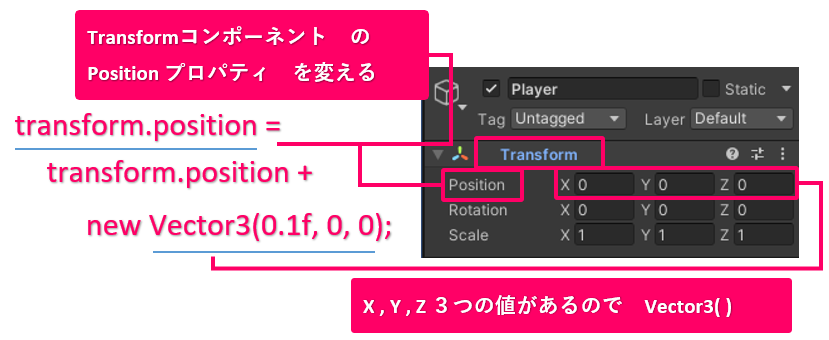
transform.position = transform.position + new Vector3 ( 0.1f, 0, 0 ) ;
(新しい)transformコンポーネント の( . ) Positionプロパティ は(=)
(今の)transformコンポーネント の( . ) Positionプロパティ プラス(+)
( X を 0.01f , Y を 0 , Z を 0 )ずつ変える
今回は、transformコンポーネント を操作しましたが、プログラミングで、コンポーネント の プロパティ値 を指定して動きなどを変化させます。
![]() 問題1
問題1
作成した「右の動き」と同じように、左の動き、上下の動き を作ってみよう!
左矢印キー : LeftArrow
上矢印キー : UpArrow
下矢印キー : DownArrow
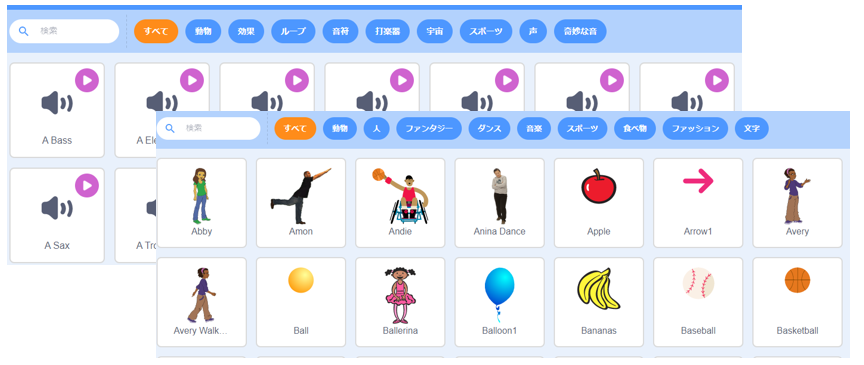
ヒント:スクラッチでは
答え
void Update()
{
//もし、右矢印キーが押されたら
if (Input.GetKey(KeyCode.RightArrow))
{
//プレイヤーの位置を0.01fずつ右に移動させる
transform.position = transform.position + new Vector3(0.01f, 0, 0);
}
//ここから解答
//もし、左矢印キーが押されたら
if (Input.GetKey(KeyCode.LeftArrow))
{
//プレイヤーの位置を左に移動させる
transform.position = transform.position + new Vector3(-0.01f, 0, 0);
}
//もし、上矢印キーが押されたら
if (Input.GetKey(KeyCode.UpArrow))
{
//プレイヤーの位置を上に移動させる
transform.position = transform.position + new Vector3(0, 0.01f, 0);
}
//もし、上矢印キーが押されたら
if (Input.GetKey(KeyCode.DownArrow))
{
//プレイヤーの位置を上に移動させる
transform.position = transform.position + new Vector3(0, -0.01f, 0);
}
}
1-3-3,プレイヤーの向き
Player が上下、左右に移動できるようになったのですが、左に動かしたときにバックしているのが気になります。
このフェーズでは、Playerが左に移動する場合には左向きになるように、pleyer の向きを変えてみたいと思います。
プレイヤーの向きを管理しているのは、やはりtransformコンポーネント です。
ではどの プロパティ を操作すればよいでしょうか?
回転なので、Rotation でも可能ですが、今回は Scale を操作して向きを変更します。
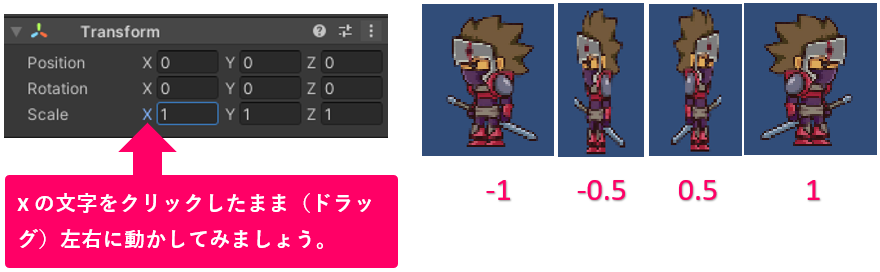
transformコンポーネント の Scaleプロパティ の X の値をマウスでクリックした状態で、左右に動かして X の値を変化させてみましょう。
その値に応じて、Player がやせたり太ったりすると思います。
さらに X の値をマイナスするとPlayerが反対を向くのが確認できると思います。
今回はプログラムで、この値を変更させて、Player の向きを変えてみます。
それでは、Update()関数 の 「もし、左向き矢印キーが押されたら」の条件文に以下のコードを追加します。
void Update()
{
//もし右矢印キーが押されたら
//省略
//もし、左矢印キーが押されたら
if (Input.GetKey(KeyCode.LeftArrow))
{
//プレイヤーの位置を0.1fずつ左に移動させる
transform.position = transform.position + new Vector3(-0.1f, 0, 0);
//プレイヤーを左向きにする
transform.localScale = new Vector3(-1, 1, 1);
}
//以下省略
}
![]() コードの解説
コードの解説
transform.localScale = new Vector3 ( -1, 1, 1 );
transformコンポーネント の localScale プロパティ を以下の数値で置き換えています。
x: -1 、y: 1、z: 1 。値が3つあるので Vector3() を使っています。
これで左矢印キーが押されたら、左を向くようになったと思います。
![]() 問題2
問題2
このままでは、右を押したときに元に戻りません。
右向き矢印キーを押したときに、右向きになるように修正してみましょう。
答え
もし、左向き矢印キーが押されたら」の条件文に以下のコードを追加します。
void Update()
{
//もし、右矢印キーが押されたら
if (Input.GetKey(KeyCode.RightArrow))
{
//プレイヤーの位置を0.01fずつ右に移動させる
transform.position = transform.position + new Vector3(0.01f, 0, 0);
//プレイヤーを右向きにする
transform.localScale = new Vector3(1, 1, 1);
//以下省略
}
}
これで左右に動いた時に、進行方向を向くようになったと思います。
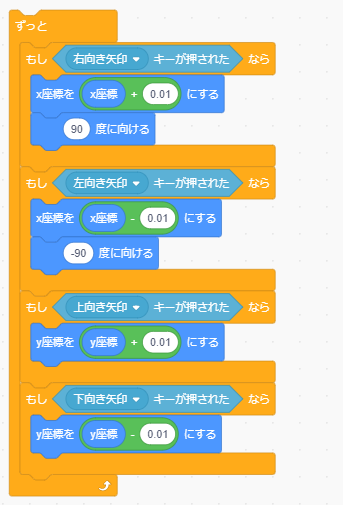
プログラミングとしては違いますが、スクラッチの動きとしては次のような動きができています。

最後までご覧いただき、ありがとうございます。
引き続きカリキュラムを参照したい場合は、「ファイブボックス」までお気軽にお問い合わせください。
https://www.fivebox.info/
Mail:ueda@fivebox.info
Tel:0268-71-7294
© 2020 - 2022 FiveBox CORPORATION.