ReactNativeでチャット機能を持つアプリを作りたかったのですが、チャットのUI作るの面倒だなーと思っていたら超速でいい感じのチャットUI作れちゃうreact-native-gifted-chatというコンポーネントがあったので紹介します。
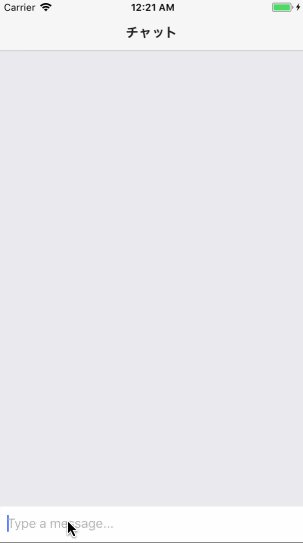
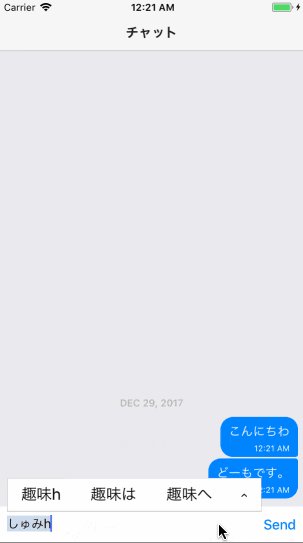
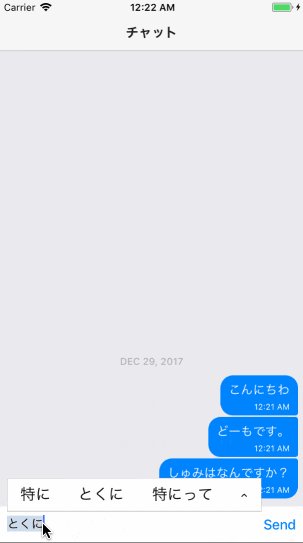
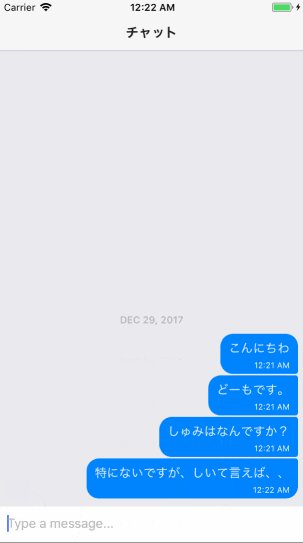
完成図
裏側の処理はまだ実装していませんが、firebase使って実装する予定。
なのでUIと表の動作だけになります。
react-native-gifted-chatのインストール
・npmの場合
npm install react-native-gifted-chat --save
(--saveを入れることでpackage.jsonに記録してくれます)
・yarnの場合
yarn add react-native-gifted-chat
react-native-router-fluxのインストール
npm install react-native-router-flux --save
これで準備完了。
コード
App.js
react-native-router-fluxのRouterコンポーネントやSceneコンポーネントを使い、Chatコンポーネントへのrouteを定義しています。
//App.js
import React, { Component } from 'react';
import {
Router,
Scene,
} from 'react-native-router-flux';
import Chat from './src/component/Chat';
export default class App extends Component<{}> {
render() {
return (
<Router>
<Scene key='root'>
<Scene key='Chat' component={Chat} title='チャット'/>
</Scene>
</Router>
);
}
}
Chat.js
import React, {Component} from 'react';
import {
View,
Text,
} from 'react-native';
import {
GiftedChat
} from 'react-native-gifted-chat';
export default class Chat extends Component {
//メッセージ内容をstateで管理
state = {
messages:[],
};
//「Send」ボタンが押された時に実行されるメソッド
onSend = (messages = []) => {
this.setState((previousState) => ({
//stateで管理しているmessagesに送信されたメッセージを追加
messages: GiftedChat.append(previousState.messages, messages),
}));
}
render() {
return (
//react-native-gifted-chatが提供するコンポーネント
<GiftedChat
messages={this.state.messages}//stateで管理しているメッセージ
onSend={(messages) => this.onSend(messages)}//送信ボタン押した時の動作
user={{
_id: 1,
}}
/>
)
}
}
GiftedChatコンポーネントを使うことで特にスタイルなど調整せずにいい感じのチャットUIが出来ました。
今後は、
・送信ボタンを押したタイミングで裏でメッセージを保存する
・保存されたメッセージを読み込む
等の処理を実装しようと思います。
(参考)
react-native-gifted-chat
react-native-router-flux
Build React Native Chat App In 30 Minutes(英語動画)